워드프레스 블로그에 사용자가 처음 접속 시 보여지는 페이지가 블로그 홈입니다. 블로그 홈에서는 블로그 단일 글들의 목록이 보이며, 사이드바에서는 카테고리별 단일 글 개수 등의 정보를 제공합니다.
이 글에서는 Twenty Twenty-Four 테마를 이용해서 블로그 홈 템플릿을 만드는 방법에 대해 안내 드립니다.
- 워드프레스 블로그 홈 템플릿 메인 만들기
- 워드프레스 블로그 홈 사이드바 만들기
(1) 워드프레스 블로그 홈 템플릿 메인 만들기
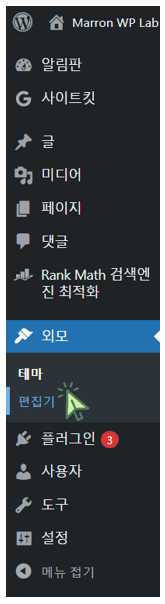
‘외모‘의 ‘편집기‘를 클릭합니다.

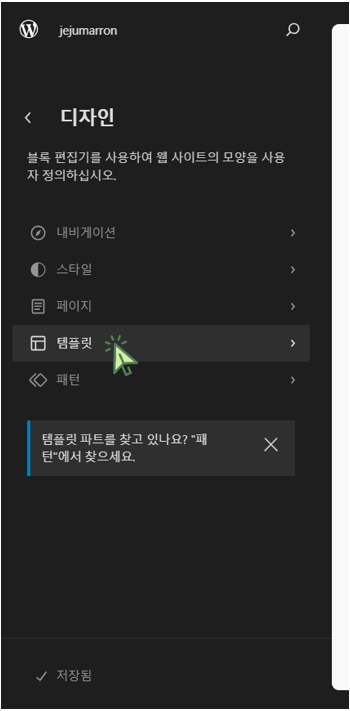
‘템플릿‘을 클릭합니다.

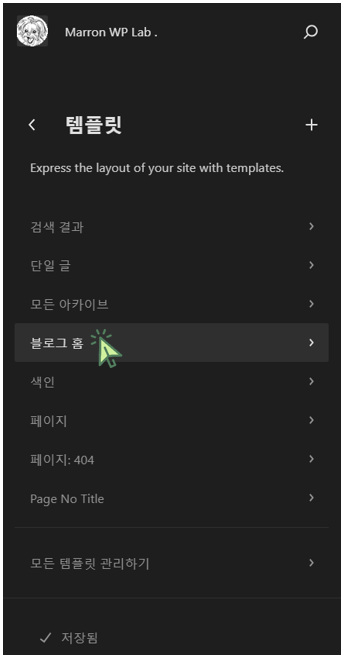
‘블로그 홈‘을 클릭합니다.

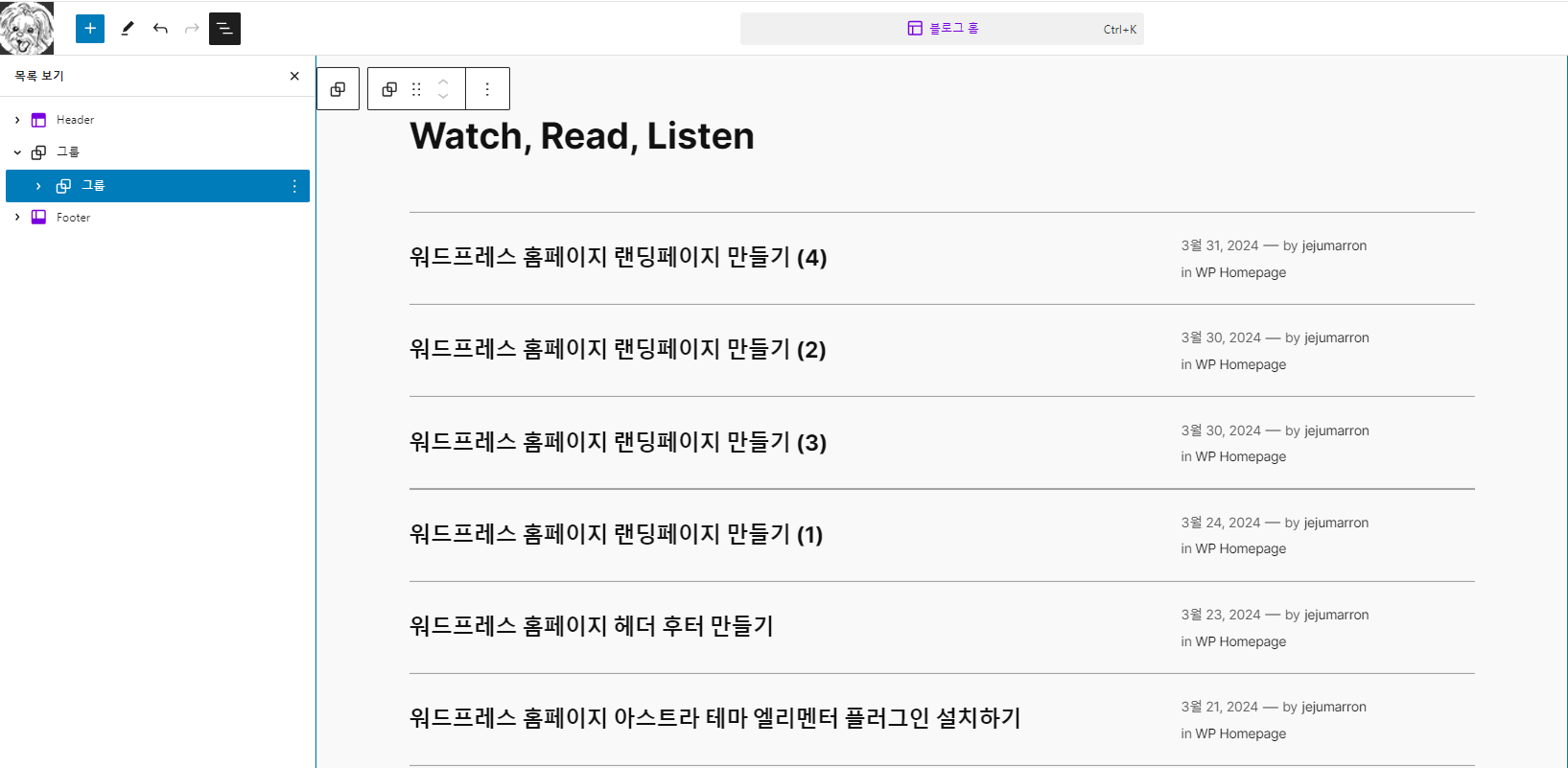
아무 곳이나 클릭합니다.

일단 필요 없는 블록 들을 삭제합니다.
아래와 같이 필요 없는 블록 그룹을 선택 후 수직으로 된 점 3개 메뉴를 클릭 후 ‘삭제‘를 클릭합니다.

아래와 같이 블로그 단일 글 리스트의 그룹을 제외하고는 모두 삭제 합니다.

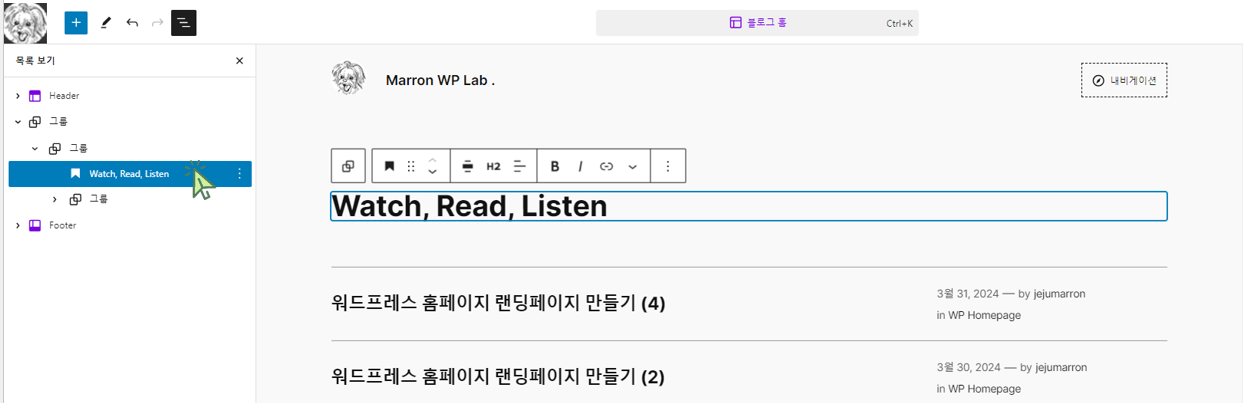
‘Watch, Read, Listen‘을 클릭합니다.

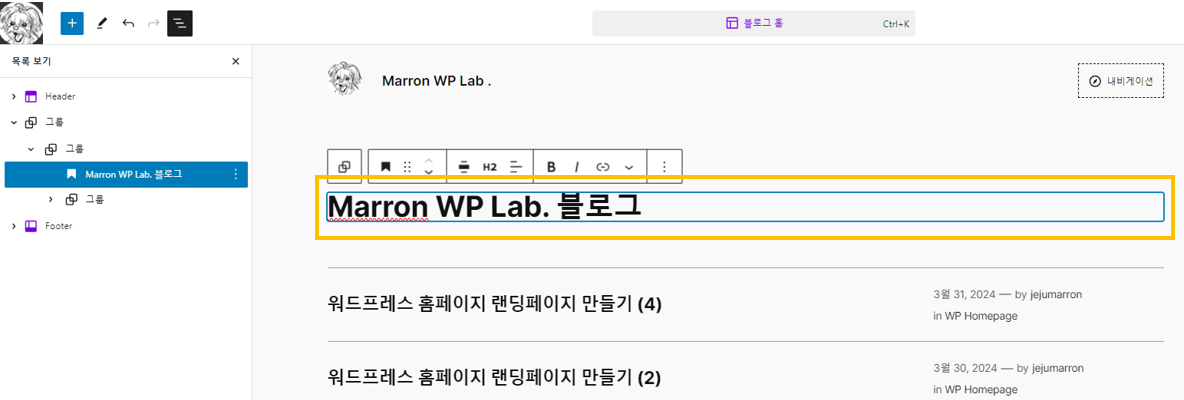
원하는 제목을 입력합니다.

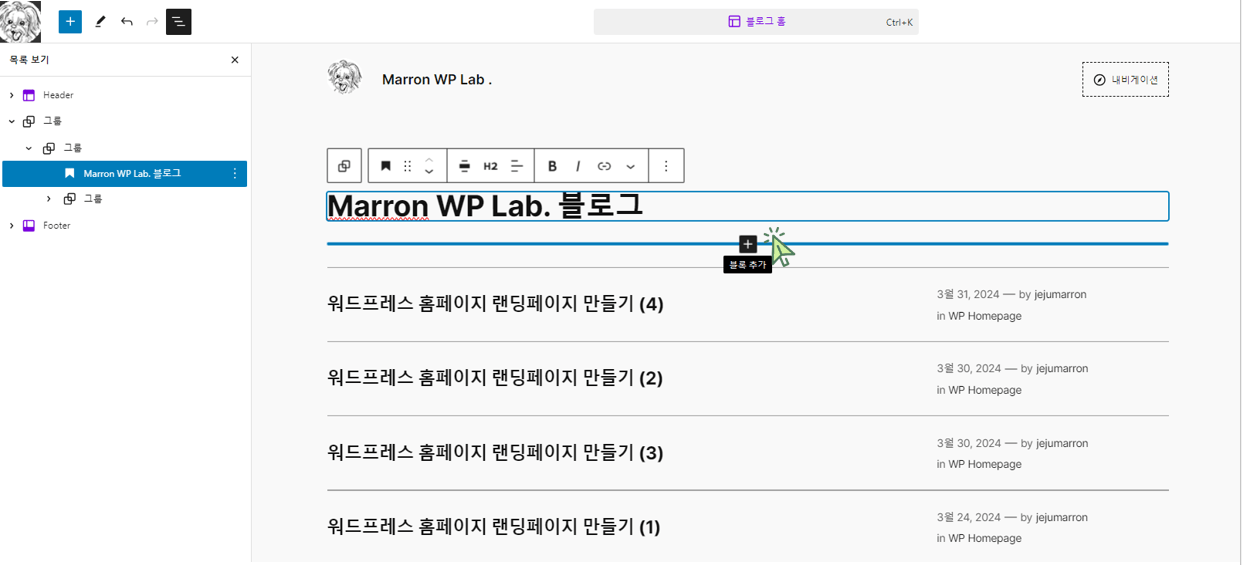
‘제목‘과 ‘그룹‘ 사이에 마우스를 올려 넣고, ‘+‘ 표시인 ‘블록 추가‘를 클릭합니다.

검색에 ‘컬럼’을 입력 후 ‘컬럼‘을 클릭합니다.

‘66 / 33‘을 컬럼을 클릭합니다.

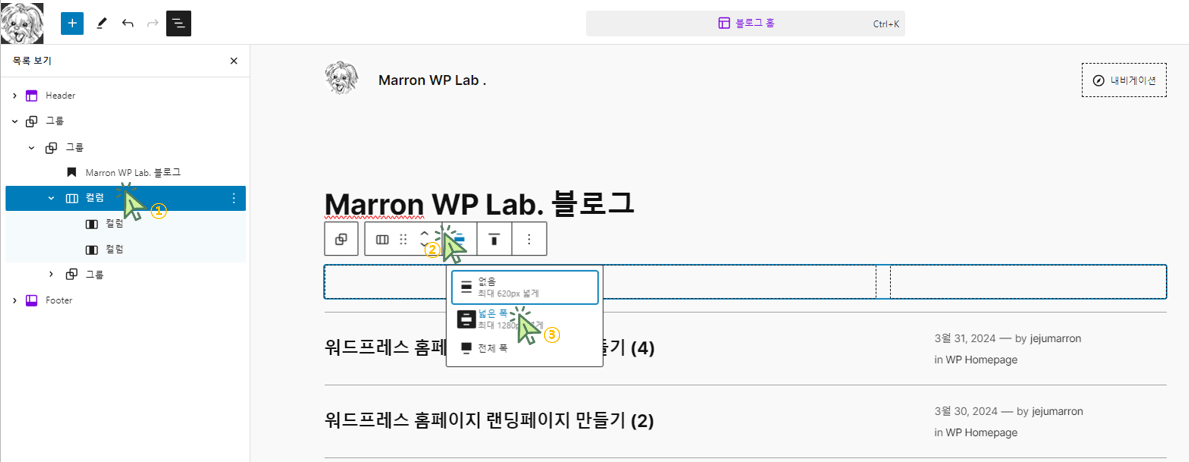
좌측, 우측 컬럼 전체을 포함하고 있는 ‘컬럼‘을 클릭 후 ‘정렬‘을 클릭 후 ‘넓은 폭‘을 클릭합니다.

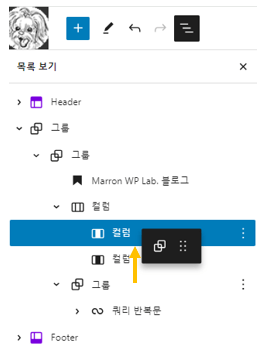
‘쿼리 반복문‘을 포함하고 있는 ‘그룹‘을 아래 그림과 같이 ‘컬럼‘ 밑으로 드래그 합니다.

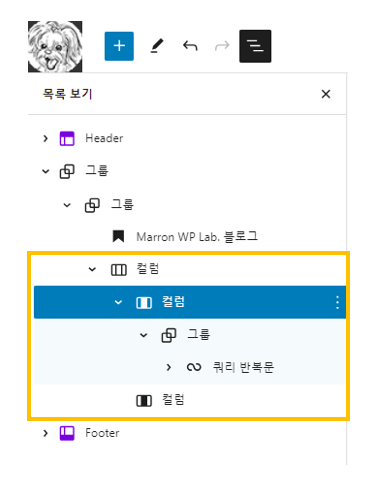
아래와 같은 구조가 되어야 합니다.

‘쿼리 반복문‘을 클릭 후 ‘교체‘를 클릭합니다.

원하는 템플릿을 선택합니다.

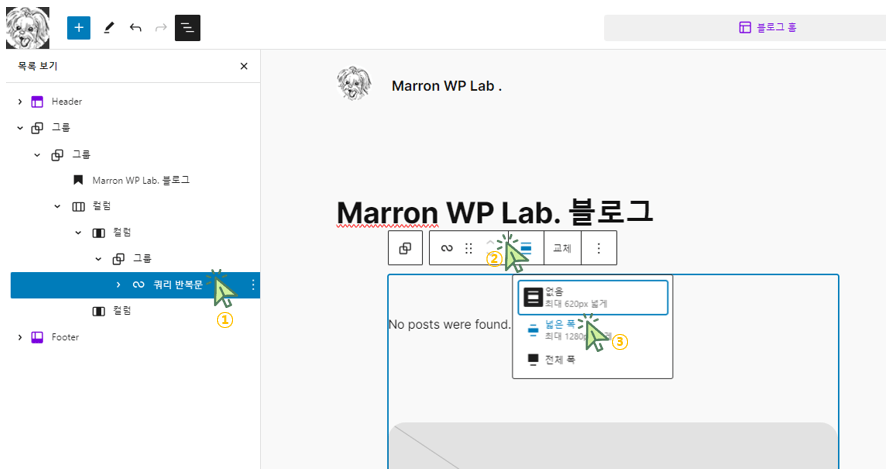
‘쿼리 반복문‘을 클릭 후 ‘정렬‘을 클릭 후 ‘넓은 폭‘을 클릭합니다.

‘쿼리 반복문‘ 하위 ‘그룹‘을 클릭 후 ‘정렬‘을 클릭 후 ‘넓은 폭‘을 클릭합니다.

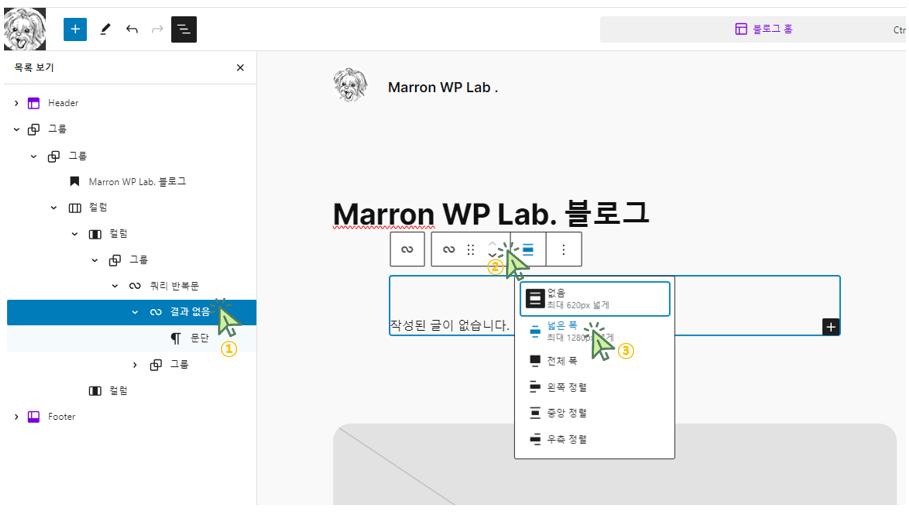
‘쿼리 반복문‘ 하위 ‘결과 없음‘을 클릭 후 ‘정렬‘을 클릭 후 ‘넓은 폭‘을 클릭합니다.

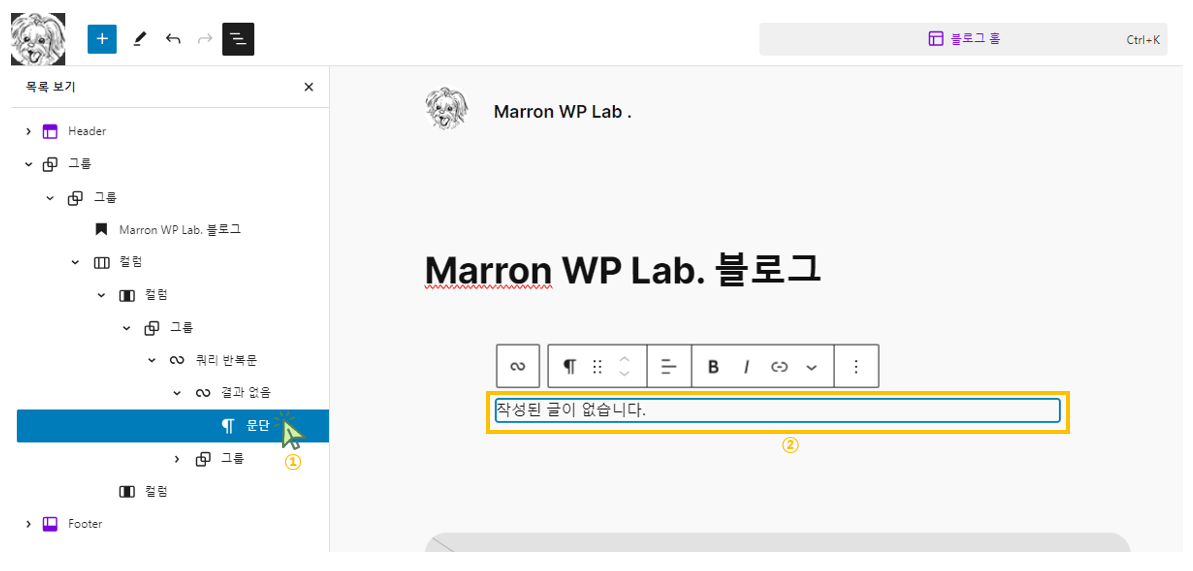
‘결과 없음‘ 하위 ‘문단‘을 클릭 후 아래와 같이 글을 입력합니다.

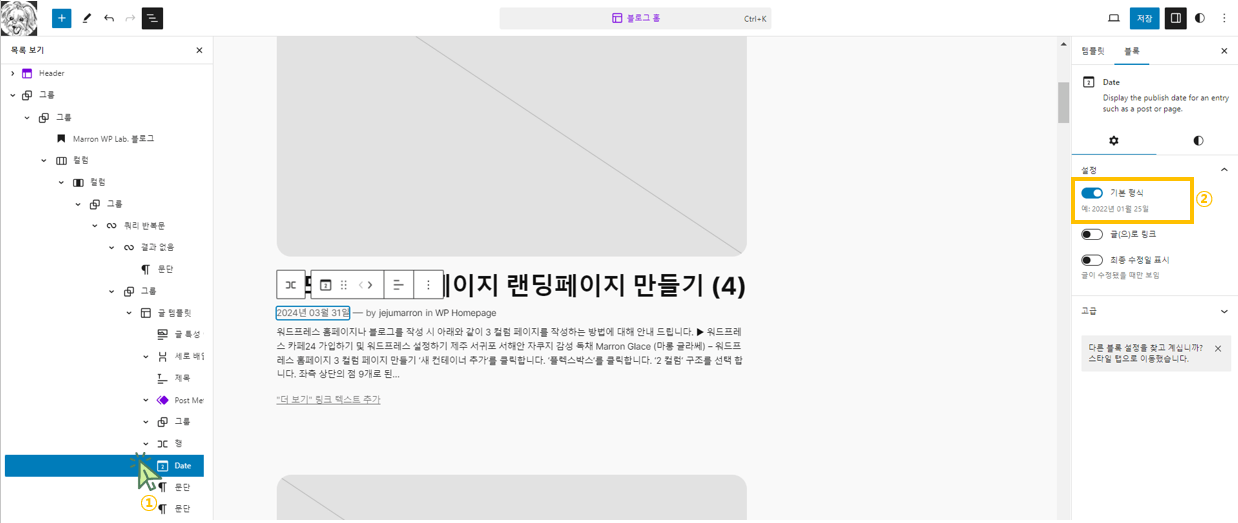
‘Date’를 클릭 후 ‘기본 형식’으로 설정합니다.

아래와 같이 ‘by‘를 클릭 후 ‘삭제‘를 클릭합니다.

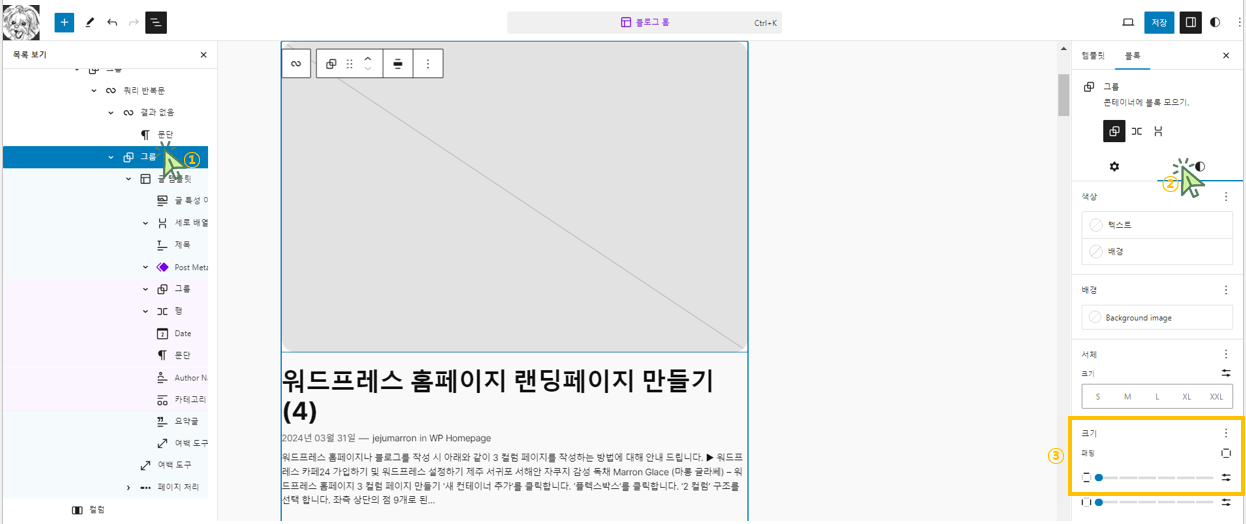
아래와 같이 ‘그룹‘을 클릭 후 ‘스타일‘을 클릭 후 ‘상하 패딩‘을 ‘0’으로 설정합니다.

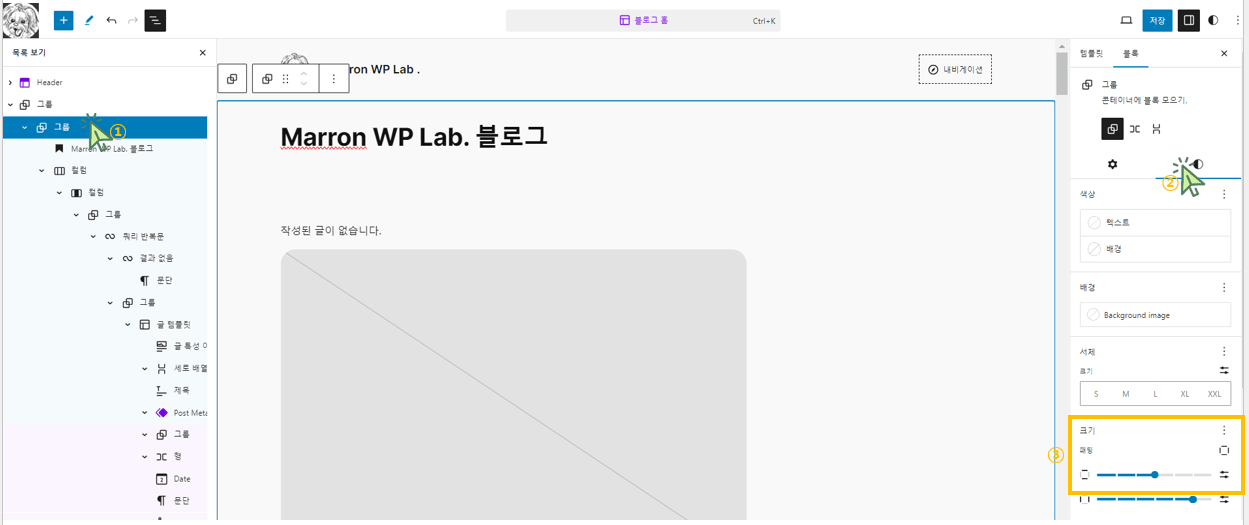
전체를 포함하고 있는 ‘그룹‘을 클릭 후 ‘스타일‘을 클릭 후 ‘상하 패딩‘을 ‘3’으로 설정합니다.

(2) 워드프레스 블로그 홈 템플릿 사이드바 만들기
우측 컬럼의 ‘+‘ 표시인 ‘블록 추가‘를 클릭 후 검색에 ‘카테고리’ 입력 후 ‘카테고리 목록‘을 클릭합니다.

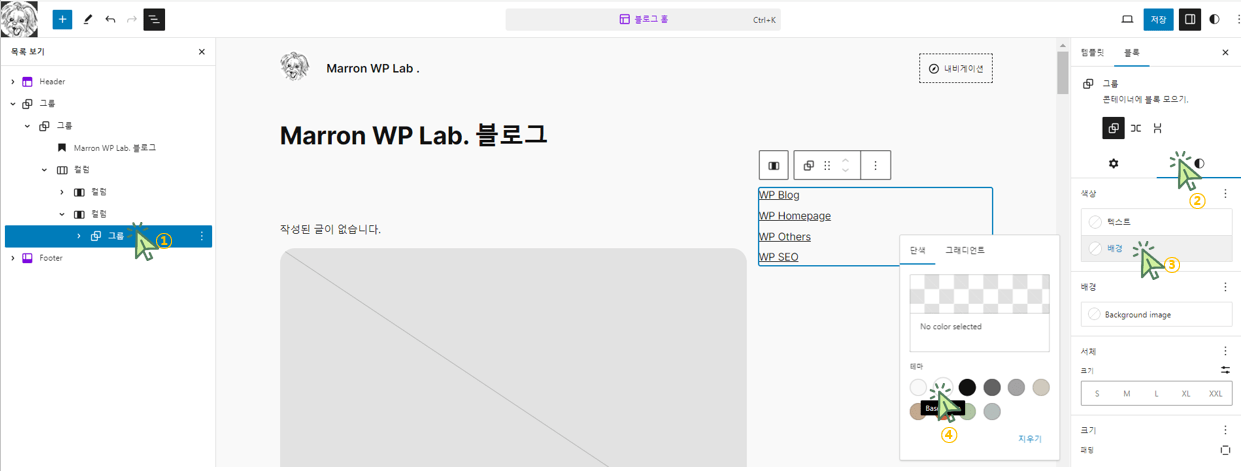
‘카테고리 목록‘의 점 9개로 된 메뉴를 클릭 후 ‘그룹화‘를 클릭합니다.

‘그룹‘을 클릭 후 ‘스타일‘을 클릭 후 ‘색상‘을 클릭 후 원하는 색상 (흰색)을 선택합니다.

‘그룹‘을 클릭 후 ‘스타일‘을 클릭 후 ‘크기‘의 상하, 좌우 패딩을 ‘3’으로 설정합니다.

‘반지름‘을 ‘1 rem’으로 설정합니다.

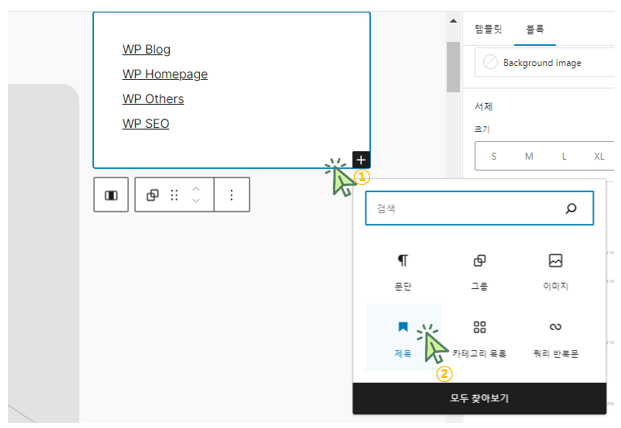
‘카테고리 항목‘의 ‘+‘ 표신인 ‘블록 추가‘를 클릭 후 ‘제목‘을 클릭합니다.

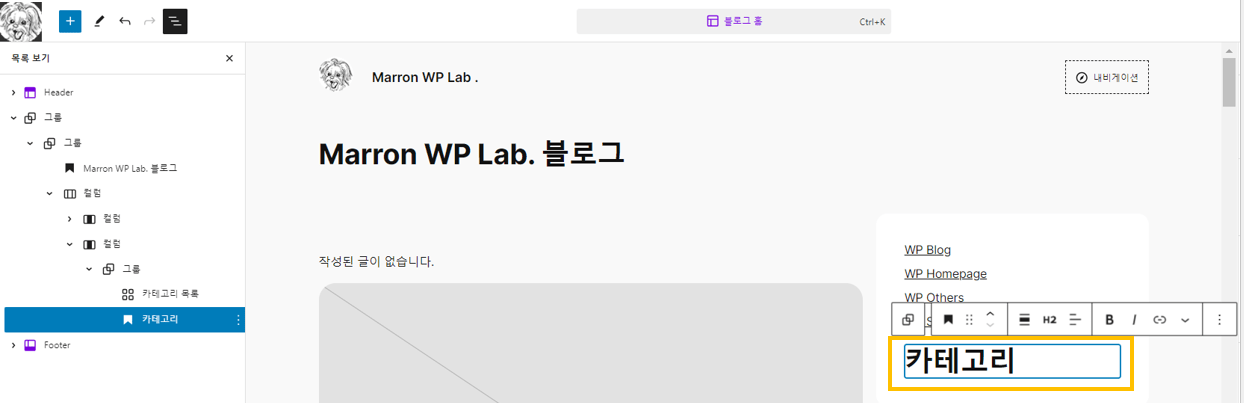
‘제목‘에 ‘카테고리’를 입력합니다.

‘위로 올리기‘를 클릭합니다.

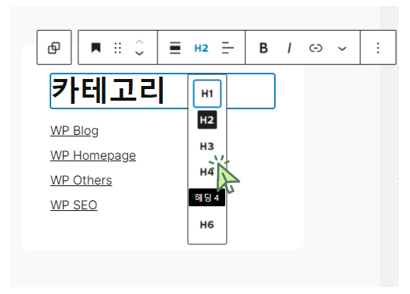
제목 크기를 ‘H4‘로 설정합니다.

‘카테고리 항목‘을 클릭 후 ‘표시할 글 개수‘를 ‘On‘으로 설정합니다.

좌측, 우측 컬럼 (사이드바)을 포함하고 있는 ‘컬럼‘을 클릭 후 좌우 블록 간격을 ‘3’으로 설정합니다.


