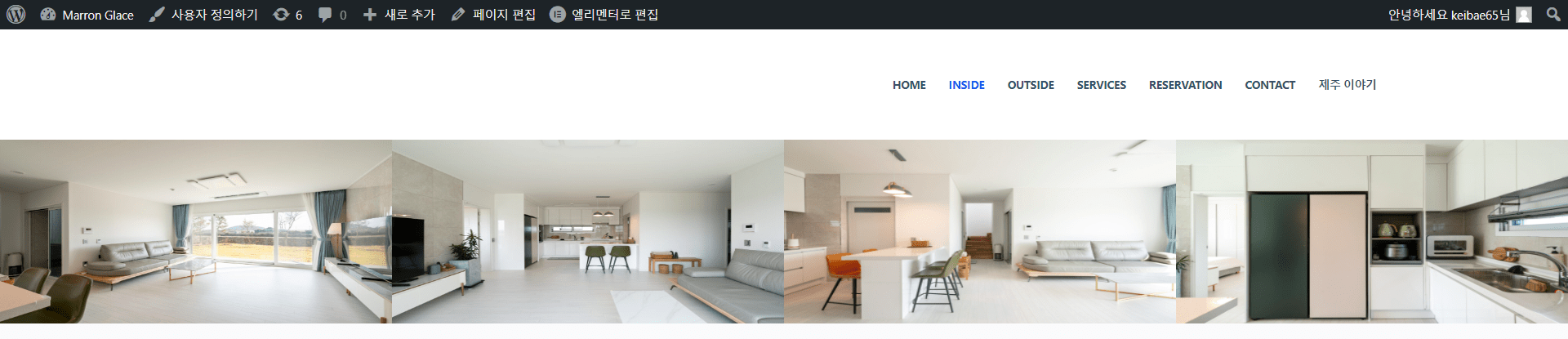
워드프레스 홈페이지에서 아래와 같은 그리드 페이지는 한 눈에 전체 이미지를 볼 수 있는 장점이 있습니다.

▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 엘리멘터 그리드 페이지 작성하기 (전문가 과정)
‘새 컨테이너 추가‘를 클릭합니다.

‘구조 선택‘에서 ‘방향 행‘ 구조를 클릭합니다.

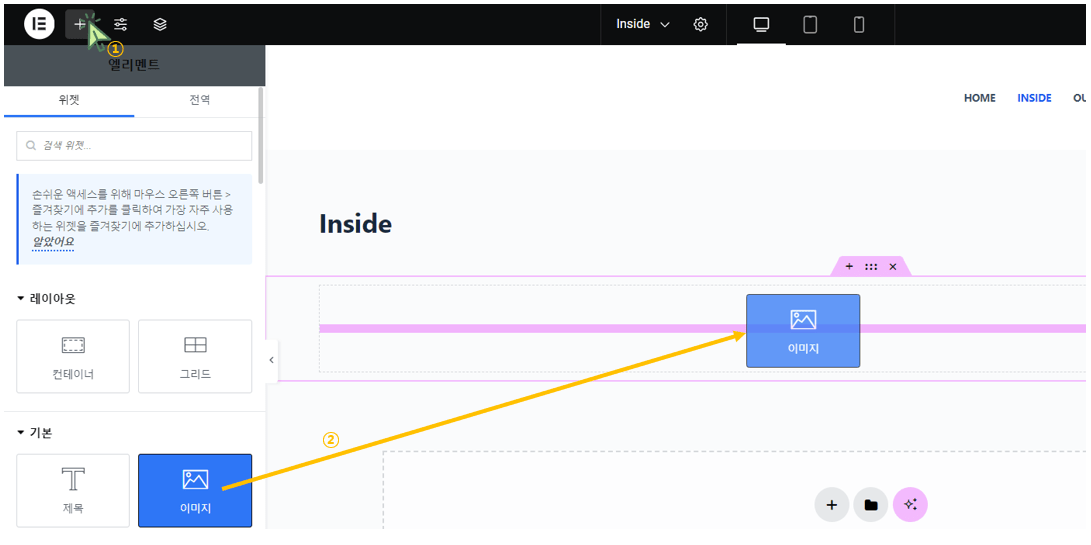
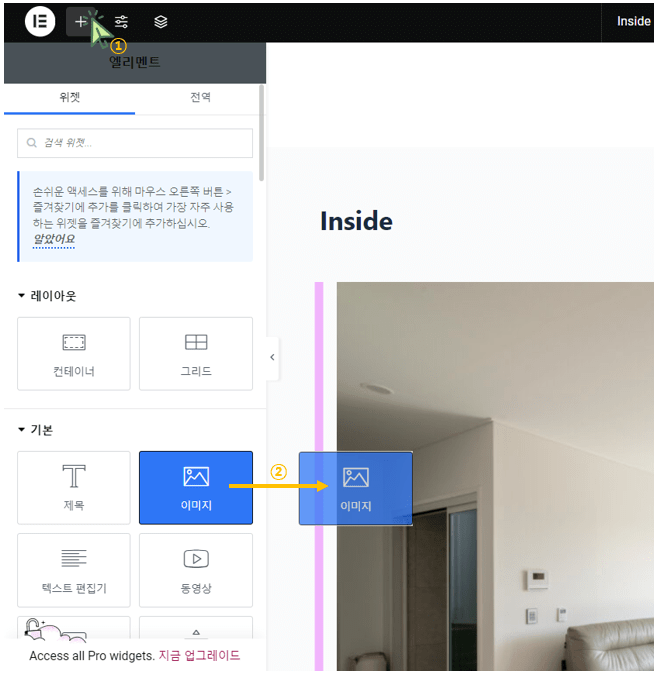
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 이미지를 컨테이너 안으로 드래그 합니다.

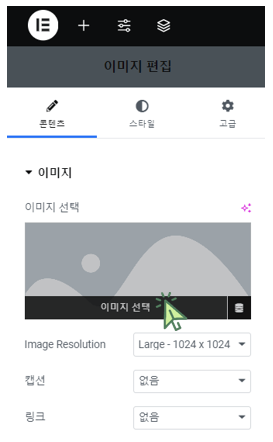
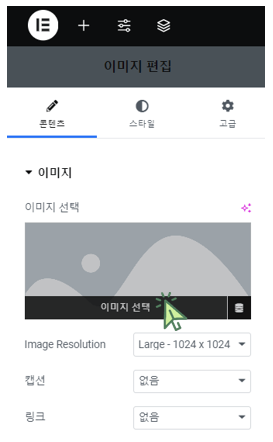
‘이미지 선택’을 클릭 후 원하는 이미지를 삽입합니다.

다시 또다른 ‘이미지‘를 기존 이미지 왼쪽에 드래그 합니다.

‘이미지 선택’을 클릭 후 원하는 이미지를 삽입합니다.

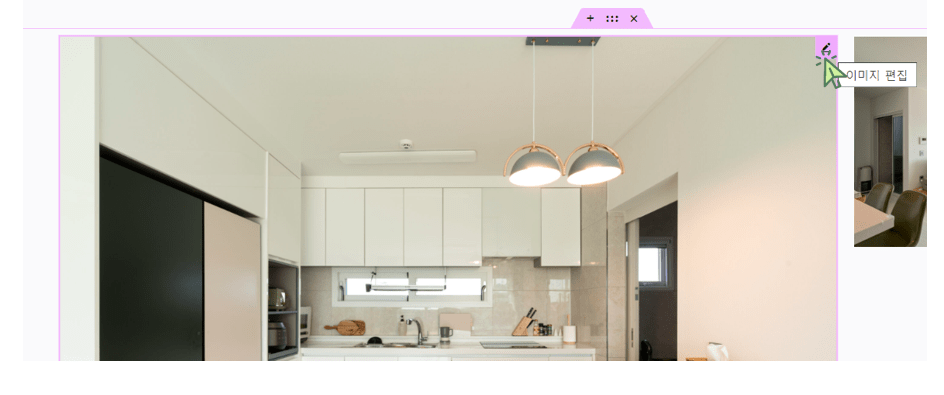
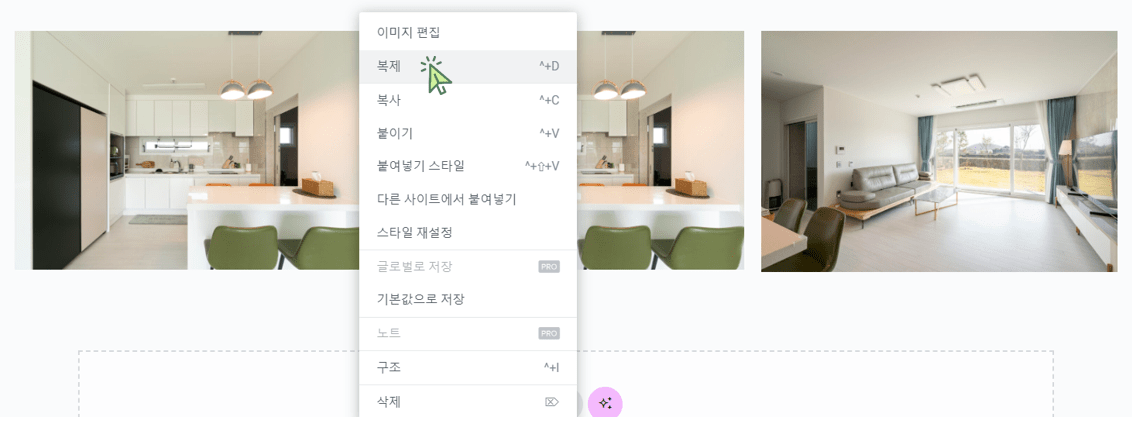
‘이미지 편집‘을 우 클릭합니다.

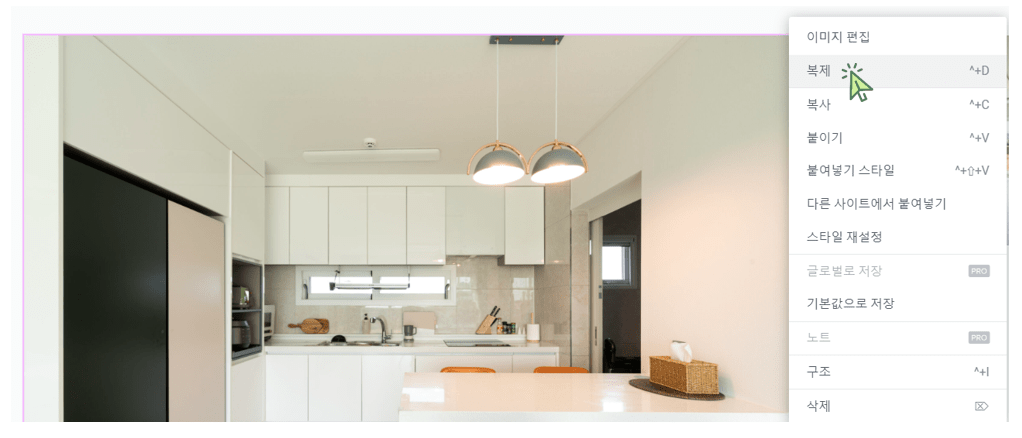
‘복제‘를 클릭합니다.

다시 한번 ‘이미지 편집‘을 우 클릭 후 ‘복제‘를 클릭합니다.

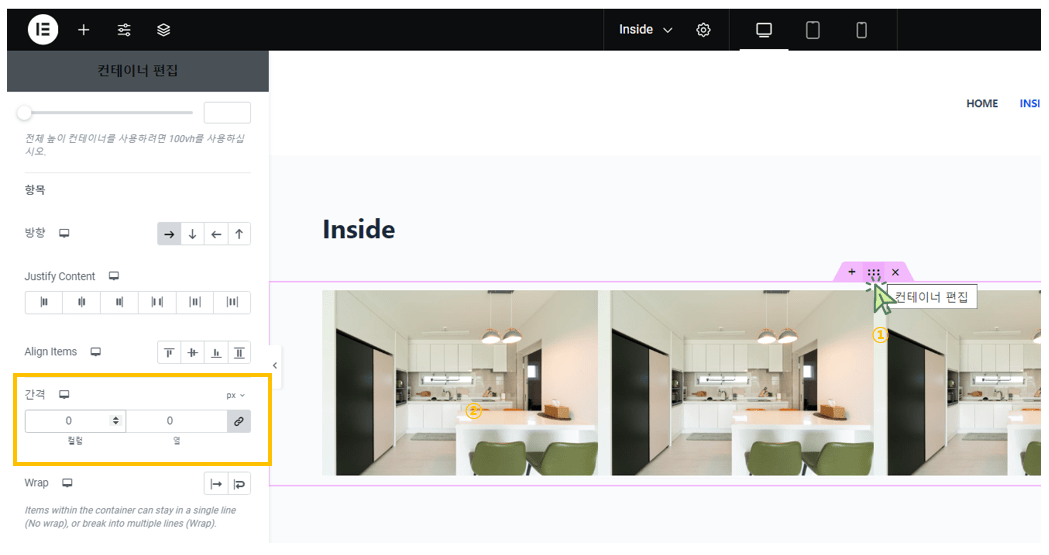
‘컨테이너 편집‘을 클릭 후 ‘간격’을 ‘0’으로 설정합니다.

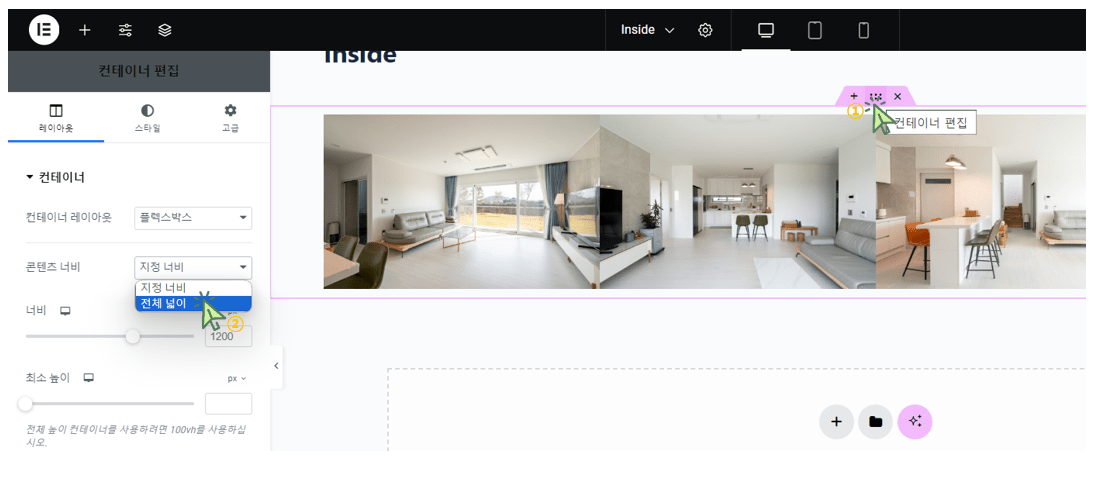
‘컨테이너 편집‘에서 ‘콘텐츠 너비‘를 ‘전체 넓이‘로 설정합니다.

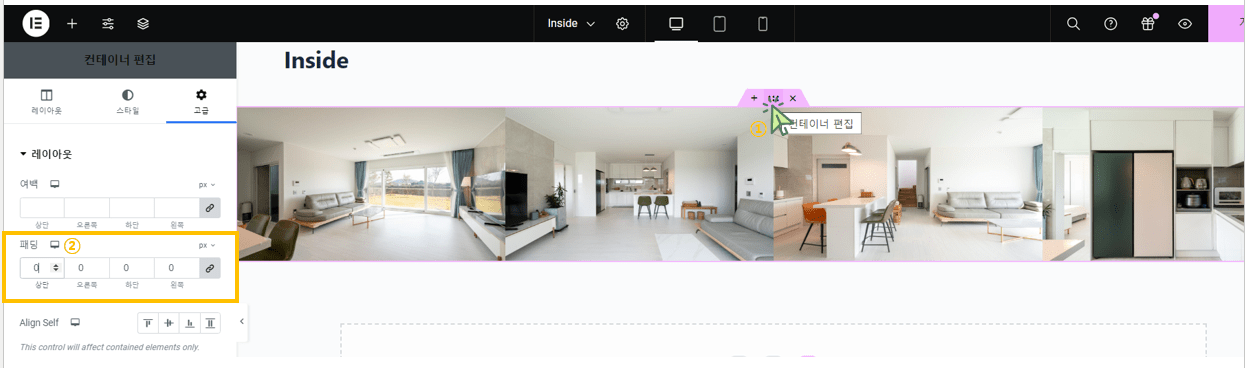
‘패딩’을 ‘0’으로 설정합니다.