워드프레스 블로그나 홈페이지를 작성 시 헤더 (Header)와 푸터 (Footer)를 작성하면 사용자가 처음 들어 왔을 때 제작자에 대한 많은 정보를 얻을 수 있고, 따라서 많은 홍보가 될 수 있습니다.
- 워드프레스 블로그 헤더 (Header) 작성하기
- 워드프레스 블로그 푸터 (Footer) 작성하기
(1) 워드프레스 블로그 헤더 작성하기
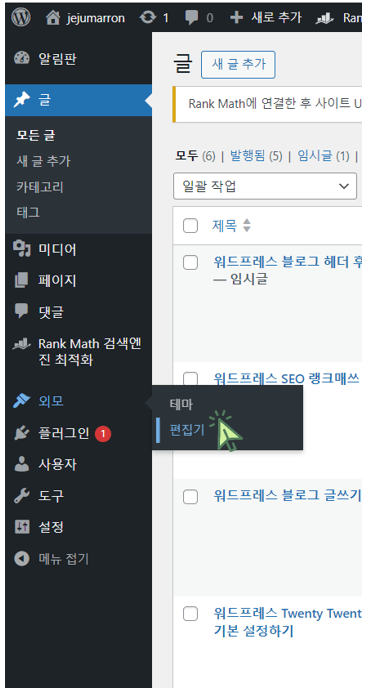
‘외모‘의 ‘편집기‘를 클릭합니다.

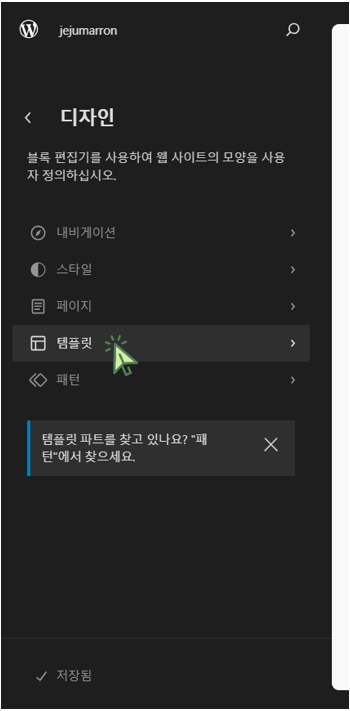
‘템플릿‘을 클릭합니다.

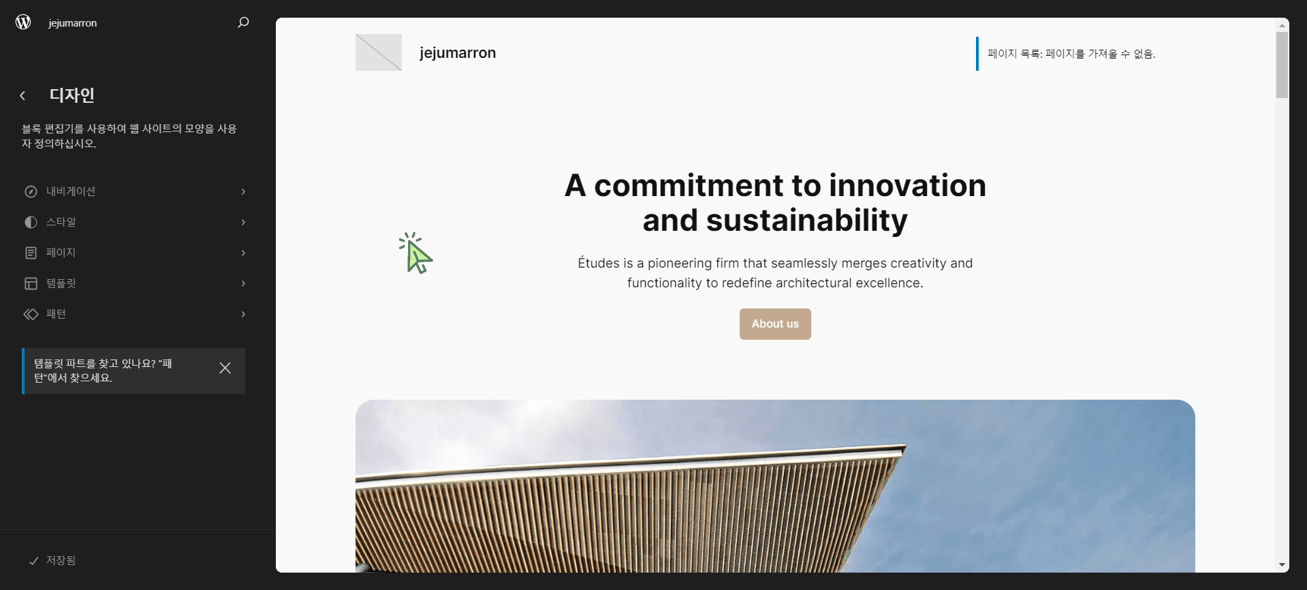
아무 곳이나 클릭합니다.

좌측 상단의 ‘목록 보기‘를 클릭합니다.

아래와 같이 ‘Header‘, ‘그룹‘, ‘Footer‘ 3개의 파트로 구성되어 있습니다.

‘Header‘의 ‘>‘표시를 클릭합니다.

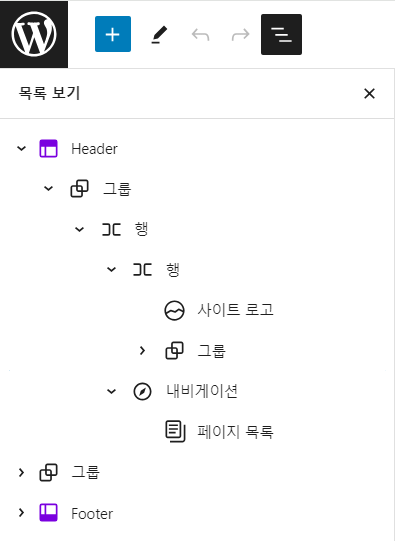
아래와 같이 구성되어 있습니다.

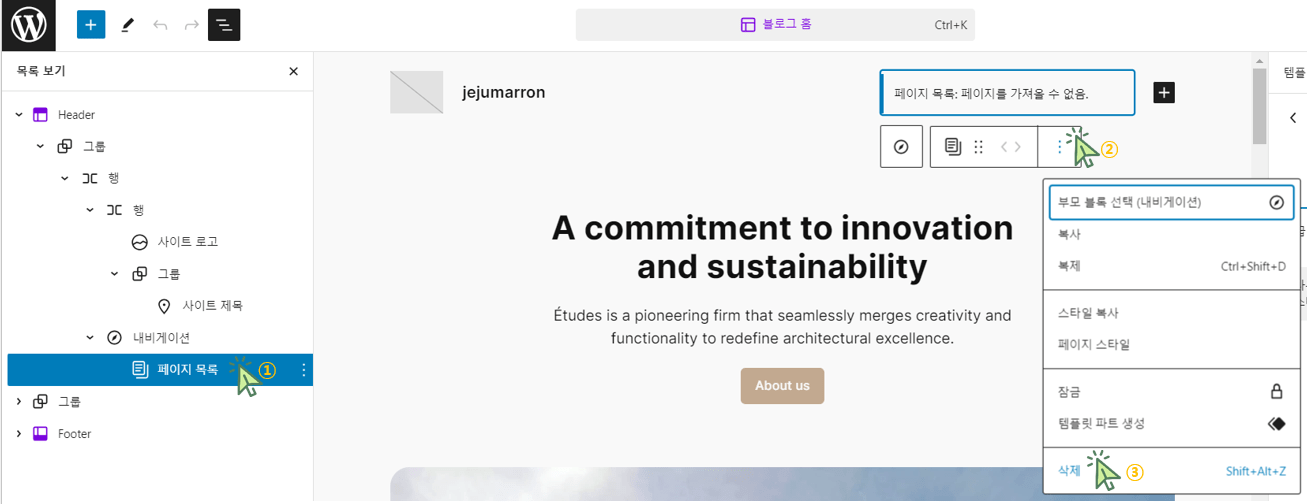
우선 ‘페이지 목록‘을 클릭 후 수직으로 된 점 3개 메뉴를 클릭 후 ‘삭제‘를 클릭합니다.

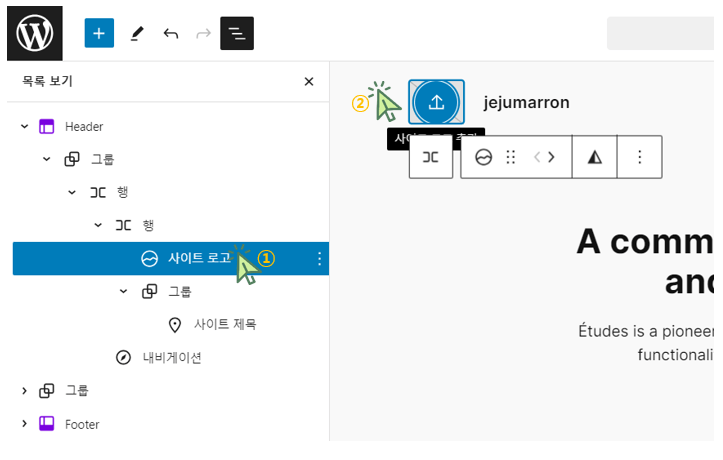
‘사이트 로고‘를 클릭 후 ‘업로드‘를 클릭합니다.

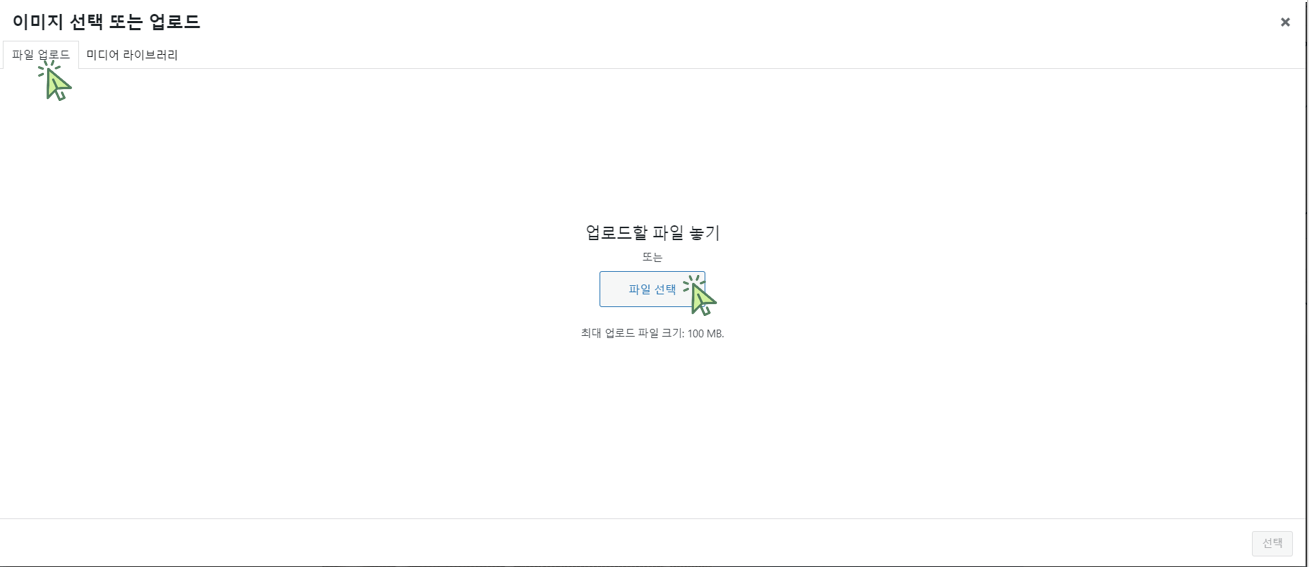
‘파일 업로드‘를 클릭 후 ‘파일 선택‘을 클릭합니다.

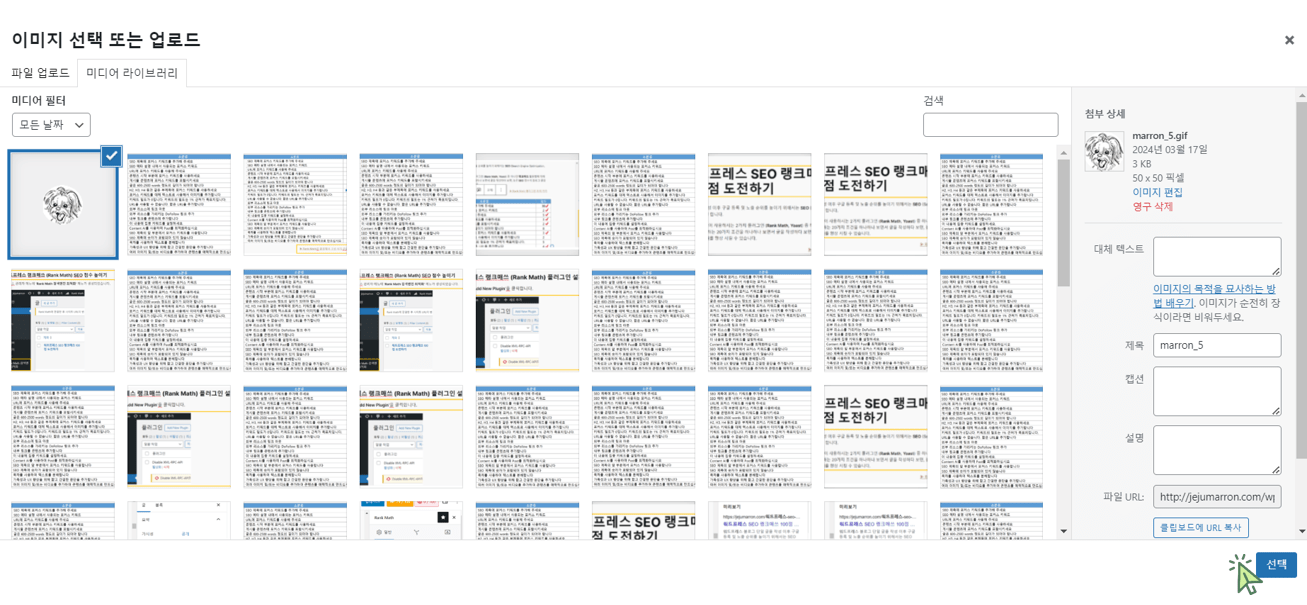
원하는 로고 이미지를 선택 후 ‘선택‘을 클릭합니다.

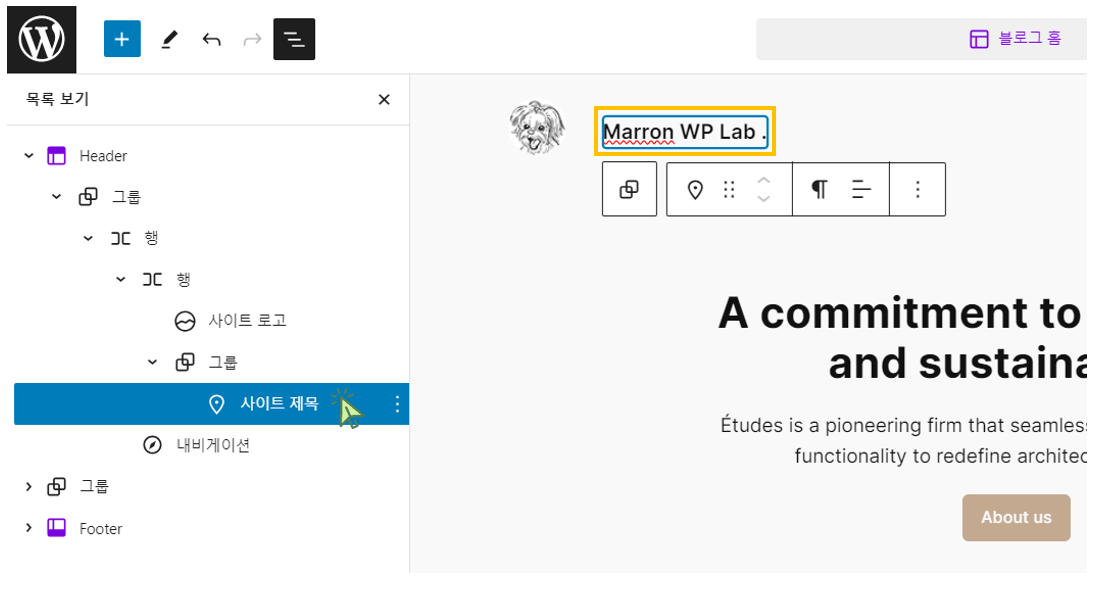
‘사이트 제목‘을 클릭 후 원하는 사이트 제목을 입력합니다.

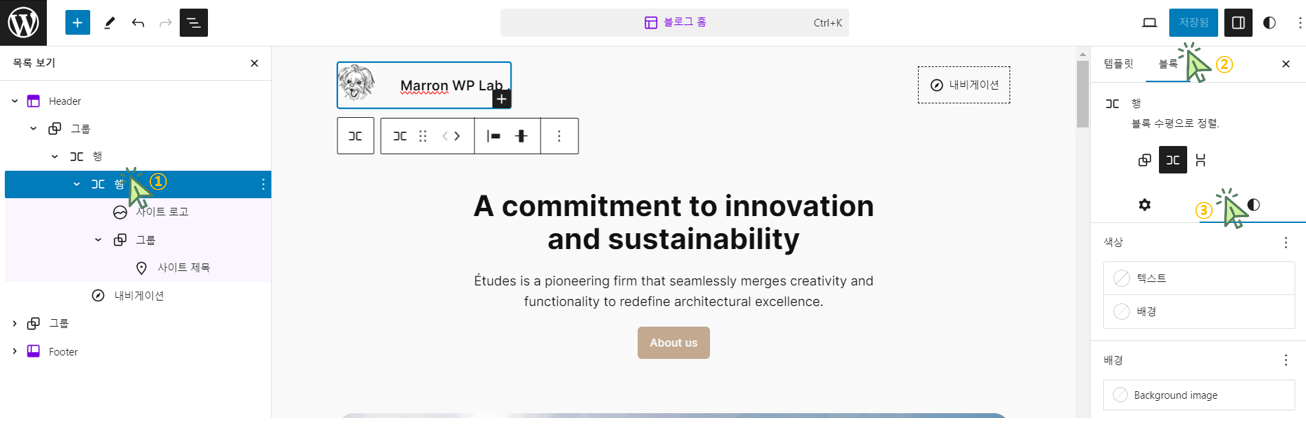
‘사이트 로고‘와 ‘사이트 제목‘을 포함하고 있는 ‘행‘을 클릭 후 ‘블록‘을 클릭 후 ‘스타일‘을 클릭합니다.
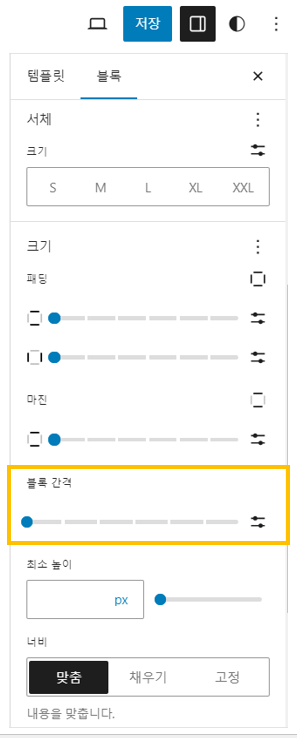
‘블록 간격‘을 ‘1’이나 ‘0’으로 설정합니다.


(2) 워드프레스 블로그 푸터 작성하기
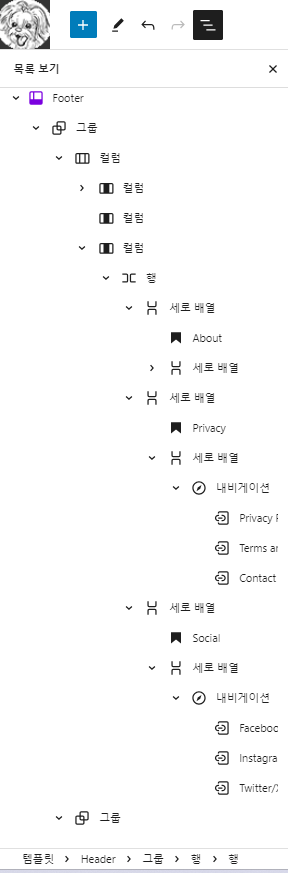
푸터는 아래와 같이 기본 구성되어 있습니다.

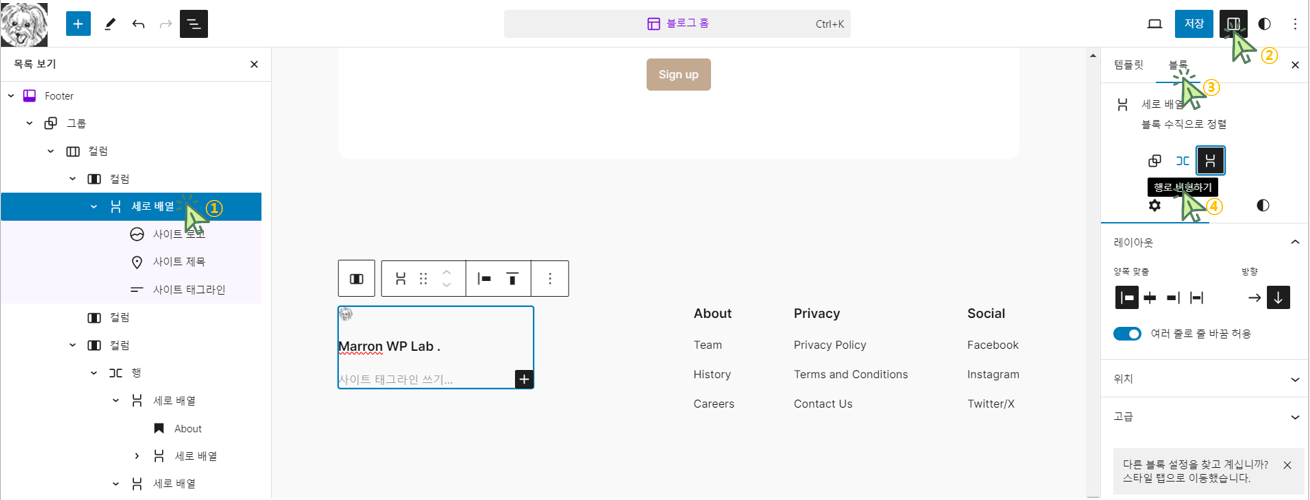
‘세로 배열‘을 클릭 후 ‘설정‘ → ‘블록‘을 클릭하여 ‘행(으)로 변경하기‘를 클릭합니다.

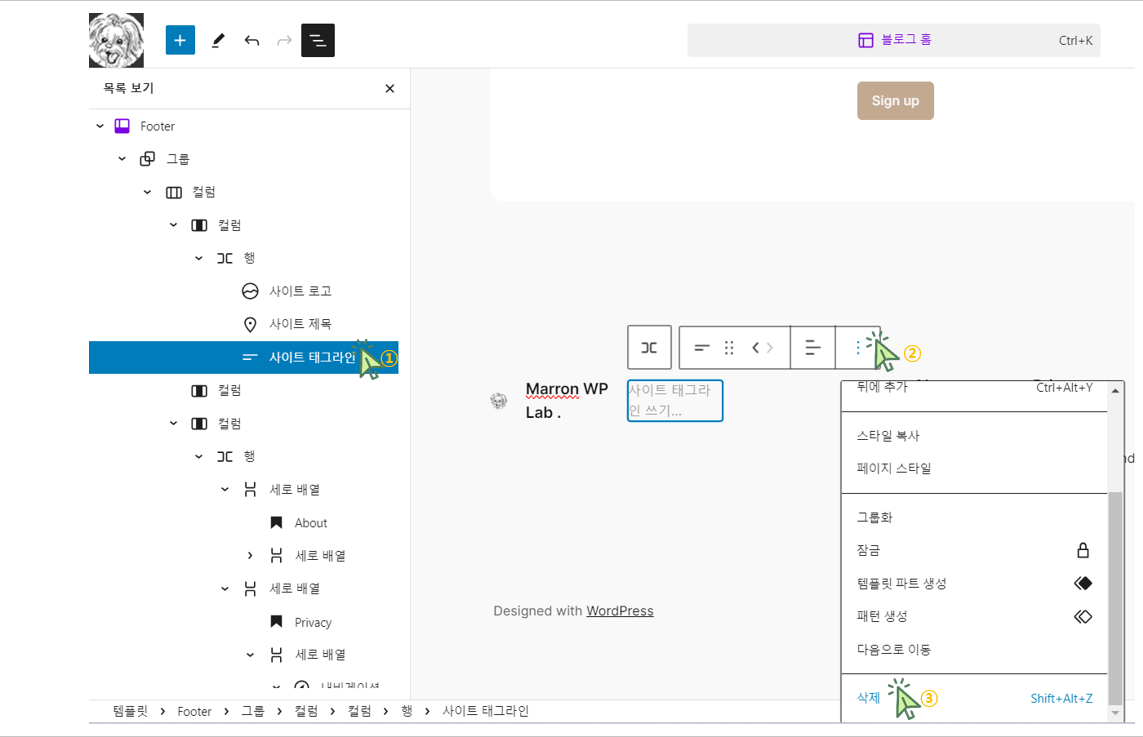
‘사이트 태그라인‘을 클릭 후 수직으로 된 점 3개 메뉴를 클릭 후 ‘삭제‘를 클릭합니다.

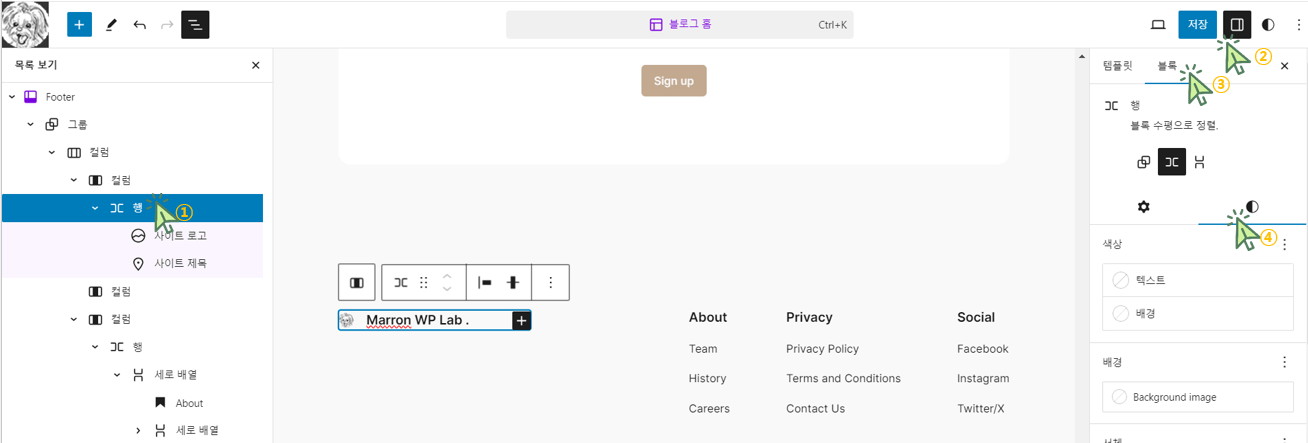
‘사이트 로고‘와 ‘사이트 제목‘을 포함하고 있는 ‘행‘을 클릭 후 ‘설정‘ → ‘블록‘ → ‘스타일‘을 클릭합니다.
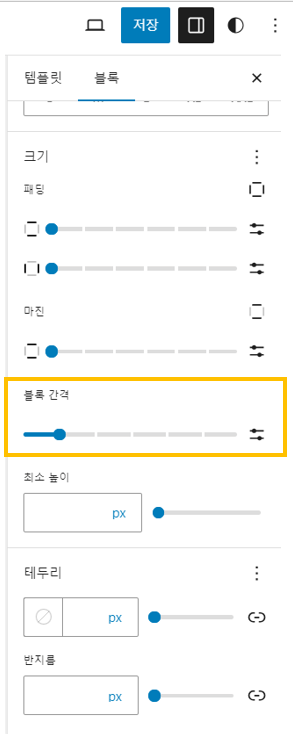
‘블록 간격‘을 ‘1’이나 ‘0’으로 설정합니다.


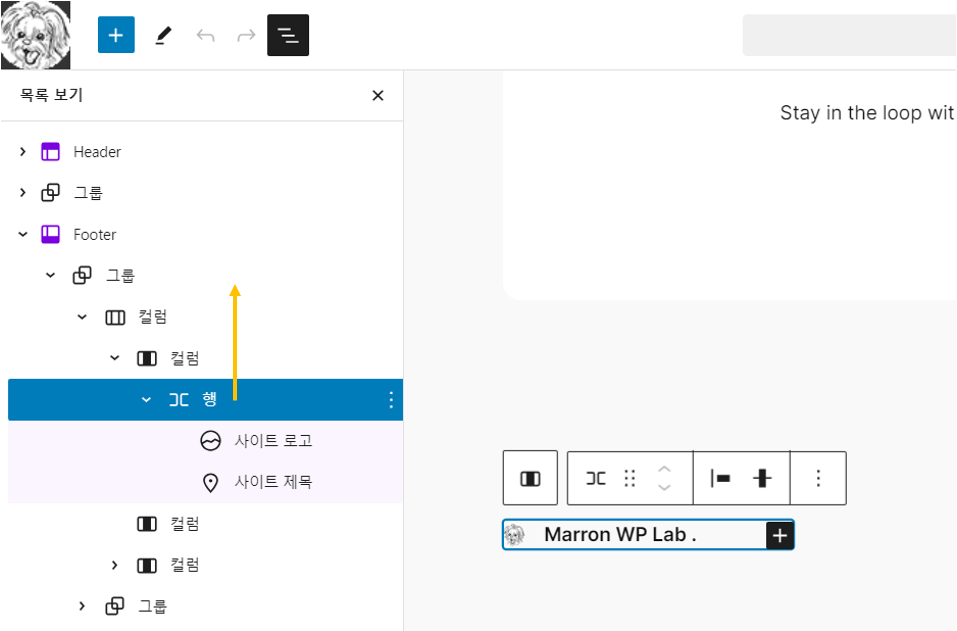
‘행‘을 ‘그룹‘ 밑으로 드래그 합니다.

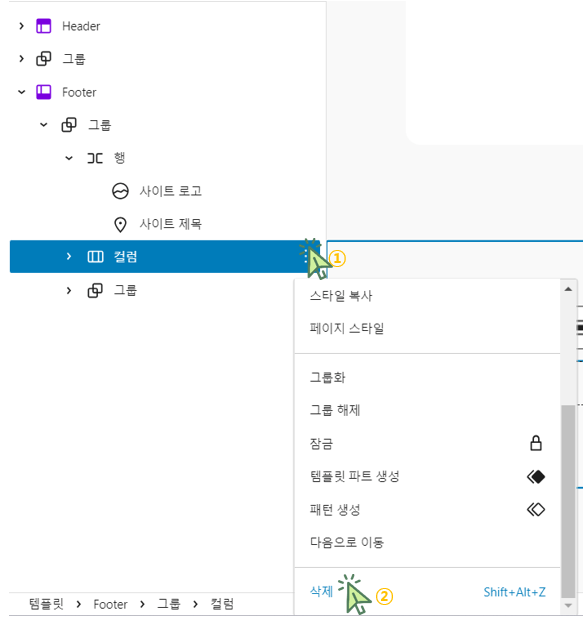
‘컬럼‘의 수직으로 된 점 3개를 클릭 후 ‘삭제‘를 클릭합니다.

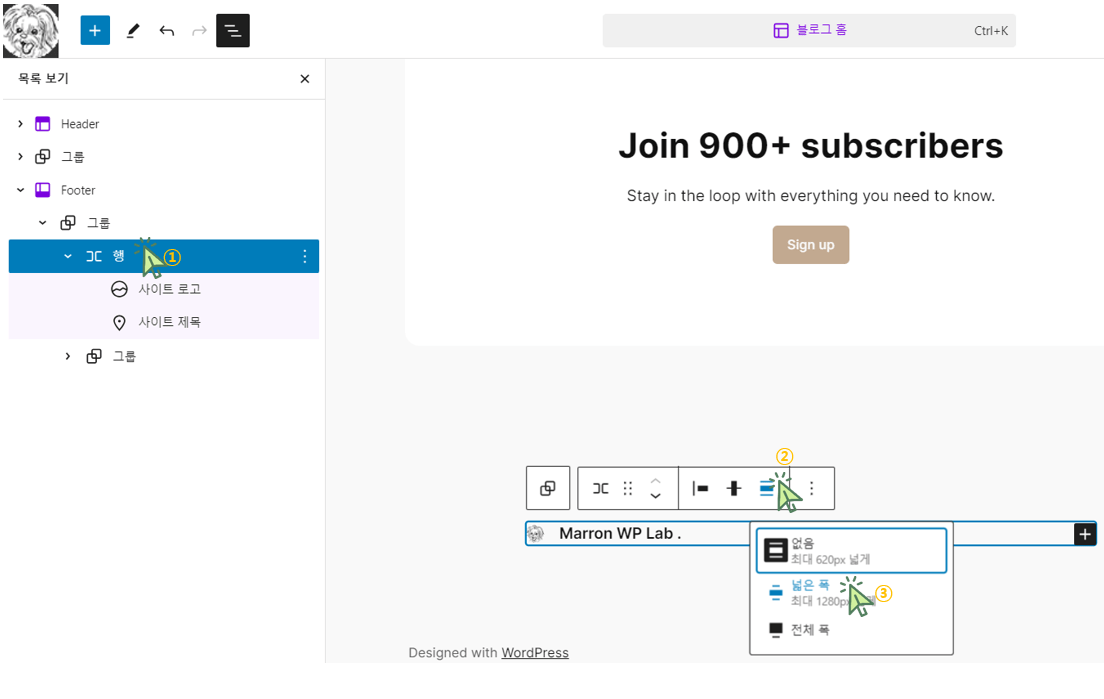
‘행’을 클릭 후 ‘정렬’을 클릭 후 ‘넓은 폭’을 클릭합니다.

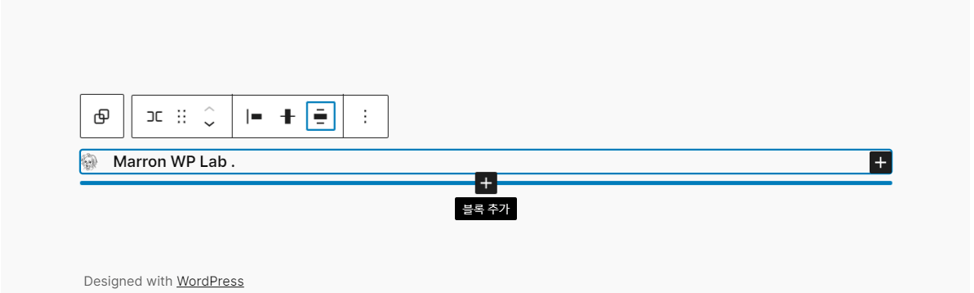
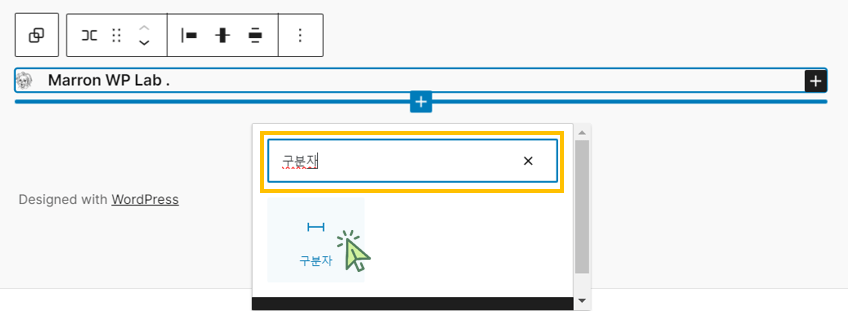
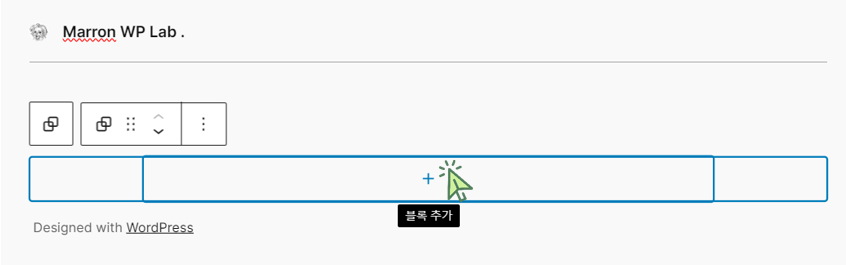
블록과 블록 사이에 마우스를 올려 ‘블록 추가‘를 클릭합니다.

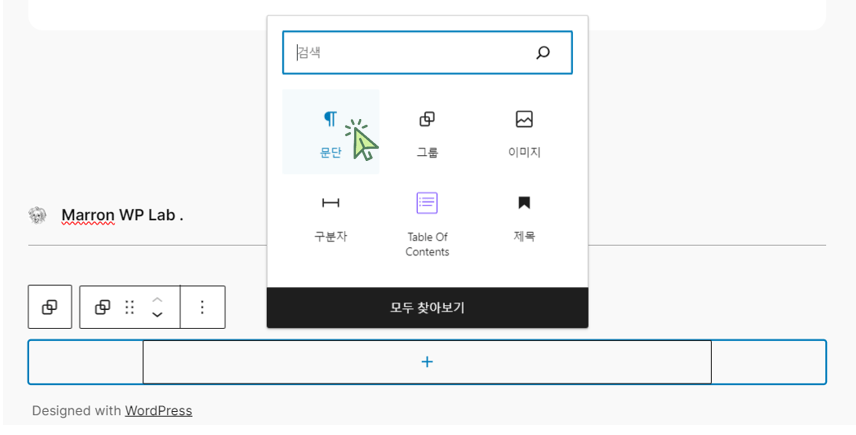
검색에 ‘구분자’를 입력하고 ‘구분자‘를 클릭합니다.

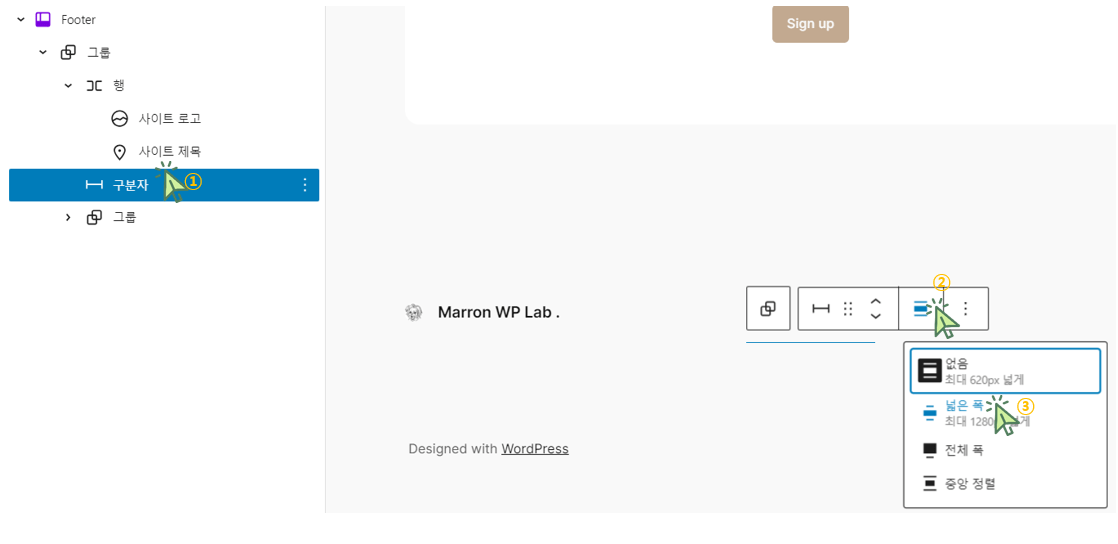
‘구분자‘를 클릭 후 ‘정렬‘을 클릭 후 ‘넓은 폭‘을 클릭합니다.

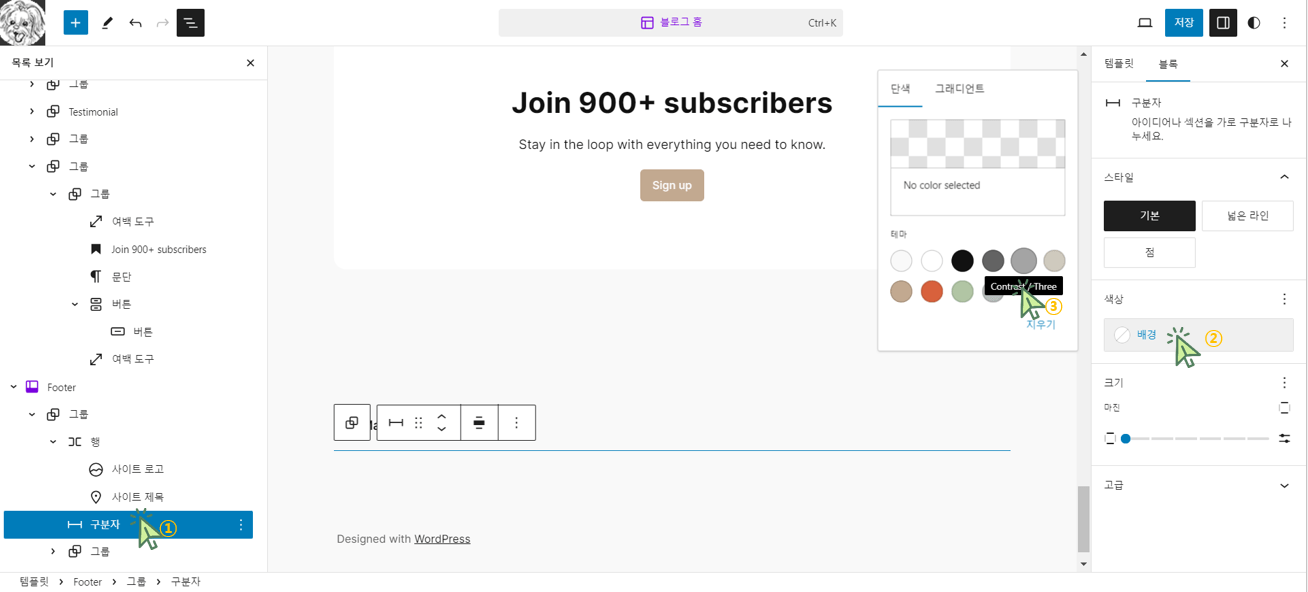
‘구분자‘를 클릭 후 ‘배경‘을 클릭 후 ‘Contrast / Three‘ 색상을 선택합니다.

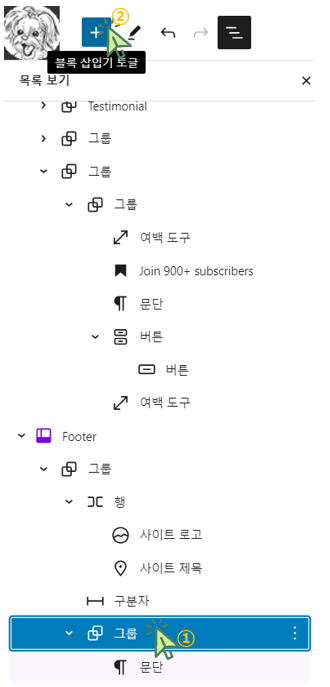
‘그룹‘을 클릭 후 ‘+‘표시인 ‘블록 삽입기 토글‘을 클릭합니다.

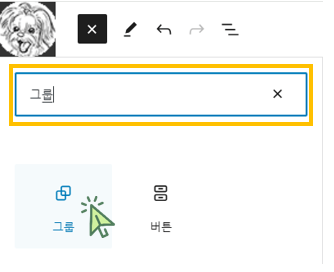
검색에 ‘그룹’을 입력하고 ‘그룹‘을 클릭합니다.

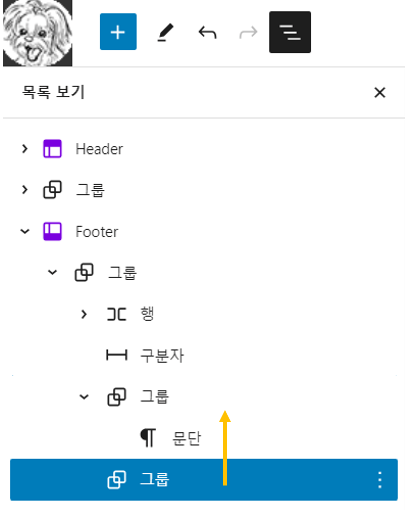
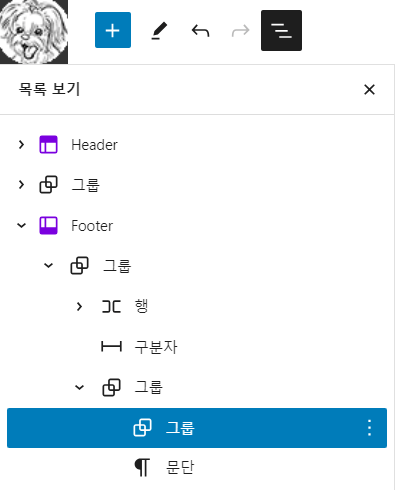
새로 생긴 ‘그룹‘을 상위 ‘그룹‘ 밑으로 드래그 합니다.

아래와 같은 구조로 구성되어 있습니다.

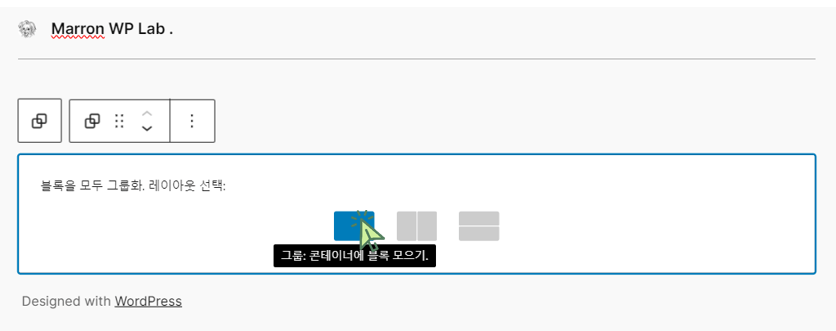
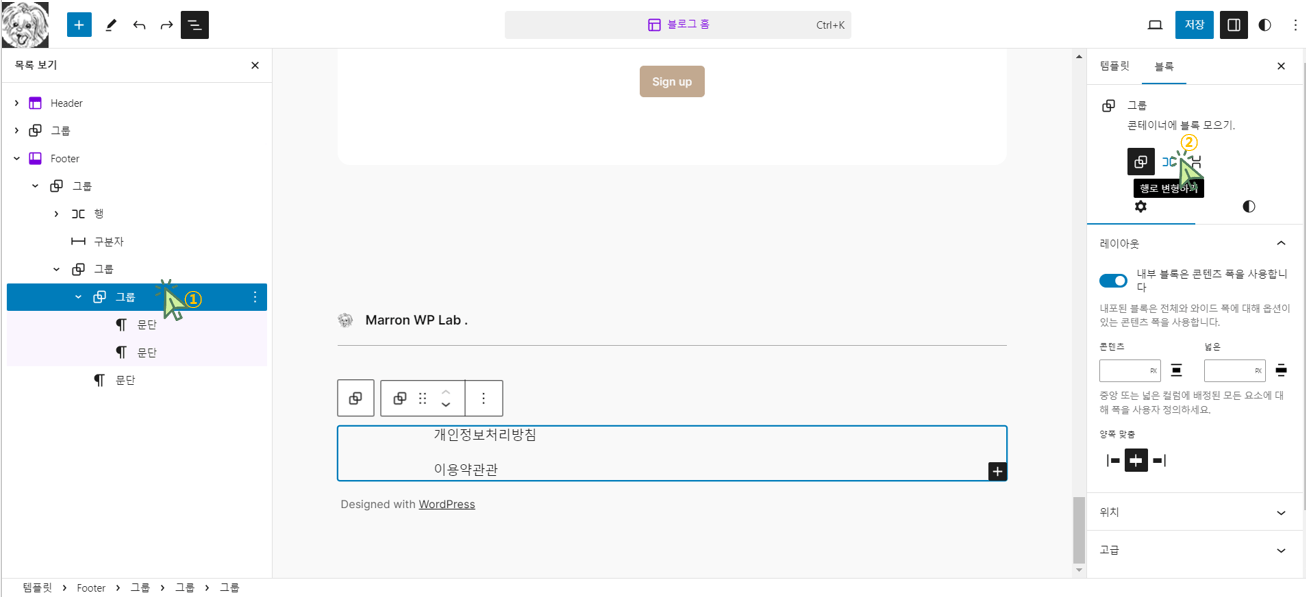
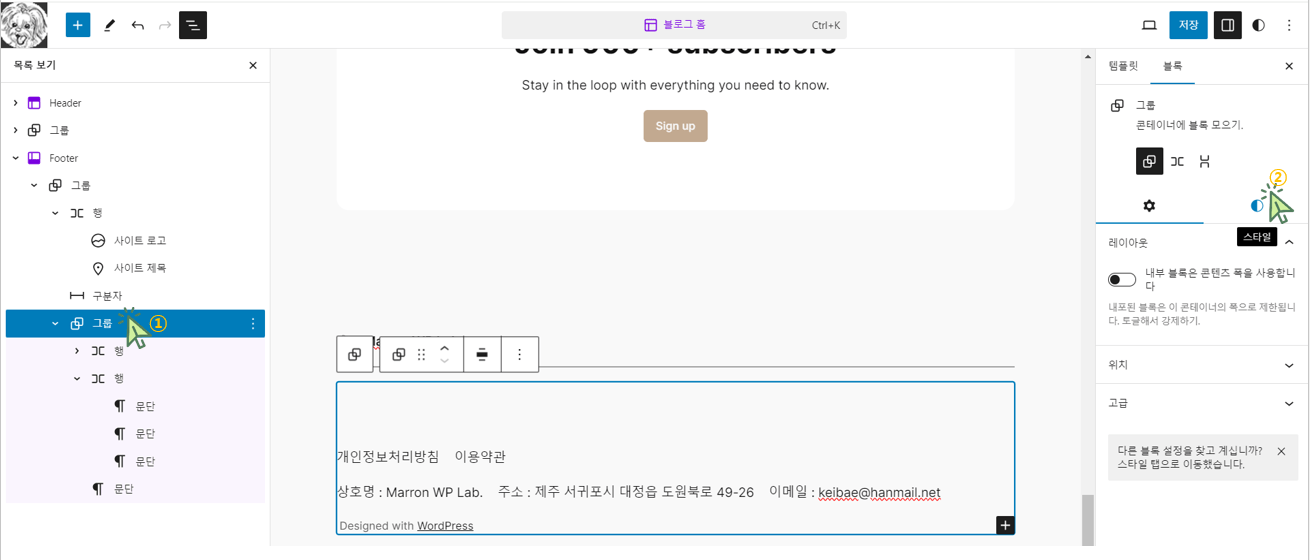
‘그룹:콘테이너에 블록 모으기‘를 클릭합니다.

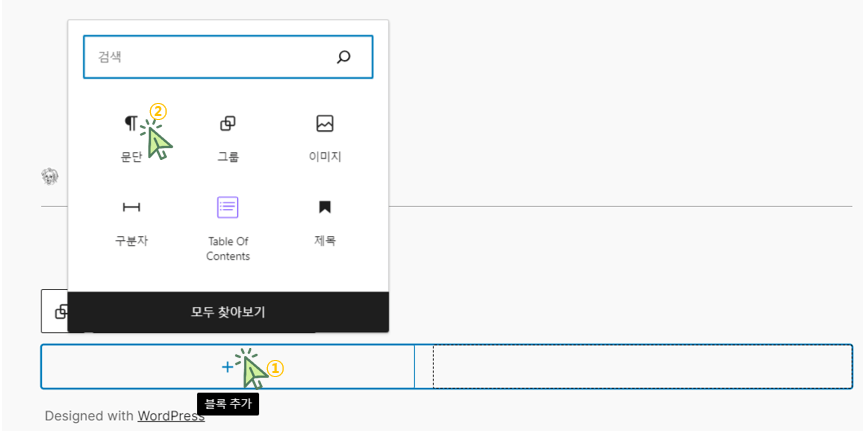
‘블록 추가‘를 클릭합니다.

‘문단‘을 클릭합니다.

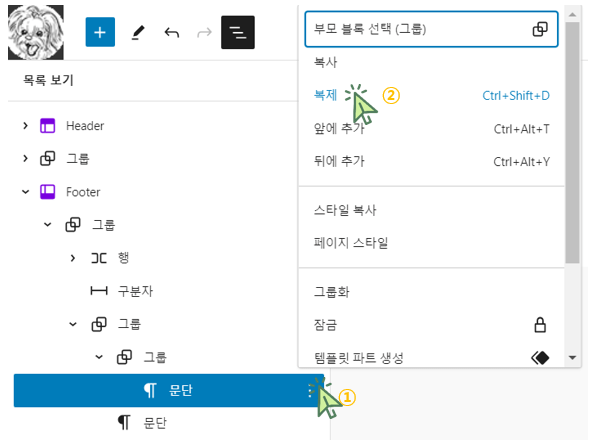
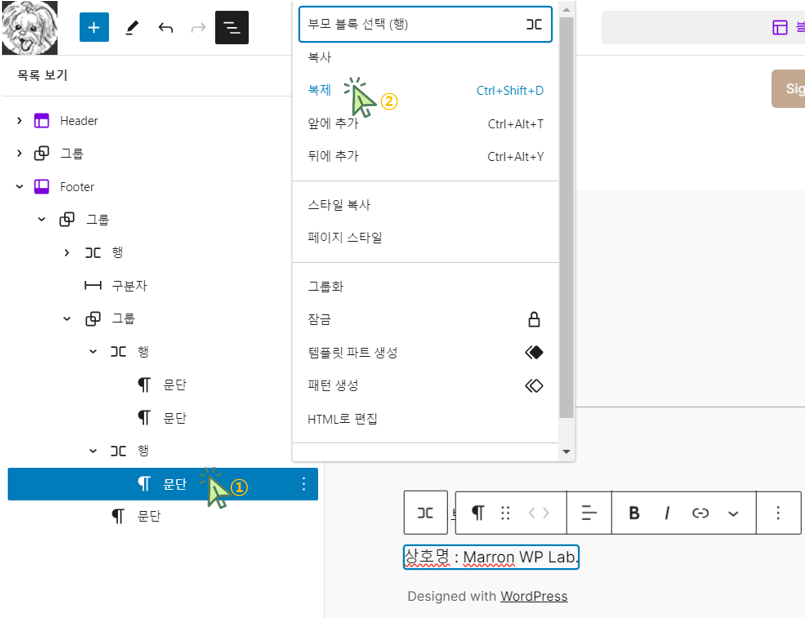
새로 생긴 ‘문단‘의 수직으로 된 점 3개를 클릭 후 ‘복제‘를 클릭합니다.

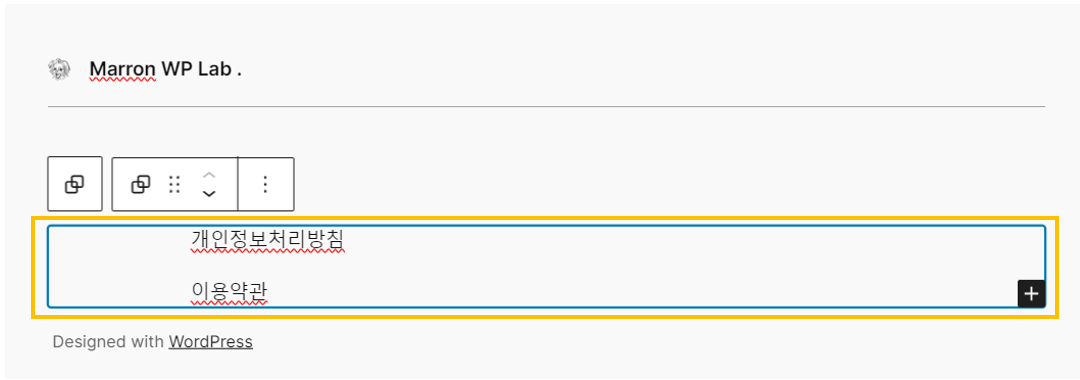
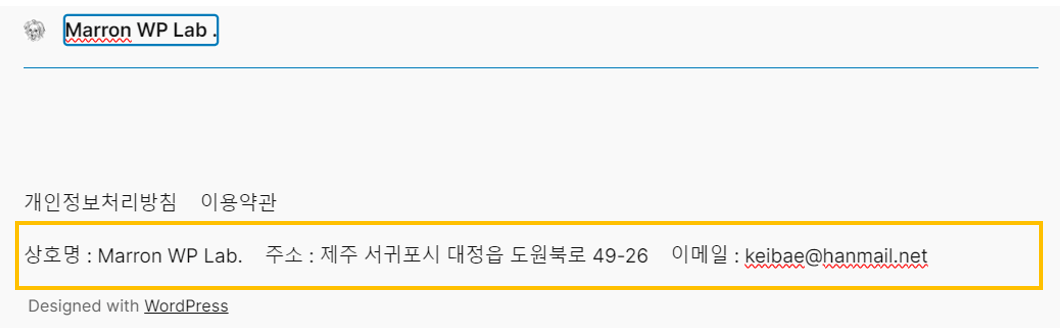
‘문단‘에 아래와 같이 원하는 글을 입력합니다.

문단 2개를 포함하고 있는 ‘그룹‘을 클릭 후 ‘행(으)로 변경하기‘를 클릭합니다.

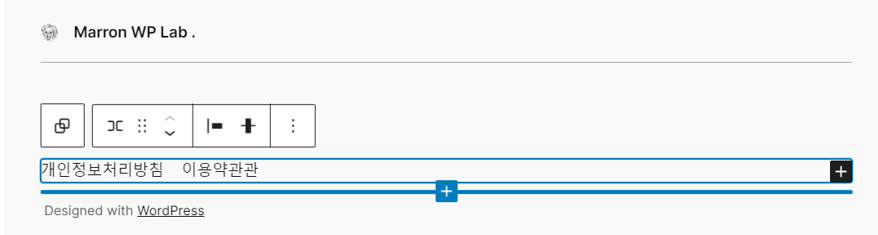
다시 아래와 같이 블록과 블록 사이에 마우스를 올려놓고 ‘+‘표시인 ‘블록 추가‘를 클릭합니다.

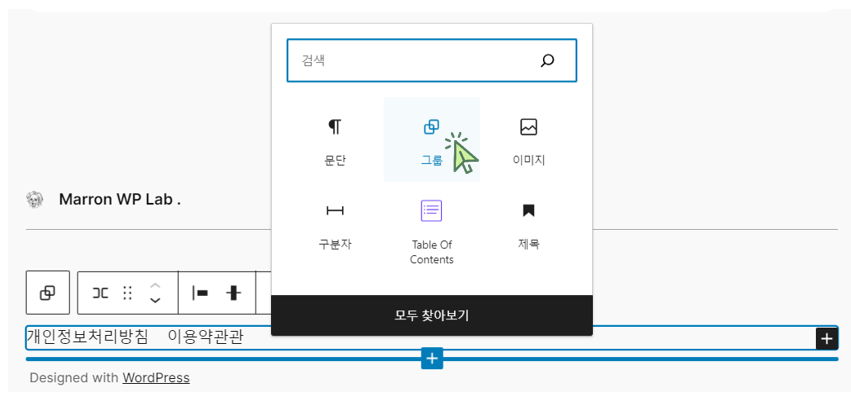
‘그룹‘을 클릭합니다.

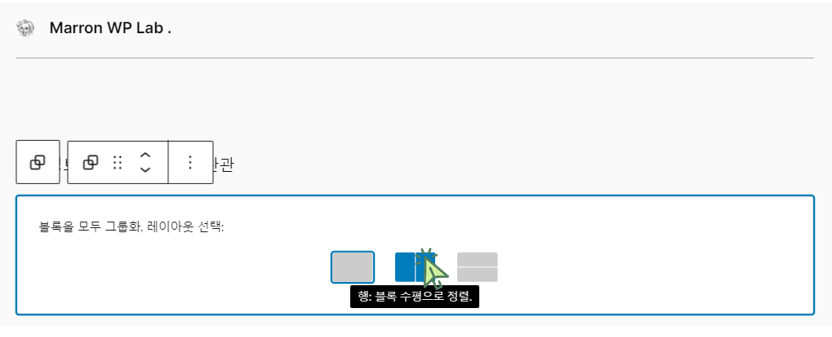
‘행:블록 수평으로 정렬‘을 클릭합니다.

‘블록 추가‘를 클릭 후 ‘문단‘을 클릭합니다.

새로 생긴 ‘문단‘의 수직으로 된 점 3개를 클릭 후 ‘복제‘를 클릭합니다.

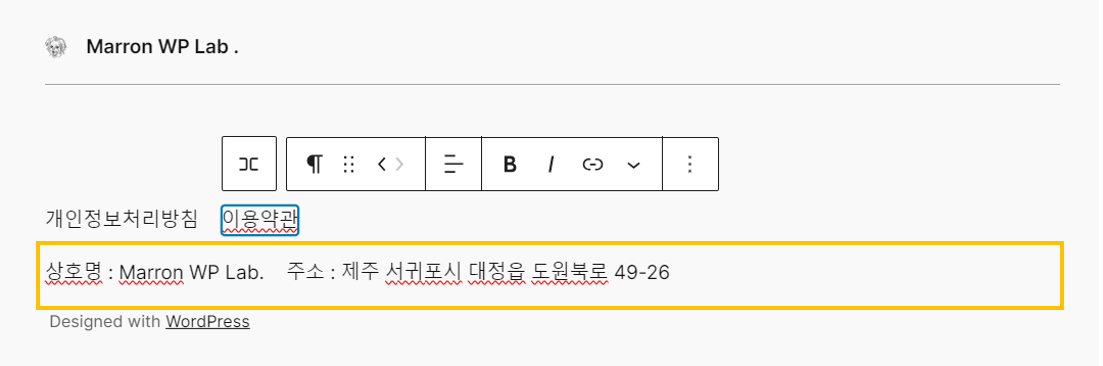
‘문단‘에 아래와 같이 원하는 글을 입력합니다.

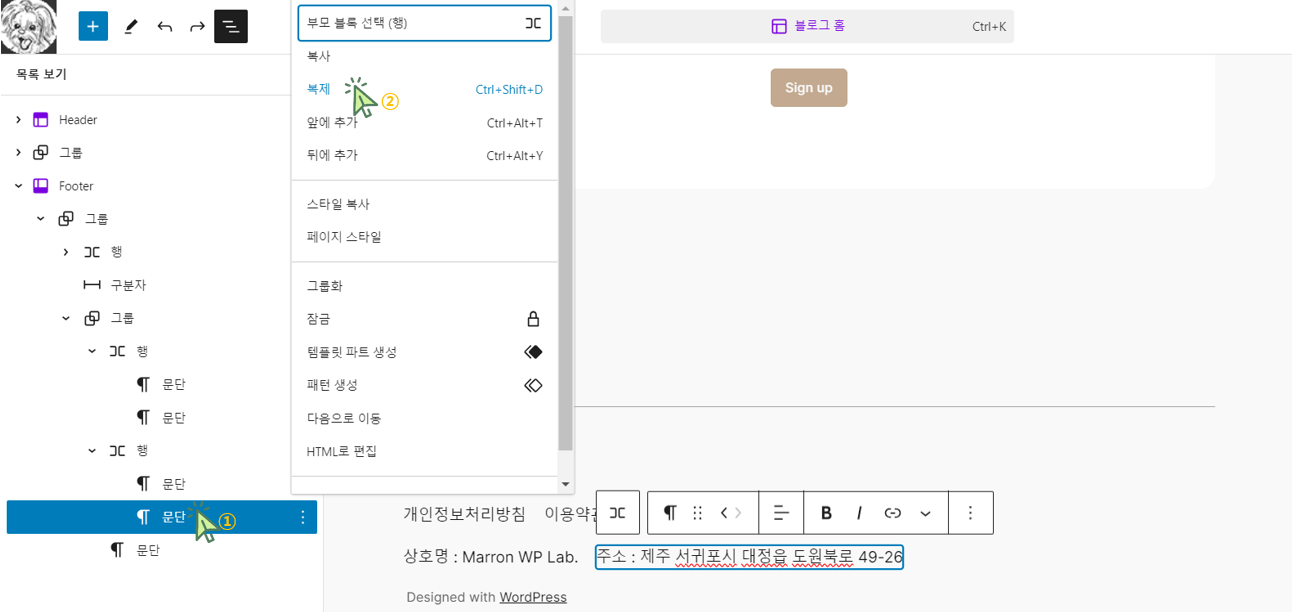
다시 ‘문단‘의 수직으로 된 점 3개를 클릭 후 ‘복제‘를 클릭합니다.

‘문단‘에 아래와 같이 원하는 글을 입력합니다.

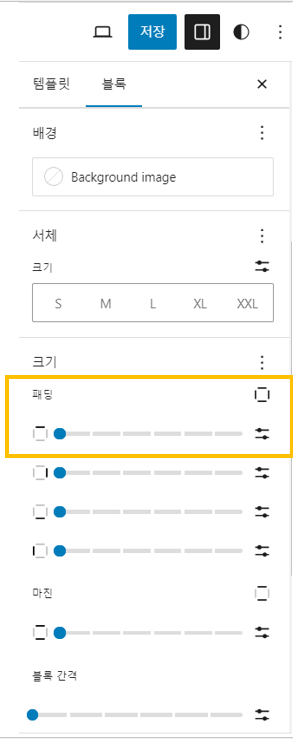
여백을 없애주기 위해 ‘그룹‘을 클릭 후 ‘스타일‘을 클릭합니다.

‘상 패딩’을 ‘0’으로 설정합니다.

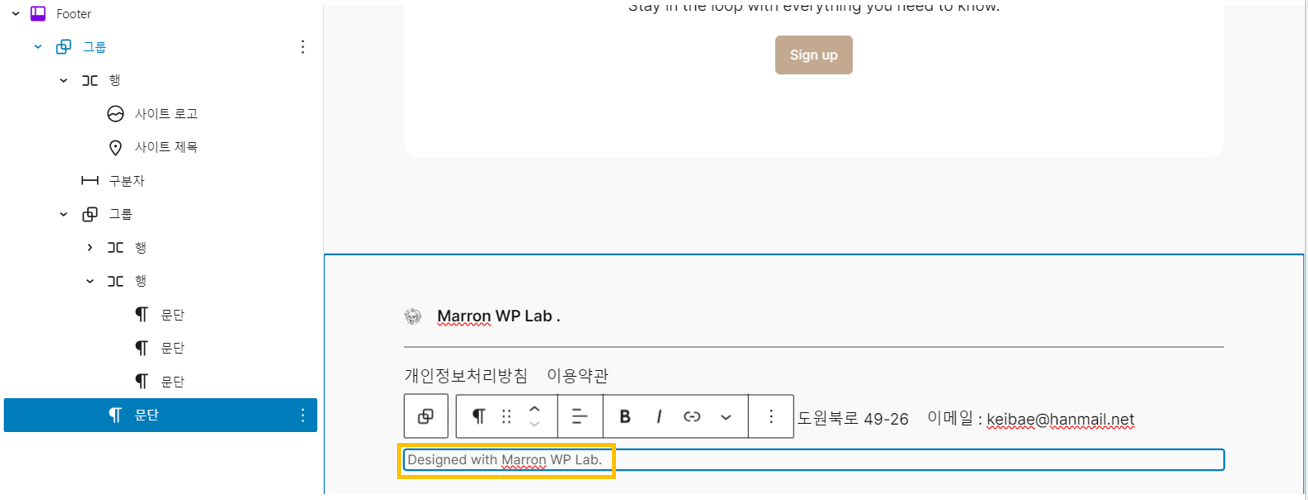
마지막 ‘문단‘을 클릭 후 아래와 같이 원하는 글을 입력합니다.

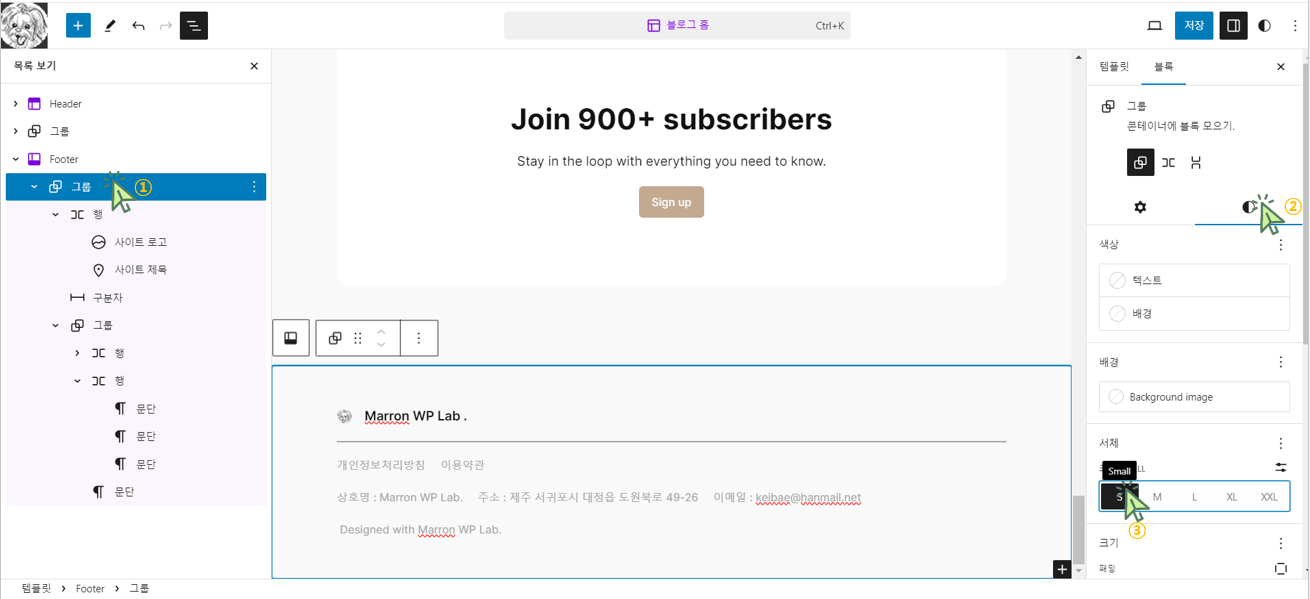
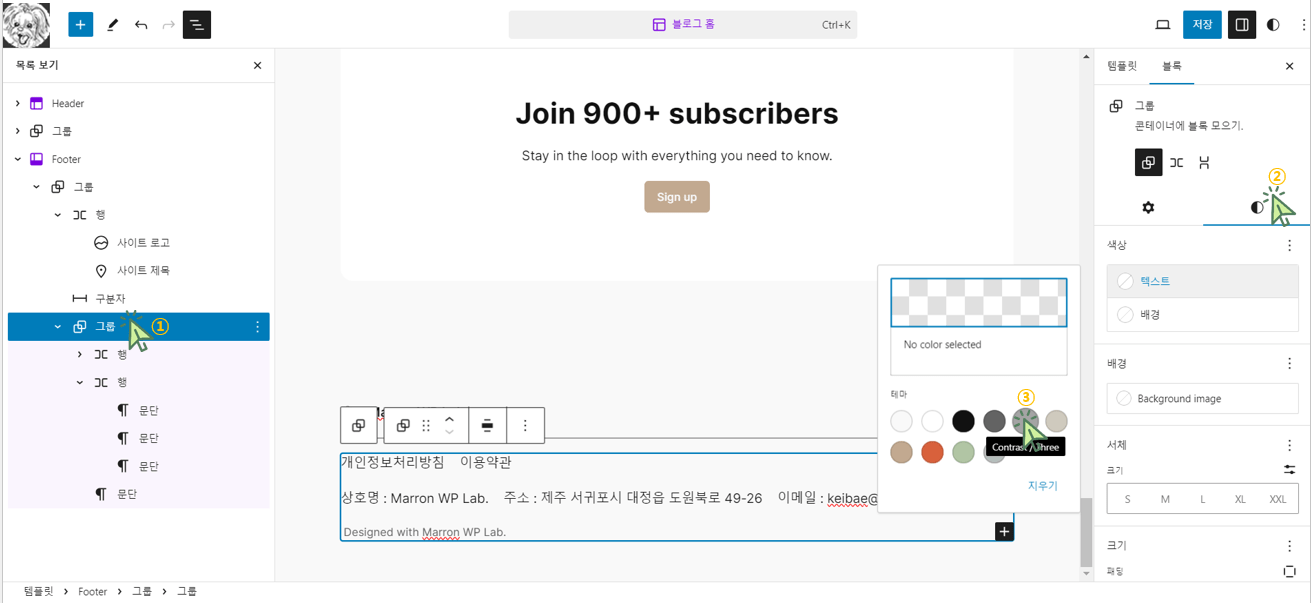
‘그룹‘을 클릭 후 ‘스타일‘을 클릭 후 ‘Contrast / Three’ 색상을 선택합니다.

전체 ‘그룹‘을 클릭 후 ‘스타일‘을 클릭 후 ‘서체‘를 ‘Small‘로 설정합니다.