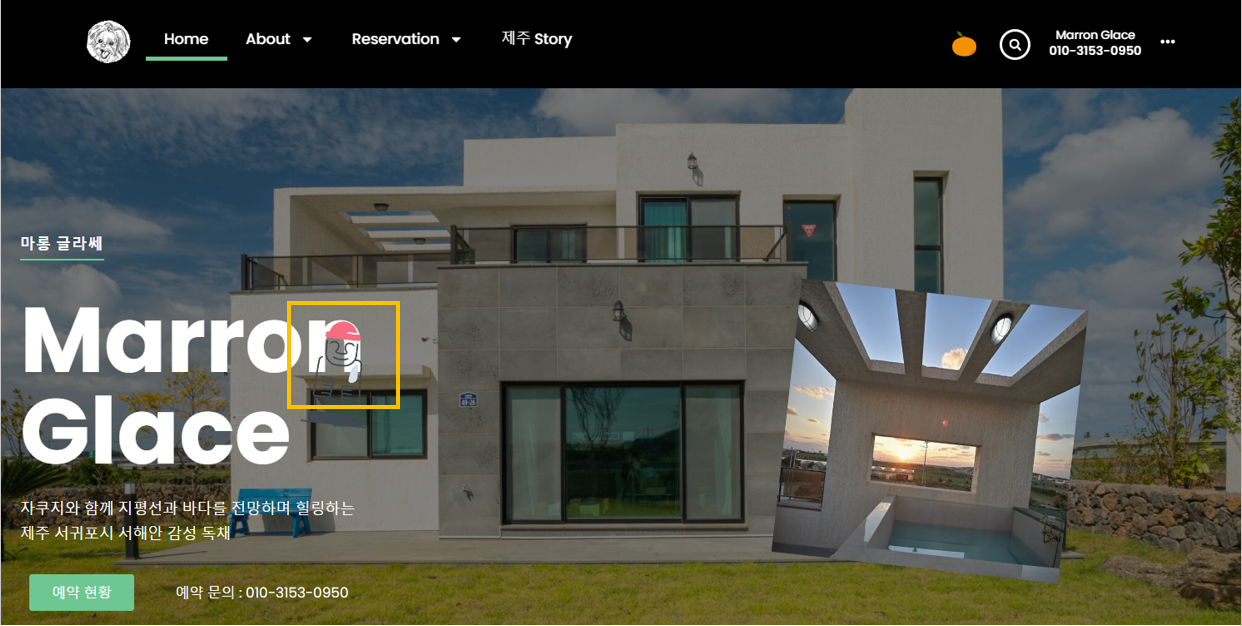
워드프레스 홈페이지에서 엘리멘터 프로를 사용하여 동적 아이콘을 만드는 방법에 대해 안내 드립니다.

워드프레스 홈페이지 엘리멘터 프로로 동적 아이콘 만들기
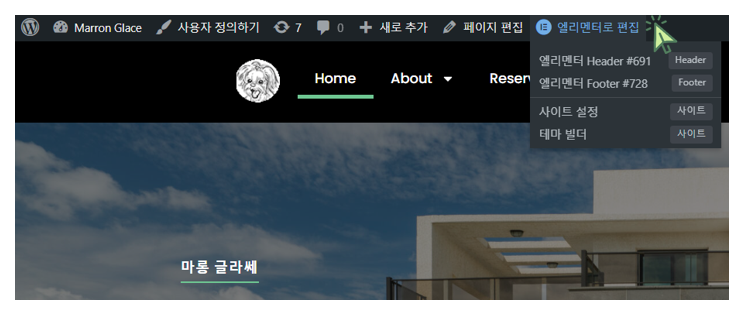
‘엘리멘터로 편집‘을 클릭합니다.

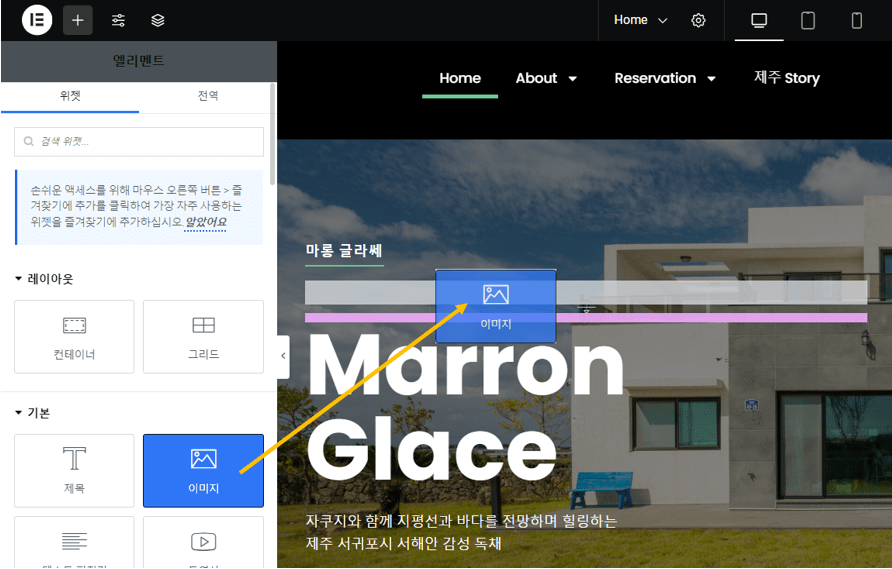
‘이미지‘를 아무 위치나 드래그 합니다.

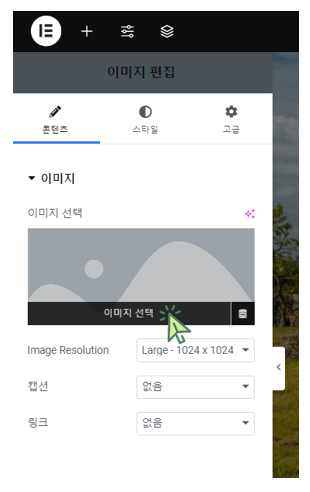
‘이미지 선택‘을 클릭 후 원하는 이미지를 삽입합니다.

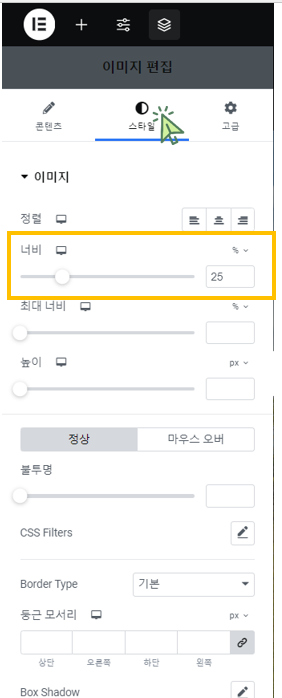
‘스타일‘을 클릭 후 ‘너비‘를 설정합니다.

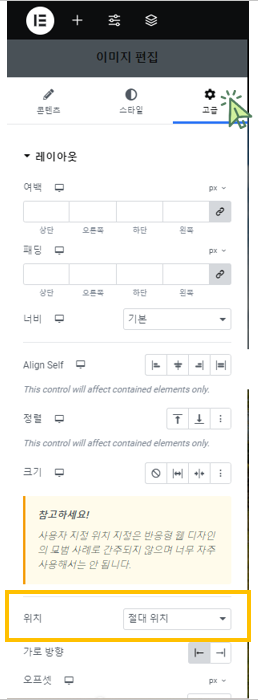
‘고급‘을 클릭 후 ‘위치‘를 ‘절대 위치‘로 설정합니다.

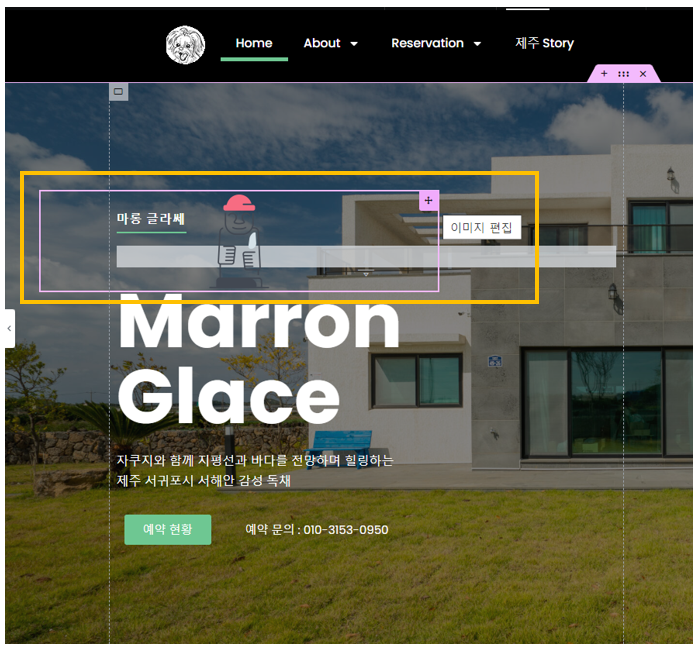
‘이미지 편집’을 클릭 후 원하는 위치로 드래그 합니다.

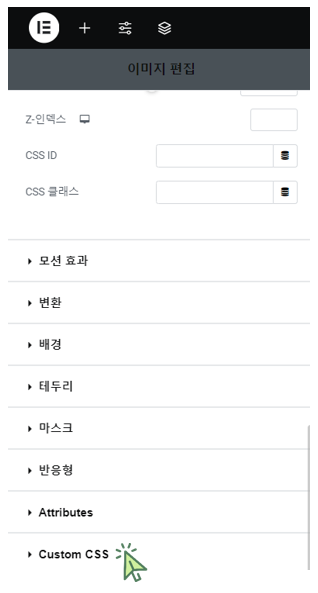
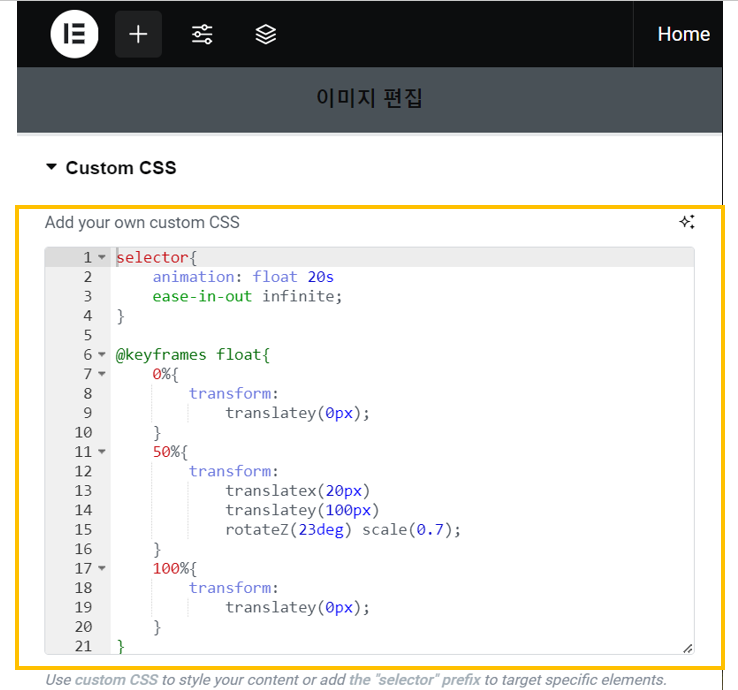
‘custom CSS‘를 클릭합니다.

아래와 같이 ‘custom CSS’를 코딩합니다.

아래 코드를 복사해서 붙여 넣기 해도 됩니다.selector{
animation: float 20s
ease-in-out infinite;
}
@keyframes float{
0%{
transform:
translatey(0px);
}
50%{
transform:
translatex(20px)
translatey(100px)
rotateZ(23deg) scale(0.7);
}
100%{
transform:
translatey(0px);
}
}

