워드프레스 홈페이지나 블로그에서 아래와 같이 쇼우 케이스 (Show Case) 동적 이미지를 만드는 방법에 대해 안내 드립니다.
워드프레스 홈페이지 아이콘 네비게이션_1
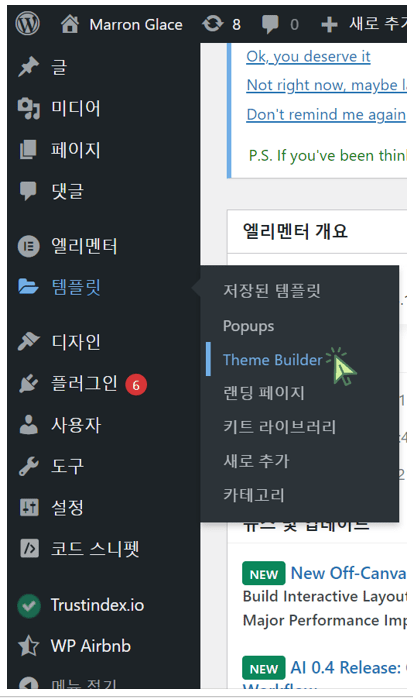
‘템플릿‘의 ‘Theme Builder‘를 클릭합니다.

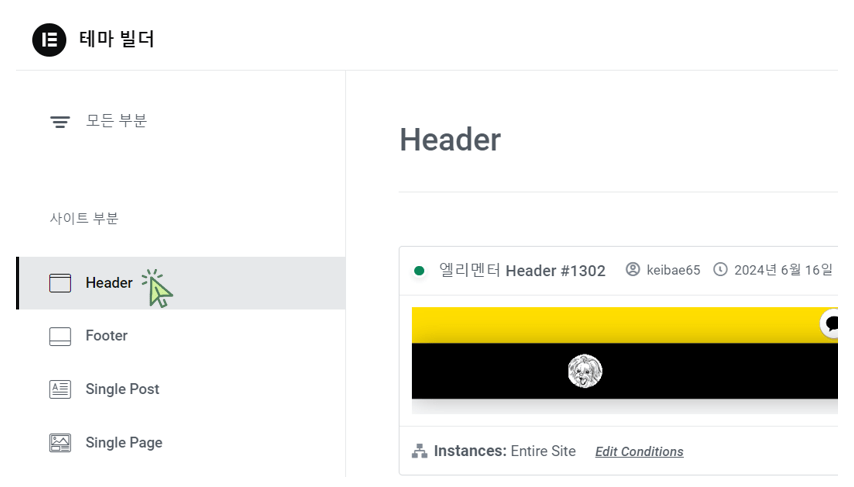
‘Header’를 클릭합니다.

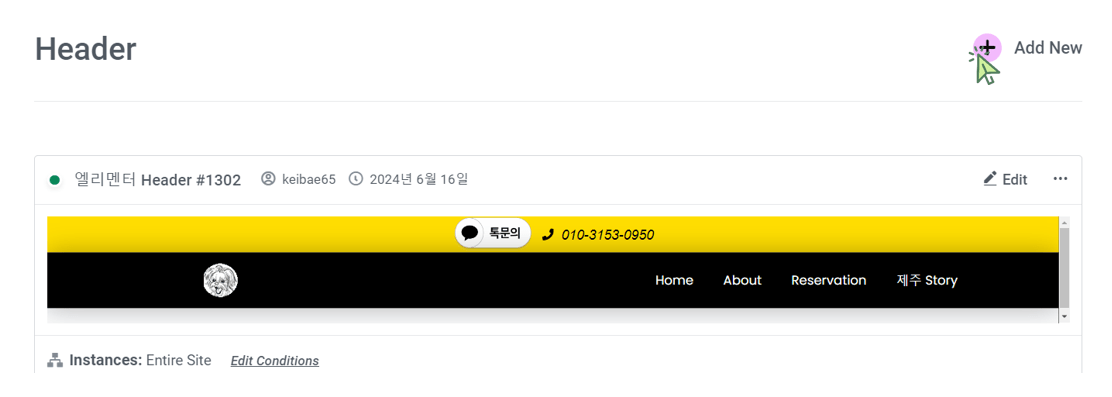
‘Add New‘를 클릭합니다.

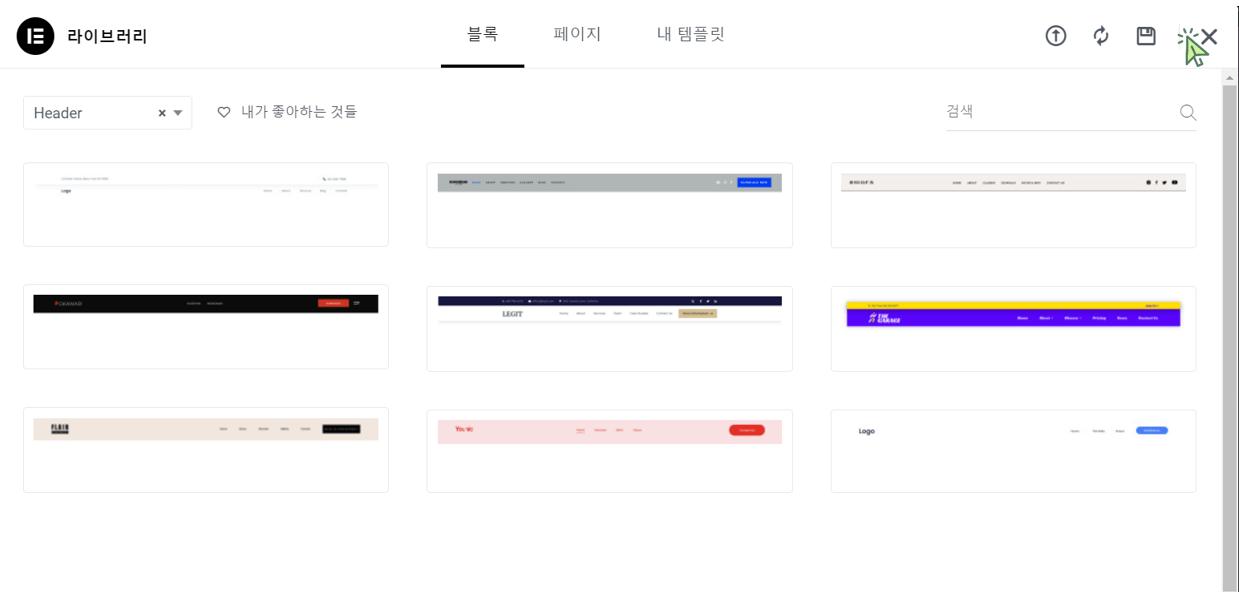
‘X’를 클릭하여 창을 닫습니다.

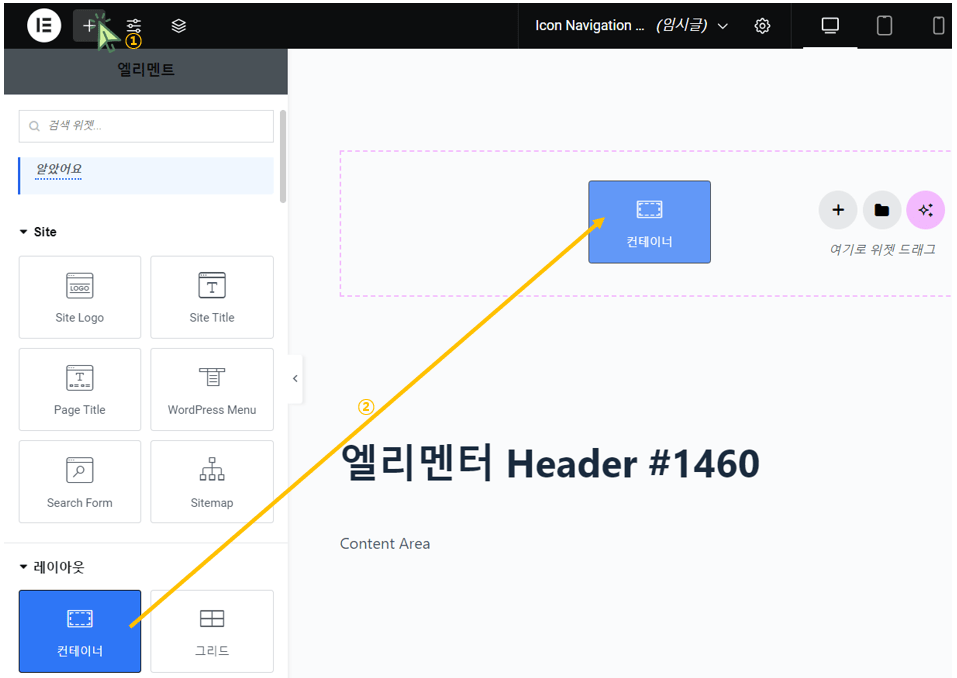
‘+’ 표시인 ‘요소 추가’를 클릭 후 ‘컨테이너’를 컨테이너 안으로 드래그 합니다.

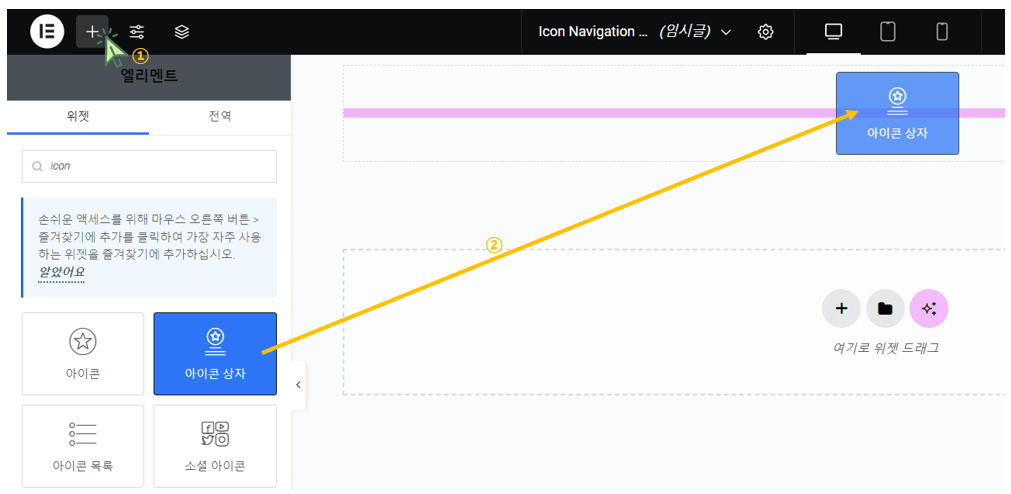
‘아이콘 상자‘를 ‘컨테이너‘ 안으로 드래그 합니다.

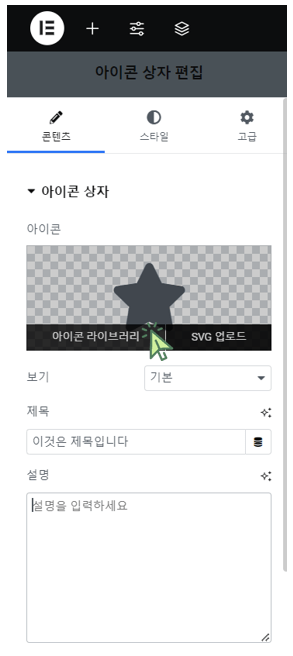
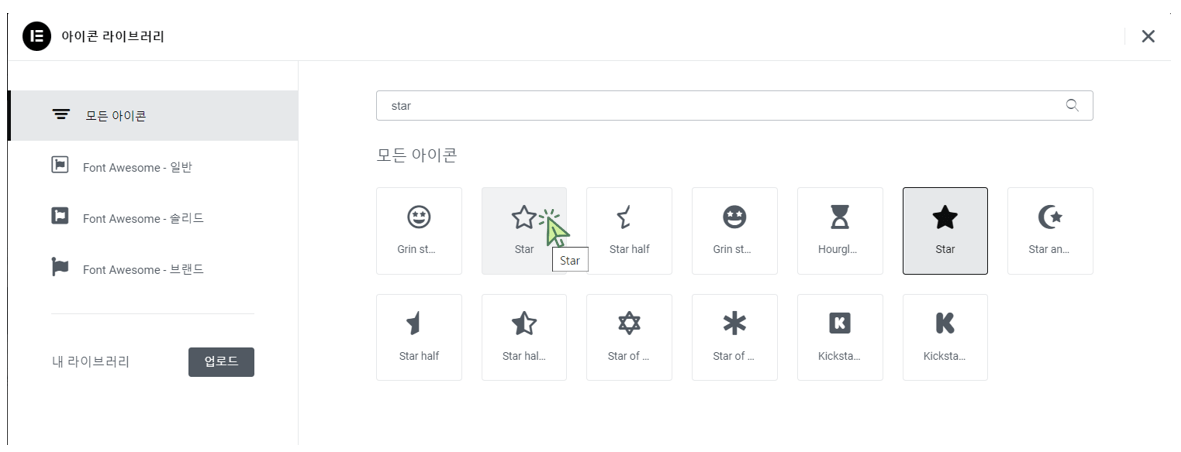
‘아이콘 라이브러리‘를 클릭합니다.

원하는 아이콘을 선택 후 삽입합니다.

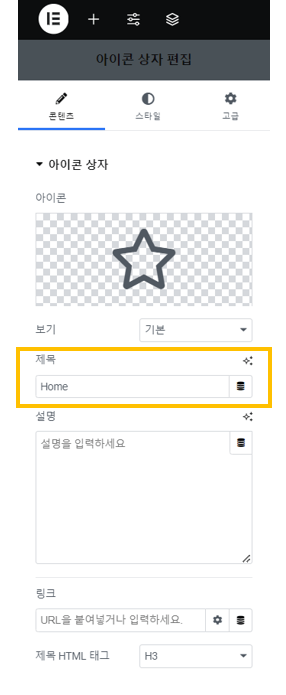
‘아이콘‘의 제목을 입력합니다.

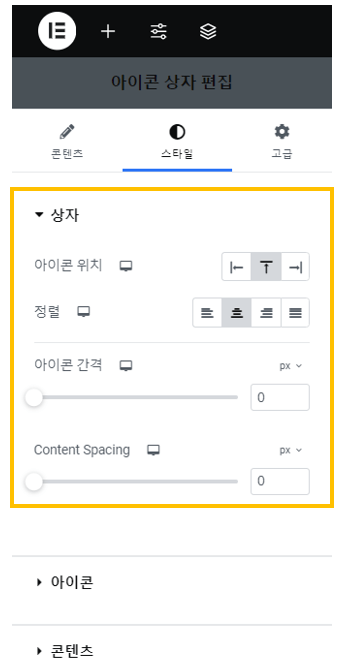
‘스타일‘에서 아래와 같이 ‘상자‘의 ‘위치‘와 ‘정렬‘을 설정합니다.

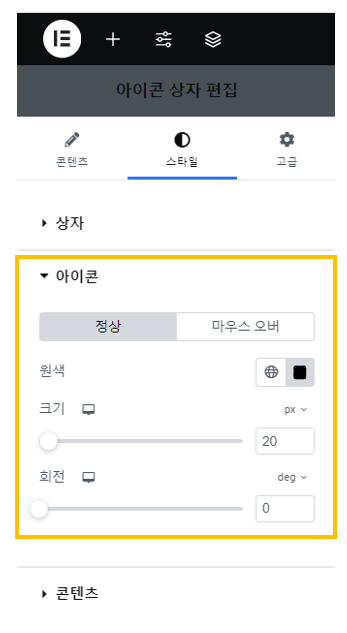
‘스타일‘에서 아래와 같이 ‘아이콘‘의 ‘색상‘과 ‘크기‘를 설정합니다.

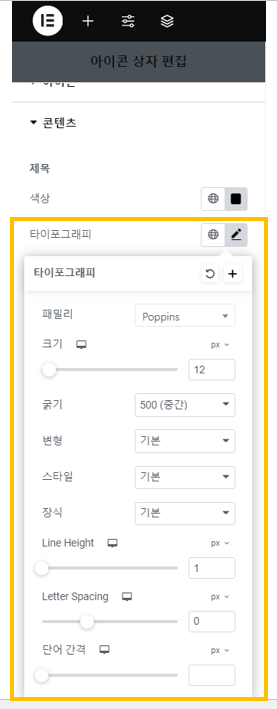
‘스타일‘에서 아래와 같이 ‘콘텐츠‘의 ‘색상‘과 ‘타이포그래피‘를 설정합니다.

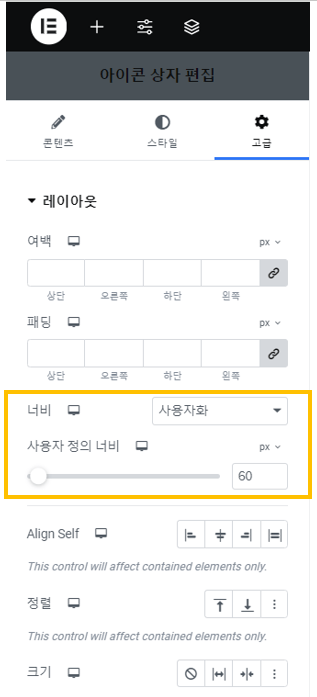
‘고급‘에서 ‘너비‘를 설정합니다.

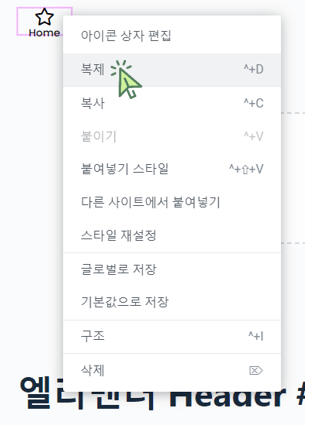
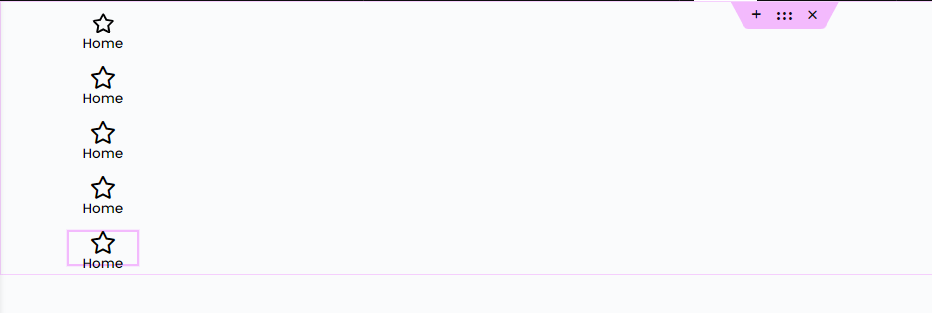
만들어진 아이콘을 5번 복제합니다.


각자 아래와 같이 아이콘과 제목을 변경합니다.

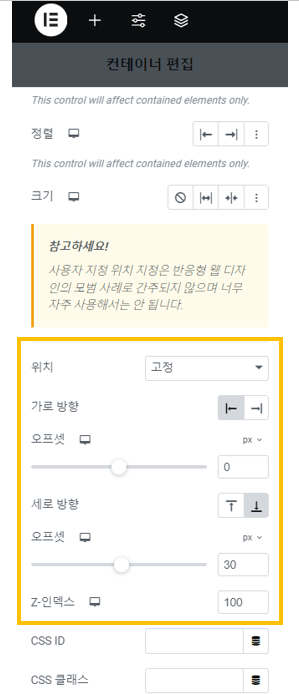
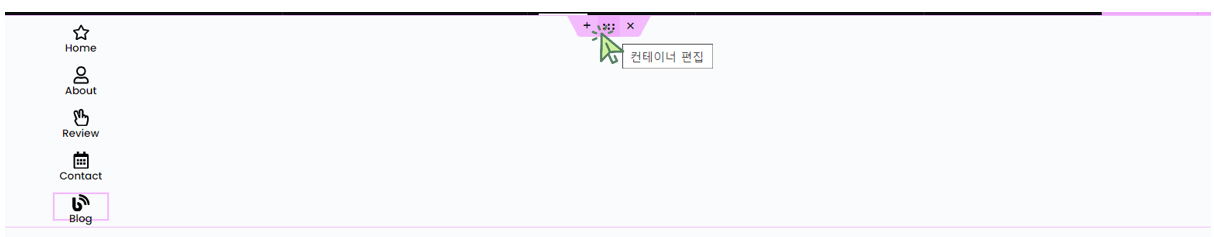
‘컨테이너 편집‘을 클릭합니다.

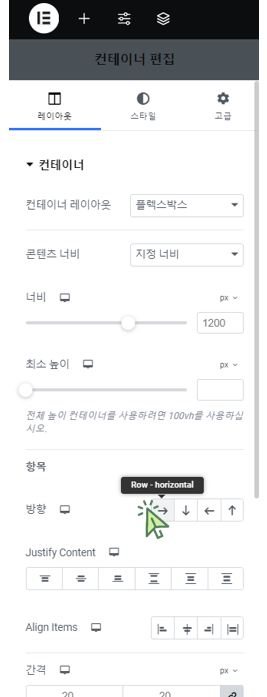
‘레이아웃‘에서 ‘방향‘을 ‘Row-horizontal‘을 클릭합니다.

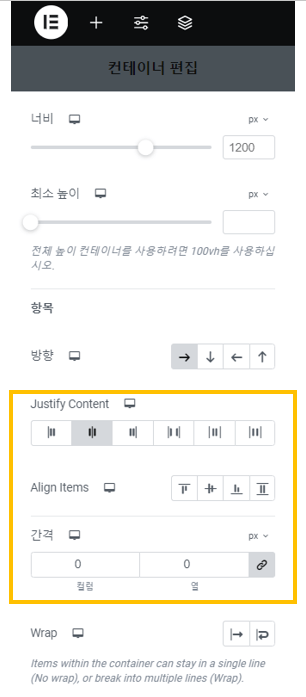
‘Justify Content’와 ‘간격’을 아래와 같이 설정합니다.

‘고급‘에서 ‘위치‘를 아래와 같이 설정합니다.