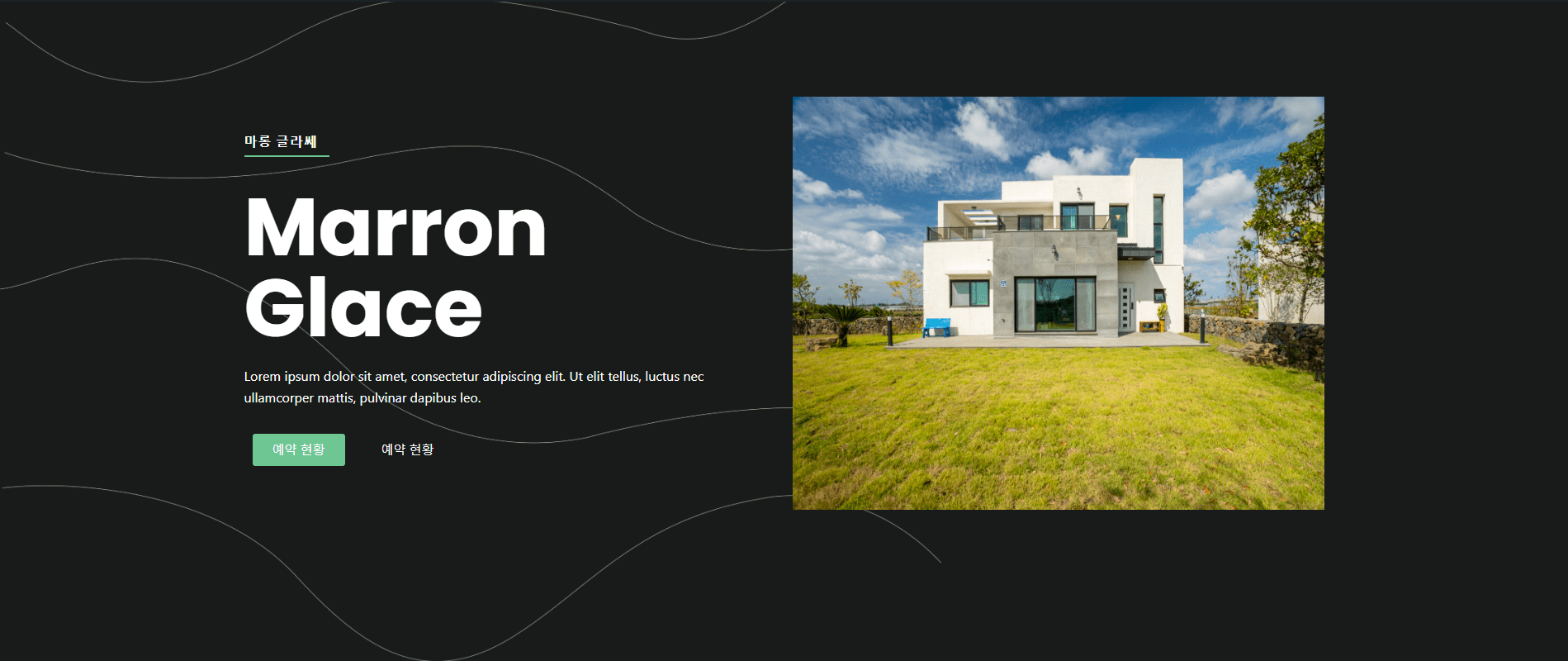
워드프레스 홈페이지에서 일반 사용자가 처음 접속 시 보여지는 페이지가 랜딩 페이지 입니다. 아래와 같이 깔끔하고 주제가 명확한 랜딩 페이지가 보여지면 사용자가 계속 다음 페이지까지 지속해서 볼 수 있도록 하는 효과가 있습니다.

제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 랜딩페이지 만들기_2 (전문가 과정)
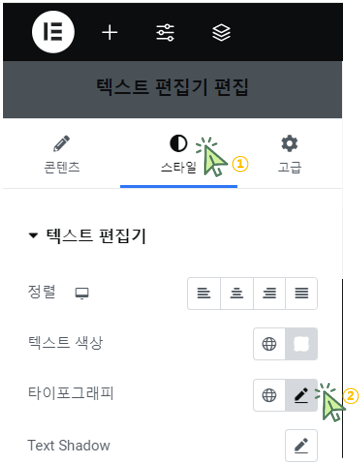
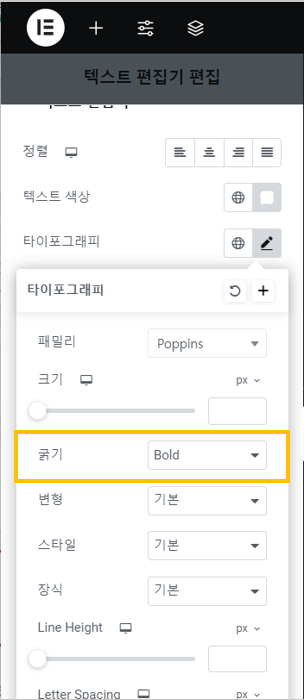
‘텍스트 편집기 편집‘의 ‘스타일‘을 클릭 후 ‘타이포그래피‘를 클릭합니다.

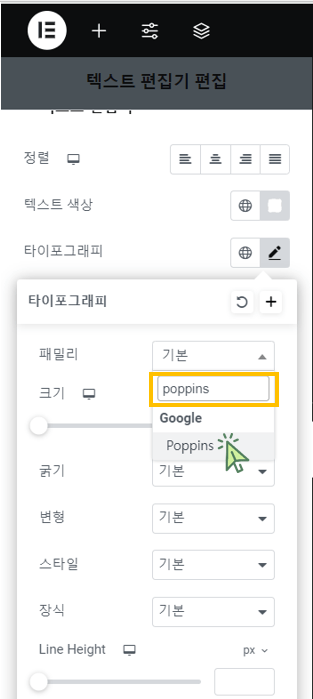
‘패밀리‘에 ‘poppins’를 입력하고 ‘Poppins‘로 설정합니다.

‘굵기‘를 ‘Bold‘로 설정합니다.

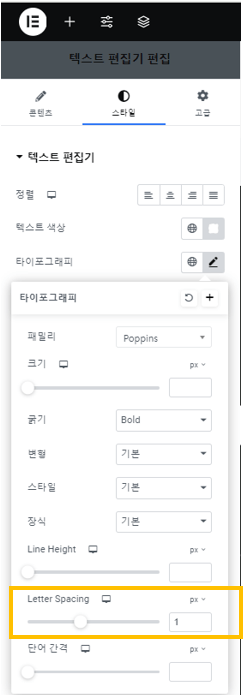
‘Letter Spacing‘을 아래와 같이 설정합니다.

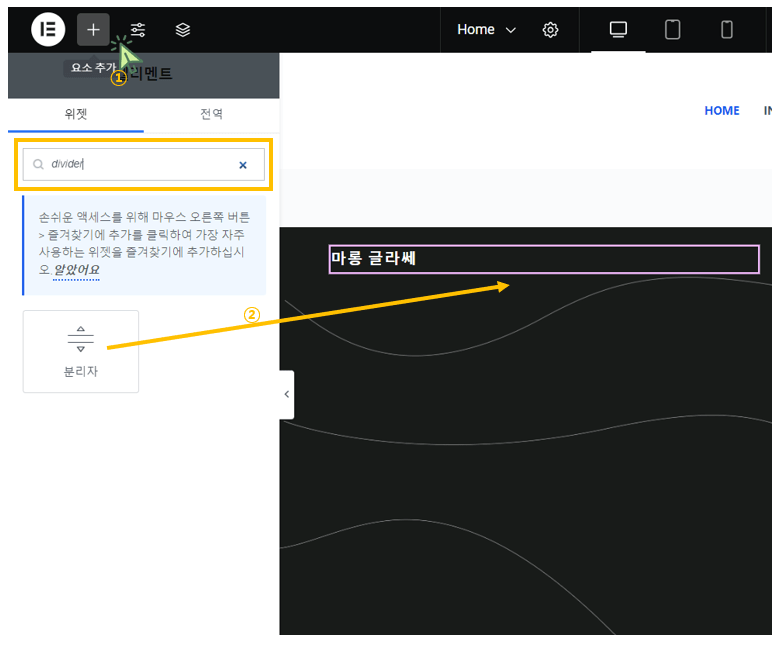
‘+‘ 표시인 ‘요소 추가‘를 클릭하고 검색에 ‘divider’를 입력하고 ‘분리자‘를 ‘텍스트 편집기‘ 밑으로 드래그 합니다.

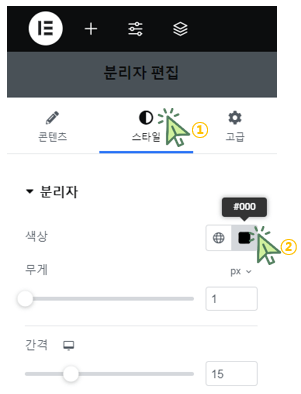
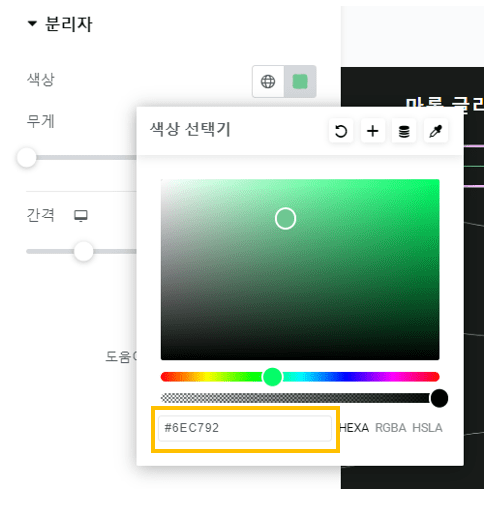
‘분리자 편집‘에서 ‘스타일‘을 클릭 후 ‘색상‘을 선택합니다.

아래와 같이 ‘색상 선택기‘에서 원하는 색상을 선택하거나 색상 코드를 입력합니다.

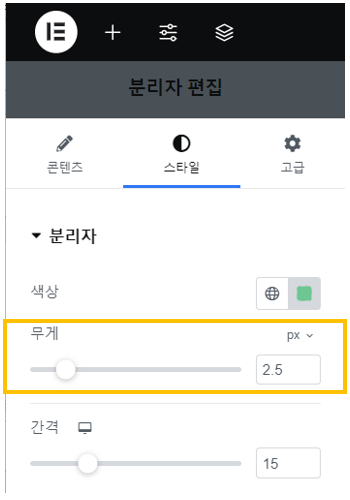
‘무게‘를 아래와 같이 설정합니다.

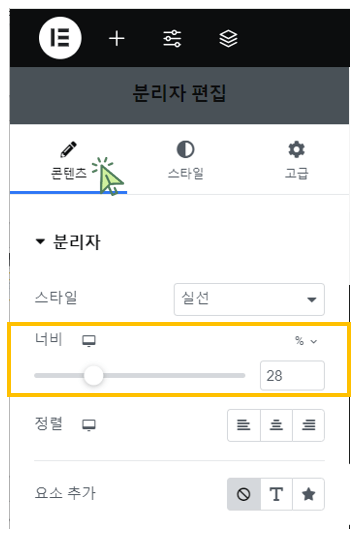
‘콘텐츠‘를 클릭 후 ‘너비‘를 아래와 같이 설정합니다.

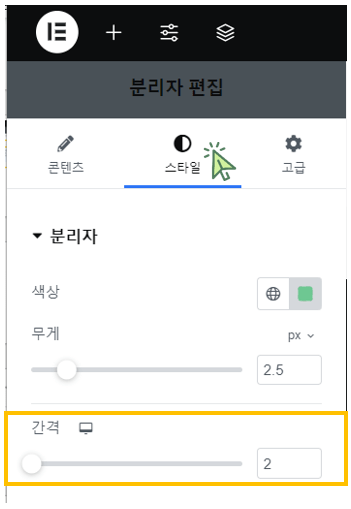
‘스타일’을 클릭 후 ‘간격‘을 아래와 같이 설정합니다.

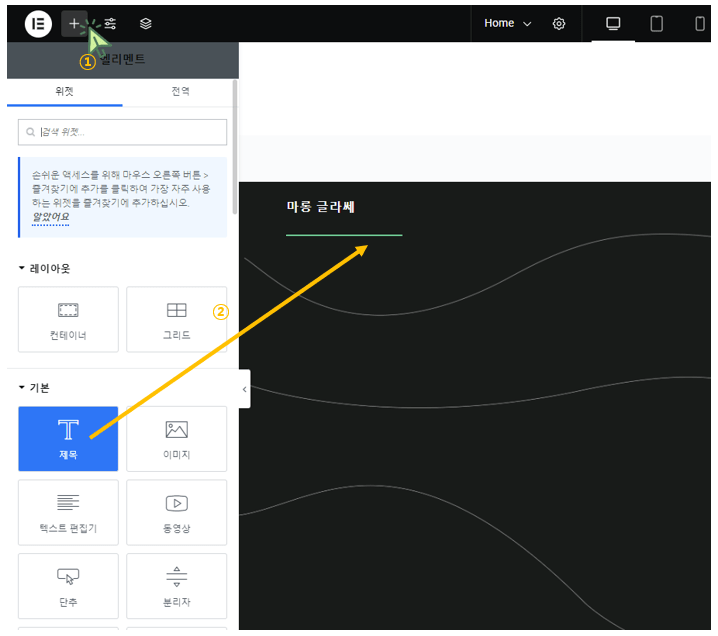
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘분리자‘ 밑으로 드래그 합니다.

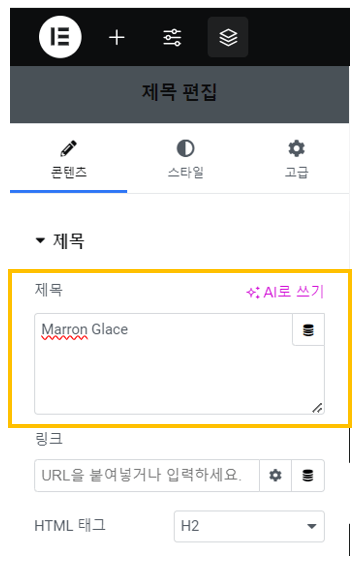
원하는 제목을 입력합니다.

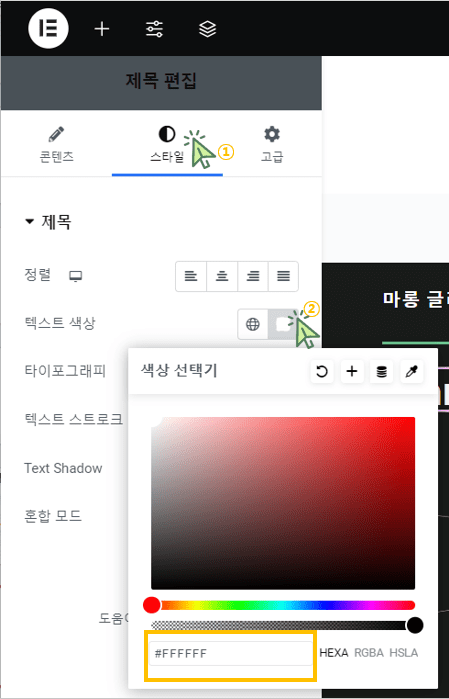
‘제목 편집‘에서 ‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

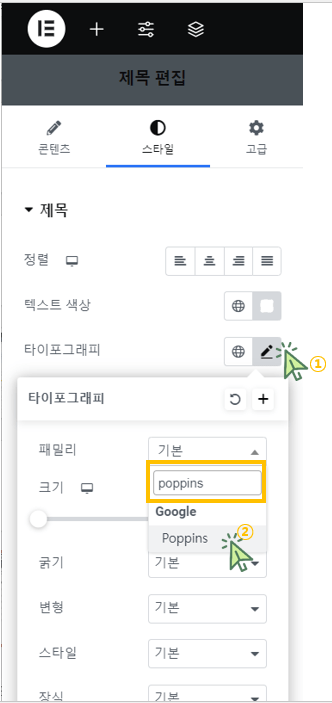
‘타이포그래피‘를 클릭 후 ‘패밀리‘에 ‘poppins’를 입력하고 ‘Poppins‘로 설정합니다.

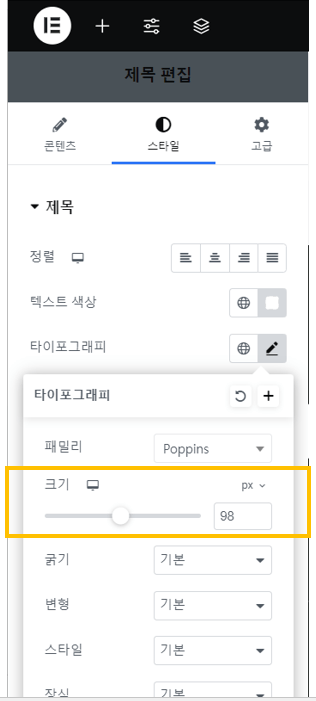
‘크기‘를 아래와 같이 설정합니다.

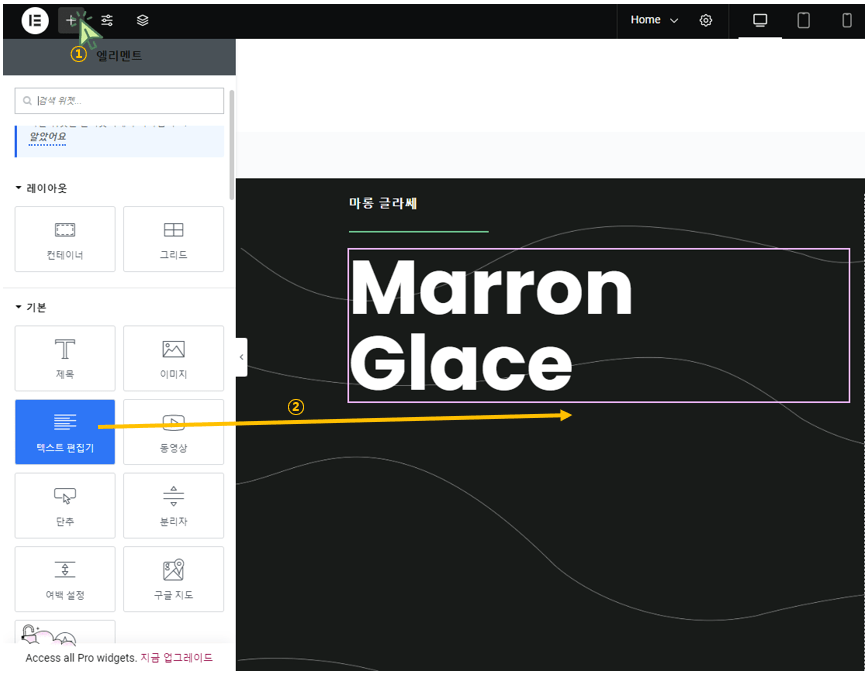
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘텍스트 편집기‘를 ‘제목‘ 밑으로 드래그 합니다.

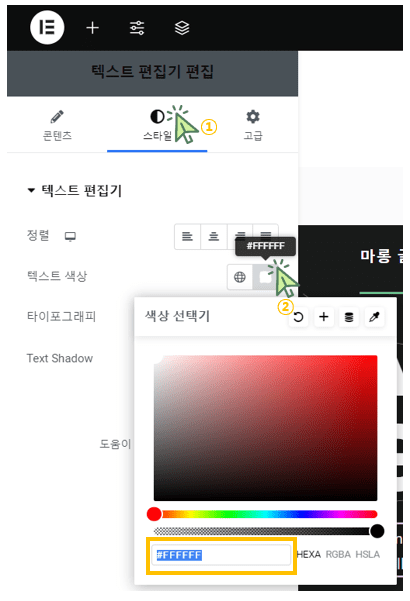
‘텍스트 편집기 편집‘에서 ‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

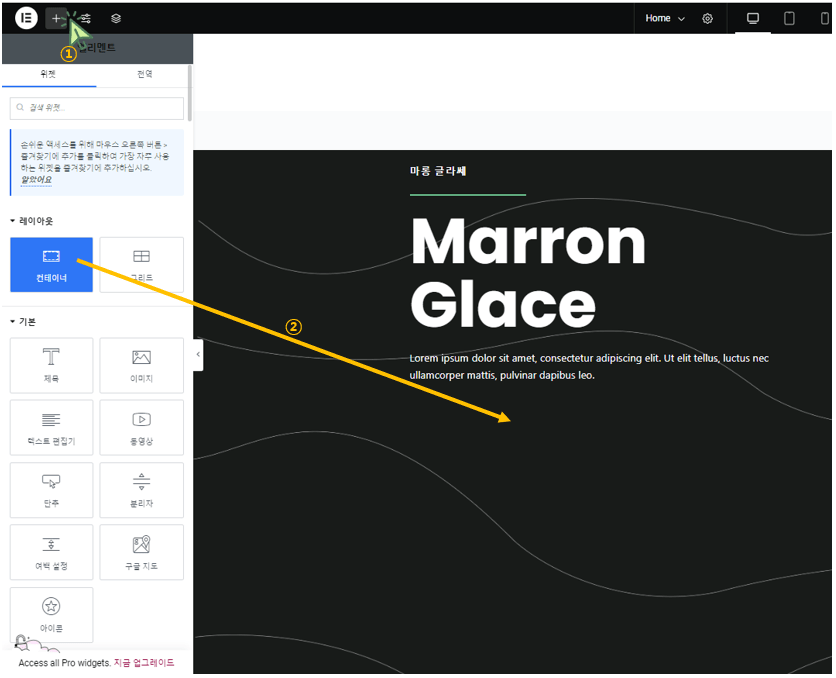
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘컨테이너‘를 ‘텍스트 편집기‘ 밑으로 드래그 합니다.

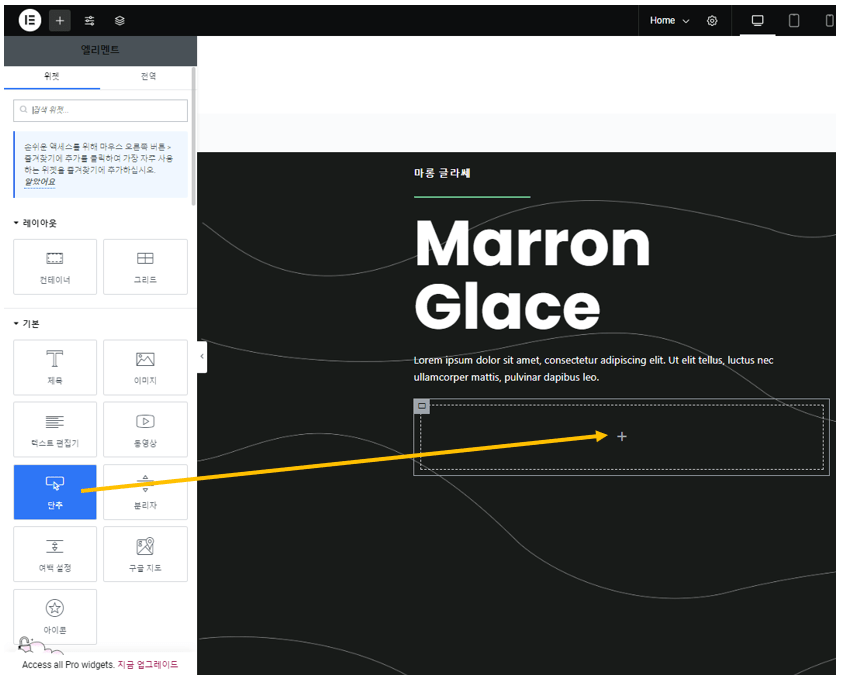
‘단추‘ 요소를 새로 만든 컨테이너 안으로 드래그 합니다.

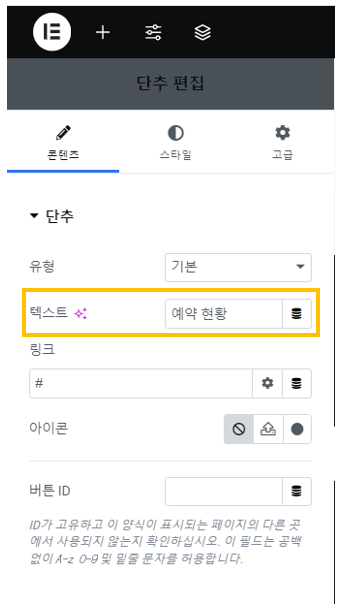
원하는 텍스트를 입력합니다.

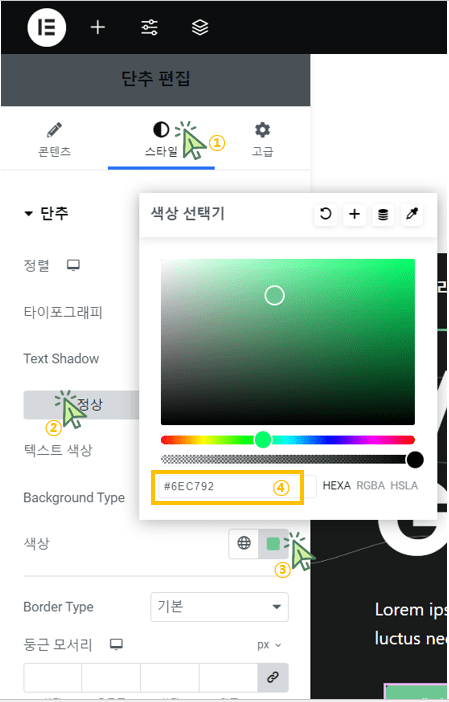
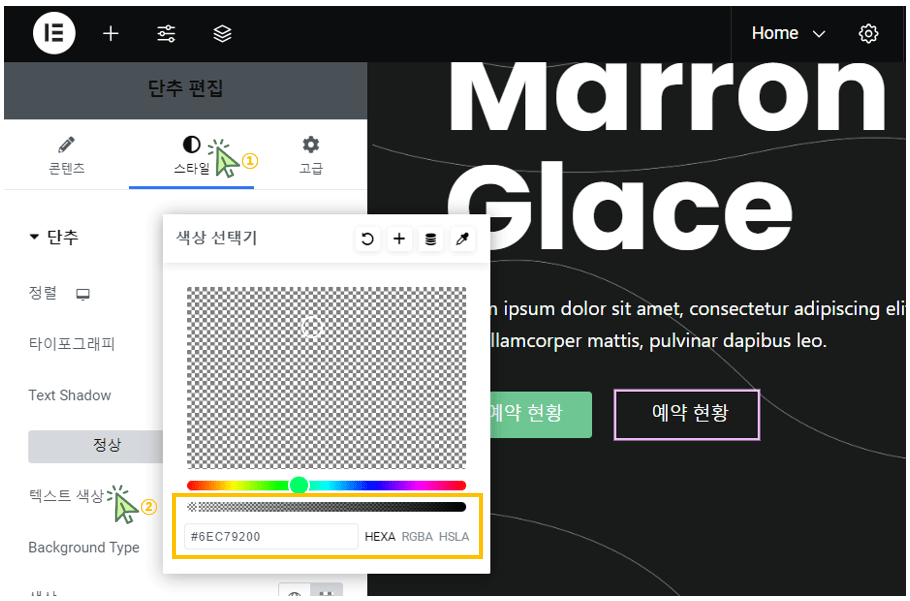
‘단추 편집‘에서 ‘스타일‘을 클릭 후 ‘정상‘을 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

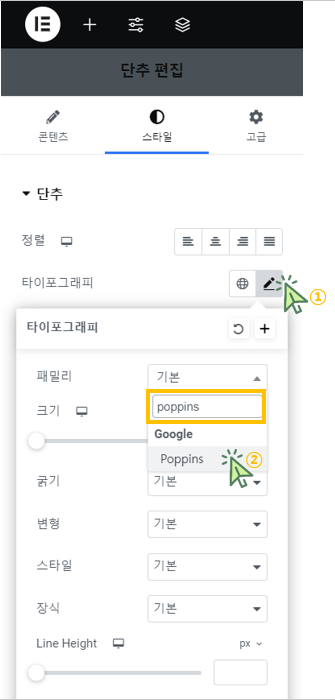
‘타이포그래피‘를 클릭 후 ‘패밀리‘에 ‘poppins’를 입력하고 ‘Poppins‘로 설정합니다.

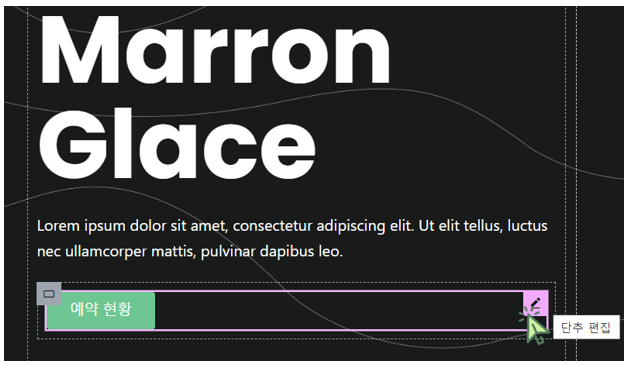
아래와 같이 연필 모양의 ‘단추 편집‘을 우 클릭합니다.

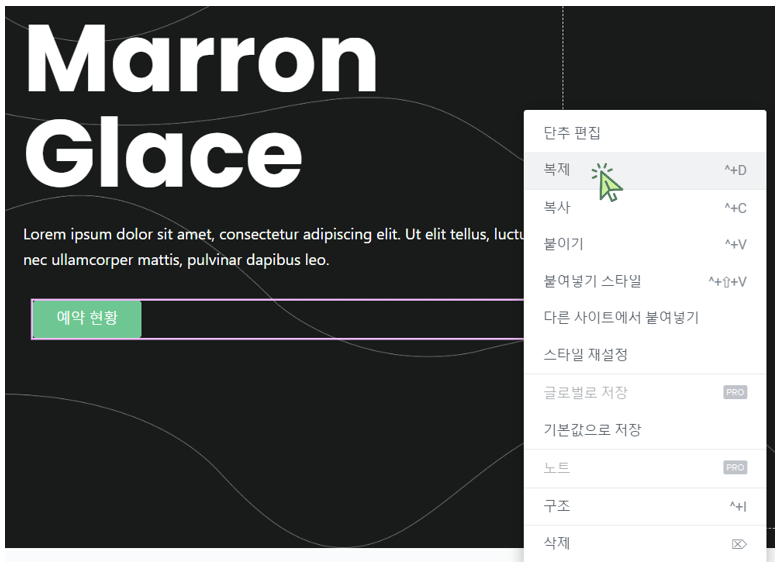
‘복제‘를 클릭합니다.

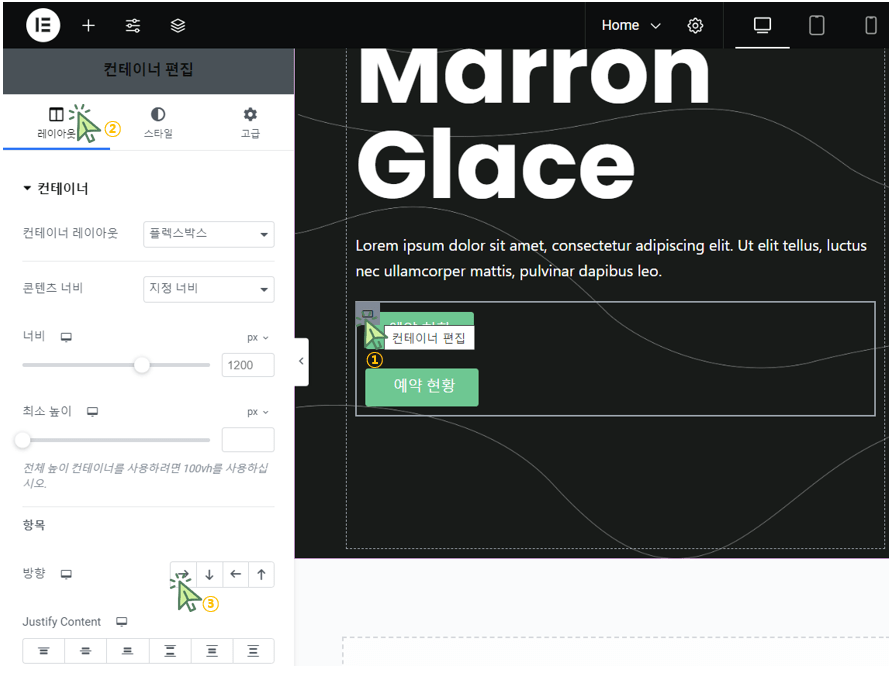
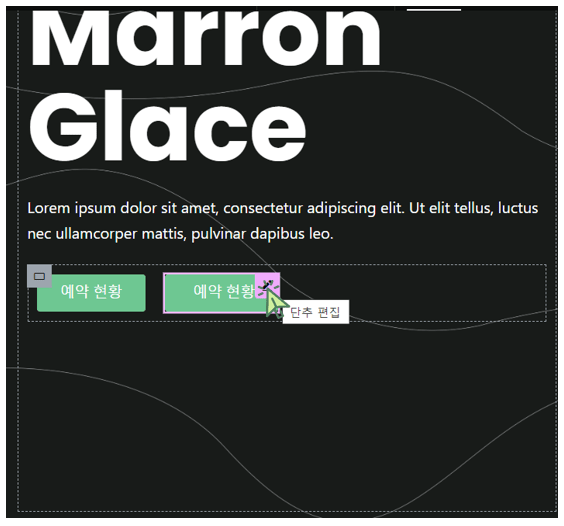
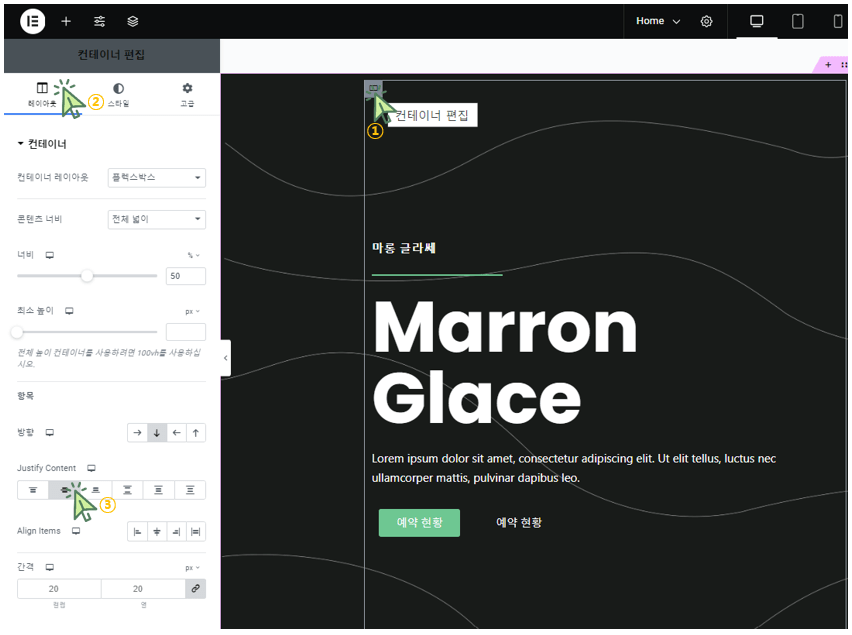
2개의 단추를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘레이아웃‘을 클릭 후 ‘방향‘을 ‘Row-horizontal‘로 설정합니다.

‘단추 편집‘을 클릭합니다.

‘단추 편집‘에서 ‘스타일‘ 클릭 후 ‘텍스트 색상‘을 아래와 같은 색상 코드를 입력합니다.

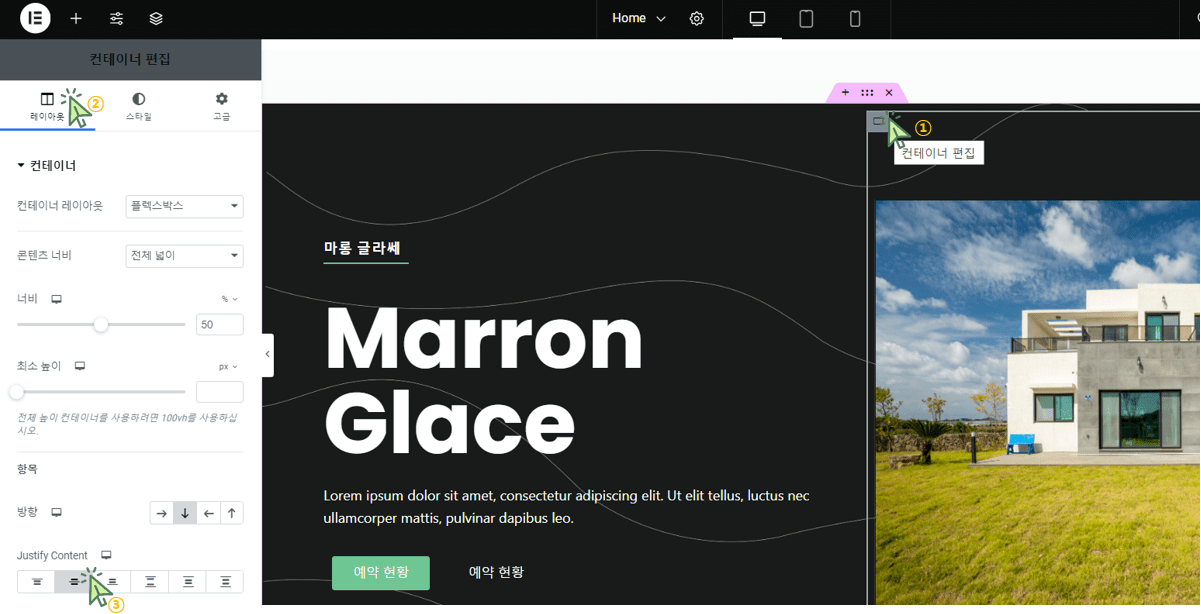
전체를 포함하는 ‘컨테이너 편집‘을 클릭 후 ‘레이아웃‘을 클릭 후 ‘Justify Content‘를 ‘중앙‘으로 설정합니다.

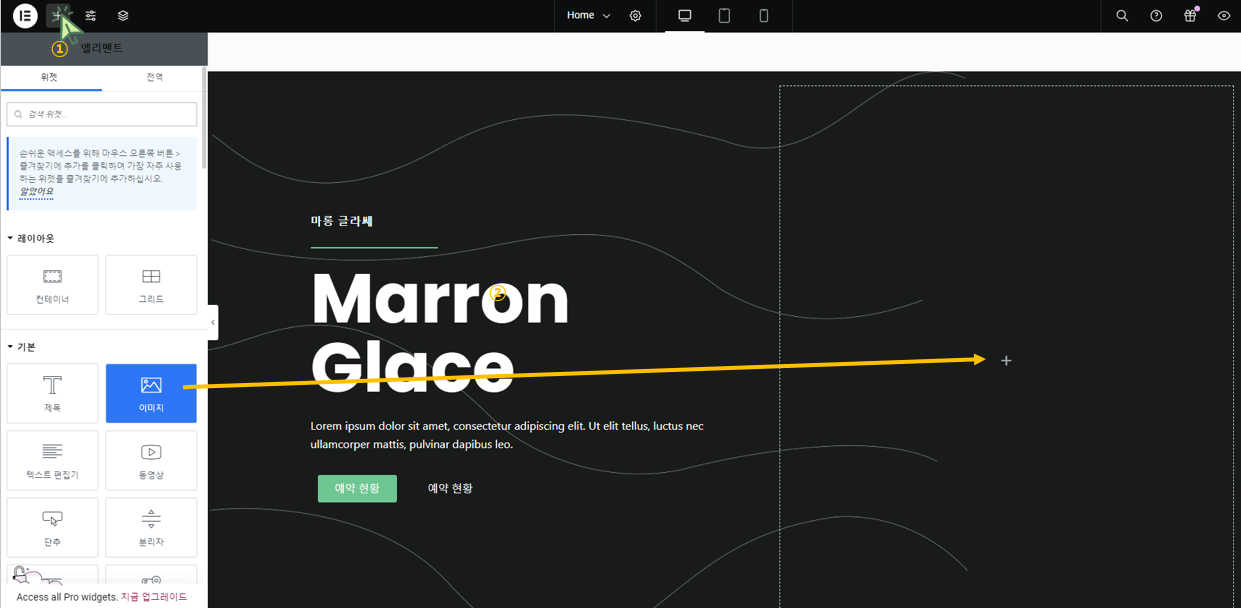
‘+‘표시인 ‘요소 추가‘를 클릭 후 ‘이미지‘를 우측 컨테이너로 드래그 합니다.

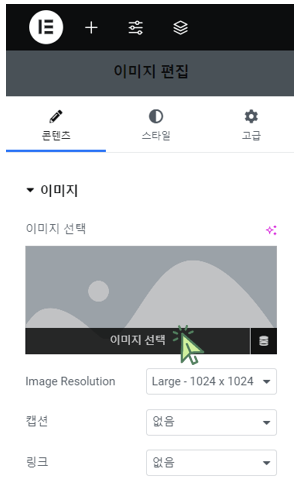
‘이미지 선택‘을 클릭합니다.

‘파일 업로드‘를 클릭 후 ‘파일 선택‘을 클릭합니다.

원하는 이미지를 선택 후 ‘열기‘를 클릭합니다.

‘선택’을 클릭합니다.

‘컨테이너 편집‘을 클릭 후 ‘레이아웃‘을 클릭 후 ‘Justfy Content‘에서 ‘중앙‘으로 설정합니다.