워드프레스 홈페이지나 블로그를 작성 시 아래와 같이 좌측 컬럼, 우측 컬럼으로 구성된 2 컬럼 페이지를 작성하는 방법에 대해 안내 드립니다.
▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기

제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

– 워드프레스 홈페이지 2 컬럼 페이지 만들기
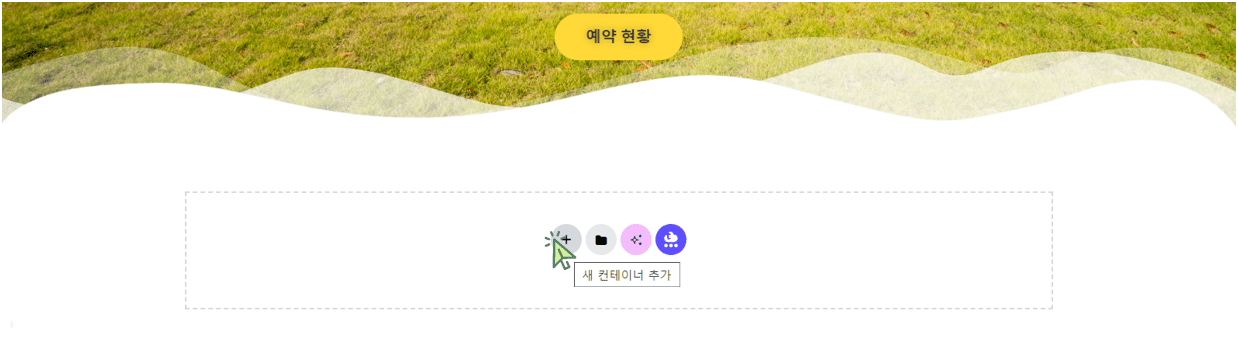
‘새 컨테이너 추가‘를 클릭합니다.

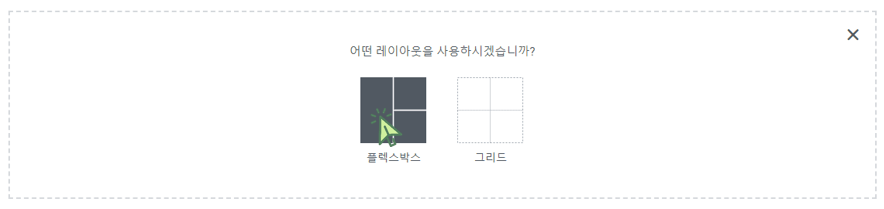
‘플렉스박스‘를 클릭합니다.

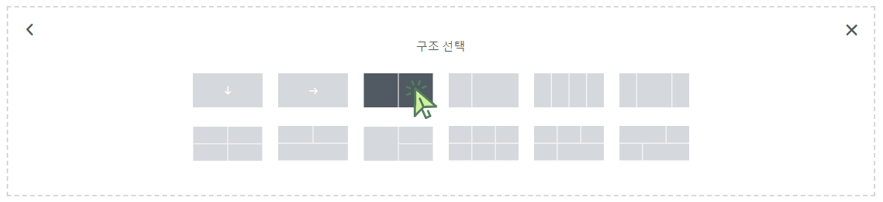
‘2 컬럼‘ 구조를 선택 합니다.

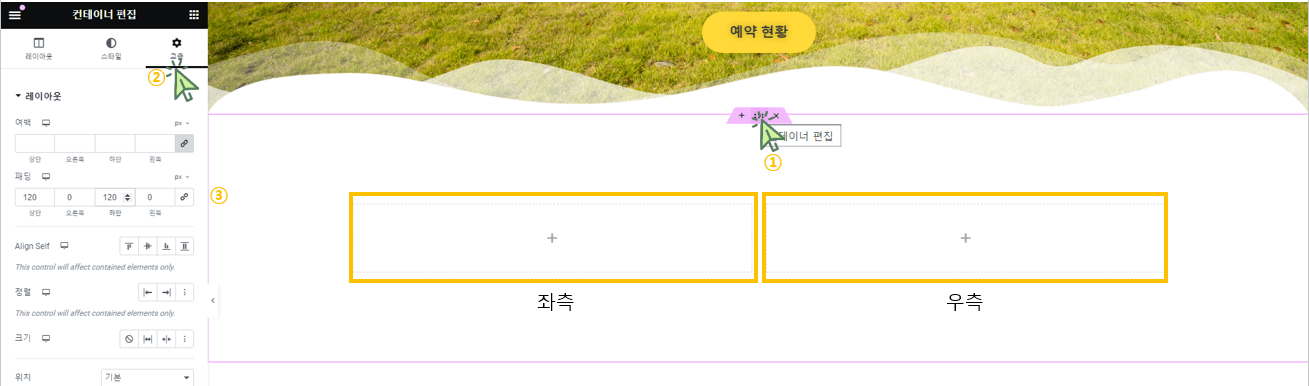
‘컨테이너 편집‘을 클릭 후 ‘고급‘을 클릭 후 ‘패딩’에서 상단 120, 하단 120으로 설정합니다.

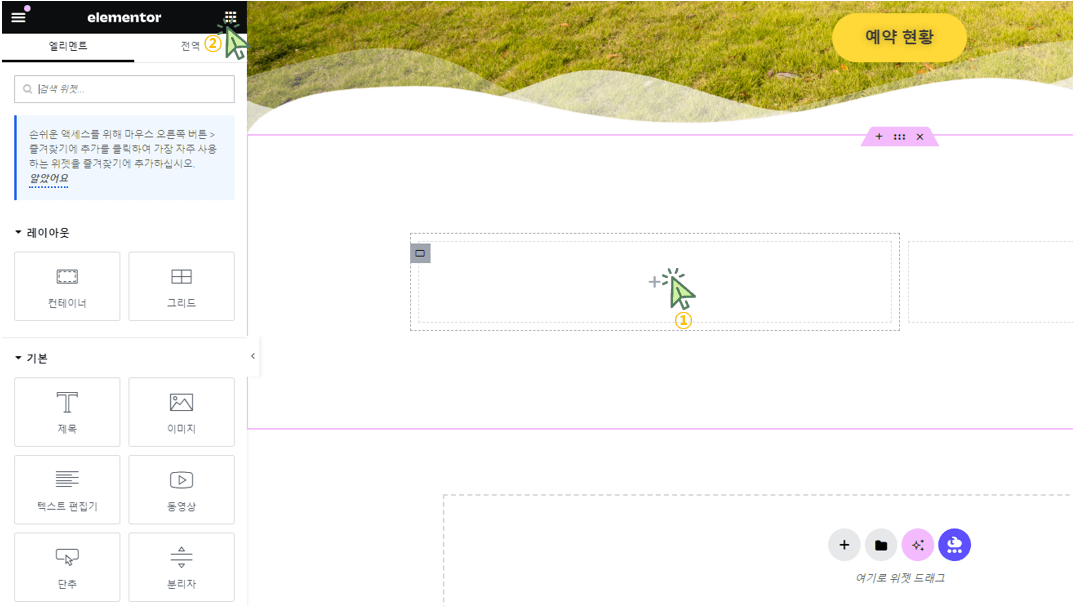
좌측 컬럼을 클릭 후 상단의 점 9개로 구성된 메뉴를 클릭합니다.

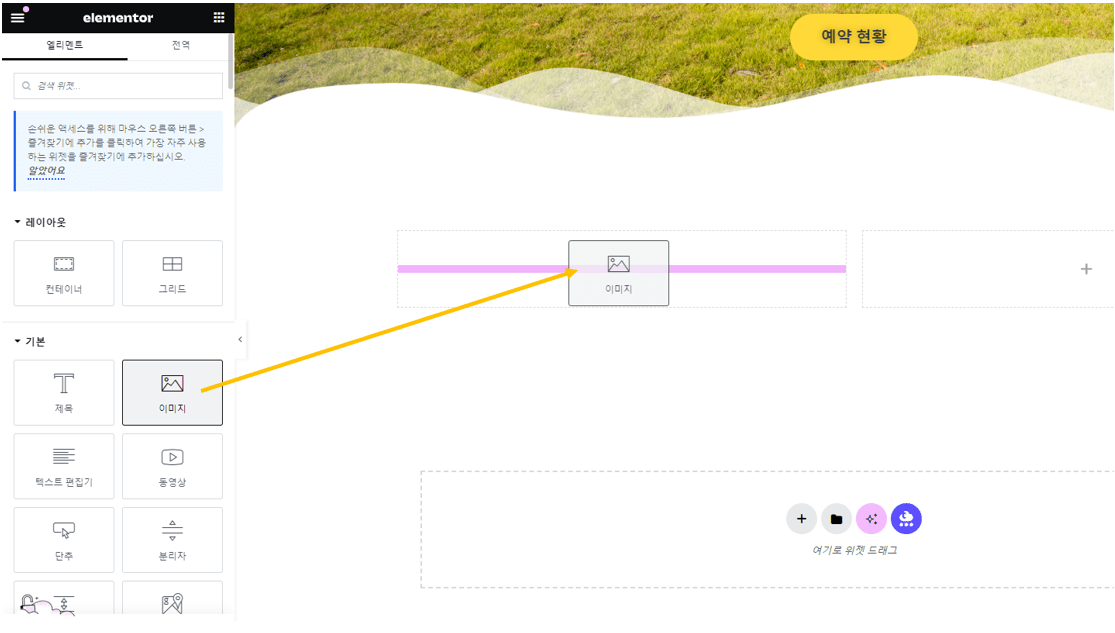
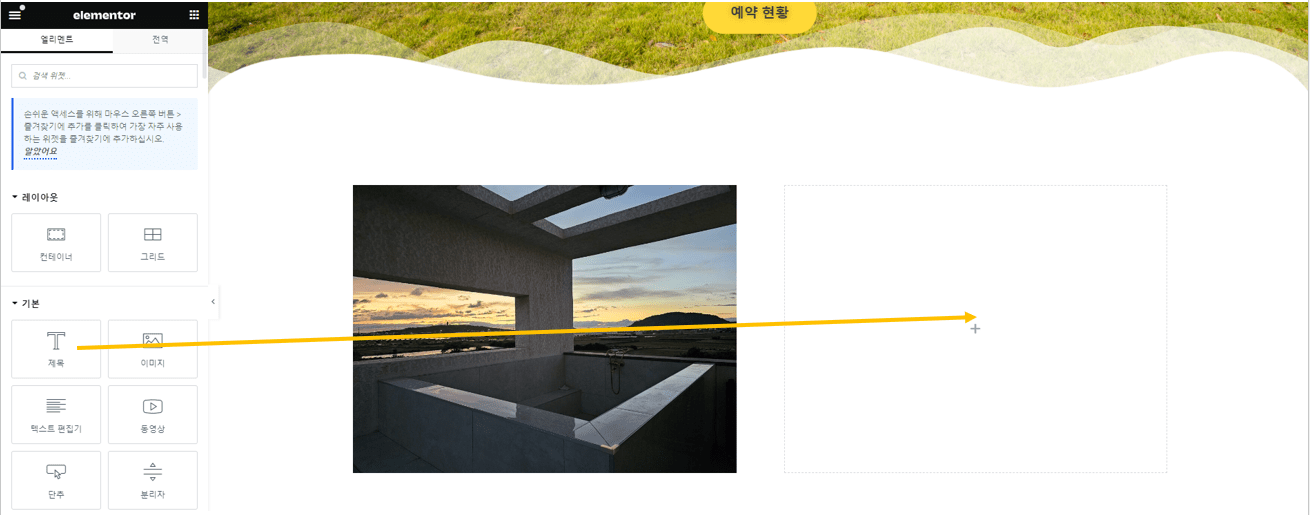
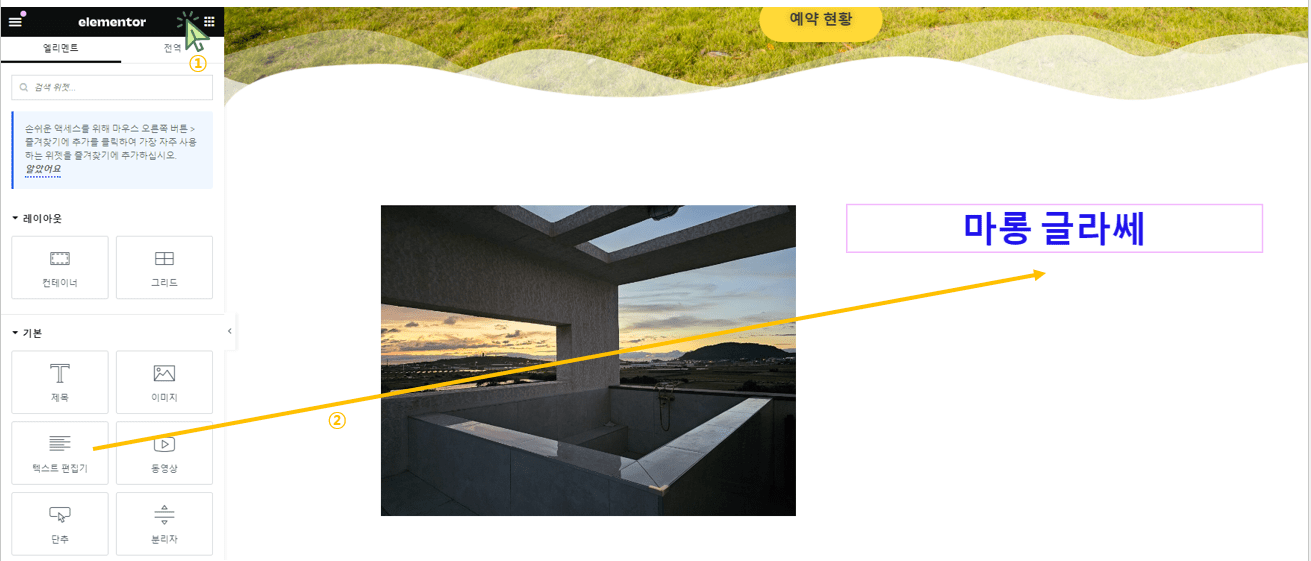
‘이미지‘를 좌측 컬럼으로 드래그 합니다.

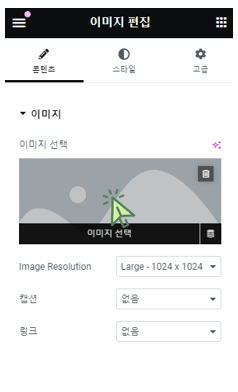
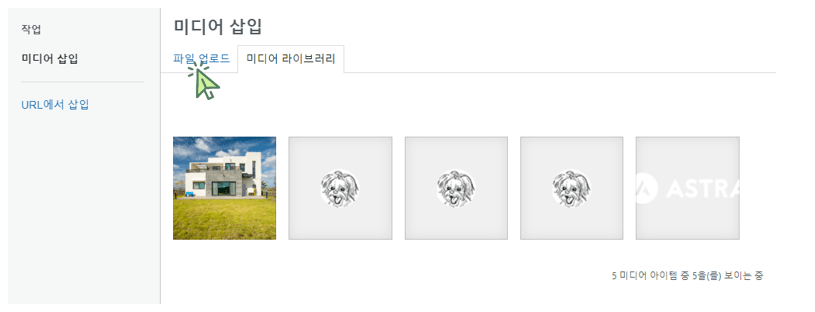
‘이미지 선택‘을 클릭합니다.

‘파일 업로드‘를 클릭합니다.

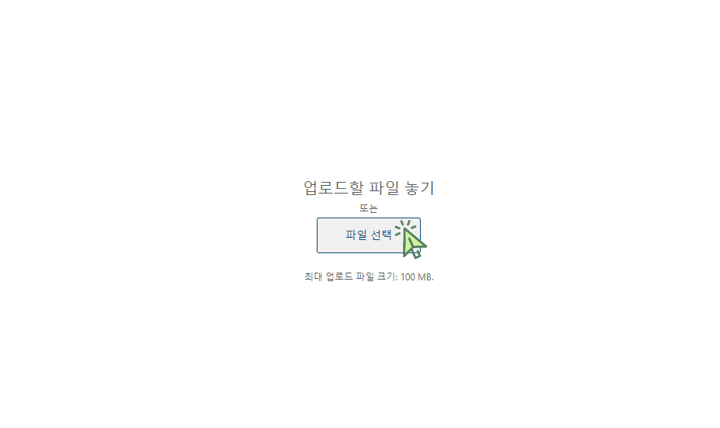
‘파일 선택’을 클릭합니다.

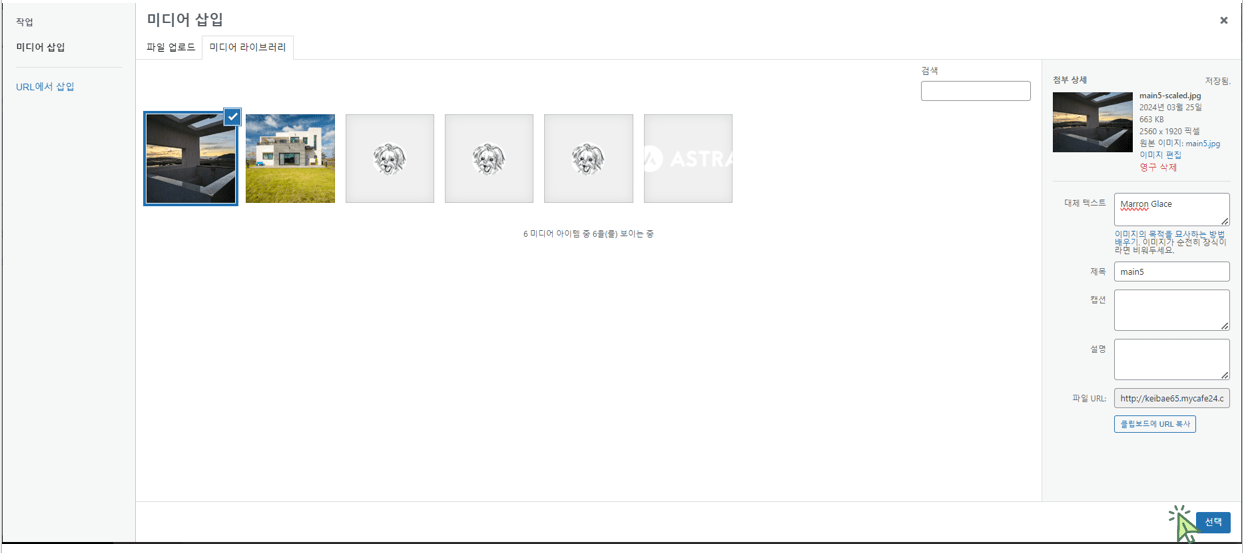
원하는 파일을 선택 후 ‘선택‘을 클릭합니다.

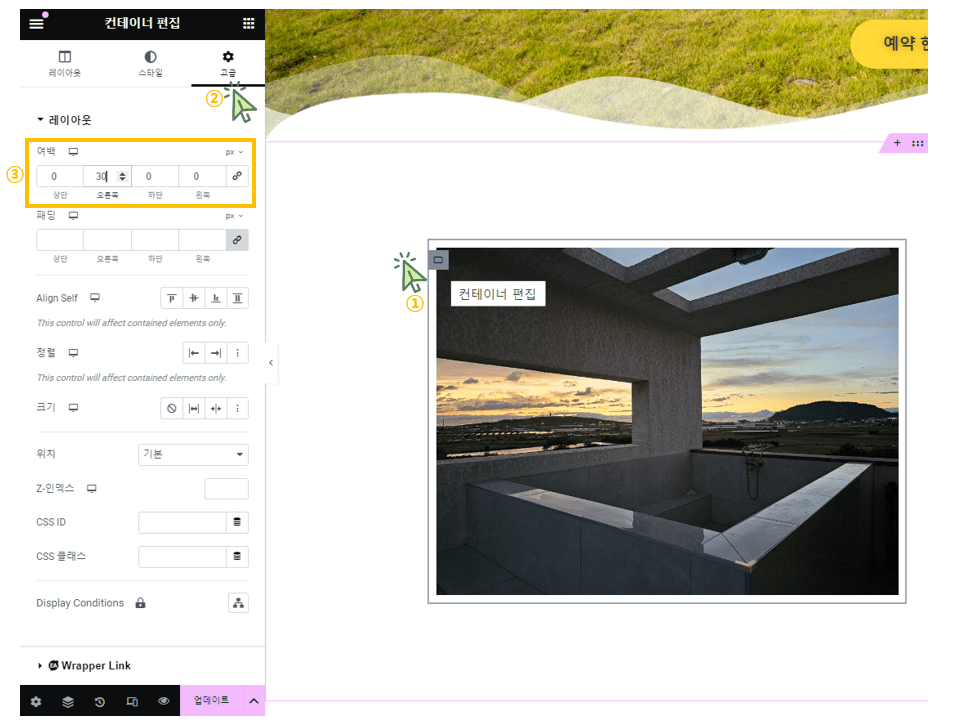
좌측 컬럼의 ‘컨테이너 편집‘을 클릭 후 ‘고급‘을 클릭 후 ‘여백‘에서 오른쪽을 30으로 설정합니다.

‘제목‘을 우측 컬럼으로 드래그 합니다.

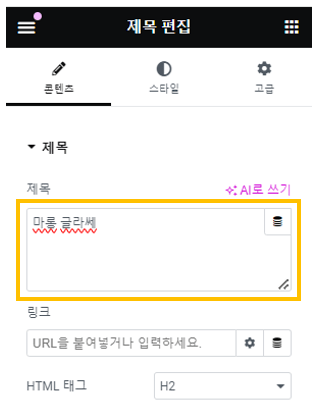
‘제목‘에 원하는 제목을 입력합니다.

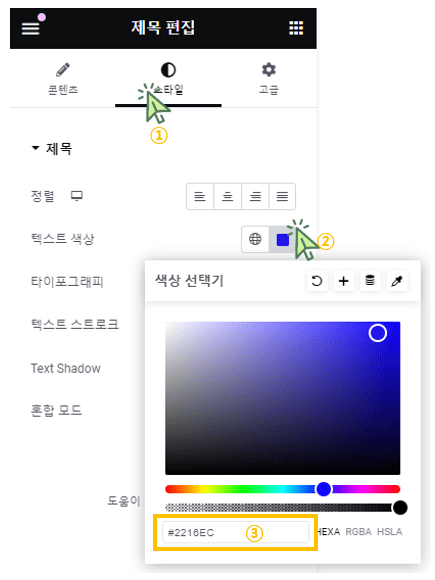
‘제목 편집‘에서 ‘스타일‘를 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

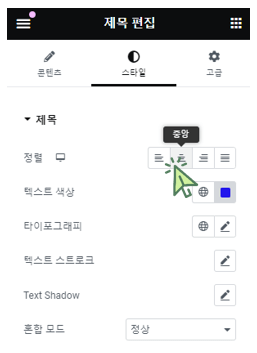
‘정렬‘을 ‘중앙‘으로 설정합니다.

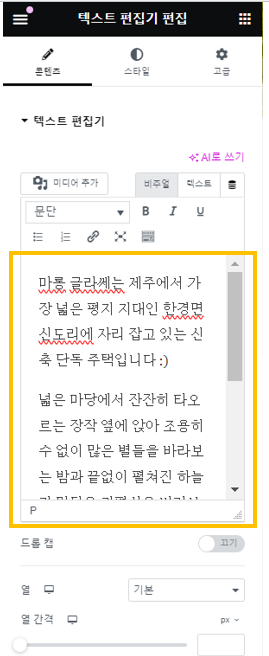
상단의 점 9개로 구성된 메뉴를 클릭 후 ‘텍스트 편집기‘를 ‘제목‘ 밑으로 드래그 합니다.

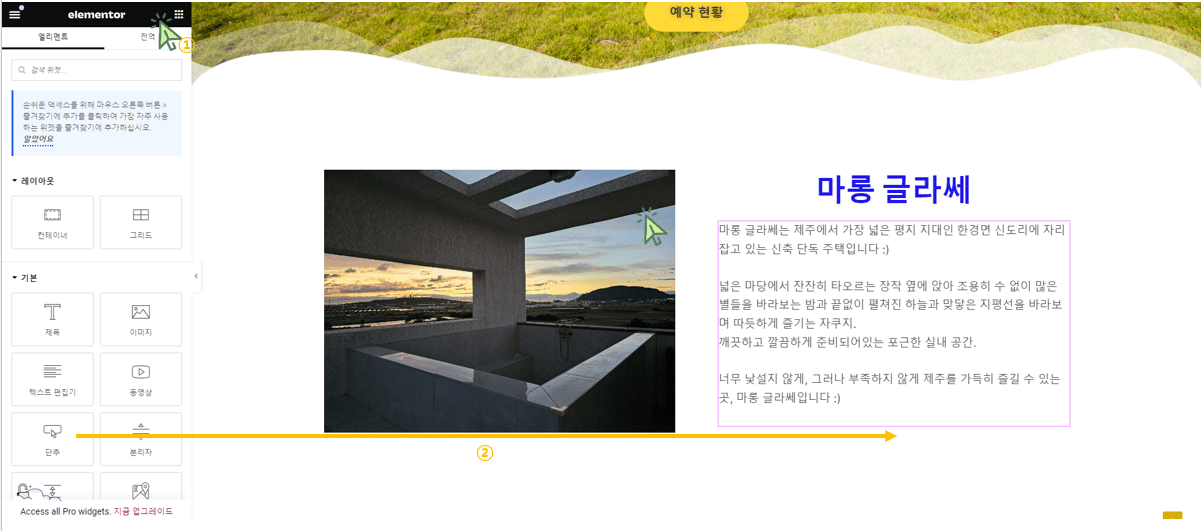
원하는 텍스트를 입력합니다.

상단의 점 9개로 구성된 메뉴를 클릭 후 ‘단추‘를 텍스트 밑으로 드래그 합니다.

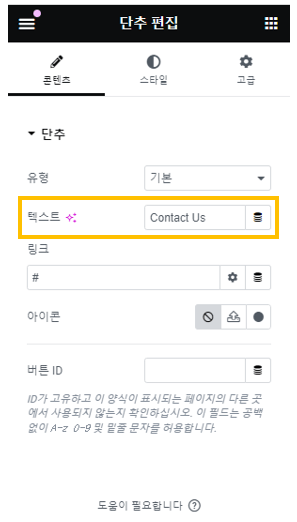
‘단추’에 들어갈 내용을 입력합니다.

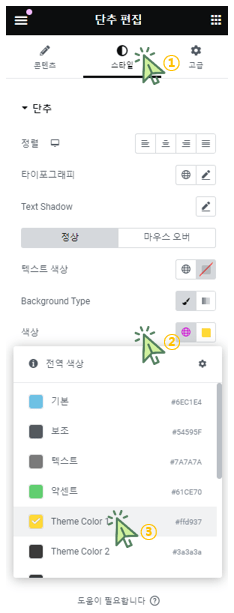
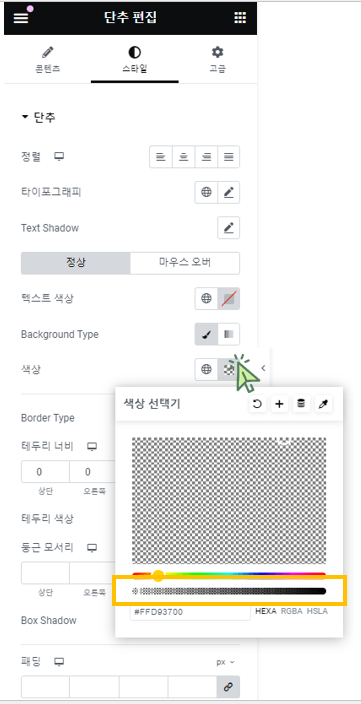
‘스타일’을 클릭 후 ‘색상’을 클릭 후 원하는 색상을 입력합니다.

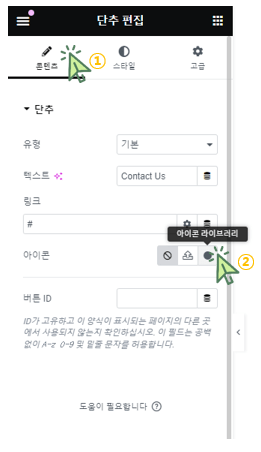
‘콘텐츠‘를 클릭 후 ‘아이콘 라이브러리‘를 클릭합니다.

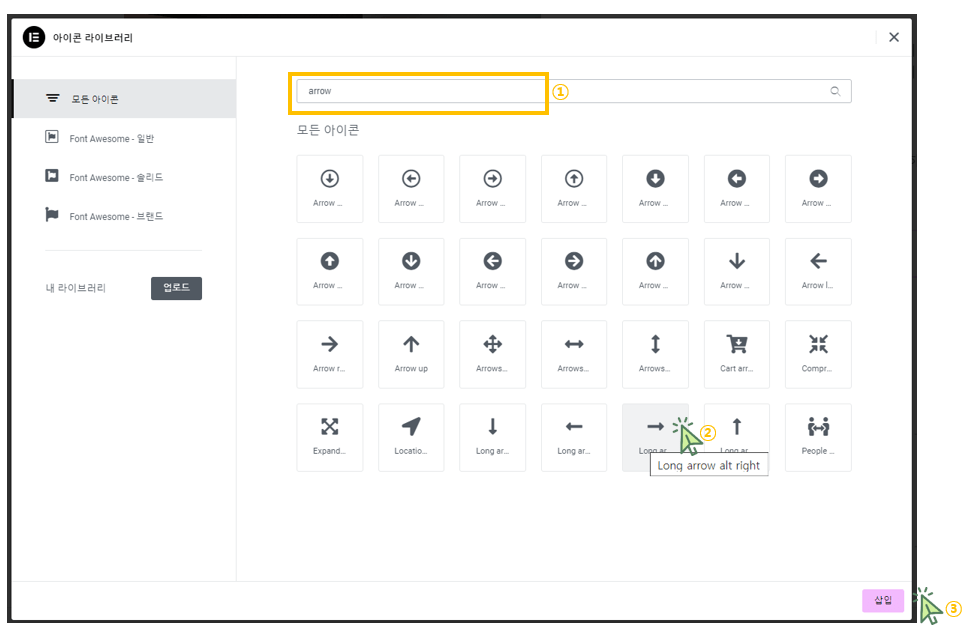
검색에 ‘arrow’를 입력하고 원하는 아이콘을 선택 후 ‘삽입‘을 클릭합니다.

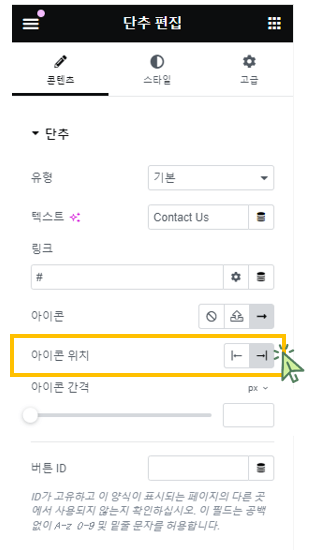
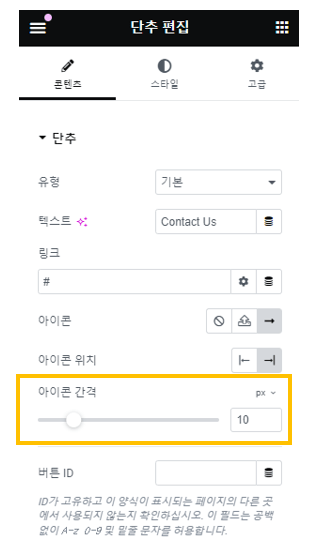
아이콘 위치의 ‘after‘를 클릭합니다.

‘아이콘 간격‘을 ’10’으로 설정합니다.

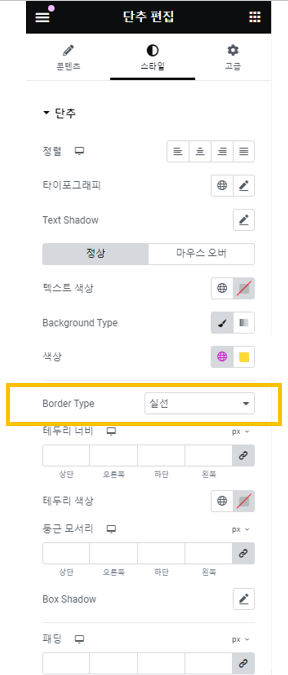
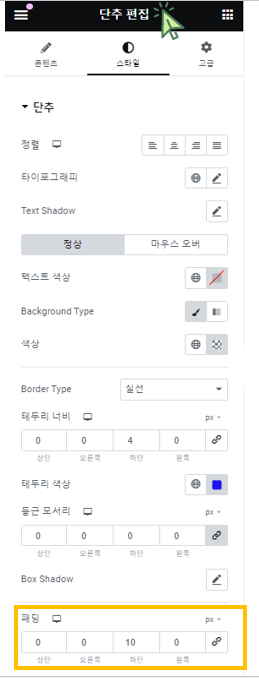
‘Border Type‘을 ‘실선‘으로 설정합니다.

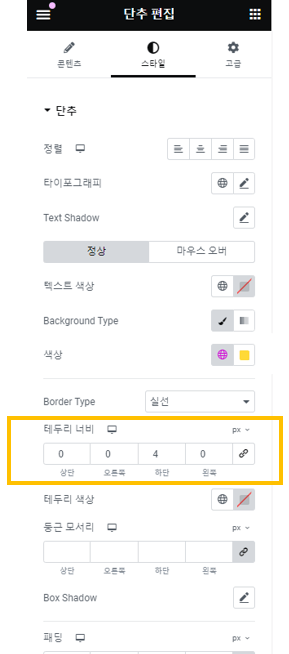
‘테두리 너비‘의 ‘하단‘을 ‘4’로 설정합니다.

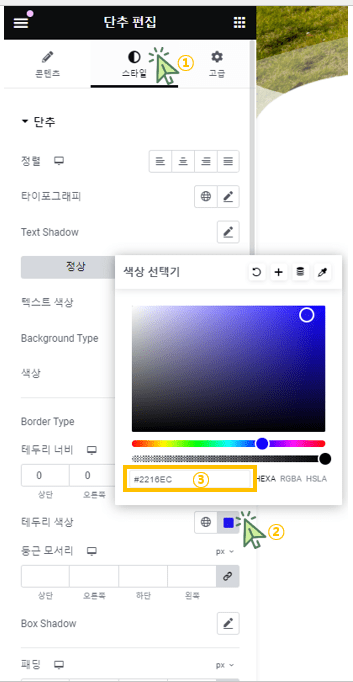
‘스타일‘을 클릭 후 ‘테두리 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘색상‘을 클릭 후 투명도를 제일 왼쪽으로 설정합니다.

‘단추 편집‘에서 패딩 하단을 ’10’으로 설정합니다.

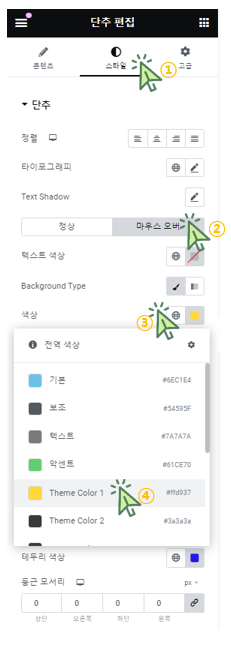
‘단추 편집‘에서 ‘스타일‘을 클릭 후 ‘마우스 오버‘를 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

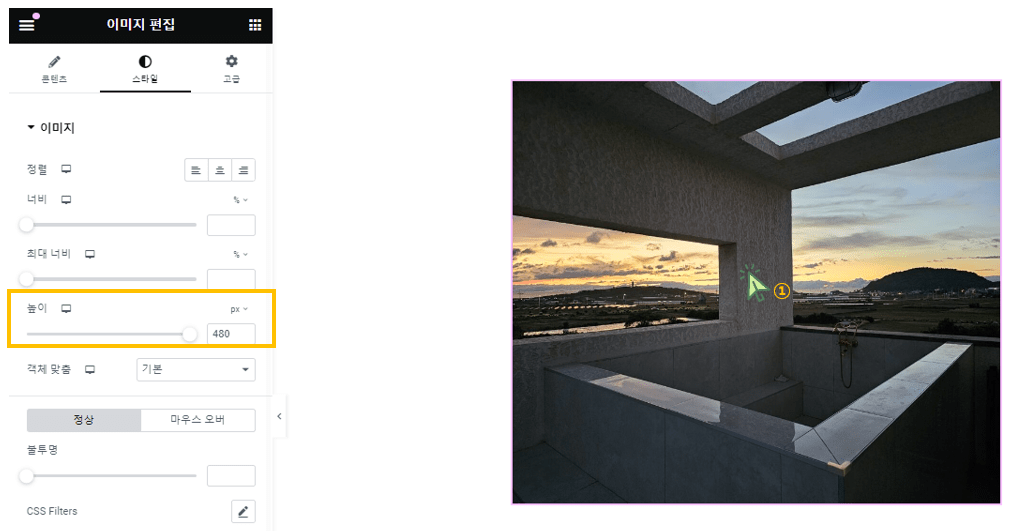
좌측 컬럼의 ‘이미지’를 클릭 후 아래와 같이 ‘높이’를 우측과 맞게 설정합니다.