워드프레스 홈페이지나 블로그를 작성 시 헤더 (Header)와 후터 (Footer)를 작성하면 사용자가 처음 들어 왔을 때 제작자에 대한 많은 정보를 얻을 수 있고, 따라서 많은 홍보가 될 수 있습니다
▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
- 워드프레스 홈페이지 기본 설정하기
- 워드프레스 홈페이지 랜딩페이지 만들기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

1. 워드프레스 홈페이지 기본 설정하기
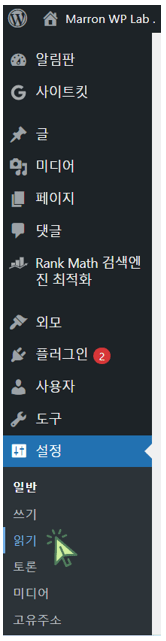
‘설정의 ‘읽기‘를 클릭합니다.

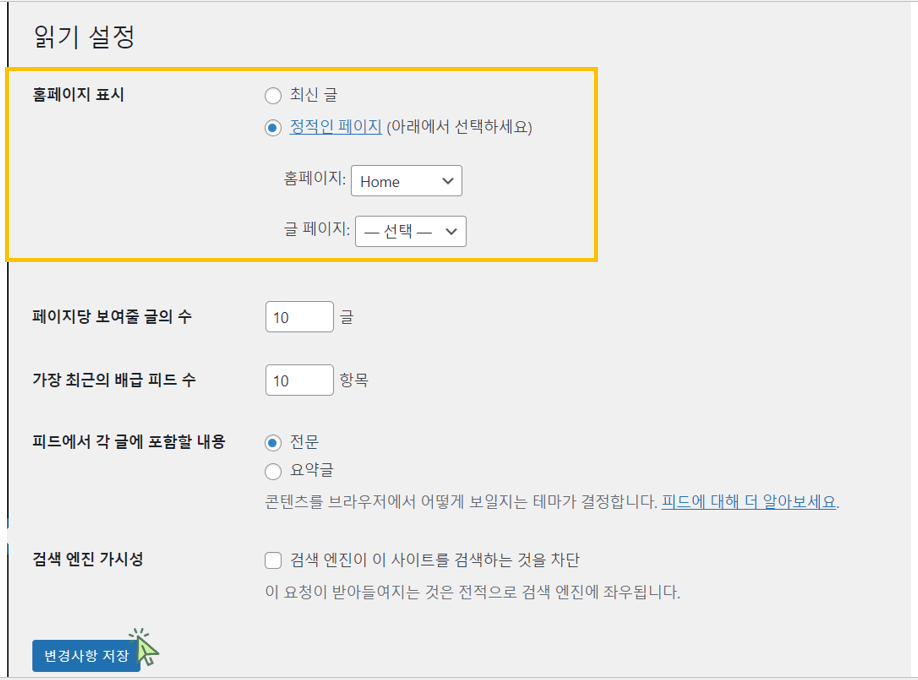
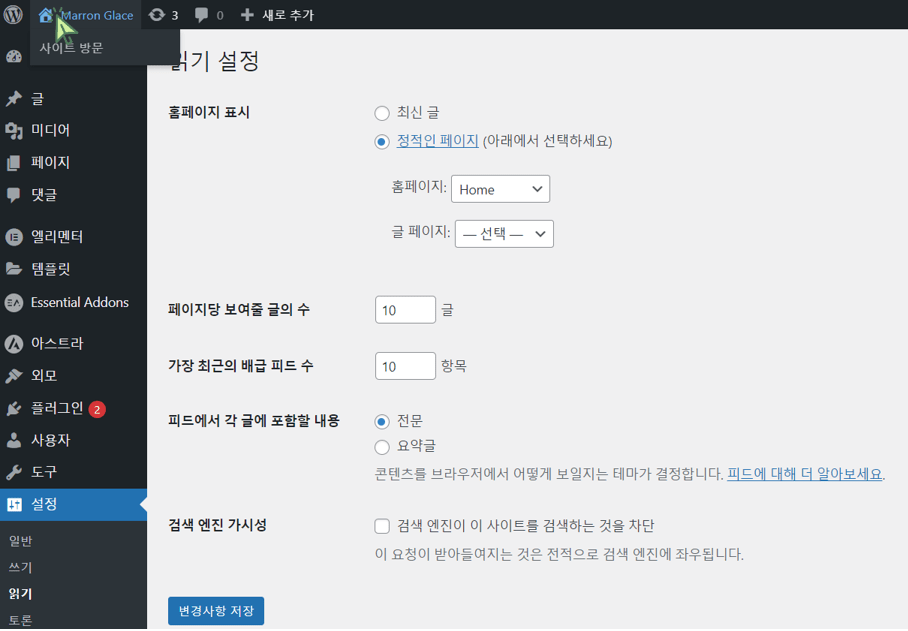
‘홈페이지 표시‘에 아래와 같이 ‘정적인 페이지‘를 선택하고 ‘Home‘으로 설정합니다.

아래와 같이 ‘사이트 방문‘을 클릭합니다.

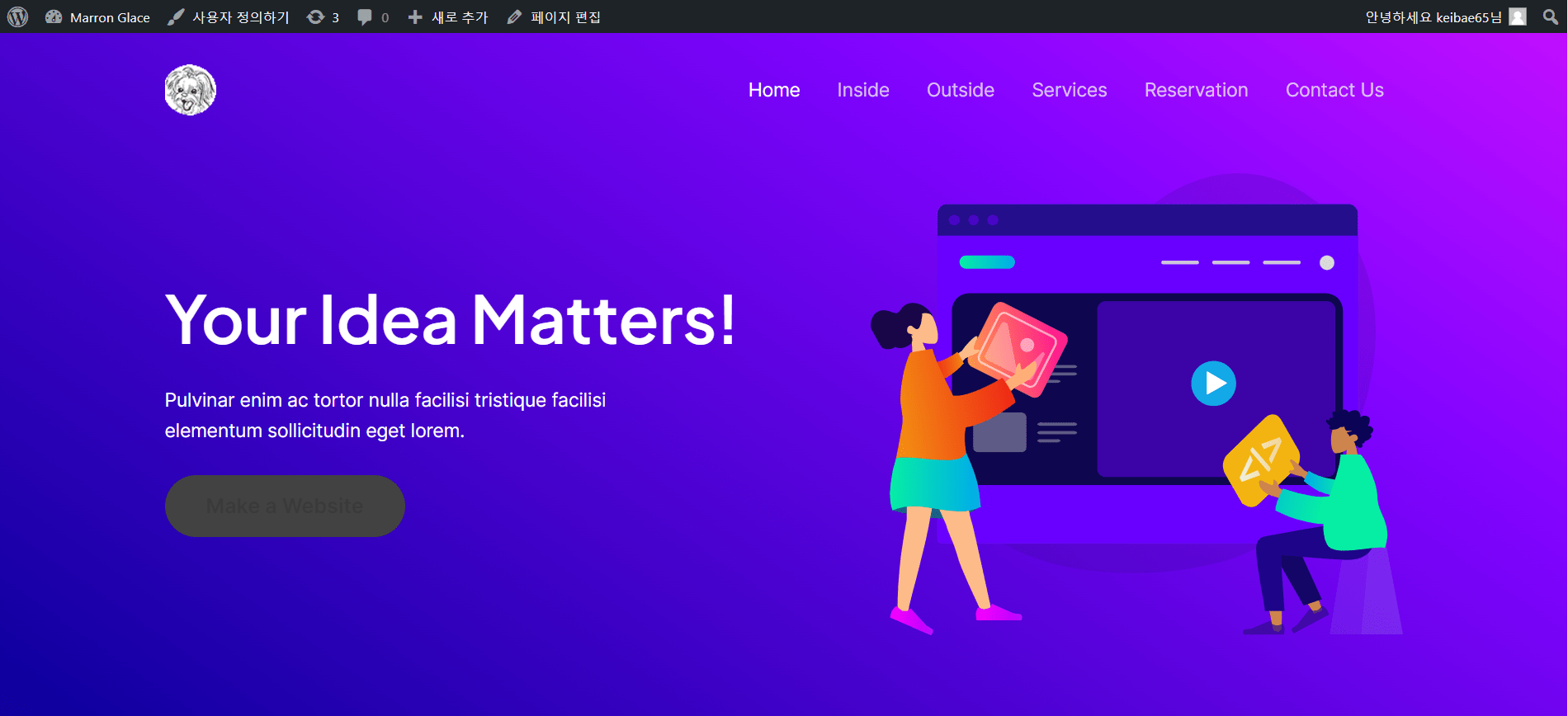
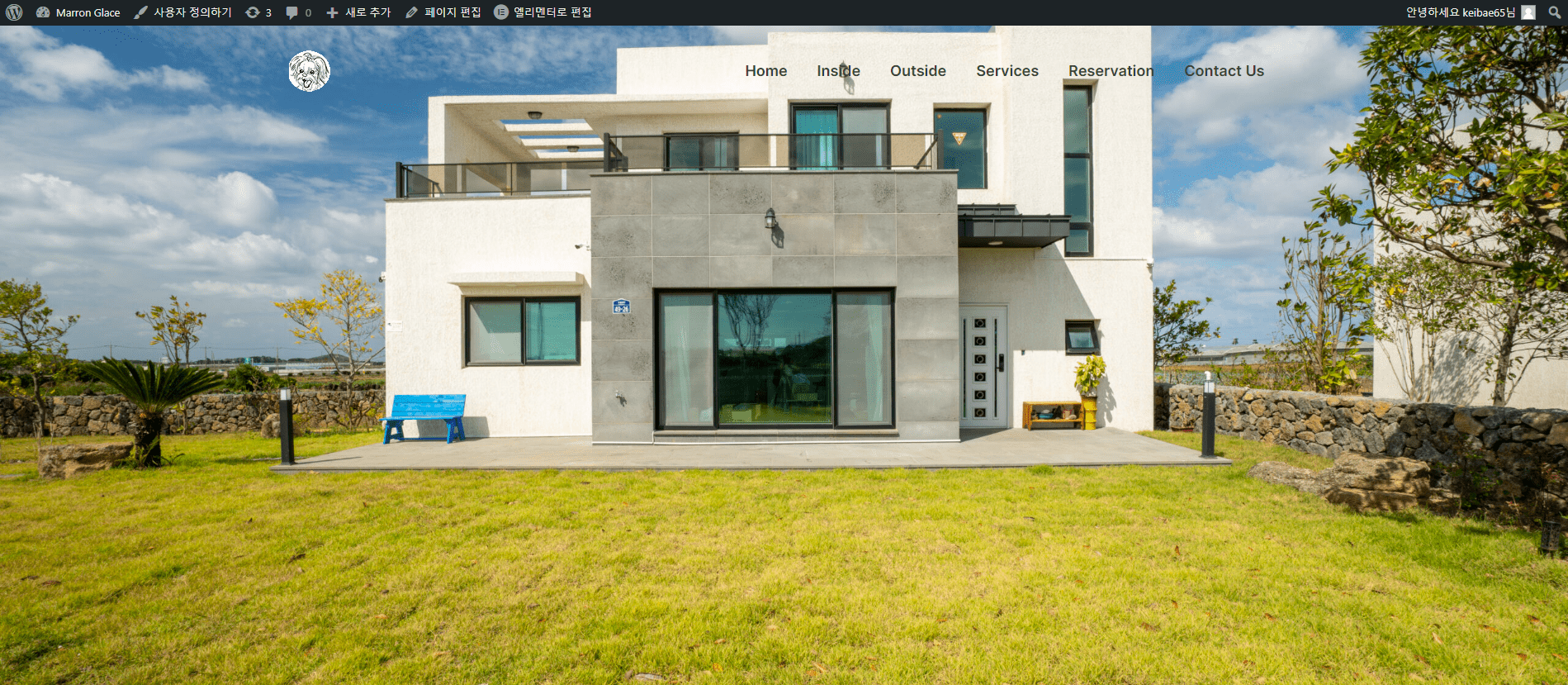
아래와 같은 홈페이지 랜딩페이지가 보여집니다.

상단 메뉴에서 ‘페이지 편집’을 클릭합니다.

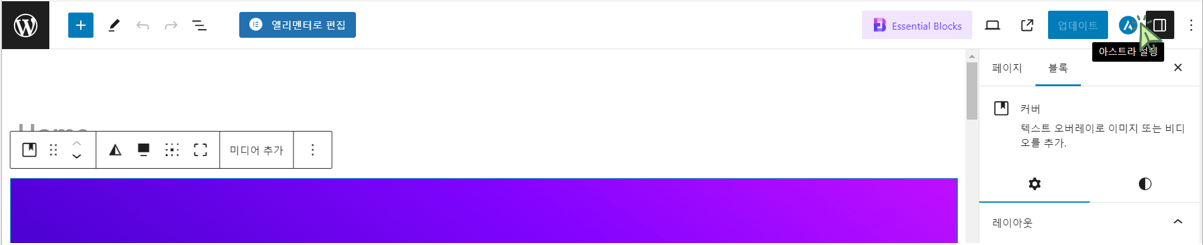
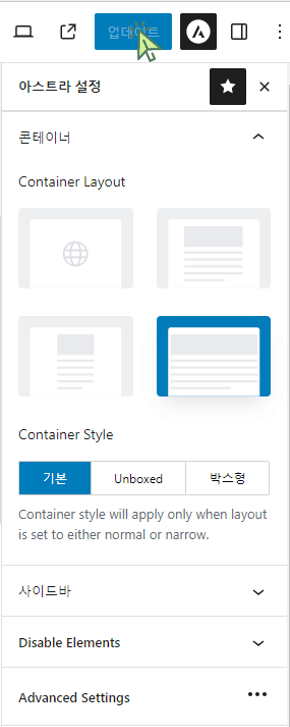
우측 상단의 ‘A‘ 표시인 ‘아스트라 설정‘을 클릭합니다.

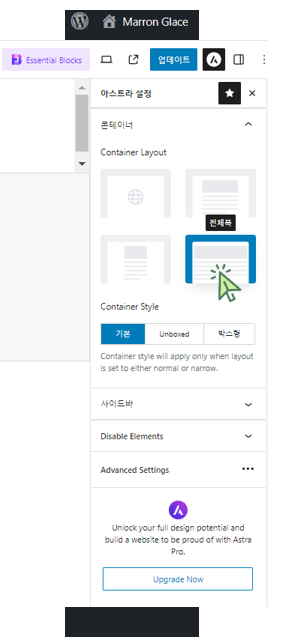
‘전체폭‘을 클릭합니다.

‘업데이트‘를 클릭합니다.

2. 워드프레스 홈페이지 랜딩페이지 만들기 (1)
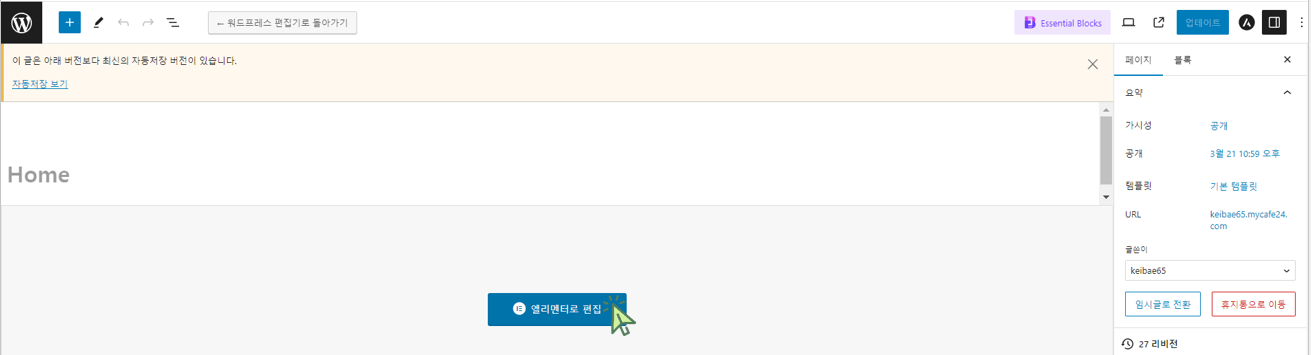
‘엘리멘터로 편집’을 클릭합니다.

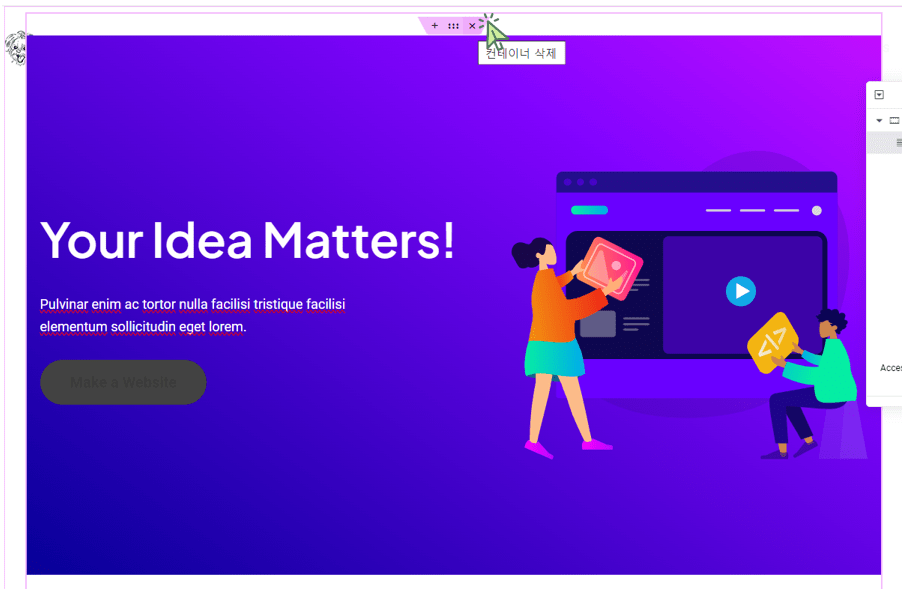
‘x’표시인 ‘컨테이너 삭제‘를 클릭합니다.

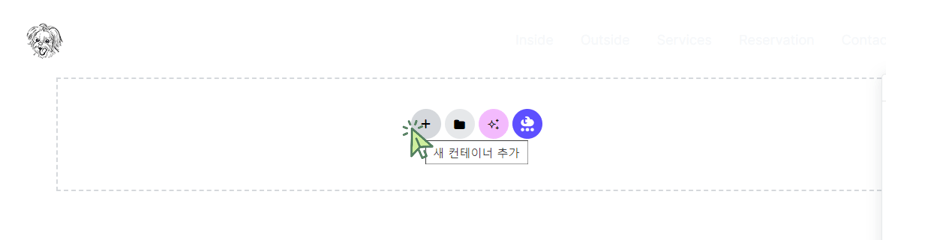
‘+‘ 표시인 ‘새 컨테이너 추가‘를 클릭합니다.

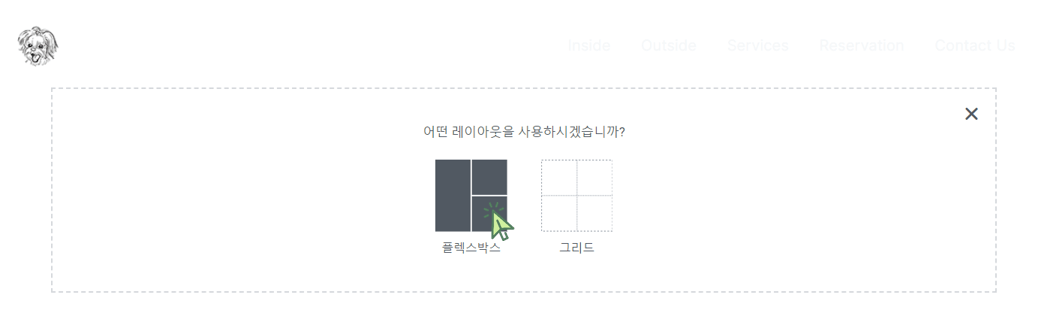
‘플렉스 박스‘를 클릭합니다.

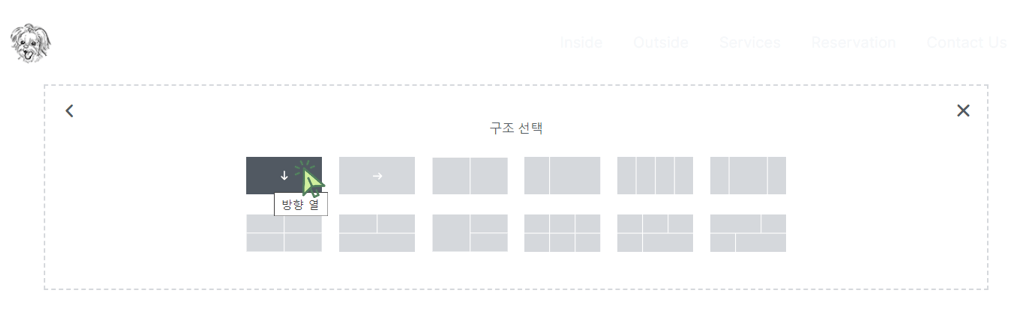
‘방향 열‘을 클릭합니다.

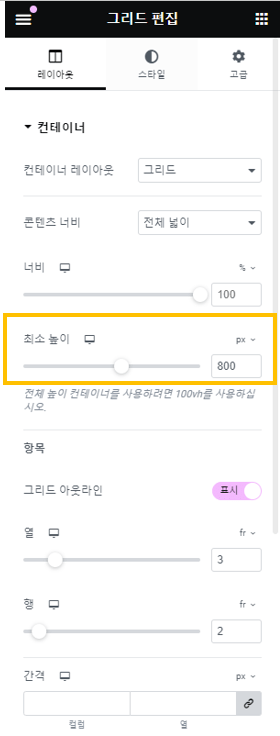
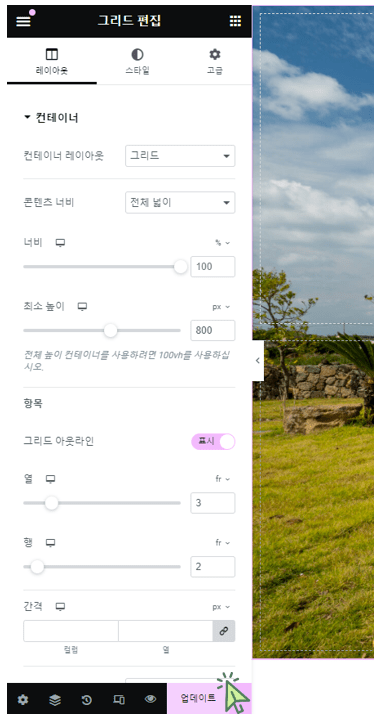
‘최소 높이‘를 ‘800‘으로 설정합니다.

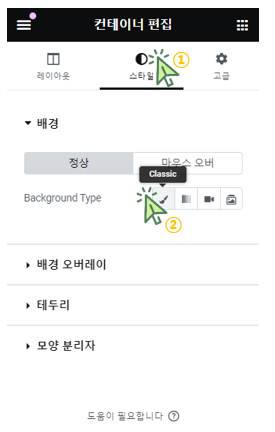
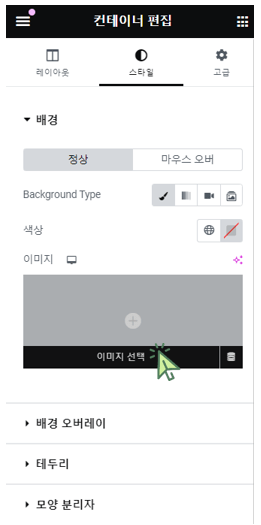
‘스타일‘을 클릭 후 ‘Background Type‘의 ‘Classic‘을 클릭합니다.

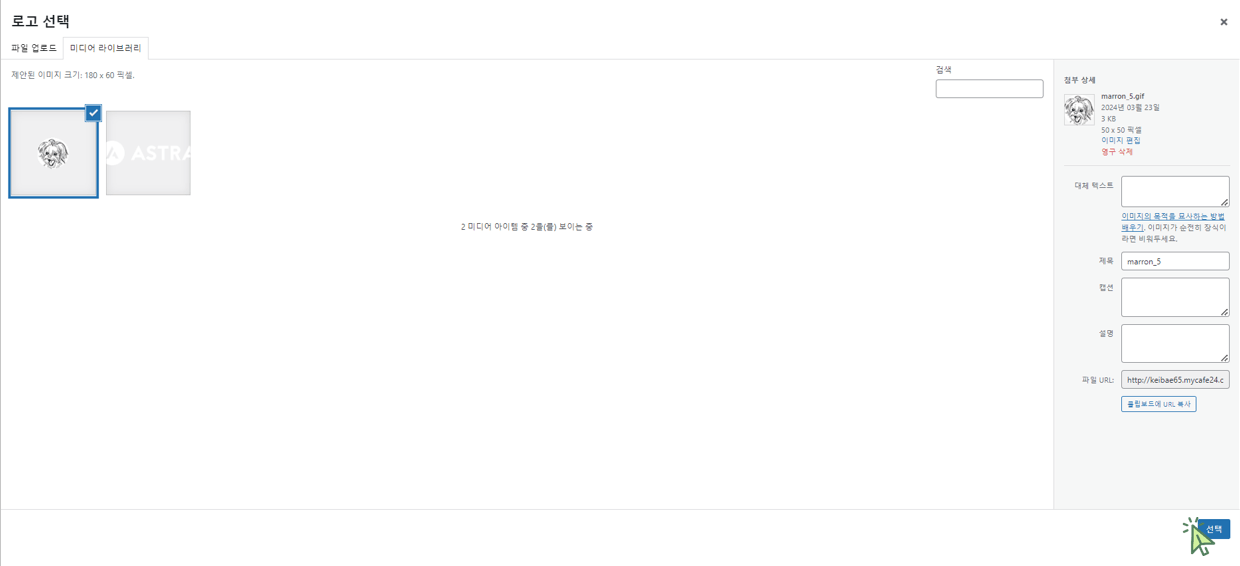
‘이미지 선택‘을 클릭합니다.

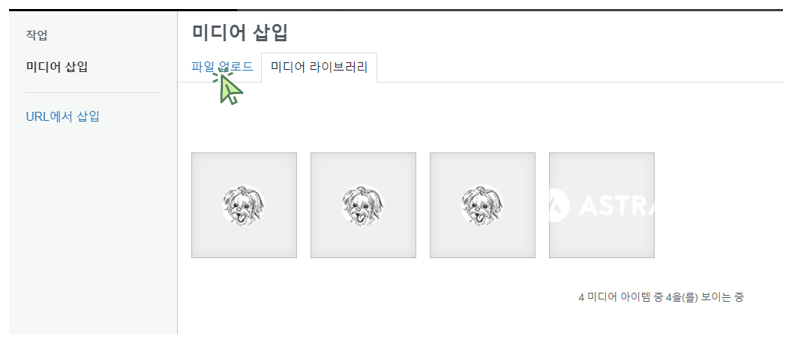
‘파일 업로드‘를 클릭합니다.

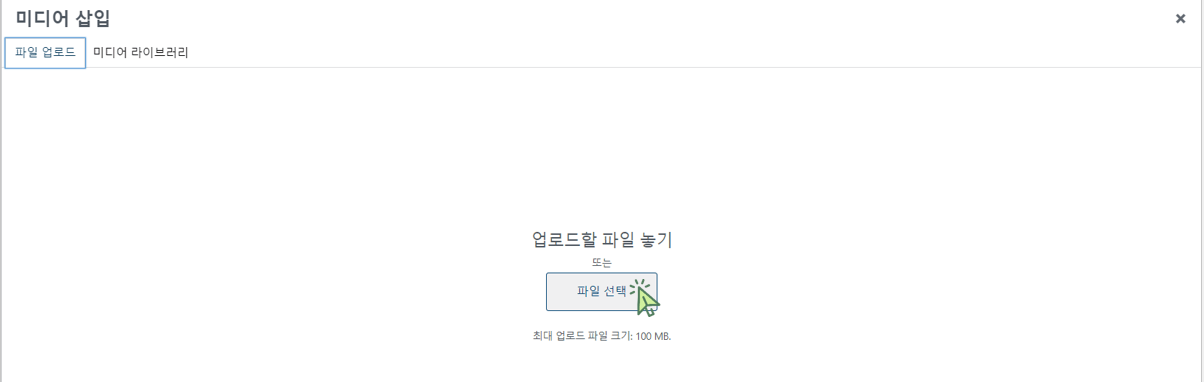
‘파일 선택‘을 클릭합니다.

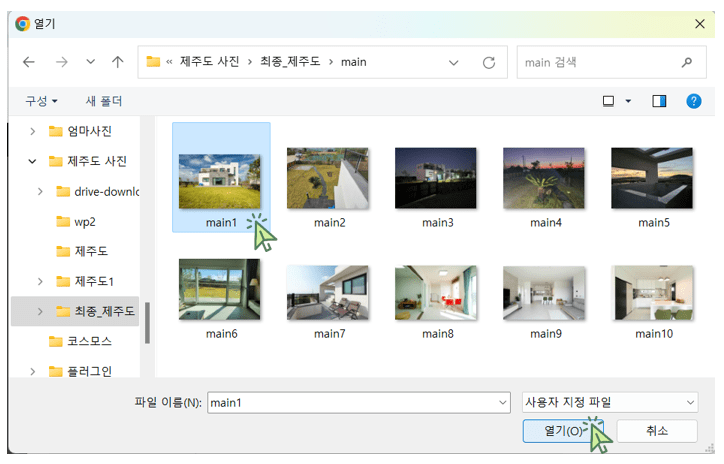
원하는 이미지를 선택 후 ‘열기‘를 클릭합니다.

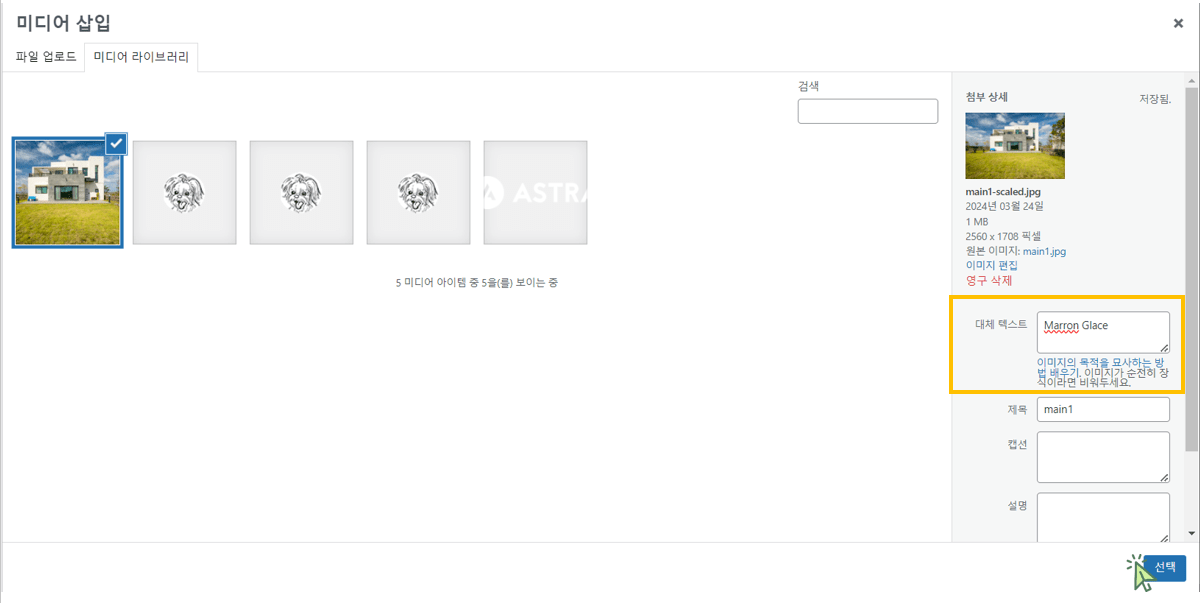
이미지를 대체할 수 있는 텍스트를 입력하고 ‘선택‘을 클릭합니다.

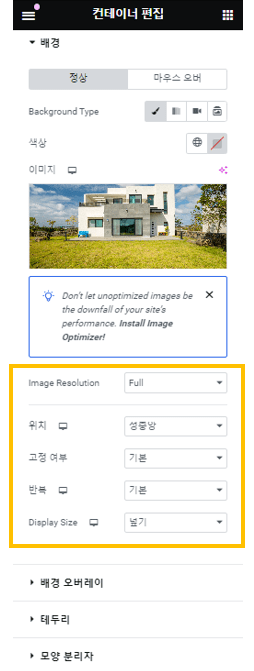
아래와 같이 ‘위치‘를 ‘정중앙‘, ‘Display Size‘를 ‘덮기‘로 설정합니다.

‘업데이트’를 클릭합니다.

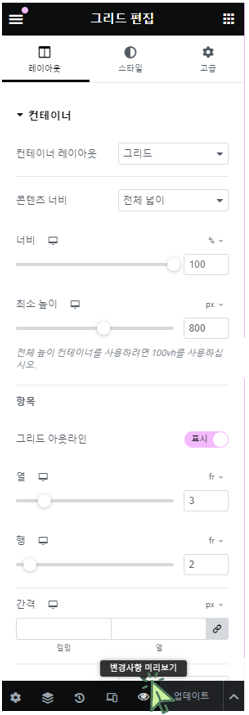
‘변경사항 미리보기’를 클릭합니다.

아래와 같이 기본적인 랜딩페이지가 완성되었습니다.

다음 글에서는 아래와 같은 헤더를 만드는 방법과 ‘제목‘ ‘문단‘, ‘버튼‘을 삽입하는 방법에 대해 안내 드립니다.