워드프레스에서 무료로 사용이 가능한 엘리멘터 (Elementor)는 무료 페이지 빌더 플러그인으로 코딩 지식 없이 쉽게 원하는 웹 사이트를 만들 수 있습니다. 이 빌더를 사용하여 사용자들은 기존 워드프레스 테마나 외부 테마를 커스터마이징 (사용자 정의)을 손쉽게 할 수 있습니다.
웹사이트의 랜딩페이지는사용자가 처음 접속할 시 첫 번째로 보여지는 페이지로서 홈페이지의 정보를 간략하게 보여질 수 있도록 작성되어야 하므로 가장 중요한 페이지라고 할 수 있습니다.
이번 글에서는 기존 투명 헤더를 없애고 일반 헤더로 변경하는 방법과, 콘테이너에 제목, 문단, 버튼을 삽입하는 방법에 대해 안내 드립니다.
▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
- 워드프레스 홈페이지 헤더 (Header) 만들기 (투명 헤더 없애기)
- 워드프레스 홈페이지 랜딩페이지 만들기 (2)
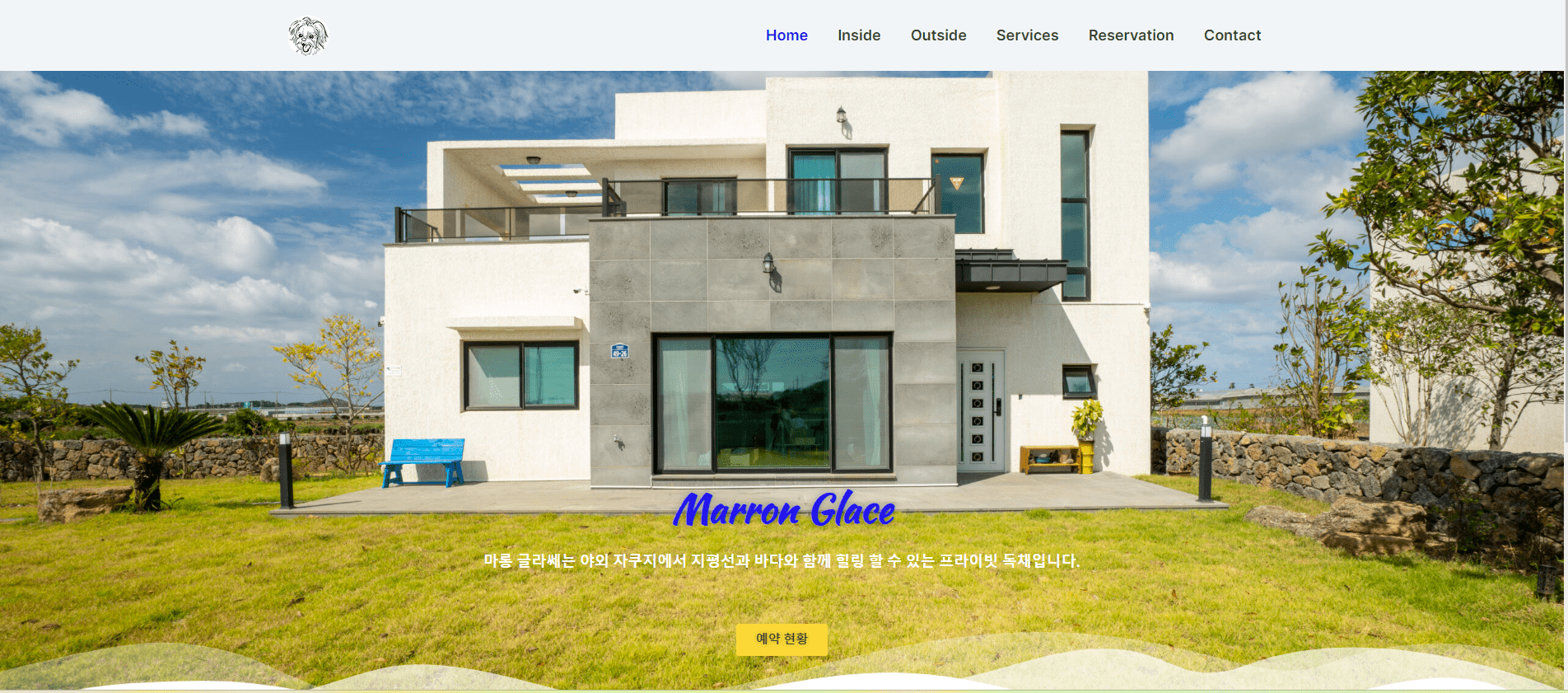
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

1. 워드프레스 홈페이지 헤더 (Header) 만들기
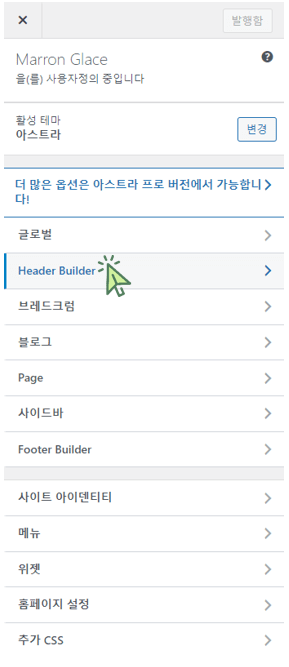
상단의 ‘사용자 정의하기‘를 클릭합니다.

‘Header Builder‘를 클릭합니다.

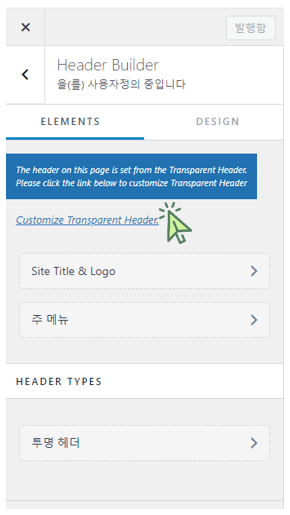
‘Customizing Transparent Header‘를 클릭합니다.

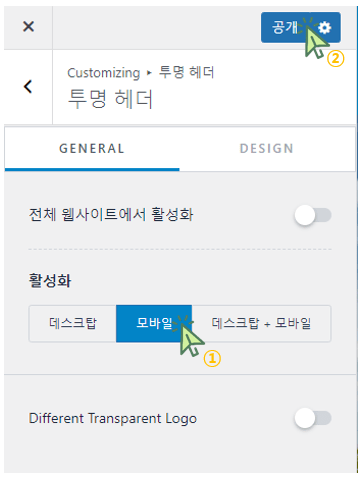
‘활성화‘에서 ‘모바일‘을 클릭 후 ‘공개‘를 클릭합니다.

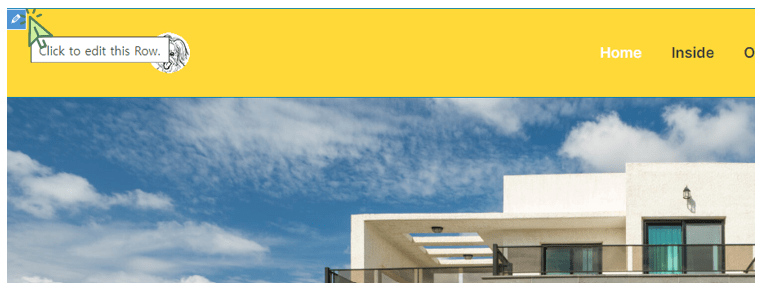
헤더 전체를 포함하고 있는 연필 모양의 ‘Click to edit this Row’ 클릭합니다.

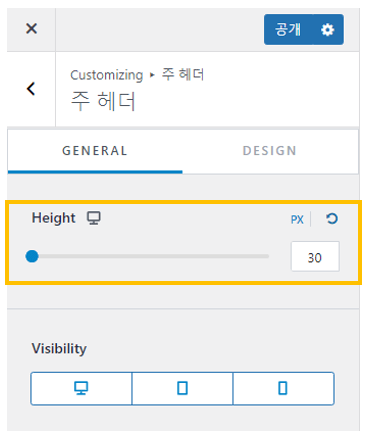
‘Height‘를 ’30’으로 설정합니다.

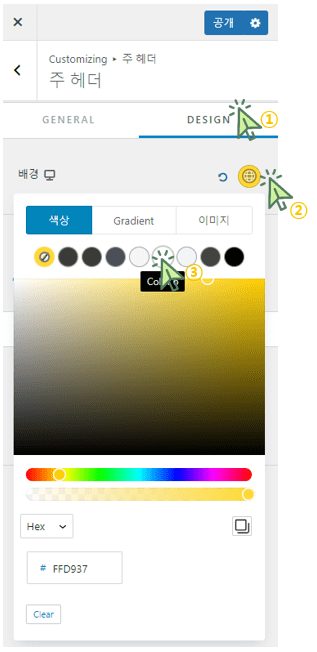
‘Design‘을 클릭 후 배경 색상을 클릭 후 원하는 색상을 선택합니다.

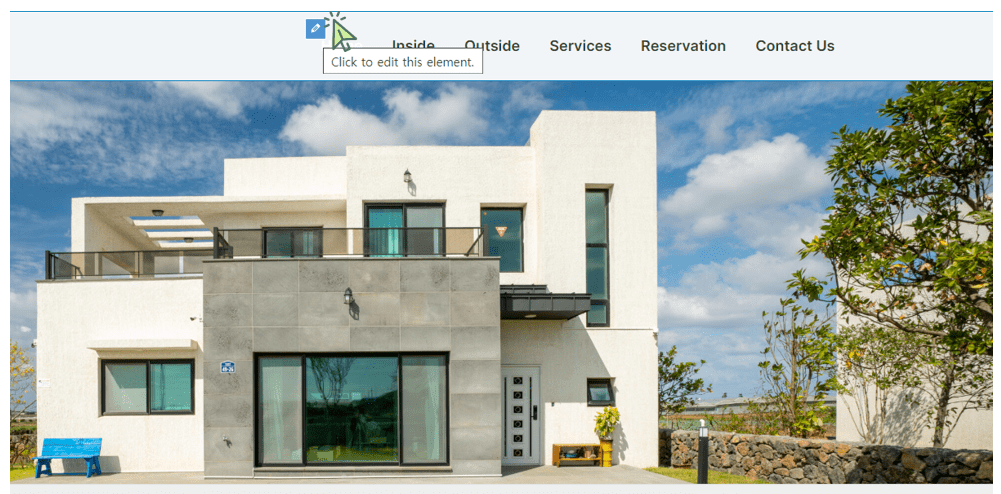
메뉴 전체를 포함하고 있는 연필 모양의 ‘Click to edit this Row’ 클릭합니다.

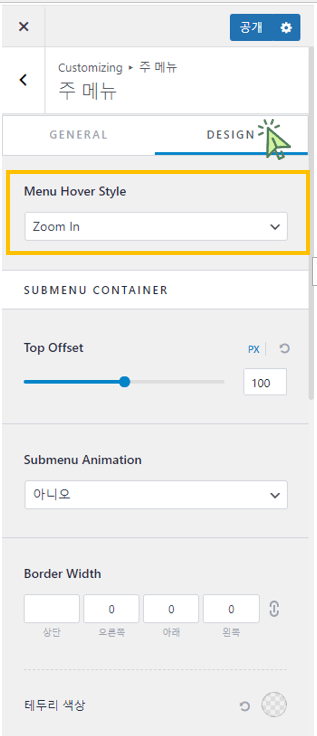
‘Design‘을 클릭 후 ‘Menu Hover Style‘을 ‘Zomm In‘으로 설정합니다.

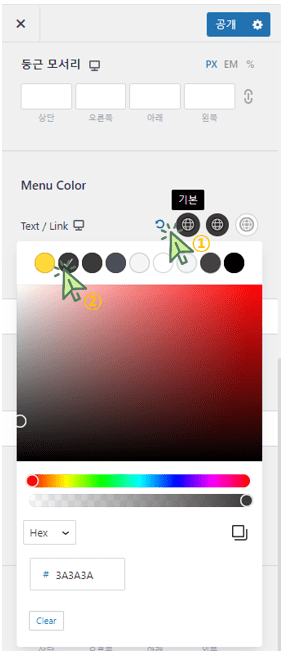
‘Menu Color’에서 ‘Text / Link’의 ‘기본’을 클릭 후 원하는 색상을 선택합니다.

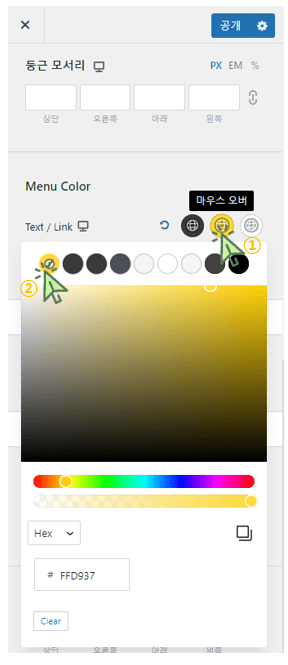
‘Menu Color’에서 ‘Text / Link’의 ‘마우스 오버’를 클릭 후 원하는 색상을 선택합니다.

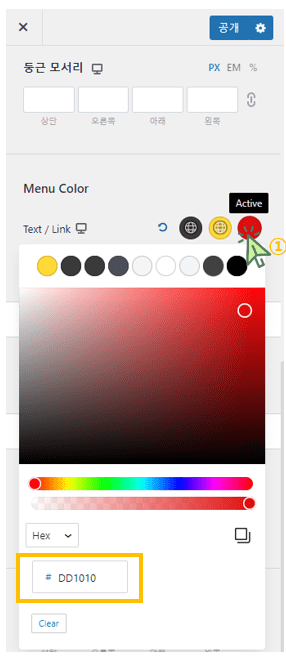
‘Menu Color’에서 ‘Text / Link’의 ‘Active’를 클릭 후 원하는 색상을 선택합니다.

2. 워드프레스 홈페이지 제목, 문단, 단추 삽입하기
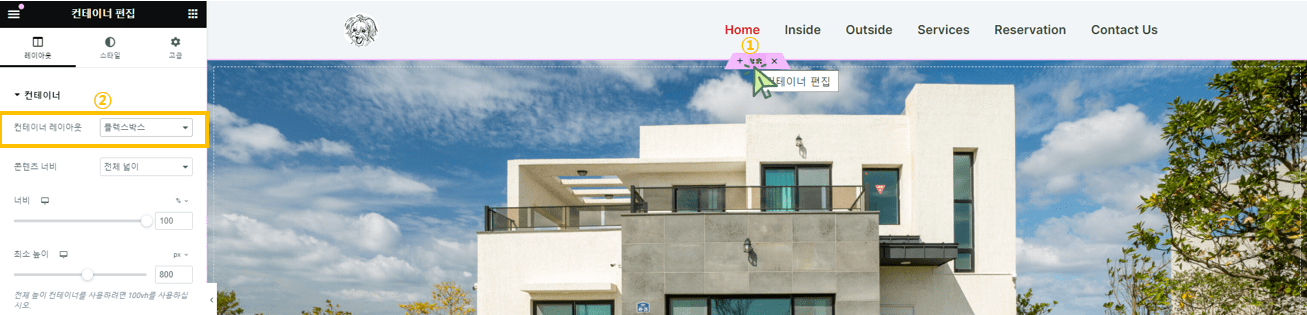
랜딩페이지 전체를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘컨테이너 레이아웃‘을 ‘플렉스박스‘로 설정합니다.

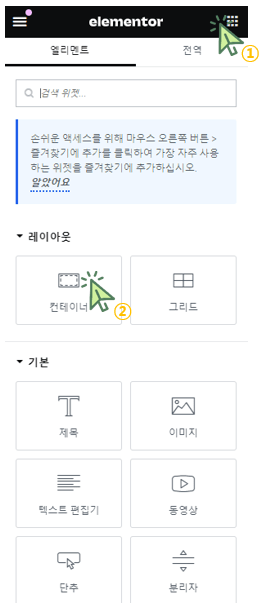
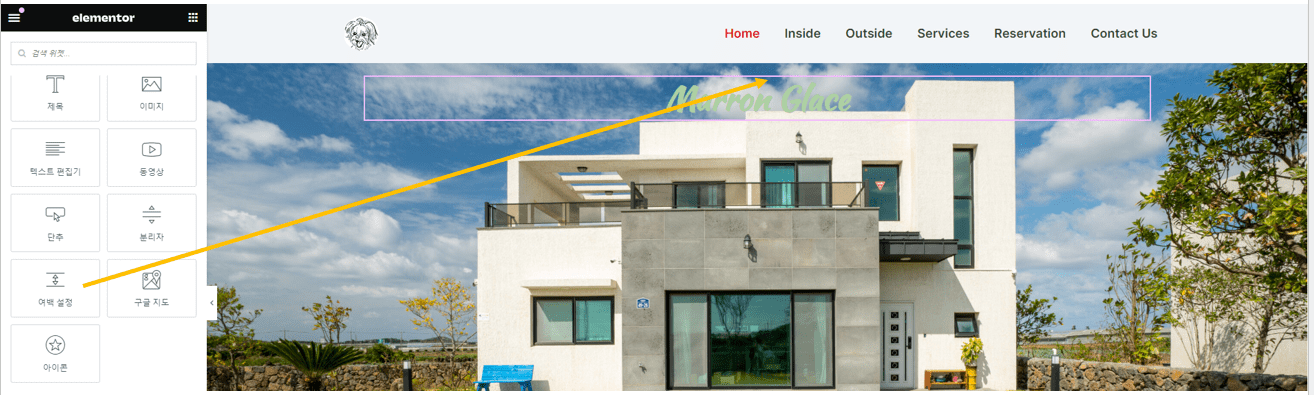
점 9개로 된 메뉴를 클릭 후 ‘컨테이너‘를 클릭합니다.

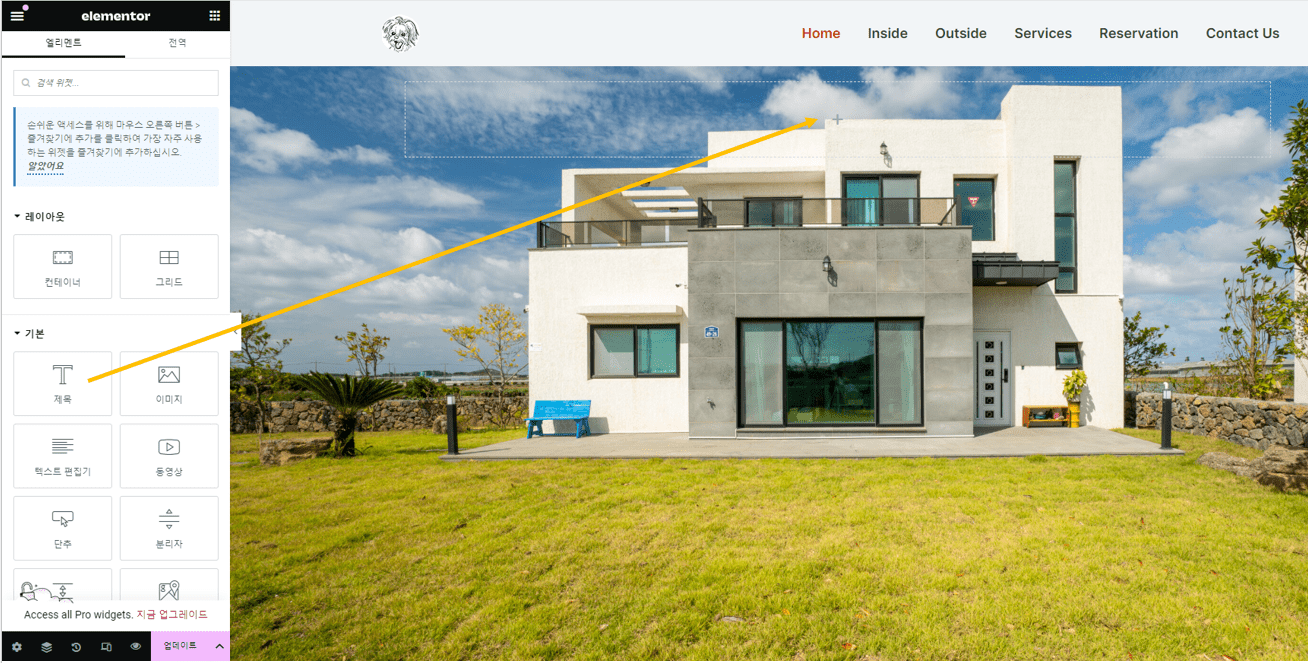
아래와 같이 ‘제목‘을 컨테이너 안으로 드래그 합니다.

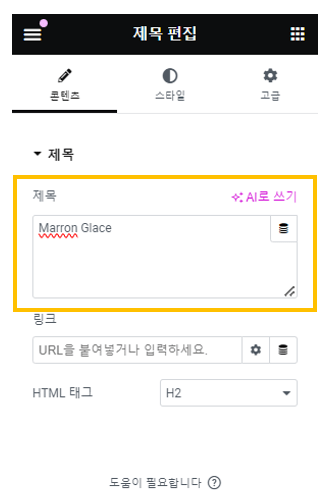
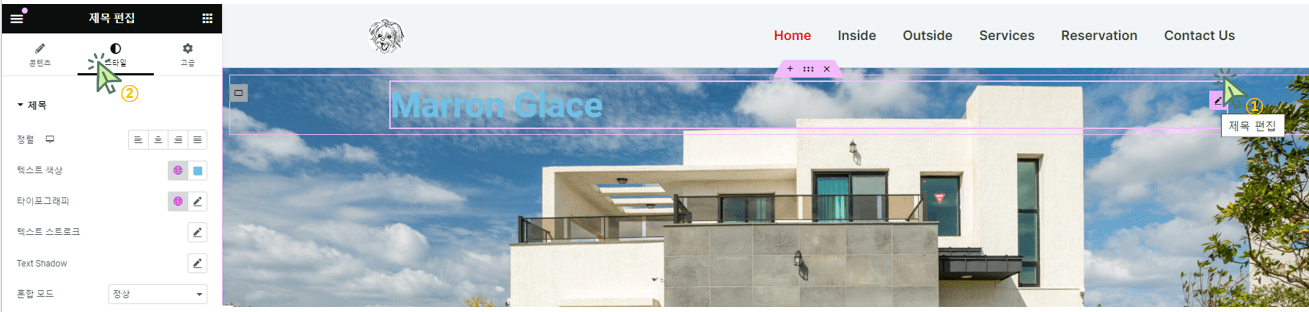
원하는 제목을 입력합니다.

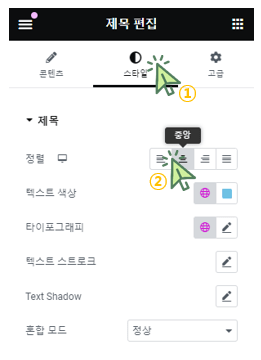
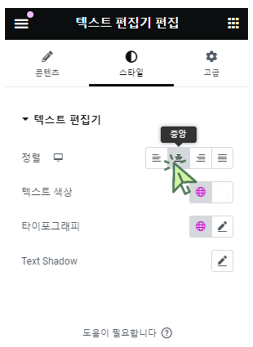
‘제목 편집‘을 클릭 후 ‘스타일‘을 클릭합니다.

‘정렬‘을 ‘중앙‘으로 설정합니다.

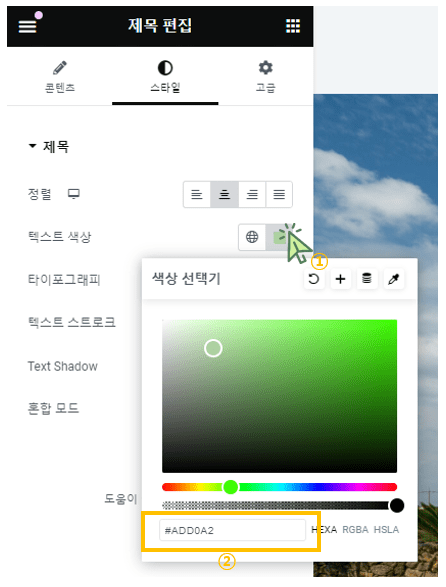
‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

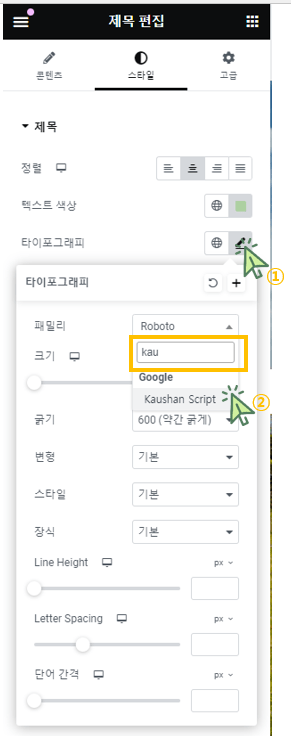
‘타이포그래피‘를 클릭 후 ‘패밀리‘ 검색에 ‘kau’를 입력 후 ‘Kaushan Script‘를 선택합니다.

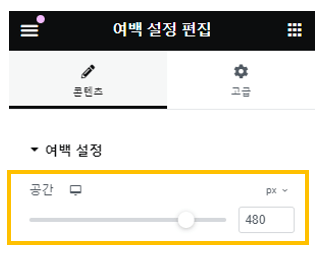
‘여백 설정‘을 ‘제목’ 위로 드래그 합니다.

‘여백 설정’의 ‘공간‘을 ‘480’으로 설정합니다.

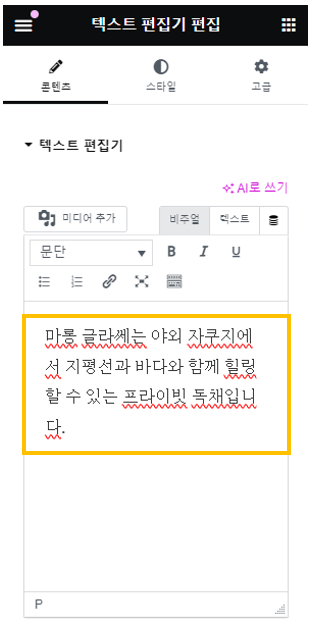
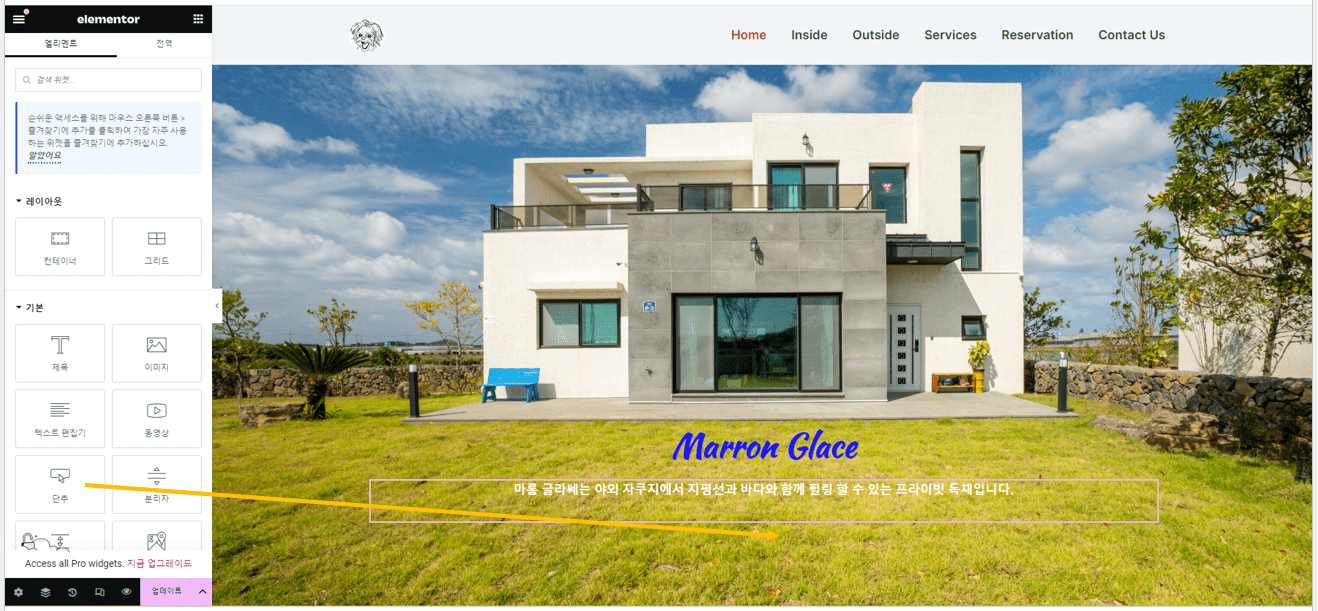
‘텍스트 편집기’를 ‘제목‘ 밑으로 드래그 합니다.

원하는 텍스트를 입력합니다.

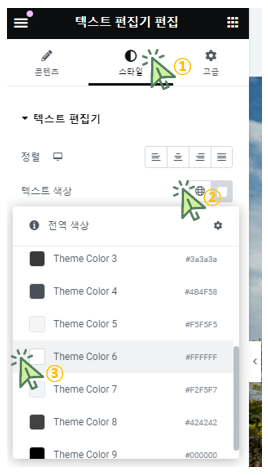
‘스타일’을 클릭 후 ‘텍스트 색상’을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘정렬’을 ‘중앙’으로 설정합니다.

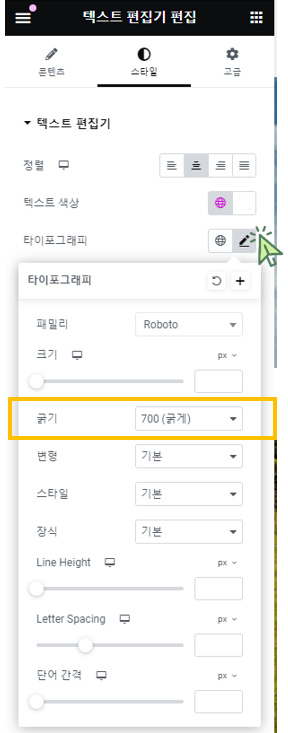
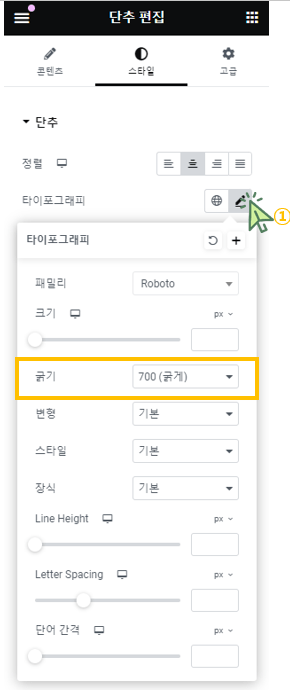
‘타이포그래피‘를 클릭 후 ‘굵기‘를 ‘700(굵게)’로 설정합니다.

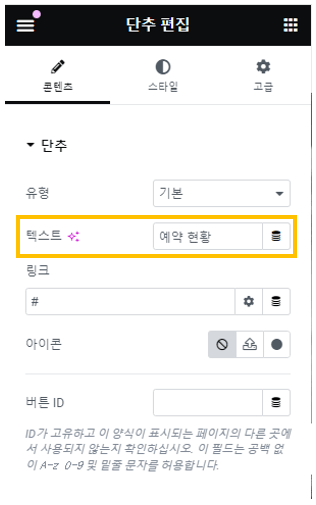
‘단추‘를 텍스트 밑으로 드래그 합니다.

‘텍스트‘에 원하는 글을 입력합니다.

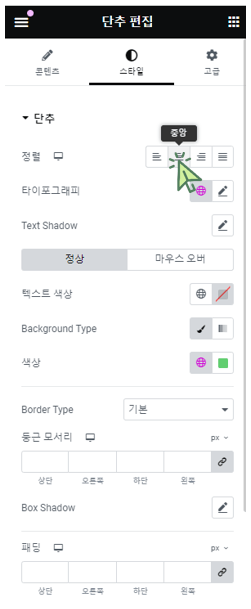
‘정렬을 ‘중앙‘으로 설정합니다.

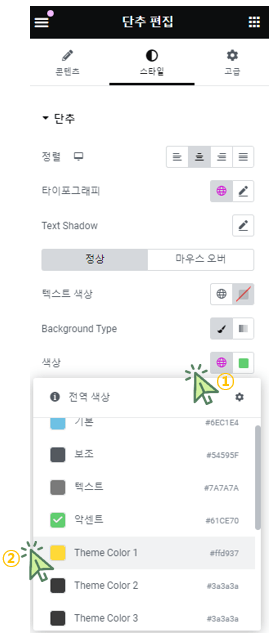
‘색상’을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

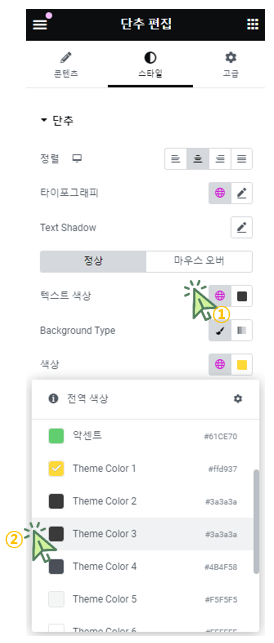
‘텍스트 색상’을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

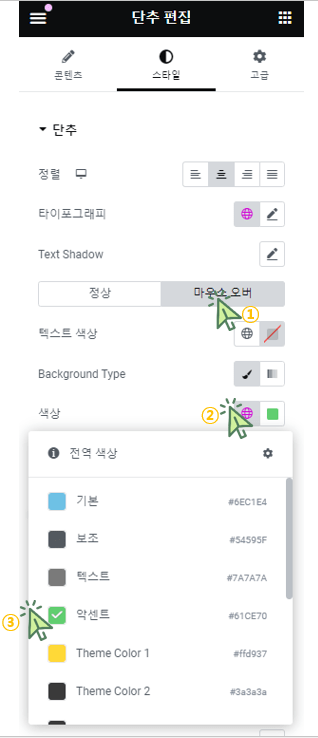
‘마우스 오버‘를 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘타이포그래피‘를 클릭 후 ‘굵기‘를 ‘700(굵게)’로 설정합니다.

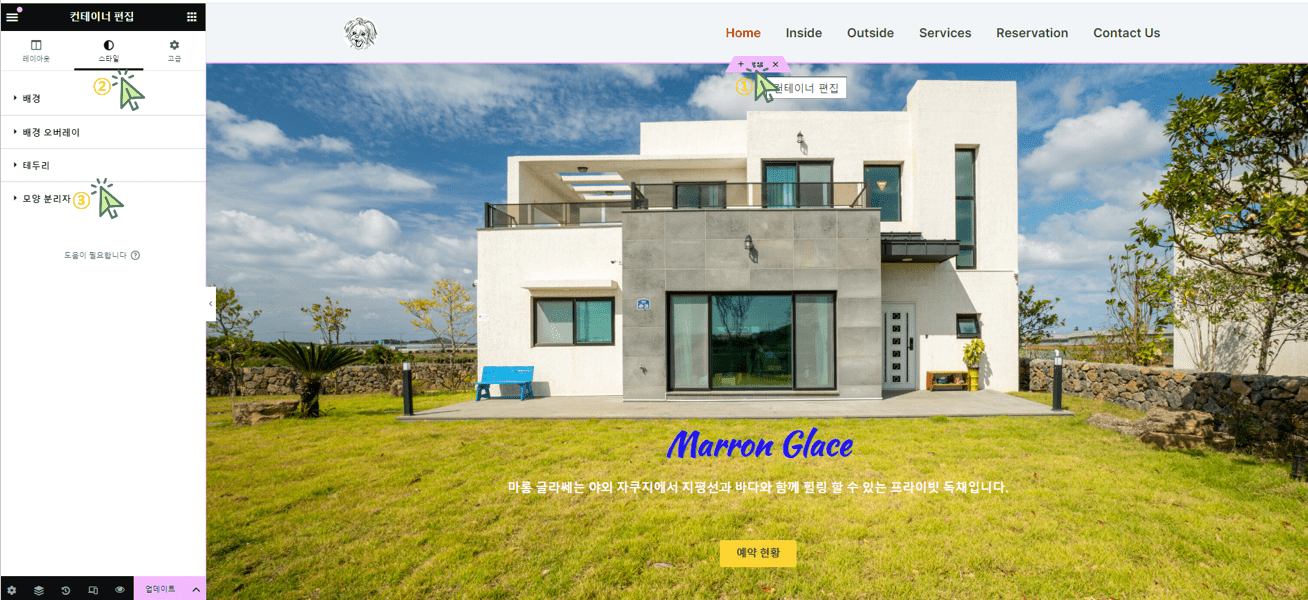
전체를 포함하고 있는 컨테이너의 ‘컨테이너 편집‘을 클릭 후 ‘스타일‘ 클릭 후 ‘모양 분리자‘를 클릭합니다.

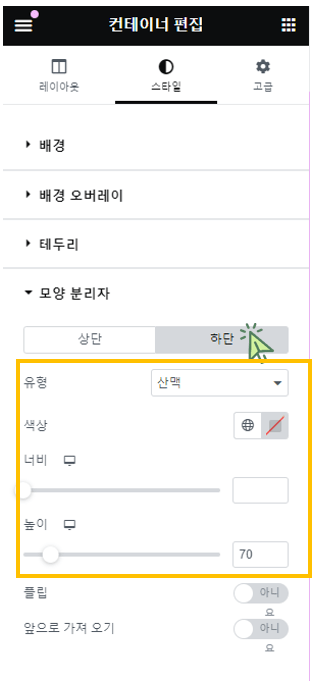
‘하단‘을 클릭 후 아래와 같이 설정합니다.

아래와 같이 랜딩 페이지가 완성되었습니다.