워드프레스 홈페이지나 블로그에서 아래와 같이 고급 캐로셀 슬라이드 효과를 만드는 방법에 대해 안내 드립니다.
3. 워드프레스 홈페이지 동적 단추 만들기
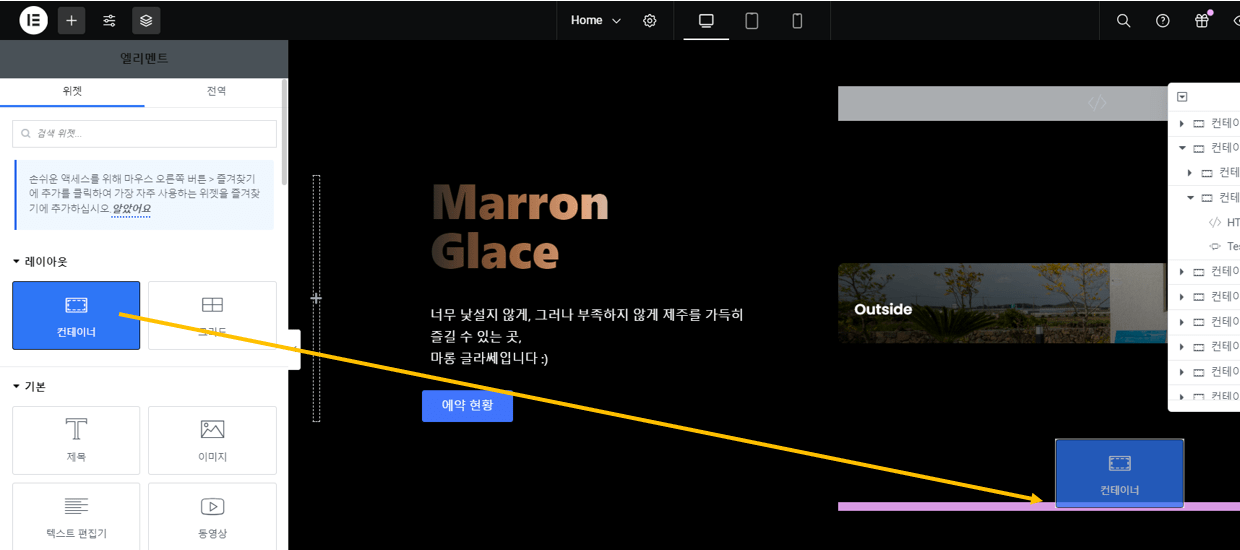
‘컨테이너‘를 ‘Testimonial Carousel‘ 아래로 드래그 합니다.

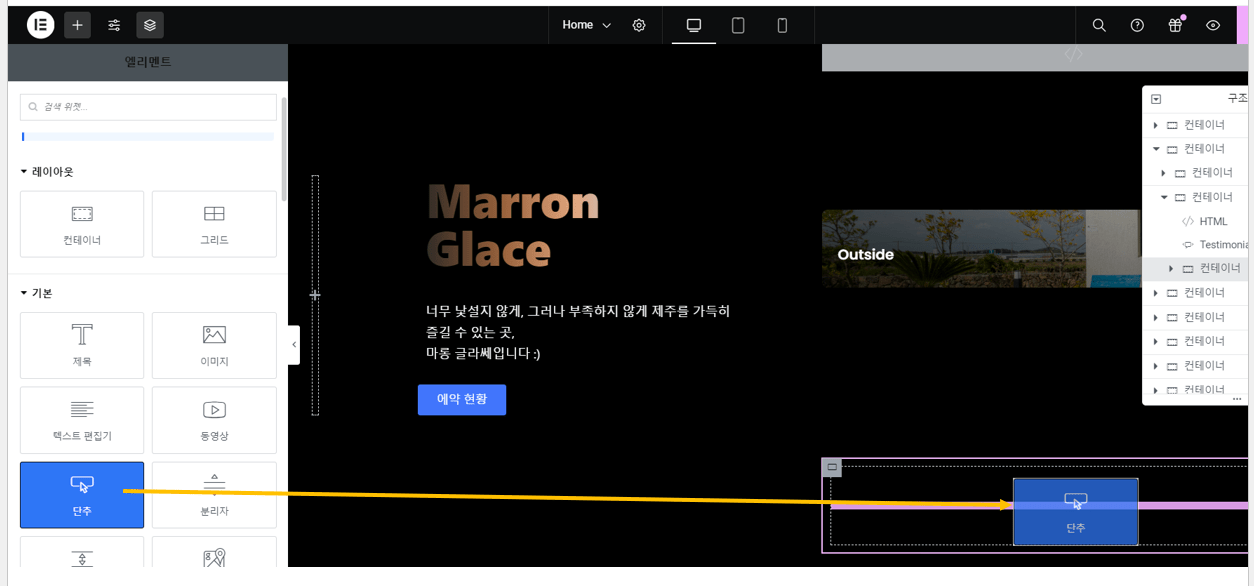
‘단추‘를 새로 만든 ‘컨테이너‘ 안으로 드래그 합니다.

‘텍스트‘를 지우고 ‘아이콘 라이브러리‘를 클릭합니다.

아래와 같이 아이콘을 선택 후 삽입합니다.

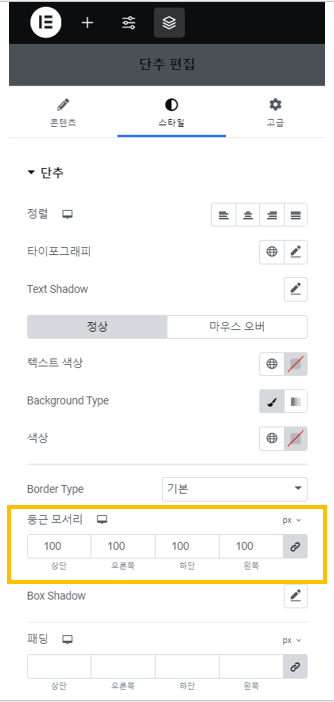
둥근 모서리를 아래와 같이 설정합니다.

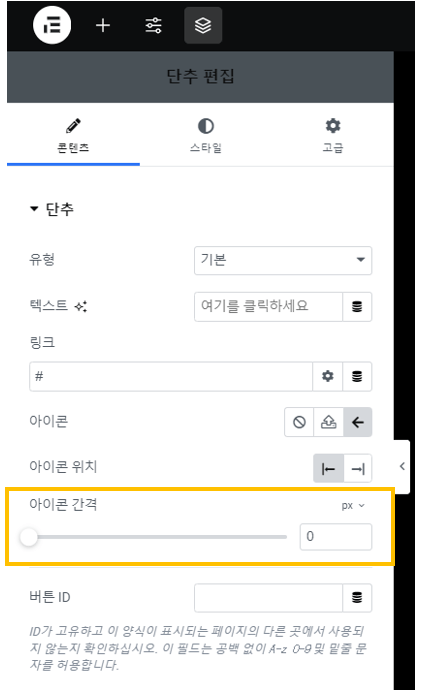
‘아이콘 간격‘을 아래와 같이 설정합니다.

‘패딩‘을 아래와 같이 설정합니다.

‘단추‘를 ‘복제‘합니다.

단추 2개를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘방향‘을 ‘Row-horizontal‘로 설정합니다.

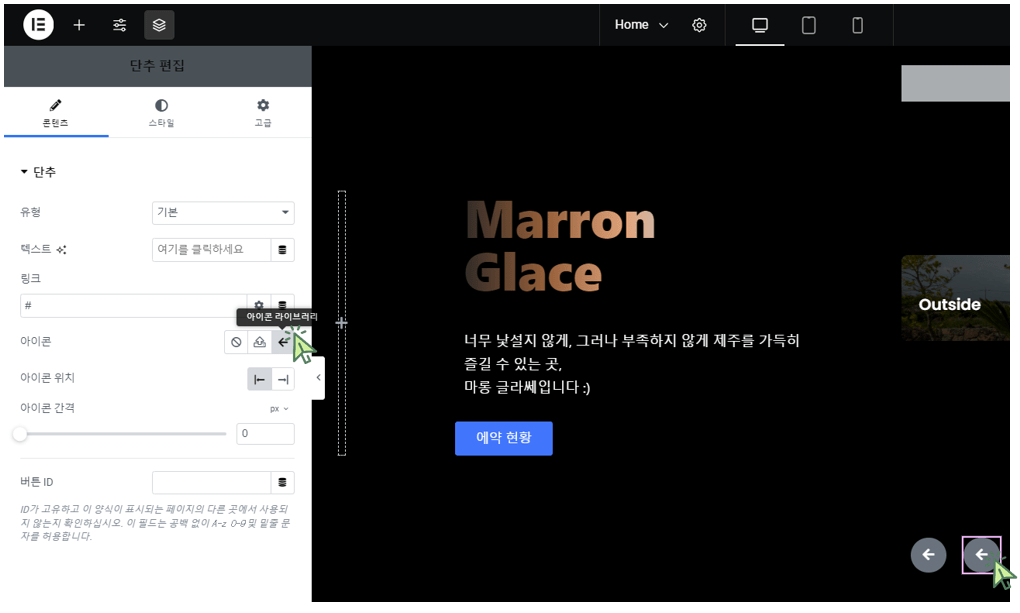
우측 버튼의 ‘아이콘 라이브러리‘를 클릭합니다.

아래와 같은 아이콘을 선택 후 삽입합니다.

‘간격’을 아래와 같이 설정합니다.

좌측 버튼을 클릭 후 ‘CSS 클래스‘에 ‘as-slider-left’를 입력합니다.

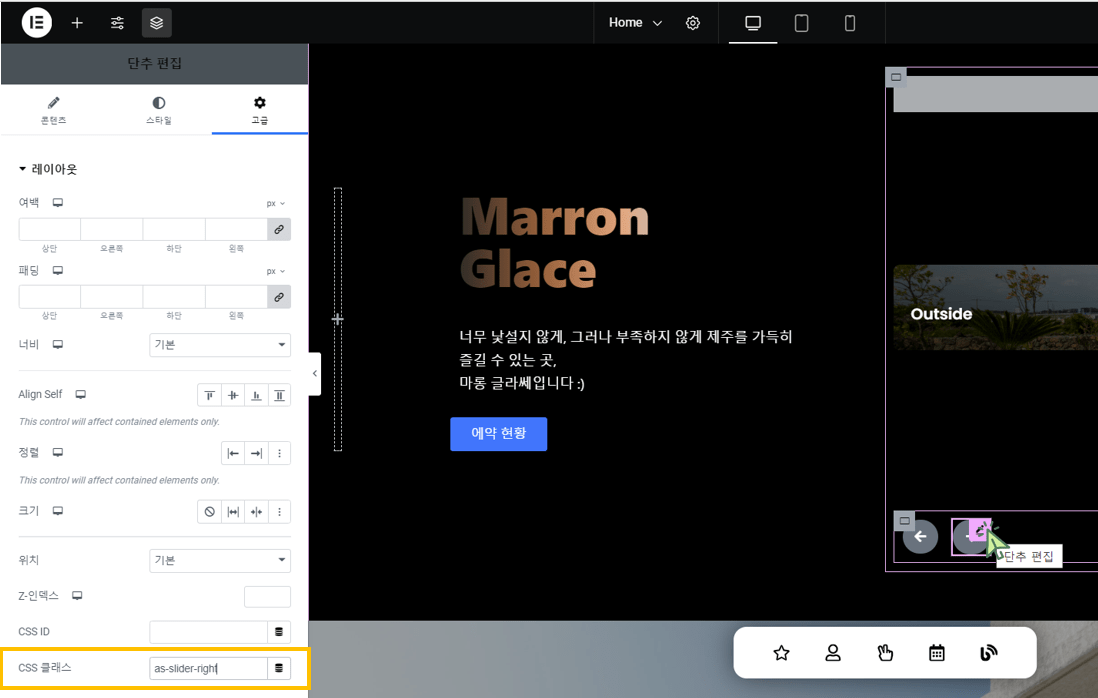
우측 버튼을 클릭 후 ‘CSS 클래스‘에 ‘as-slider-right’를 입력합니다.