워드프레스 홈페이지 만들기에서 아래와 같이 모바일이나 패드에 맞게 작성하는 방법에 대해 안내 드립니다.

제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

– 워드프레스 홈페이지 반응형 페이지 만들기
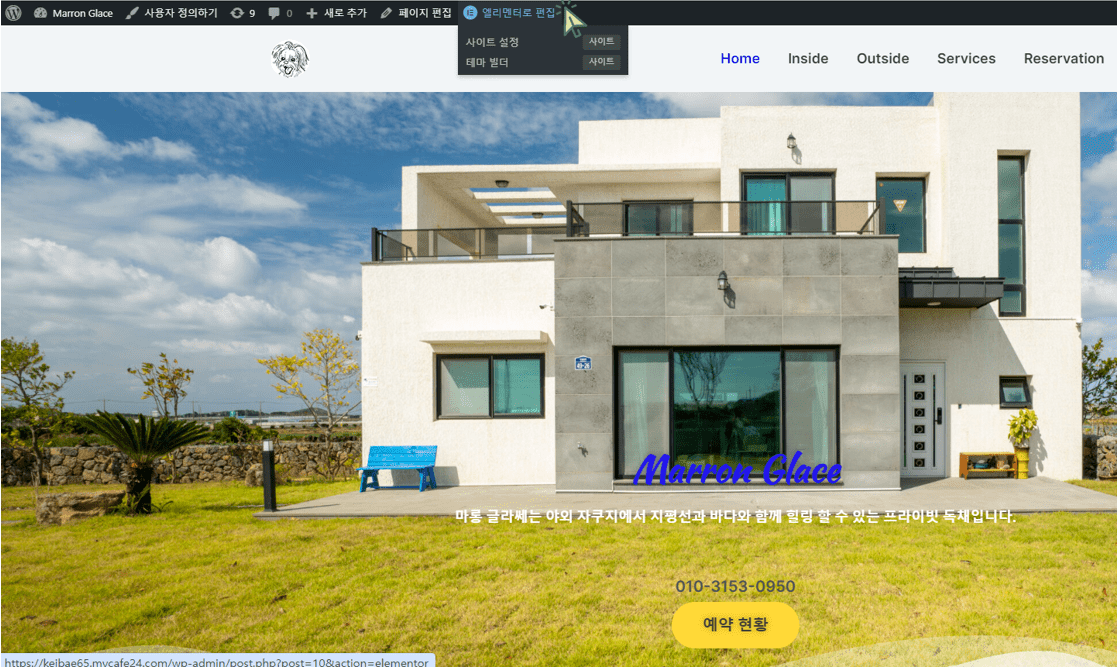
랜딩 페이지에서 ‘엘리멘터로 편집‘을 클릭합니다.

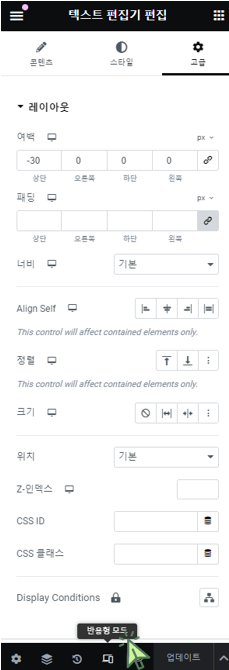
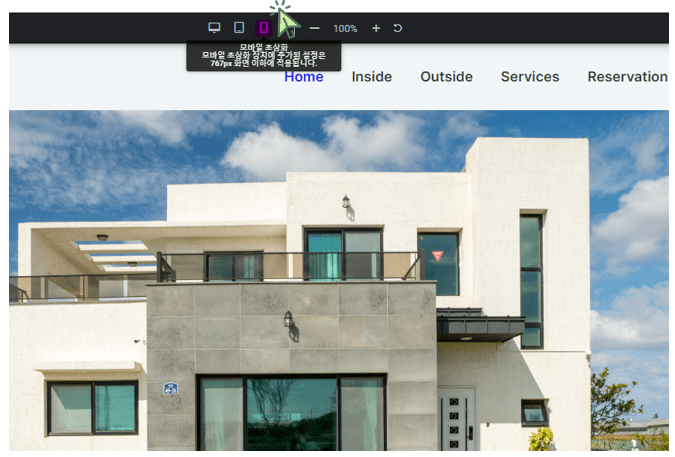
좌측 하단의 ‘반응형 모드’를 클릭합니다.

‘모바일 초상화’를 클릭합니다.

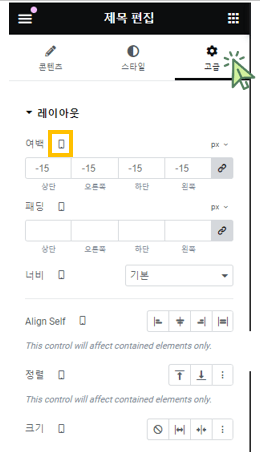
아래와 같이 연필 모양의 ‘제목 편집‘을 클릭합니다.

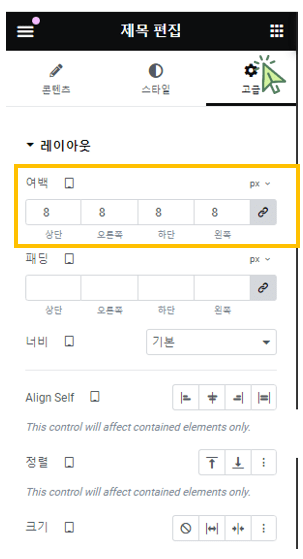
‘제목 편집’에서 ‘고급‘을 클릭합니다.
아래와 같이 휴대폰 모양의 아이콘 항목은 반응형 모드에서 편집이 가능한 항목입니다.

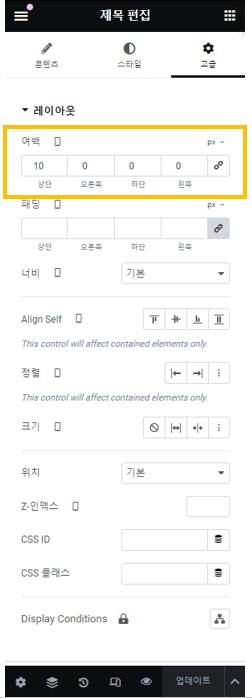
‘레이아웃‘에서 ‘여백‘을 아래와 같이 설정합니다.

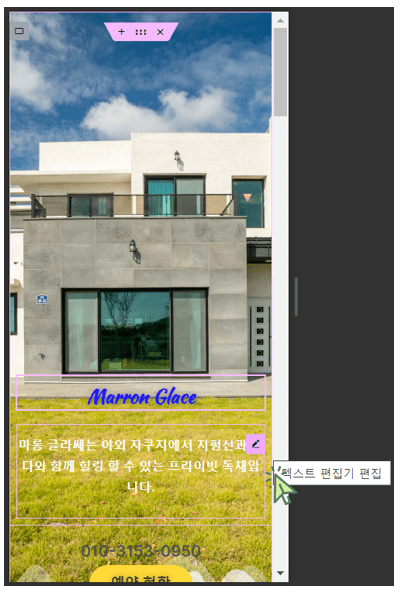
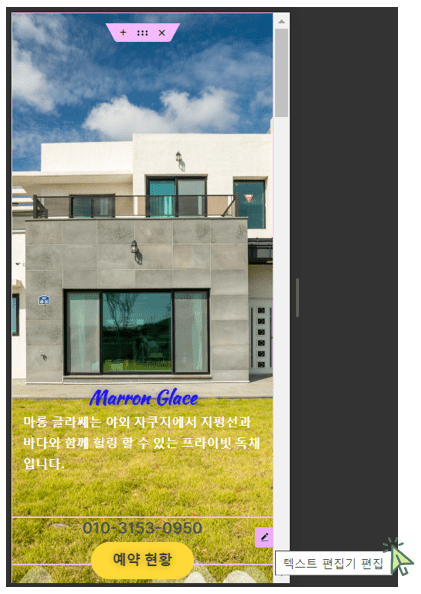
‘텍스트 편집기 편집’을 클릭합니다.

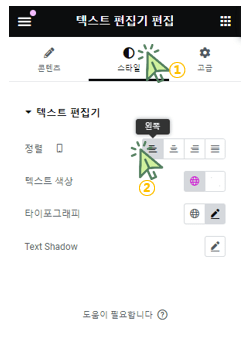
‘텍스트 편집기 편집‘에서 ‘스타일‘을 클릭 후 ‘정렬’을 클릭 후 ‘왼쪽’을 클릭합니다.

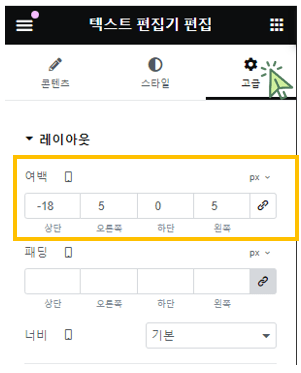
‘고급‘을 클릭 후 ‘레이아웃‘에서 ‘여백‘을 아래와 같이 설정합니다.

‘텍스트 편집기 편집‘을 클릭합니다.

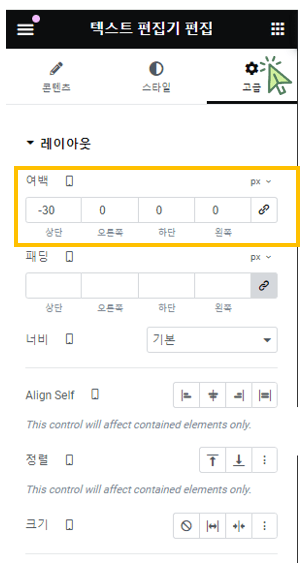
좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘고급‘을 클릭 후 ‘레이아웃‘에서 ‘여백‘을 아래와 같이 설정합니다.

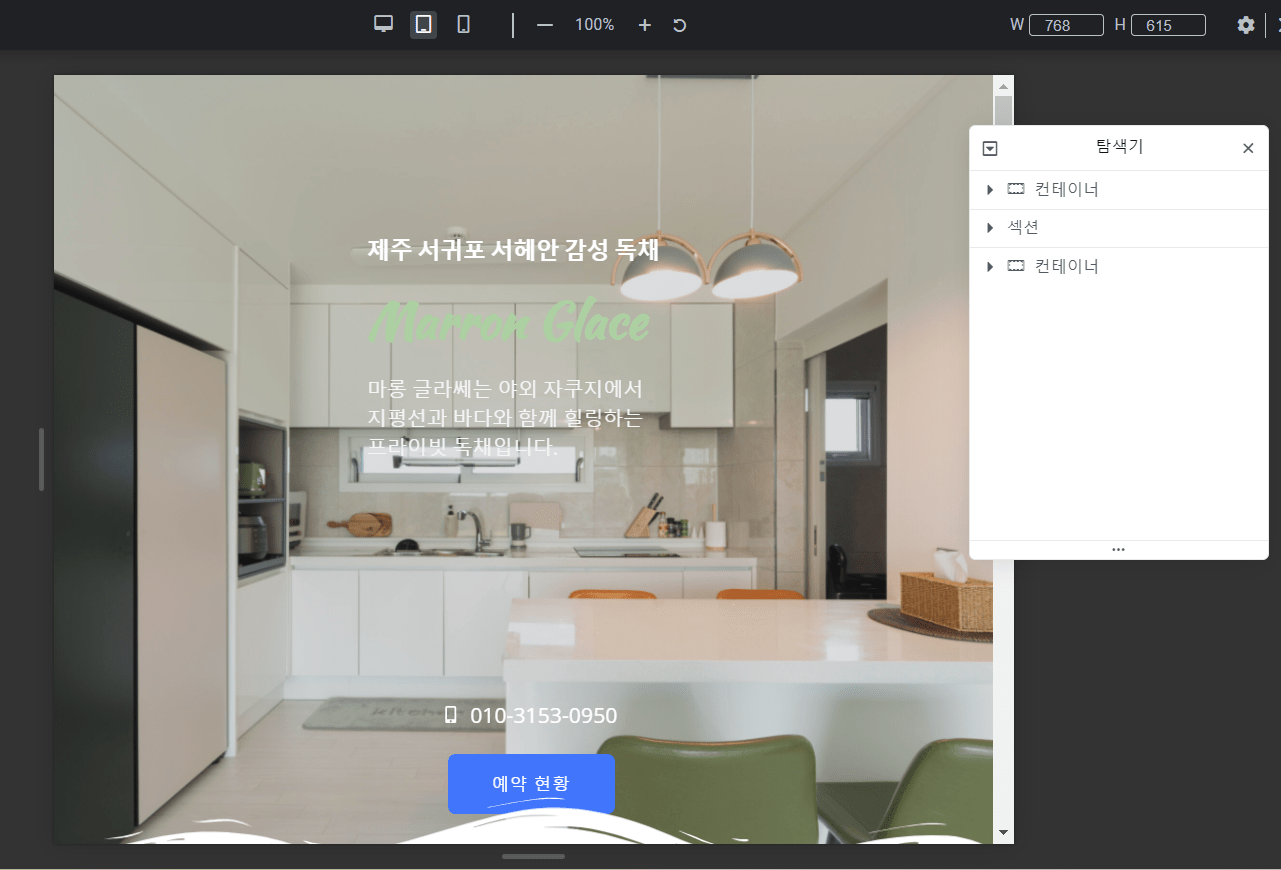
상단의 ‘태블릿 세로‘를 클릭합니다.

‘제목 편집‘을 클릭합니다.

좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘고급‘을 클릭 후 ‘레이아웃‘에서 ‘여백‘을 아래와 같이 설정합니다.