워드프레스 홈페이지에서 일반 사용자가 처음 접속 시 보여지는 페이지가 랜딩 페이지 입니다. 아래와 같이 깔끔하고 주제가 명확한 랜딩 페이지가 보여지면 사용자가 계속 다음 페이지까지 지속해서 볼 수 있도록 하는 효과가 있습니다.
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

1. 워드프레스 홈페이지 엘리멘터 랜딩 페이지 만들기_1 (전문가 과정)
‘새 컨테이너 추가‘를 클릭합니다.

아래와 같이 ‘구조 선택‘에서 ‘5:5‘ 구조를 선택합니다.

점 6개로 된 ‘컨테이너 편집‘을 클릭합니다.

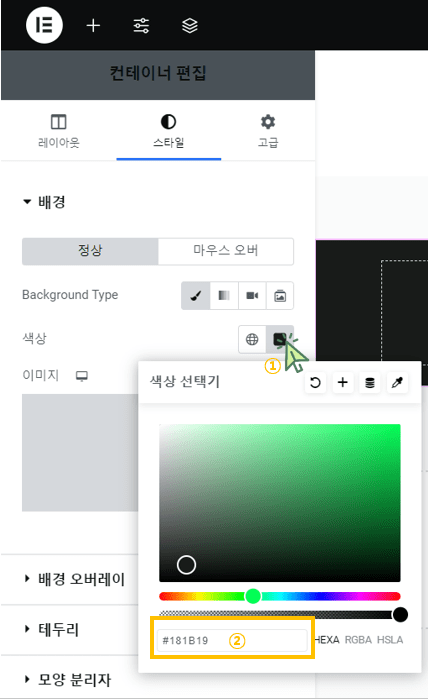
‘스타일‘을 클릭 후 ‘Background Type‘에서 ‘Classic‘을 클릭합니다.

‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

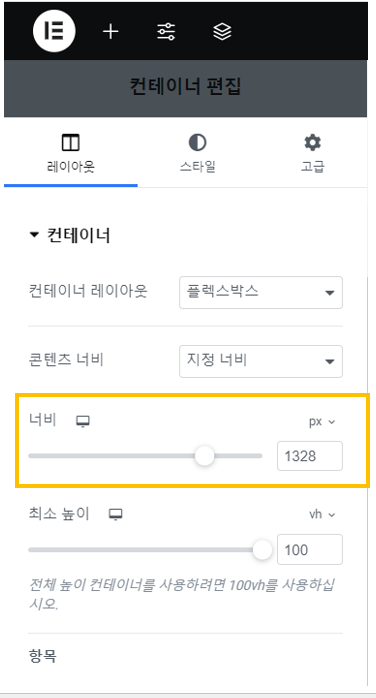
‘레이아웃‘을 클릭 후 ‘최소 높이‘를 ‘100vh‘로 설정합니다.

아래와 같이 ‘너비‘를 ‘1328’ 정도로 설정합니다.

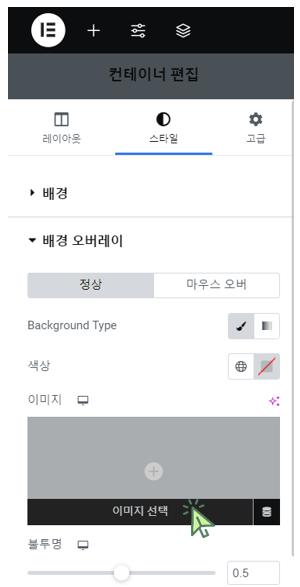
다시 ‘스타일‘을 클릭 후 ‘배경 오버레이‘를 클릭 후 ‘Background‘의 ‘classic‘을 클릭합니다.

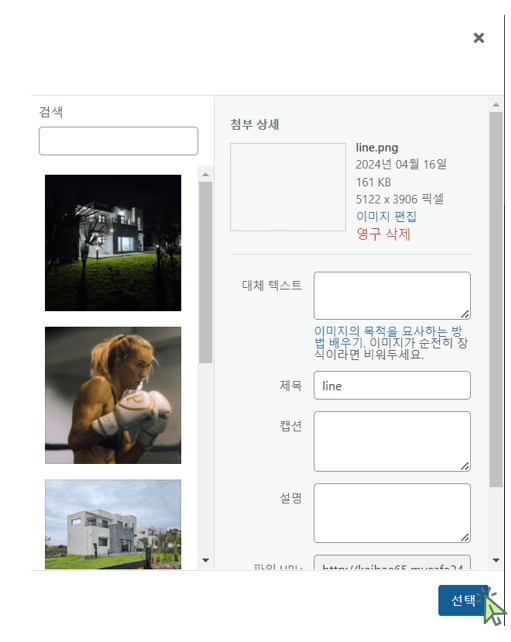
‘이미지 선택’을 클릭합니다.

‘파일 업로드‘를 클릭 후 ‘파일 선택‘을 클릭합니다.

원하는 이미지를 선택 후 ‘열기‘를 클릭합니다.

‘선택’을 클릭합니다.

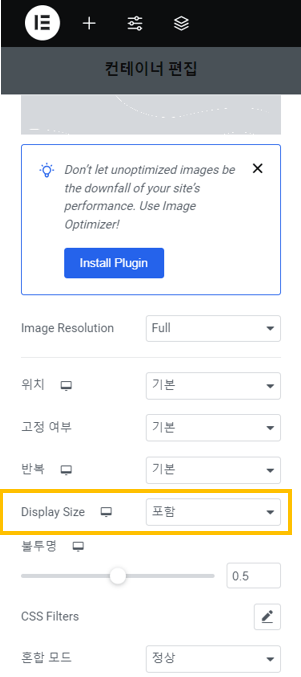
‘Display Size‘를 ‘포함‘으로 설정합니다.

‘위치‘, ‘반복‘등의 항목을 아래와 같이 설정합니다.

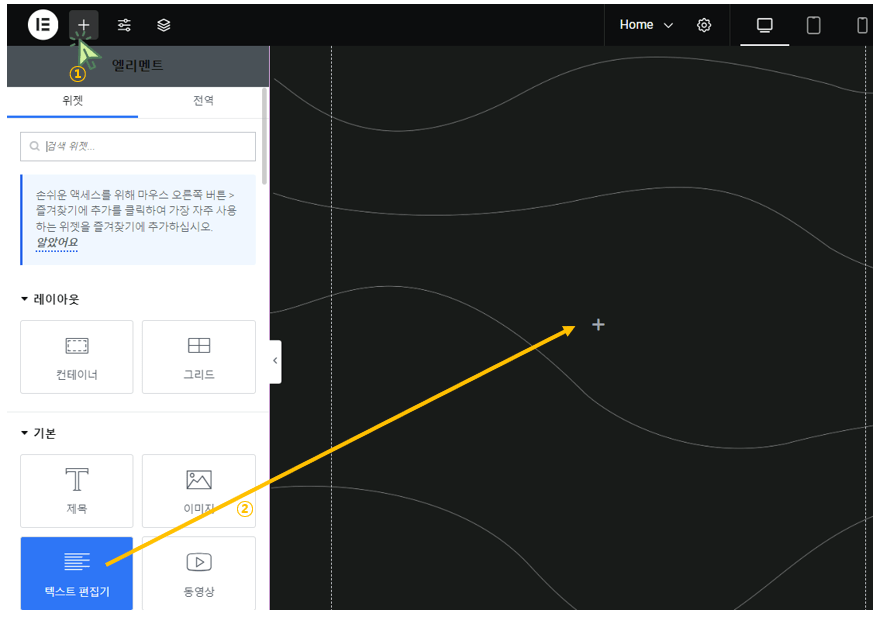
다시 ‘+‘표시인 ‘요소 추가‘를 클릭하고 ‘텍스트 편집기‘를 좌측 컬럼으로 드래그 합니다.

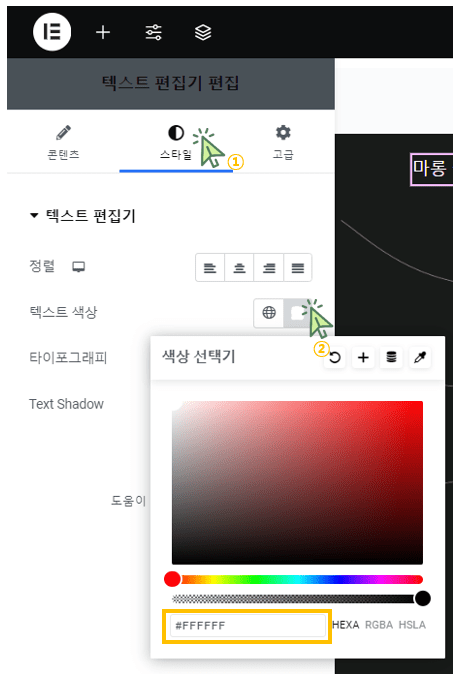
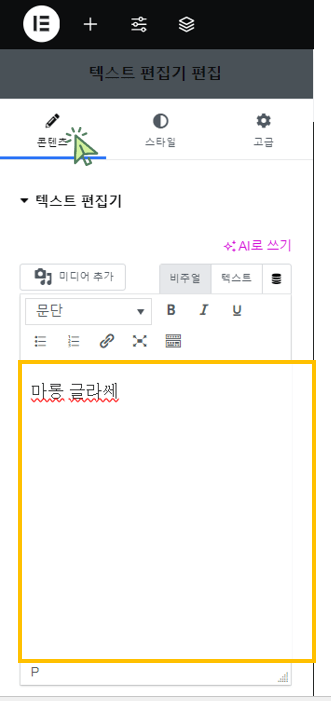
원하는 텍스트를 입력합니다.

‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색을 선택하거나 색상 코드를 입력합니다.