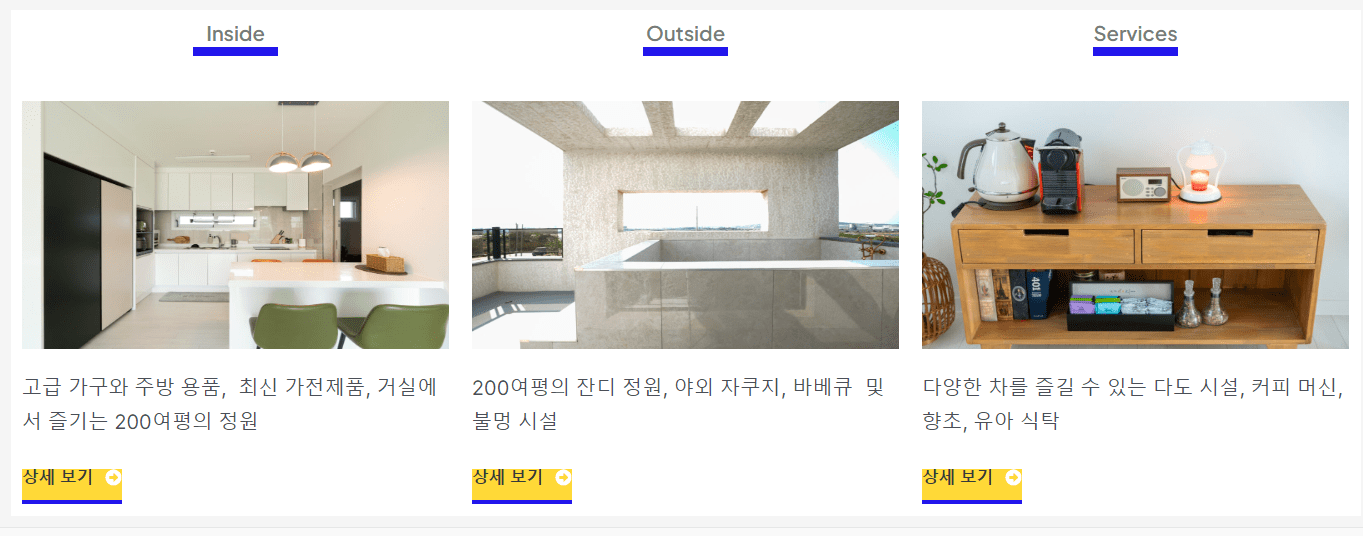
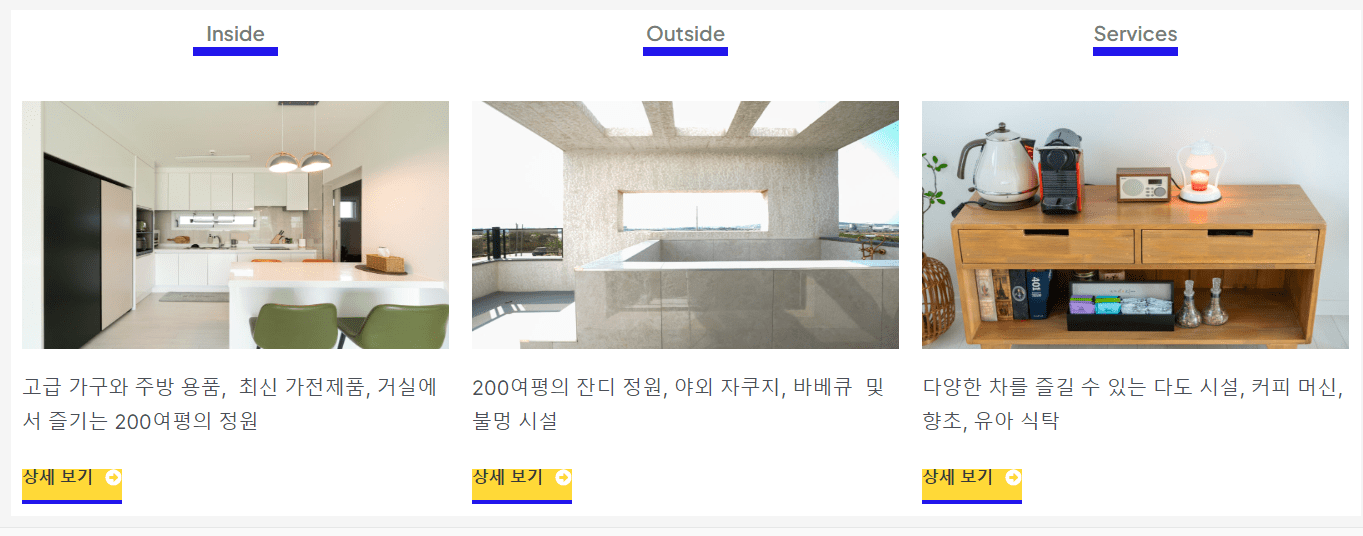
워드프레스 홈페이지나 블로그를 작성 시 아래와 같이 3 컬럼 페이지를 작성하는 방법에 대해 안내 드립니다.

워드프레스 홈페이지 3 컬럼 페이지 만들기
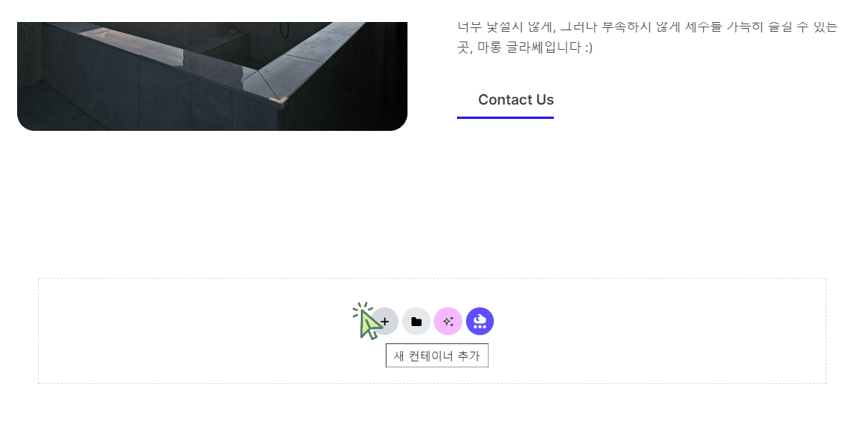
‘새 컨테이너 추가‘를 클릭합니다.

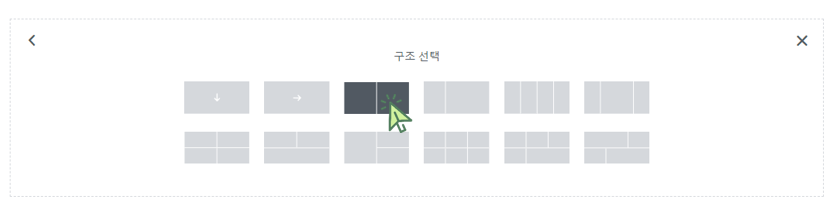
‘2 컬럼 (5:5)‘ 구조를 선택 합니다.

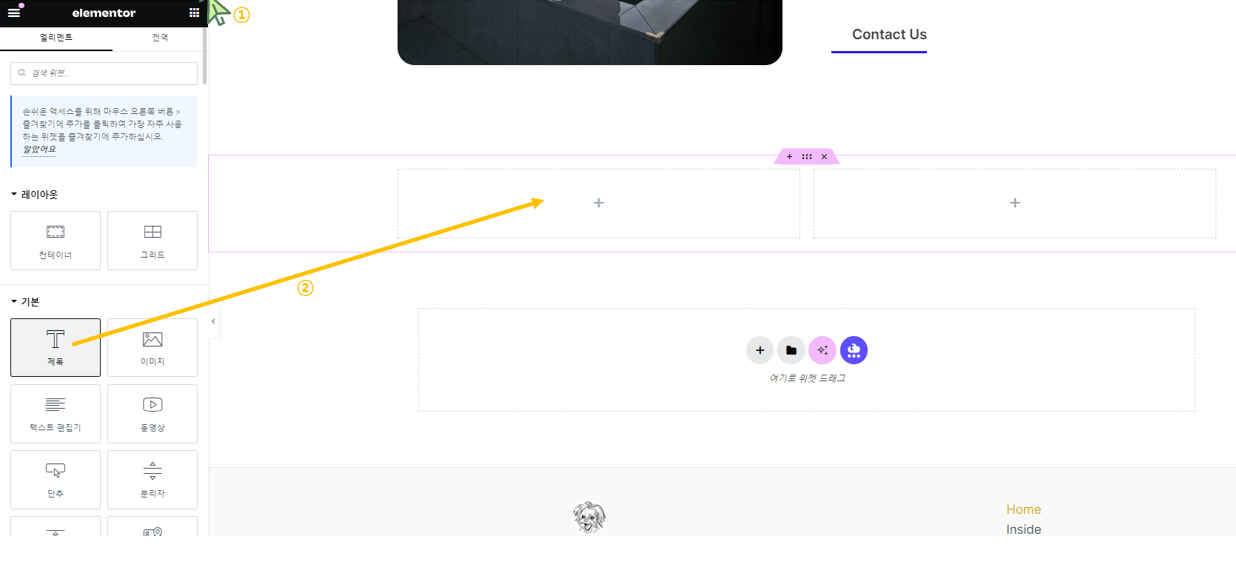
좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘제목‘을 좌측 컬럼으로 드래그 합니다.

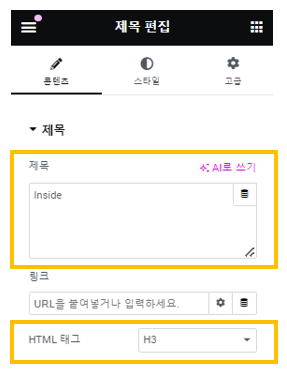
제목을 입력하고 ‘HTML 태그‘를 ‘H3‘로 설정합니다.

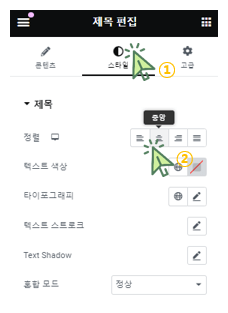
‘스타일‘을 클릭 후 ‘정렬‘을 ‘중앙‘으로 설정합니다.

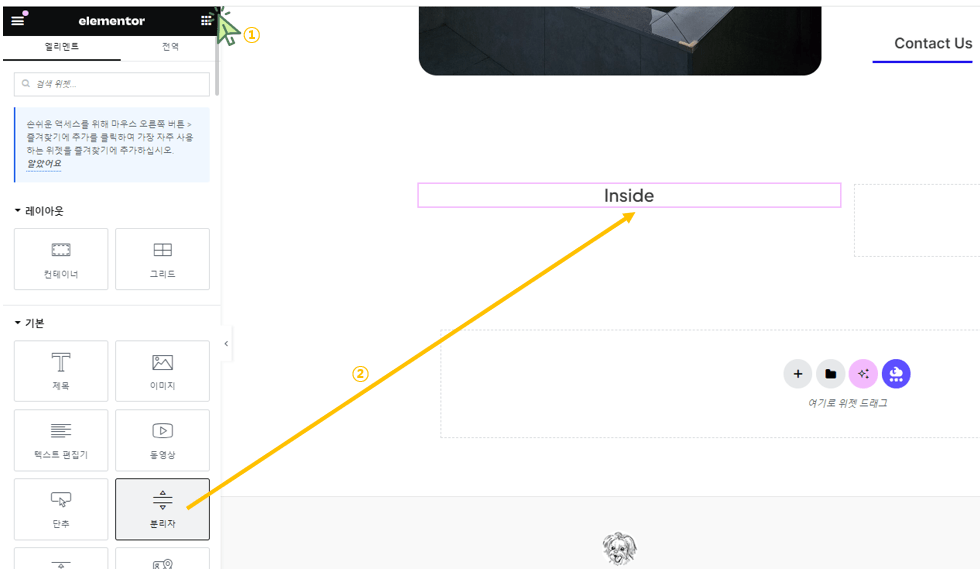
좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘분리자‘을 제목 밑으로 드래그 합니다.

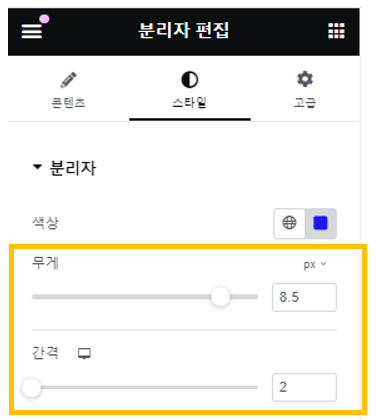
‘분리자‘를 아래와 같이 설정합니다.

‘스타일‘을 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘무게‘와 ‘간격‘을 아래와 같이 설정합니다.

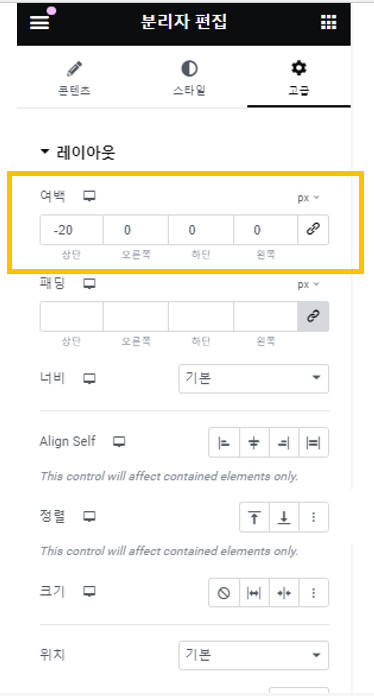
‘고급‘에서 상단 여백을 아래와 같이 설정합니다.

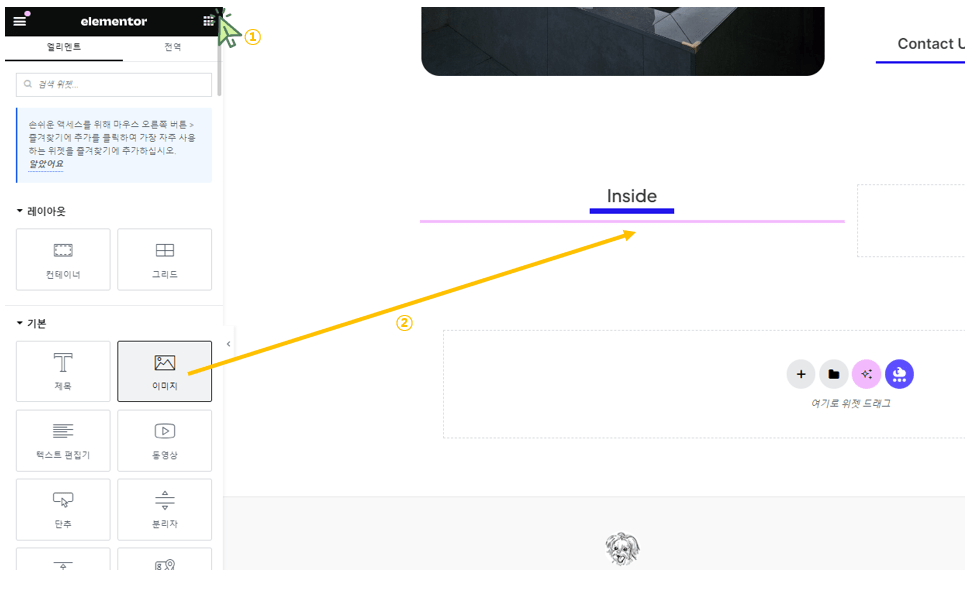
다시 좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘이미지‘를 ‘분리자’ 밑으로 드래그 합니다.

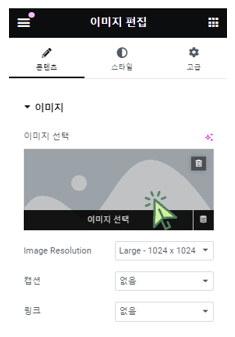
‘이미지 선택‘을 클릭합니다.

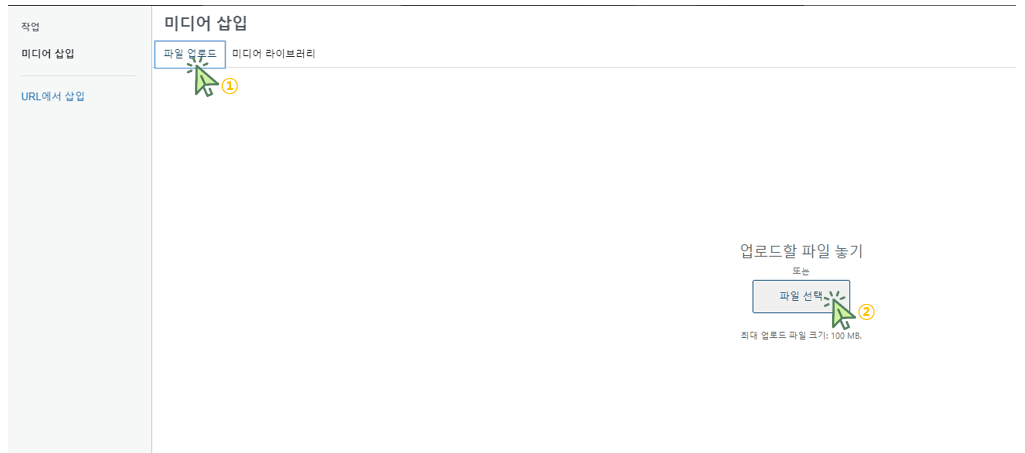
‘파일 업로드‘를 클릭 후 ‘파일 선택‘을 클릭합니다.

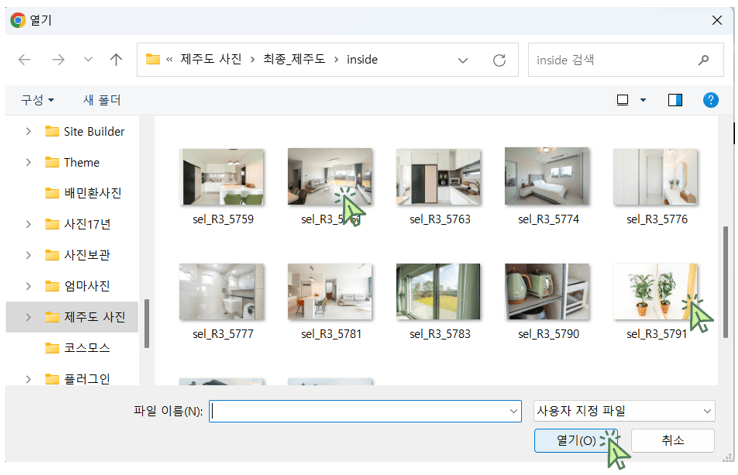
원하는 파일을 선택 후 ‘열기‘를 클릭합니다.

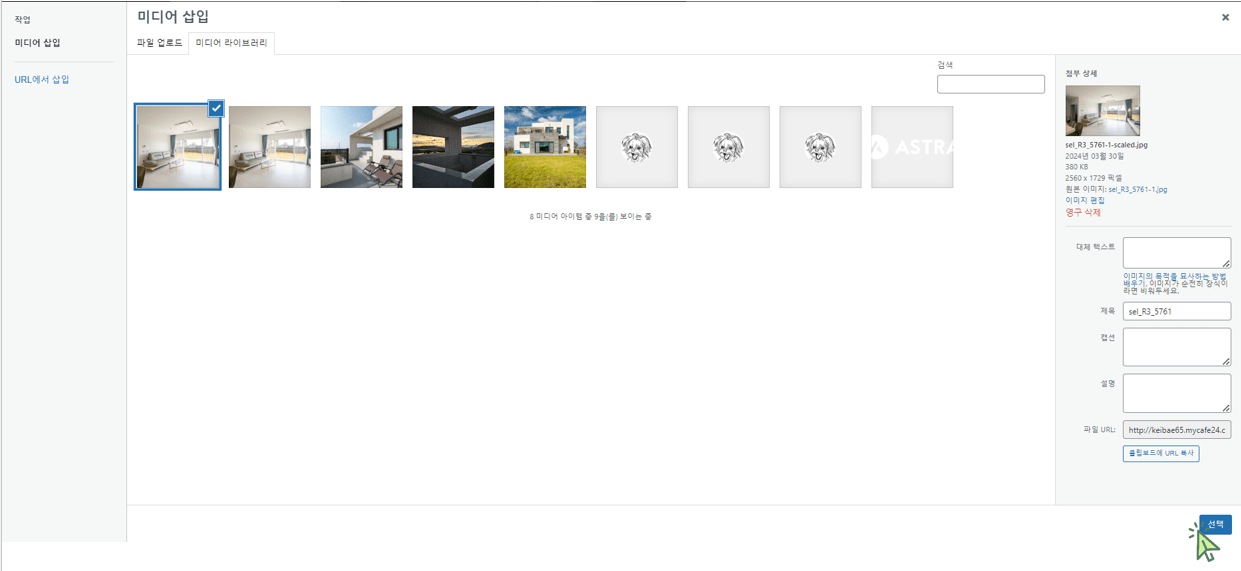
‘선택‘을 클릭합니다.

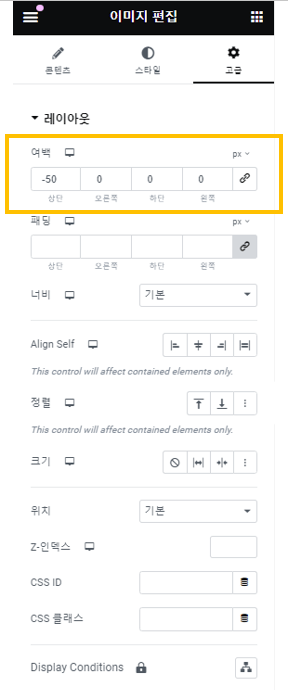
‘고급‘에서 상단 여백을 아래와 같이 설정합니다.

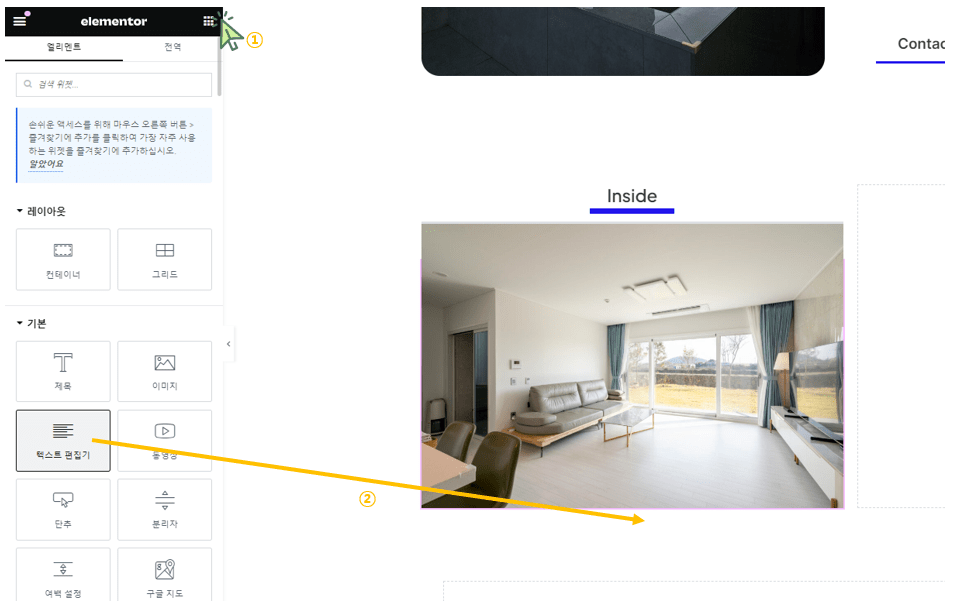
다시 좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘텍스트 편집기‘를 ‘이미지‘ 밑으로 드래그 합니다.

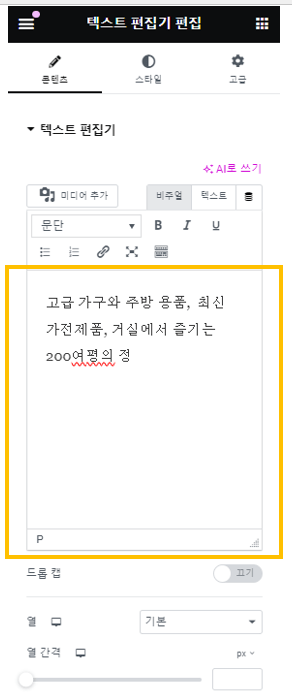
원하는 텍스트를 입력합니다.

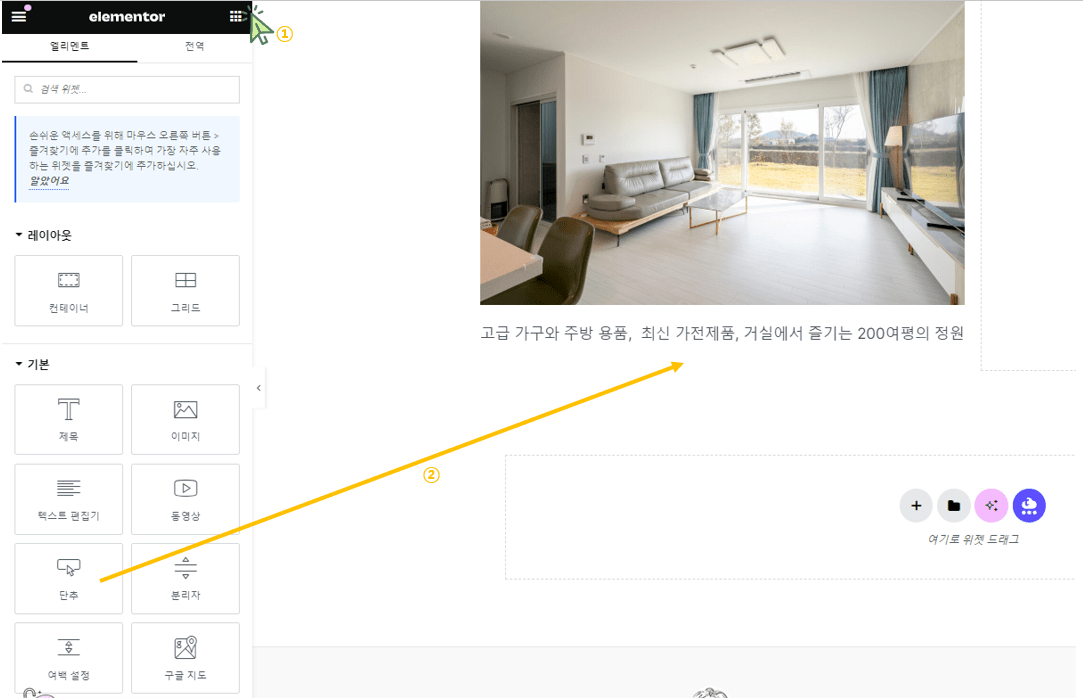
다시 좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘단추‘를 ‘텍스트 편집기’ 밑으로 드래그 합니다.

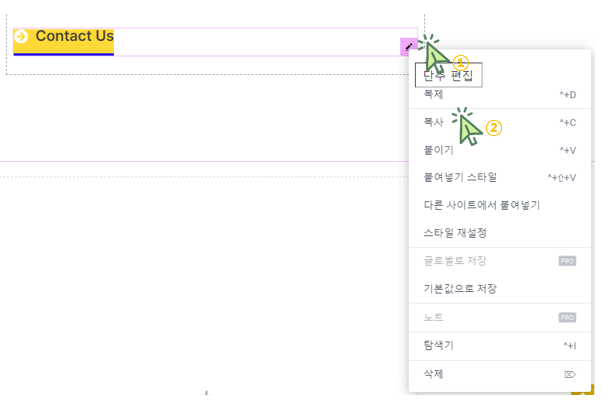
‘워드프레스 홈페이지 랜딩페이지 만들기 (3)‘에서 만든 단추 (Contact Us)의 연필 모양 편집 메뉴를 우 클릭 후 ‘복사‘를 클릭합니다.
→ 워드프레스 홈페이지 랜딩페이지 만들기 (3) 보러 가기

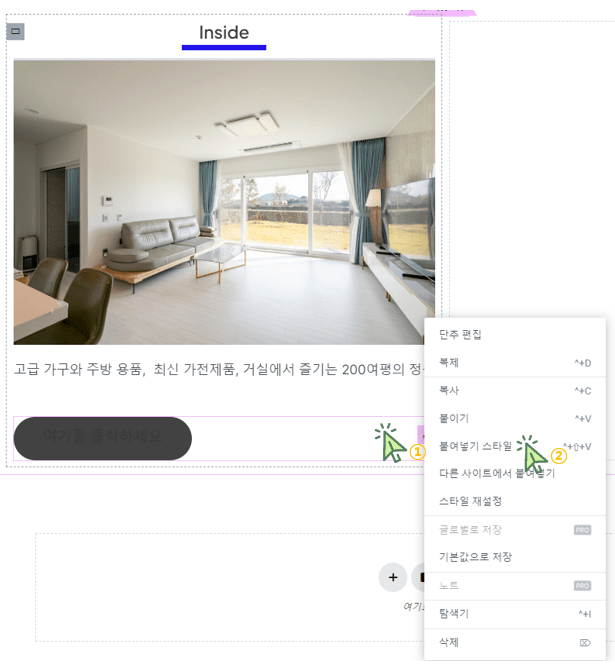
새로 만든 ‘단추‘의 연필 모양 편집을 우 클릭 후 ‘붙여넣기 스타일‘ 클릭합니다.

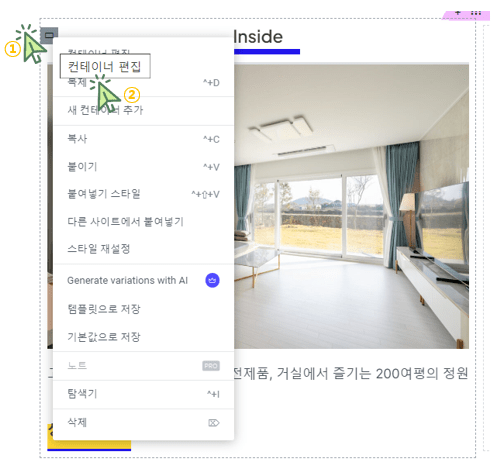
컬럼 1의 ‘컨테이너 편집‘을 클릭 후 ‘복제‘를 클릭합니다.

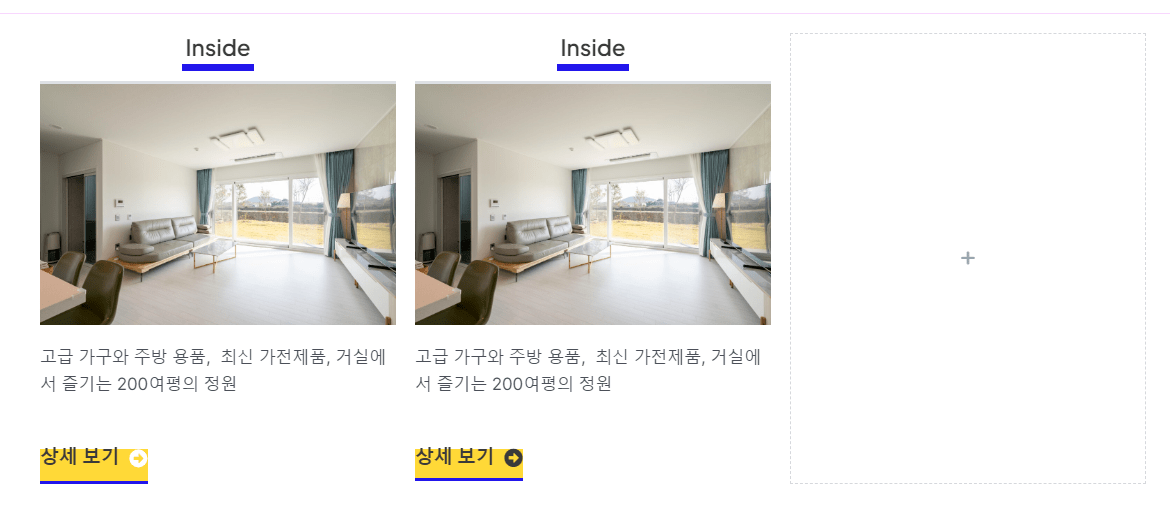
아래와 같이 컬럼 2에 복제되었습니다.

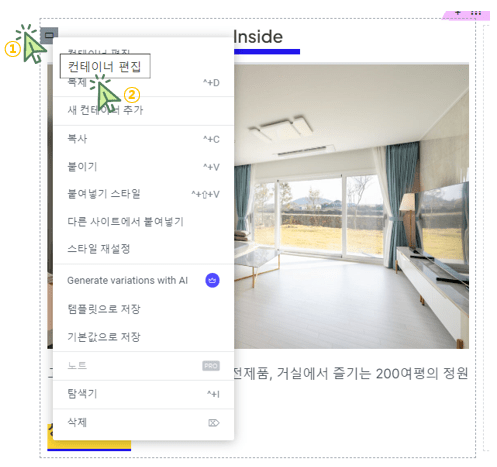
다시 컬럼 1의 ‘컨테이너 편집‘을 클릭 후 ‘복제‘를 클릭합니다.

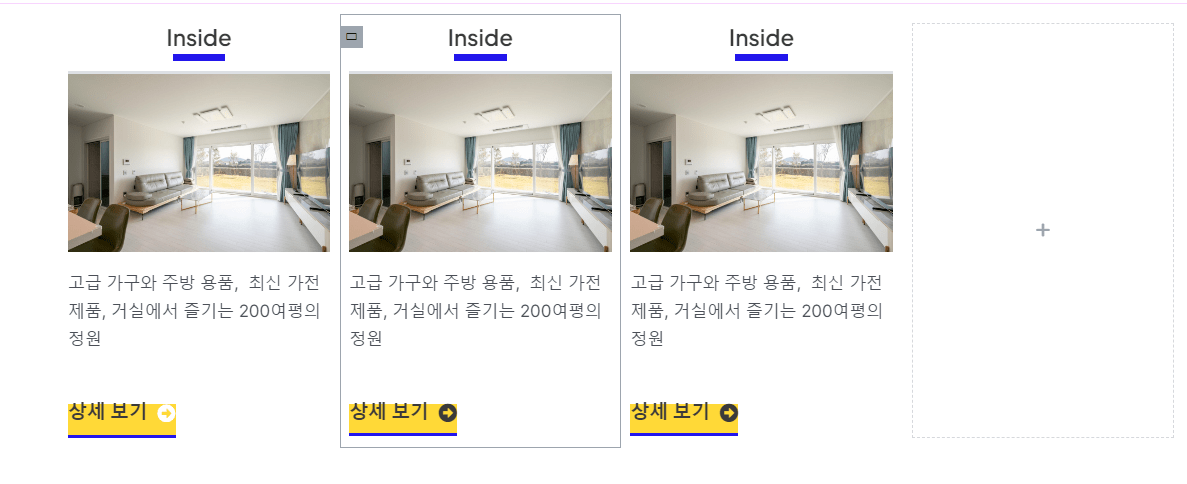
아래와 같이 컬럼 3에 복제되었습니다.

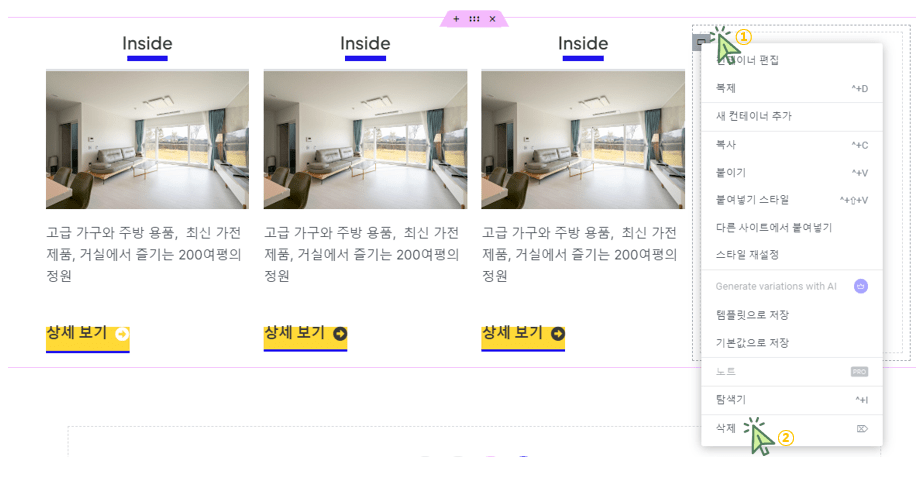
컬럼 4의 ‘컨테이너 편집‘을 클릭 후 ‘삭제‘를 클릭합니다.

복제된 컬럼 2와 컬럼 3에 원하는 내용으로 수정합니다.