워드프레스 홈페이지에 아래와 같이 반응형 페이지를 만드는 방법에 대해 안내 드립니다.

▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 반응형 페이지 만들기 (중급 과정)
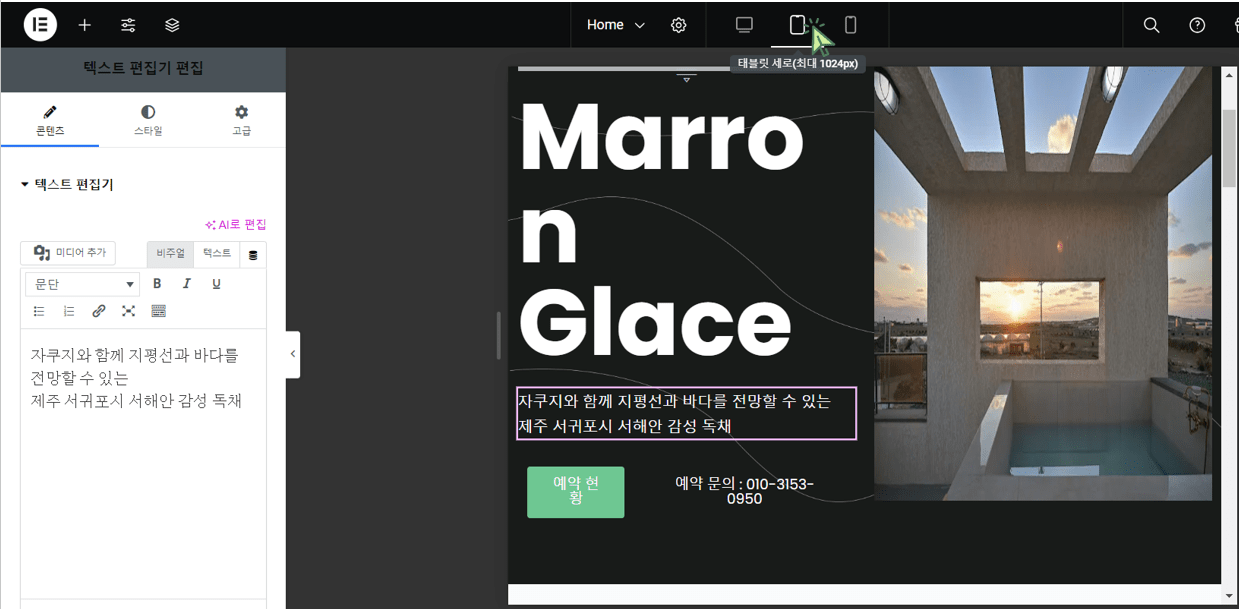
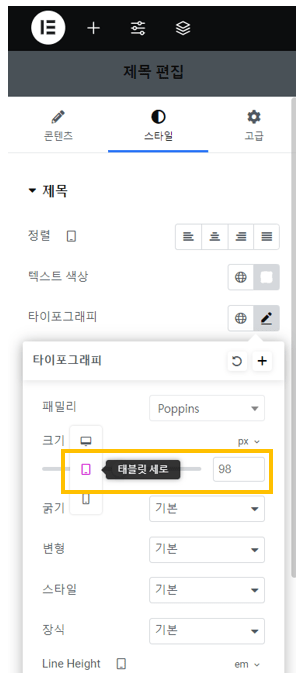
상단의 ‘테블릿 세로‘를 클릭합니다.

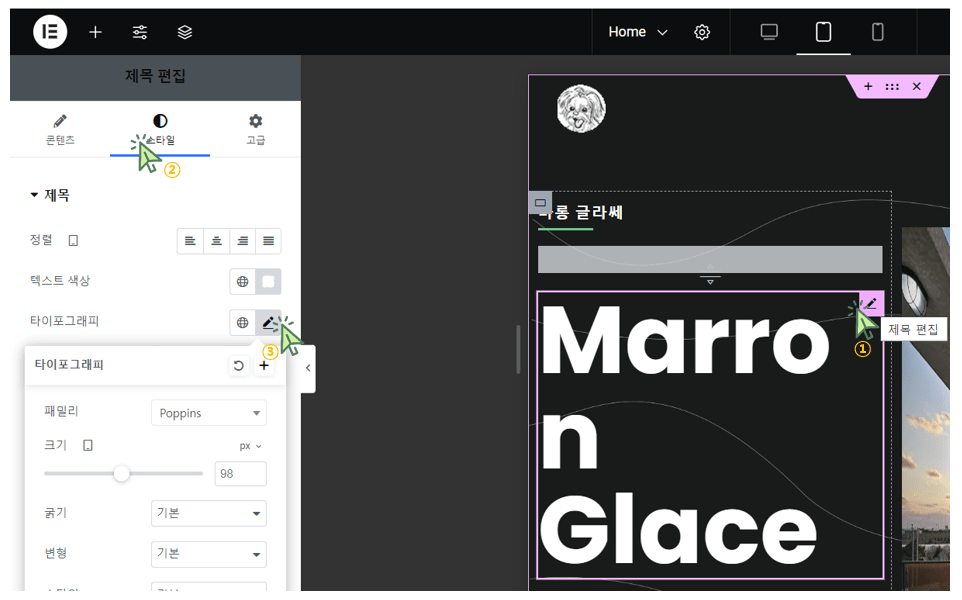
‘제목 편집’을 클릭 후 ‘스타일’을 클릭 후 ‘타이포그래피’를 클릭합니다.

‘크기‘에서 아래와 같이 ‘태블릿 세로‘로 설정합니다.

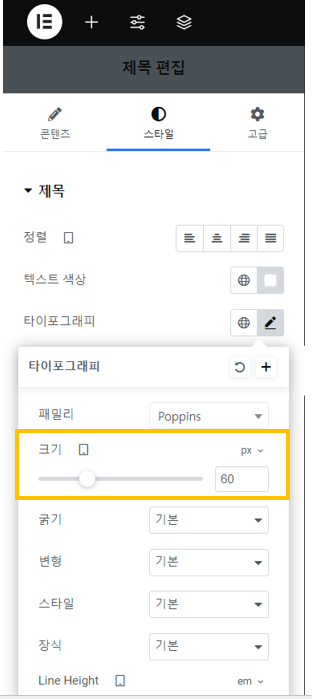
‘크기‘를 설정합니다.

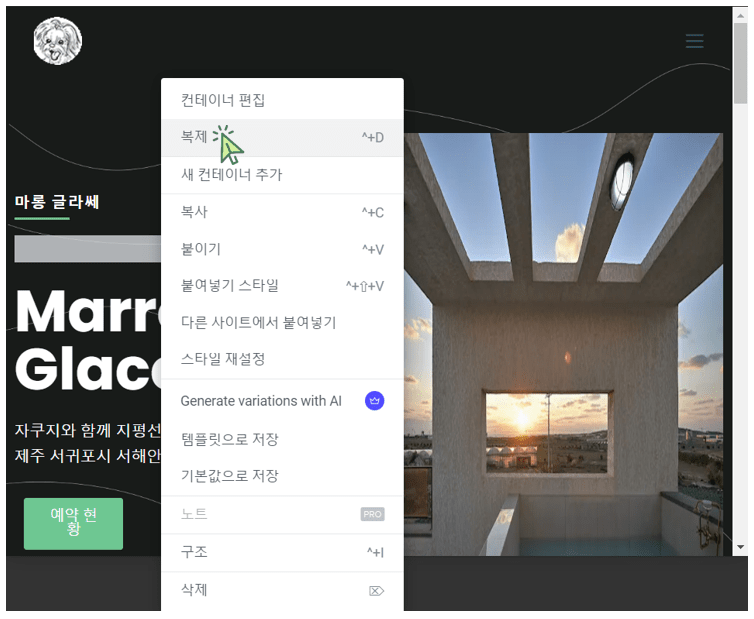
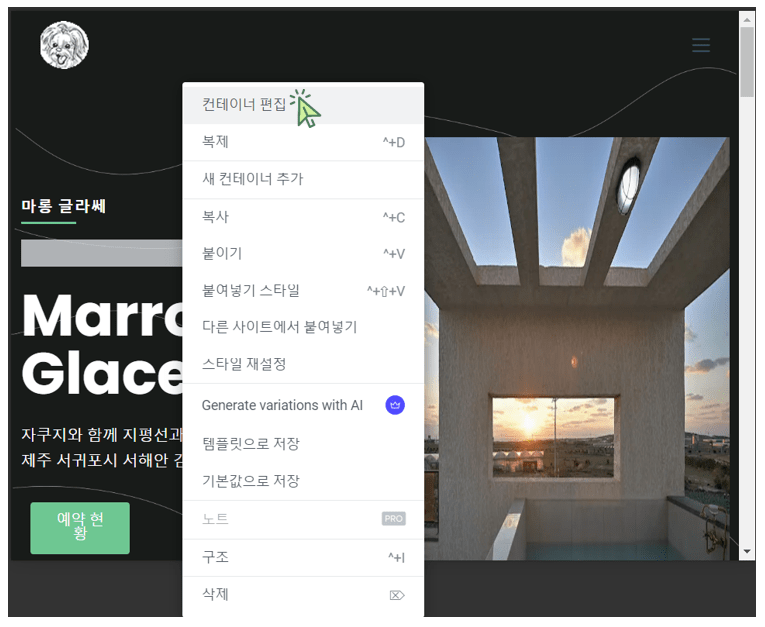
전체를 포함하고 있는 컨테이너를 우 클릭 후 ‘복제‘를 클릭합니다.

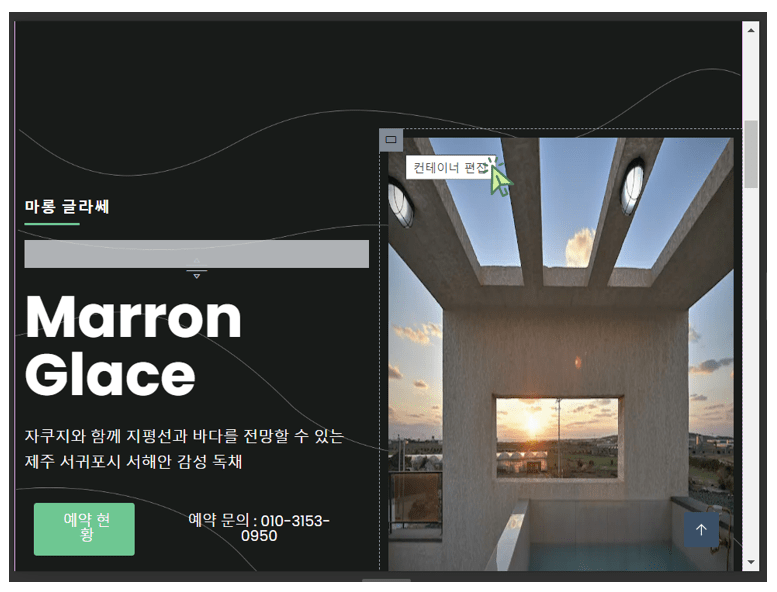
복제된 ‘컨테이너‘에서 이미지를 포함하고 있는 ‘컨테이너 편집‘을 우 클릭합니다.

‘삭제‘를 클릭합니다.

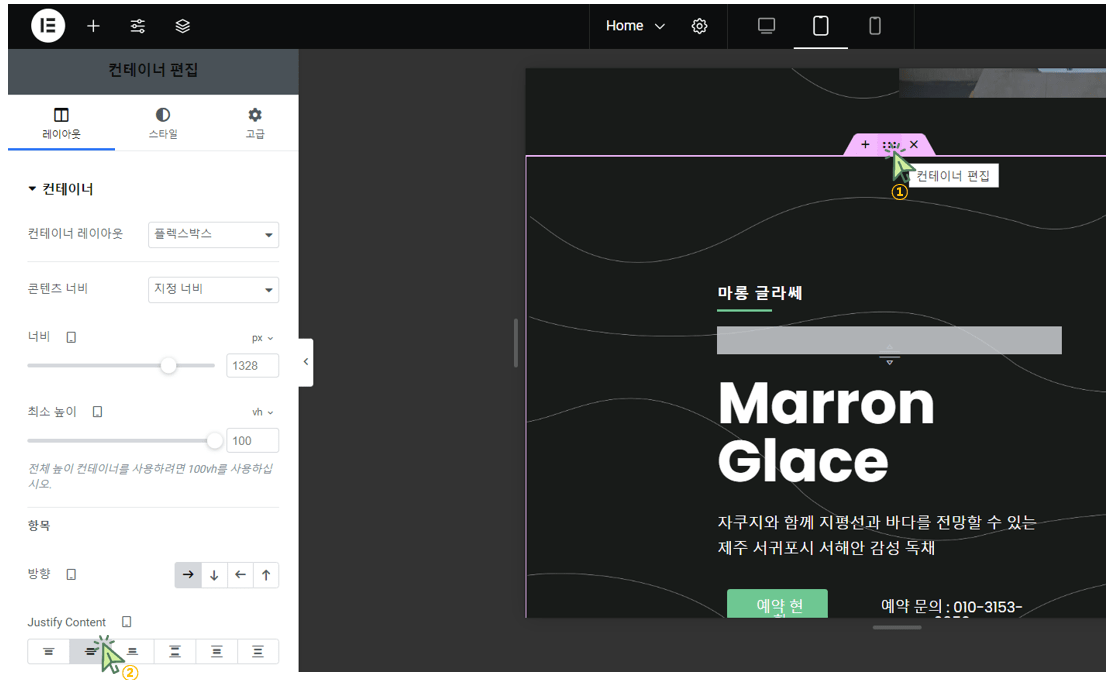
‘컨테이너 편집‘을 클릭 후 ‘레이아웃‘에서 ‘Justify Content‘를 ‘중앙‘으로 설정합니다.

다시 기본 ‘컨테이너‘를 우 클릭 후 ‘컨테이너 편집‘을 클릭합니다.

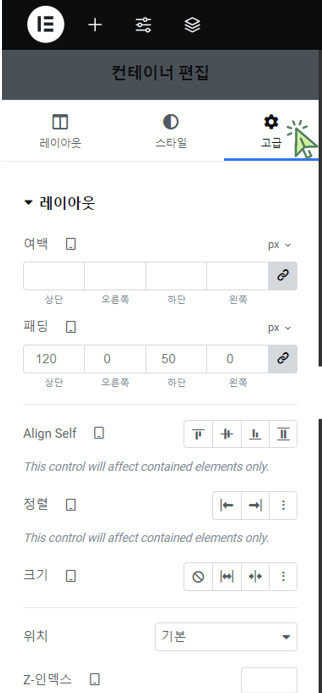
‘고급‘을 클릭합니다.

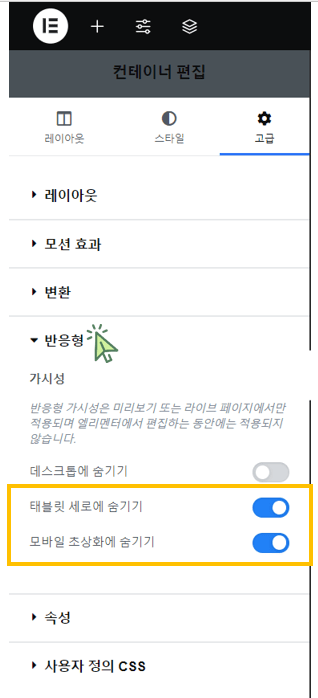
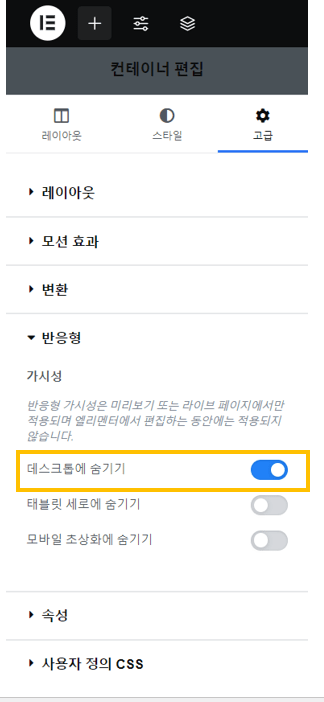
‘반응형‘을 클릭 후 ‘태블릿 세로에 숨기기‘와 ‘모바일 초상화에 숨기기‘를 ‘On’으로 설정합니다.

복제된 컨테이너를 우 클릭 후 ‘컨테이너 편집‘을 클릭합니다.

‘반응형‘에서 ‘데스크톱에 숨기기‘를 클릭합니다.

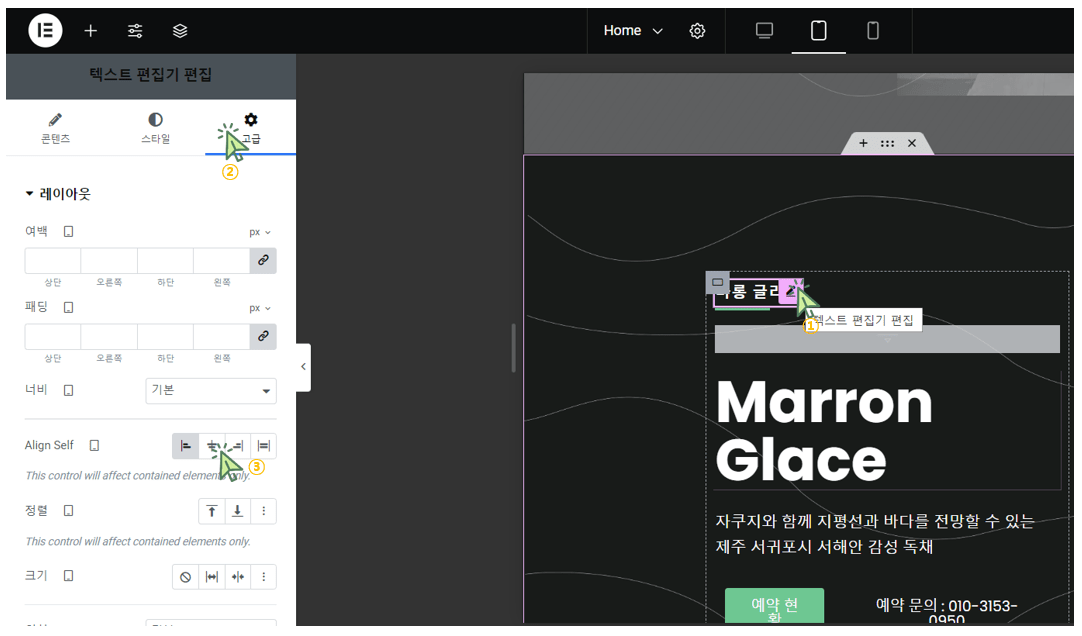
복제된 컨테이너에서 ‘텍스트 편집기 편집‘을 클릭 후 ‘고급‘에서 ‘Align Self‘를 ‘중앙‘으로 설정합니다.

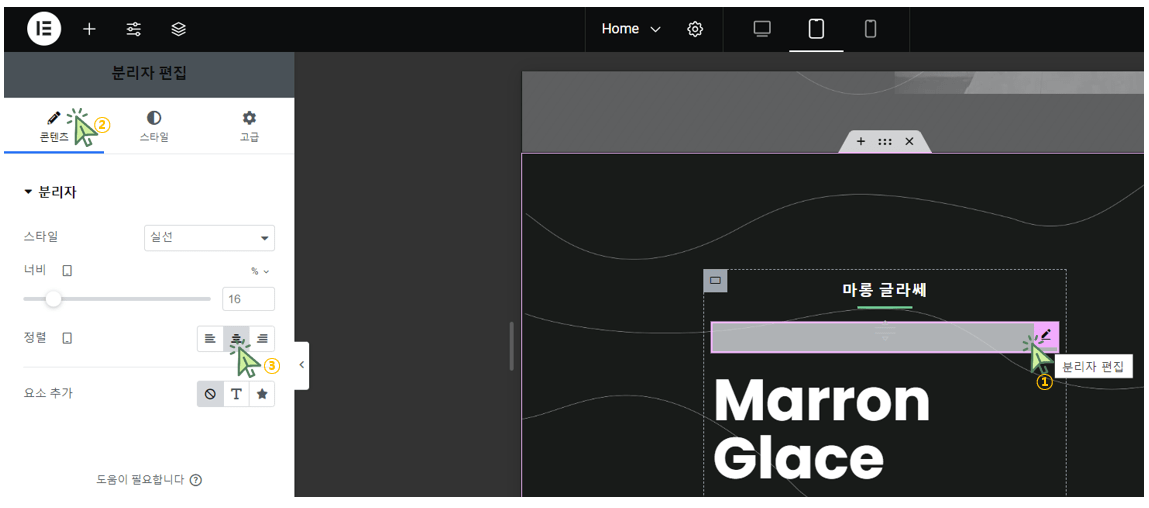
‘분리자 편집‘을 클릭 후 ‘콘텐츠‘에서 ‘정렬‘을 ‘중앙‘으로 설정합니다.

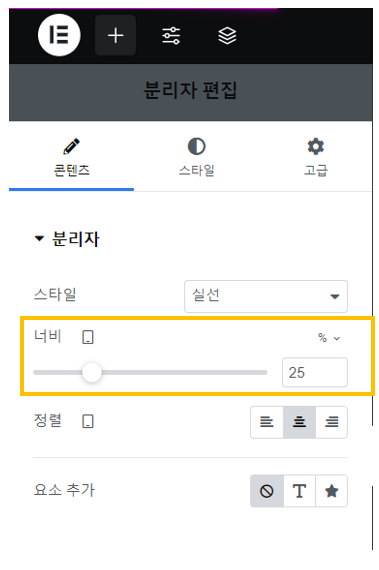
‘분리자 편집‘에서 ‘너비‘를 설정합니다.

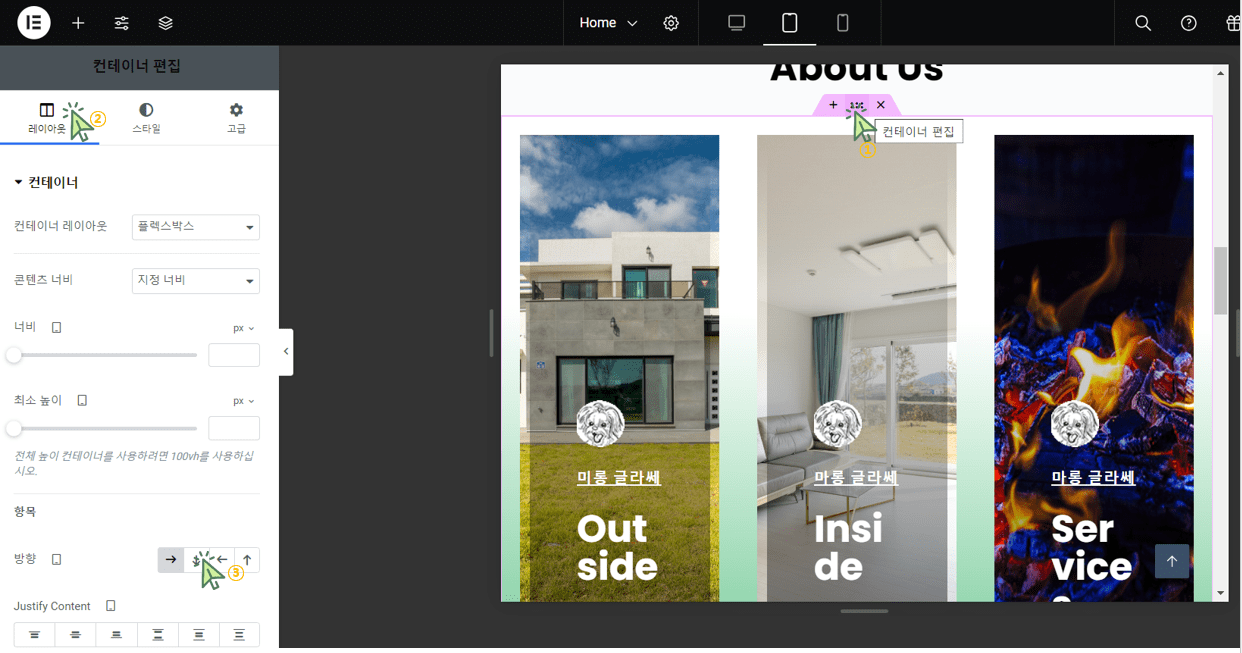
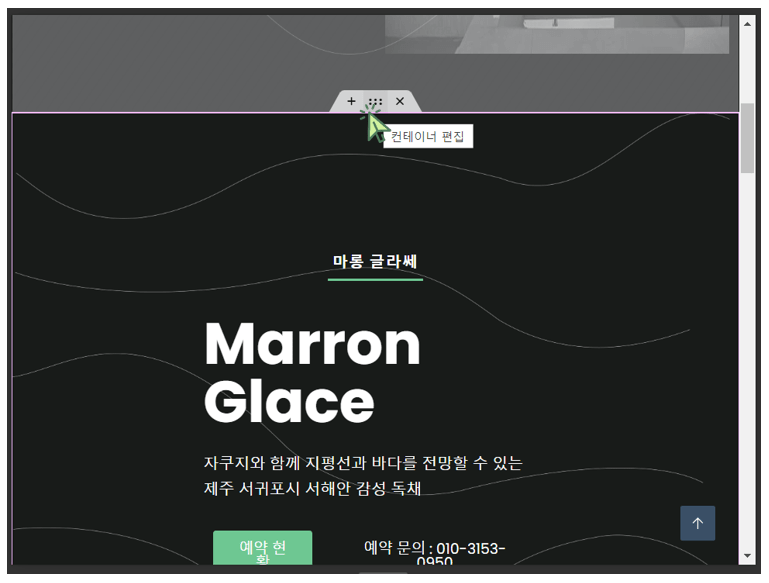
아래와 같이 ‘컨테이너 편집‘을 클릭합니다.

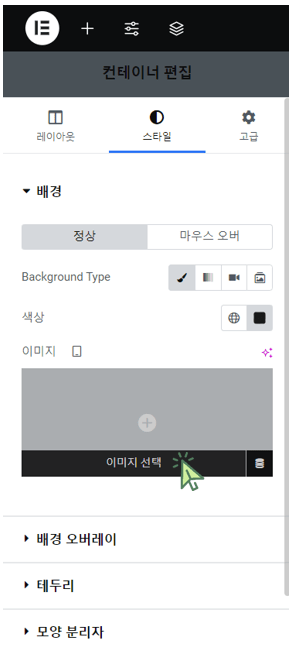
‘이미지 선택‘을 클릭 후 원하는 이미지를 삽입합니다.

아래와 같이 ‘컨테이너 편집‘을 클릭 후 ‘레이아웃‘에서 ‘방향‘을 ‘Column-vertical‘로 설정합니다.