워드프레스 블로그 홈페이지는 작성된 블로그를 한 눈에 볼 수 있도록 만든 페이지 입니다.
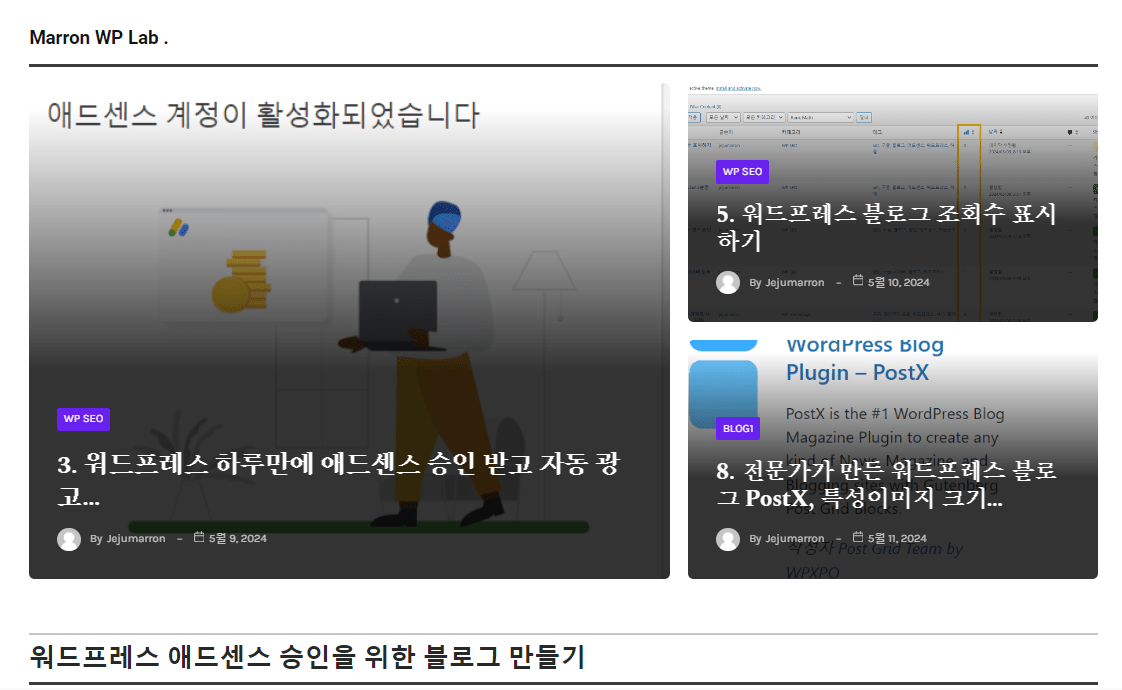
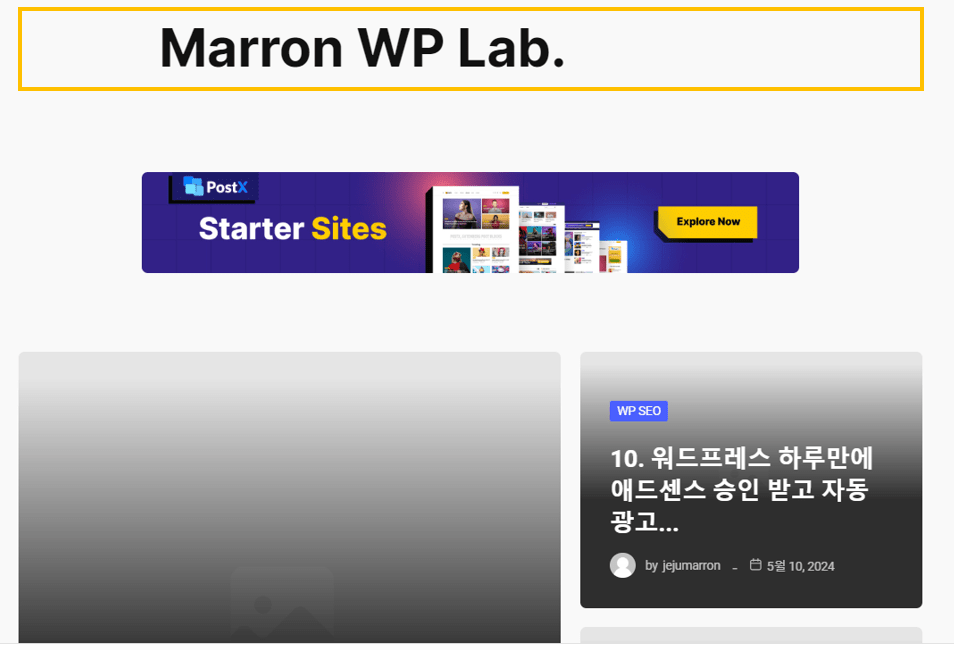
이 글에서는 PostX 플러그인을 사용하여 아래와 같이 전문가 다운 블로그 홈페이지를 작성하는 방법에 대해 안내 드립니다. 특히 블로그 홈페이지에서 특성 이미지를 동일 크기로 설정하는 방법에 대해 안내 드립니다.

워드프레스 블로그 홈페이지 전문가 답게 만들기
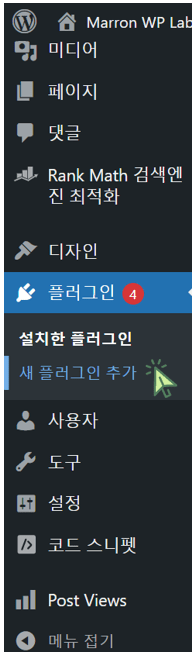
‘플러그인‘에서 ‘새 플러그인 추가‘를 클릭합니다.

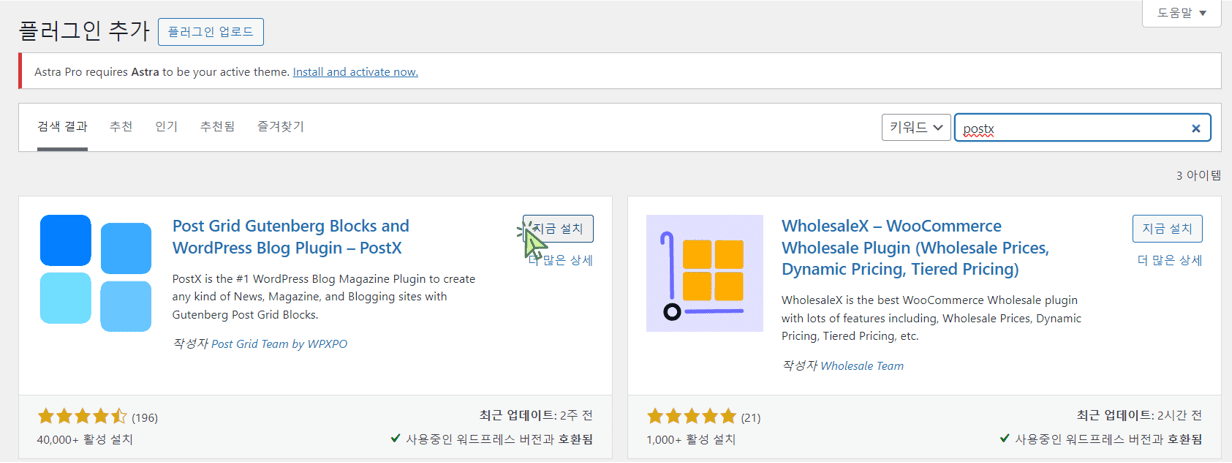
검색에 ‘postx’를 입력하고 ‘PostX‘의 ‘지금 설치‘를 클릭합니다.

‘활성화‘를 클릭합니다.

‘PostX‘를 클릭합니다.

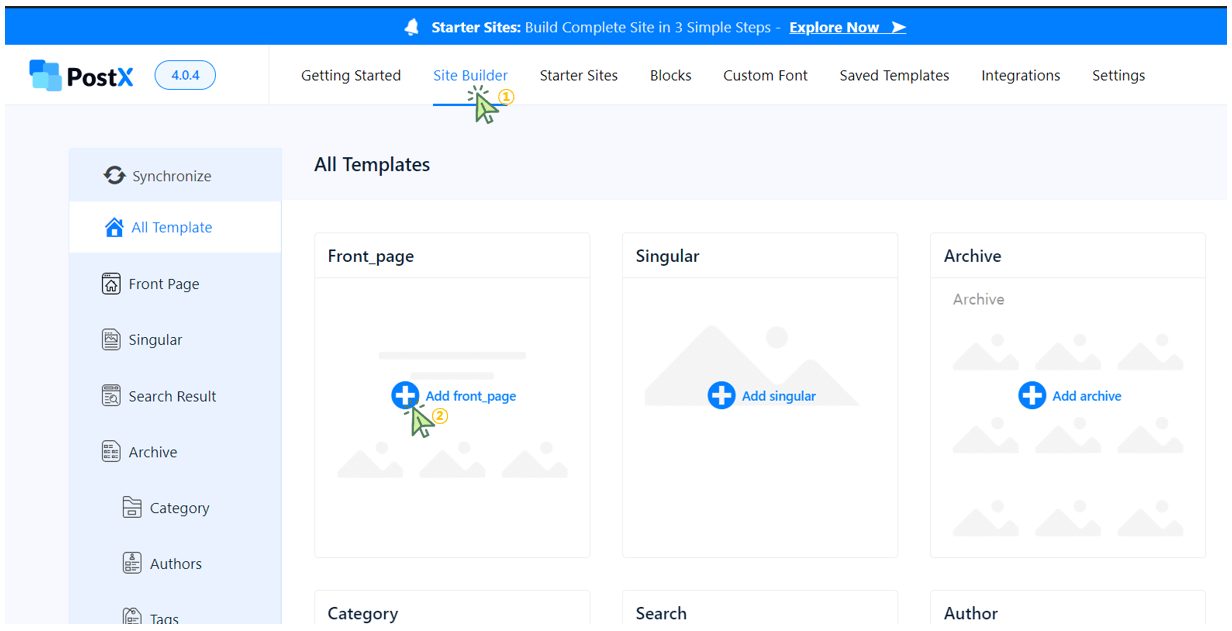
‘Site Builder‘를 클릭 후 ‘Front_page‘에서 ‘Add front_page‘를 클릭합니다.

워하는 무료 템플릿을 선택 후 ‘Import‘를 클릭합니다.

우선 아래와 같이 제목을 입력합니다.

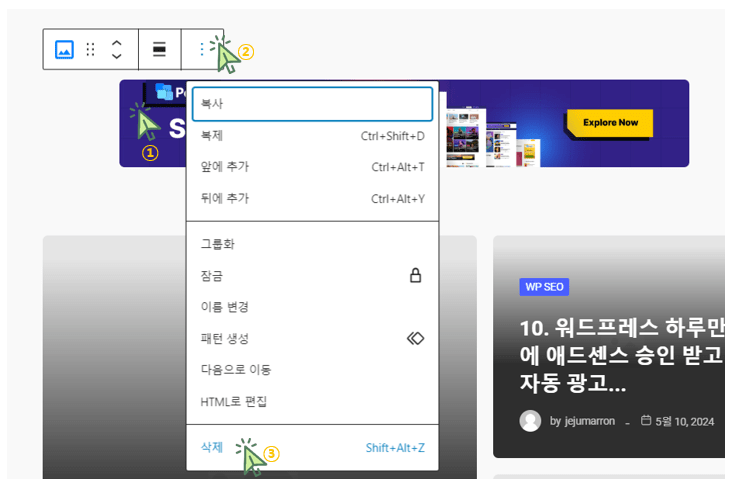
아래와 같이 광고를 클릭 후 세로로 된 점 3개 메뉴를 클릭 후 ‘삭제‘를 클릭합니다.

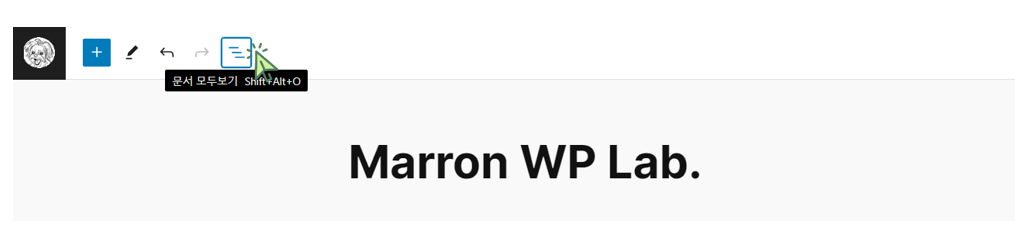
좌측 상단의 ‘문서 모두 보기‘를 클릭합니다.

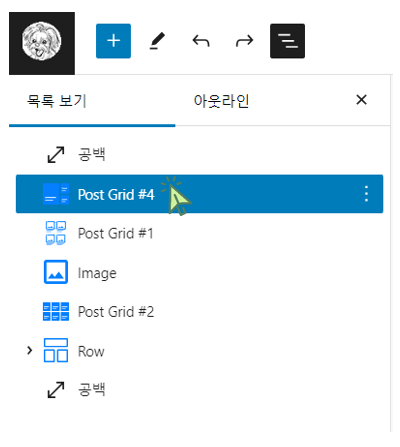
‘Post Grid #4‘를 클릭합니다.

‘블록‘에서 ‘Setting‘을 클릭합니다.

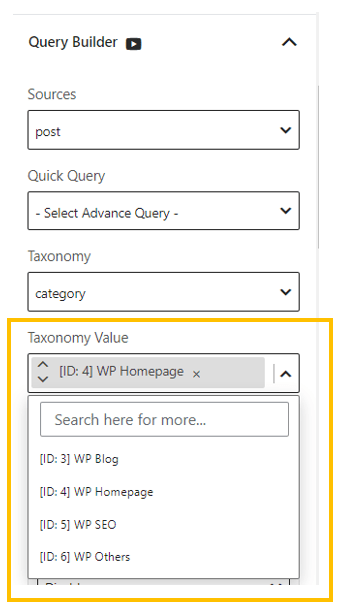
‘Query Builder‘를 클릭합니다.

‘Taxonomy (분류) Value‘에서 원하는 카테고리를 선택합니다.

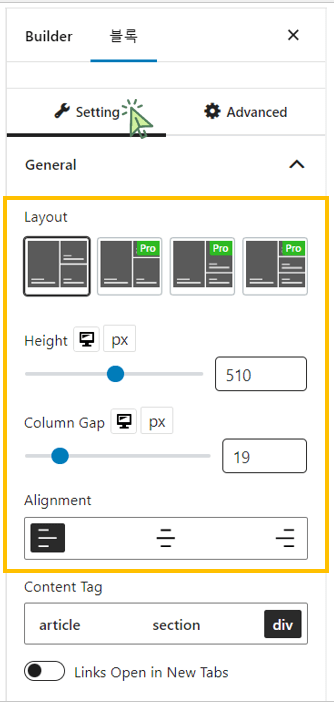
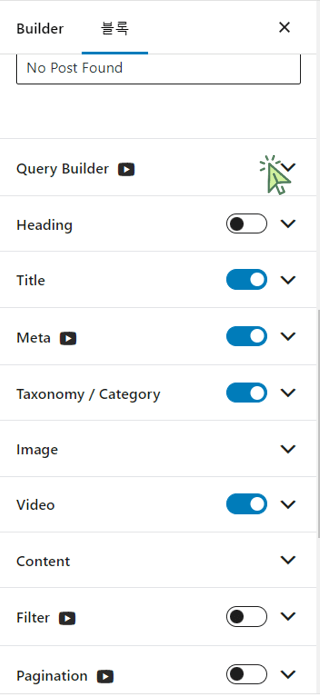
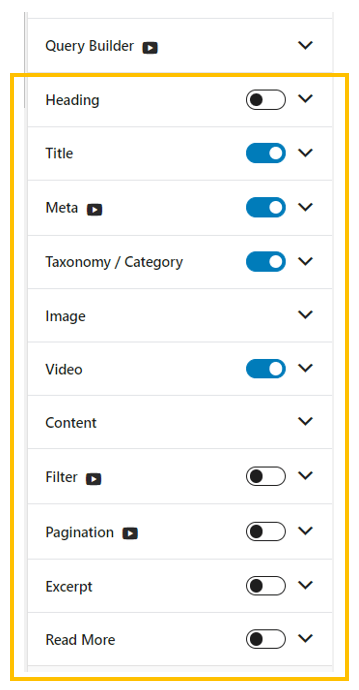
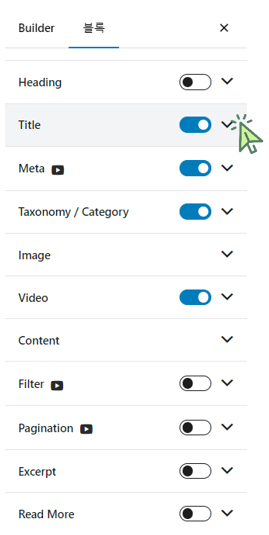
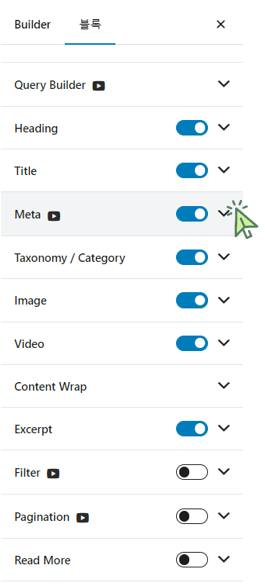
아래와 같이 컬럼에 보여질 내용 들을 설정합니다.

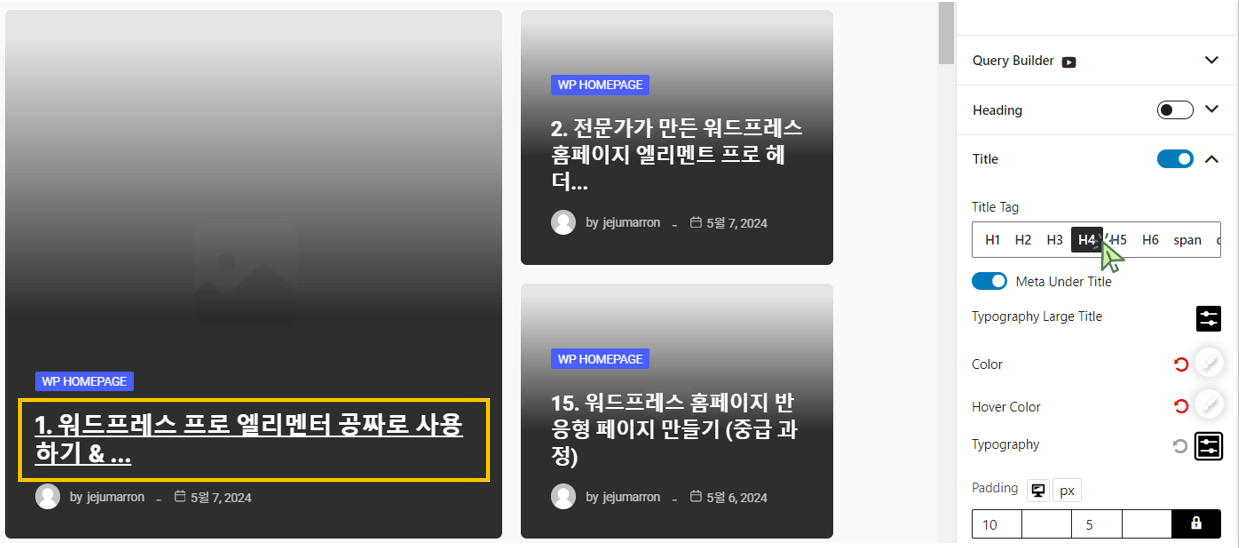
‘Title‘을 클릭합니다.

아래와 같이 Title의 크기를 ‘H4’로 설정합니다.

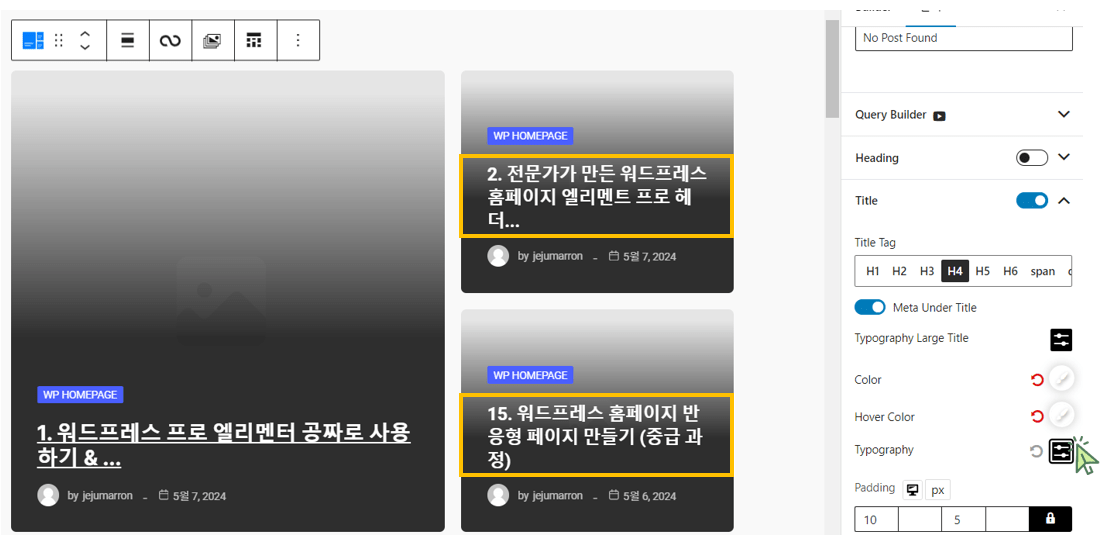
아래와 같이 작은 컬럼 2개 Title의 크기를 변경하기 위해 ‘Typography‘를 클릭합니다.

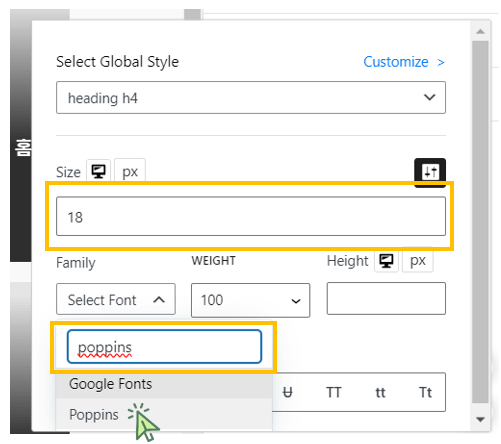
‘Size‘를 ’18’로 설정하고 ‘Family (글꼴)‘에서 검색에 ‘poppins’를 입력하고 ‘Poppins‘를 클릭합니다.

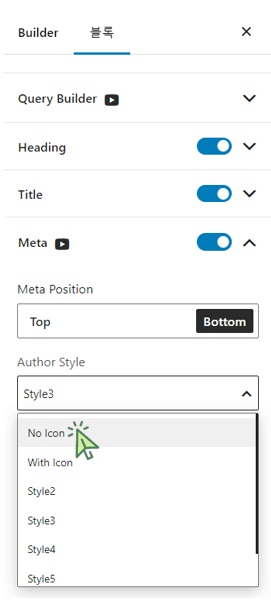
‘Meta’를 클릭합니다.

‘Author Style‘을 ‘No Icon‘으로 설정합니다.

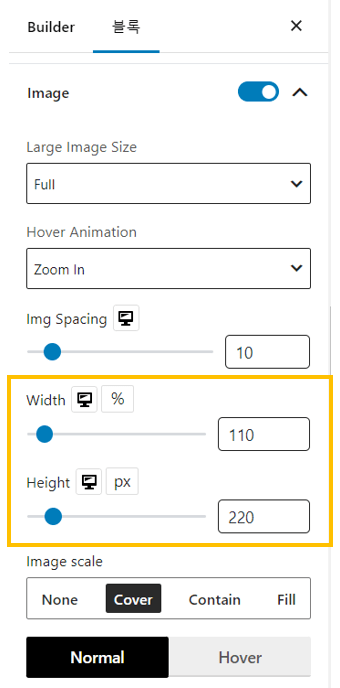
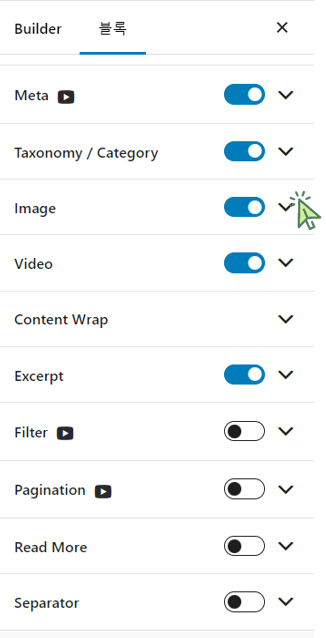
특성 이미지의 크기를 설정하기 위해 ‘Image‘를 클릭합니다.

특성 이미지의 넓이와 높이를 아래와 같이 설정합니다.