워드프레스 홈페이지 만들기에서 ‘카카오 채널‘을 만든 이후 홈페이지나 블로그에 ‘채널 추가‘ 또는 ‘상담톡‘을 연동하는 방법에 대해 안내 드립니다.

워드프레스 홈페이지 카카오 채널 추가 또는 상담톡 연동하기
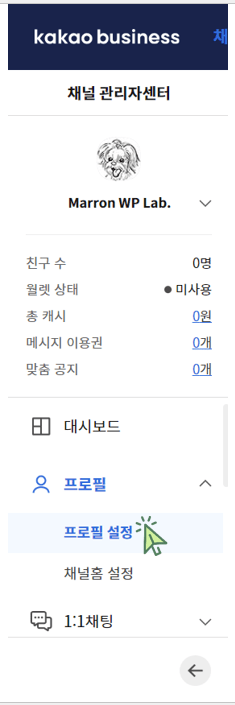
카카오 채널로 등록된 채널의 ‘프로필‘ → ‘프로필 설정‘을 클릭합니다.

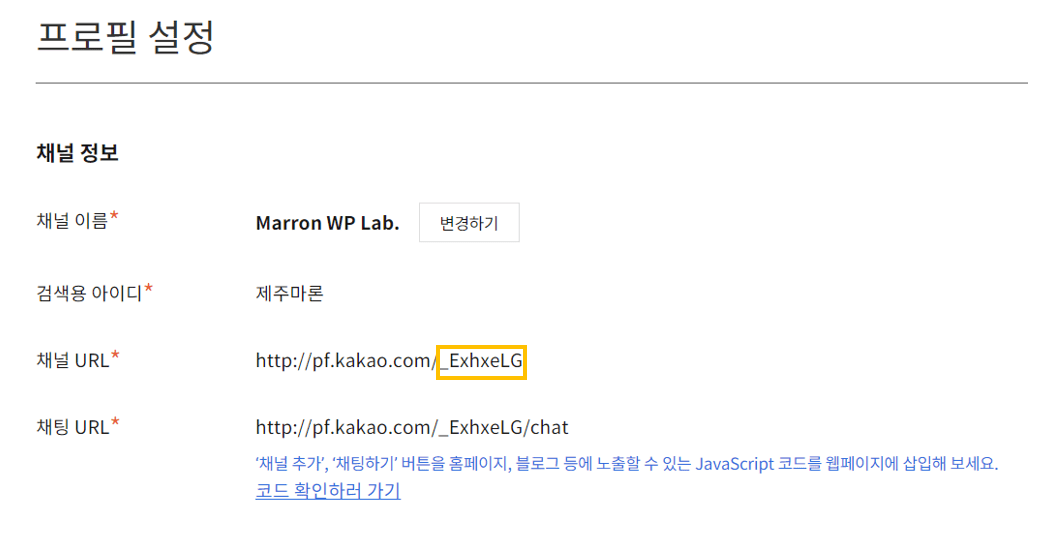
‘채널 URL‘에서 아래와 같이 프로필 아이디를 복사합니다.

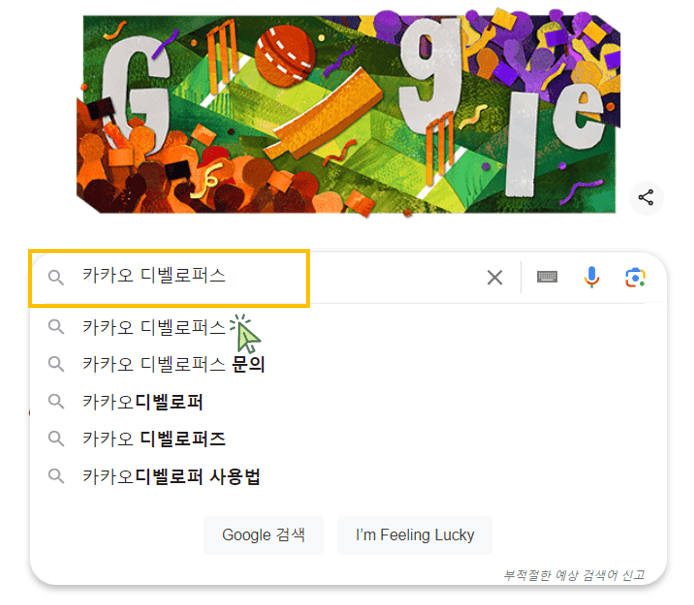
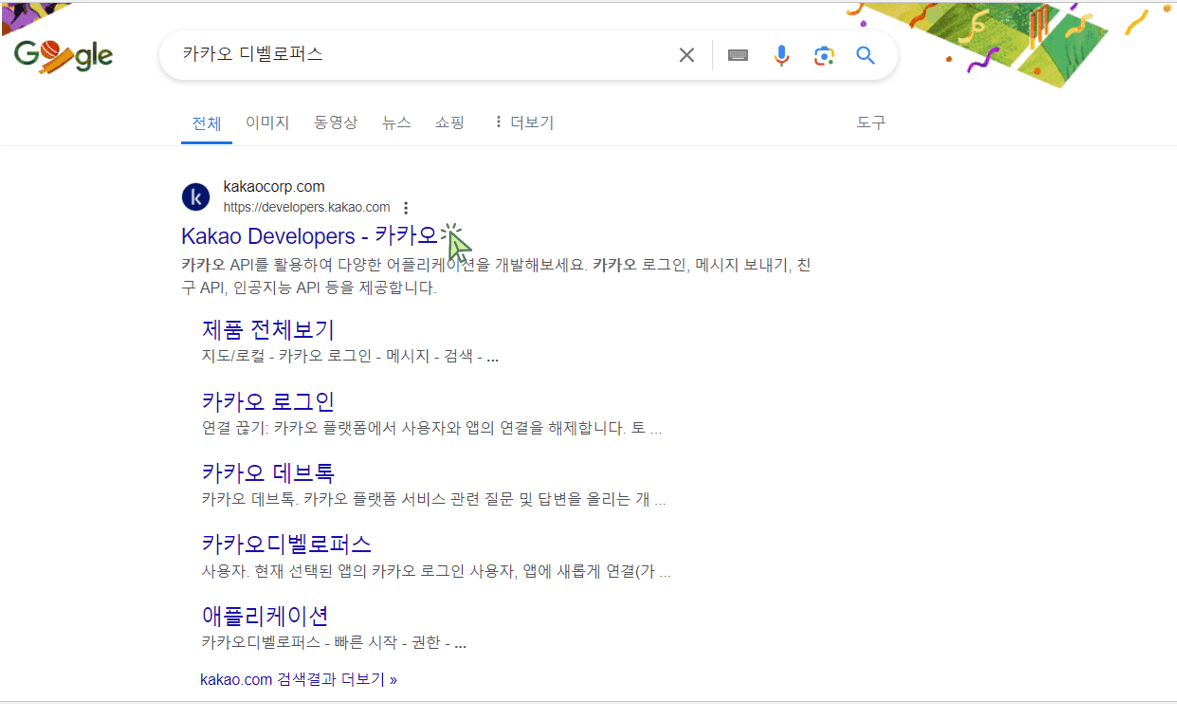
구글 검색에 ‘카카오 디벨로퍼스’를 입력하고 ‘카카오 디벨로퍼스‘를 클릭합니다.

‘Kakao Developers-카카오‘를 클릭합니다.

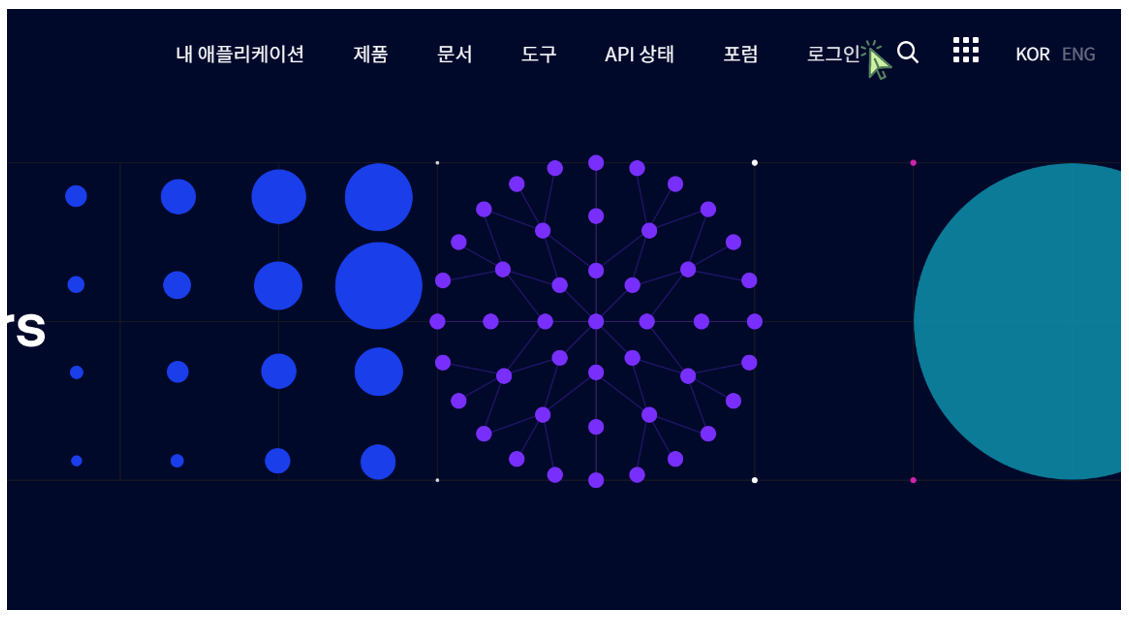
상단의 ‘로그인‘을 클릭 후 카톡 시 등록된 아이디(e-mail)와 패스워드를 입력합니다.

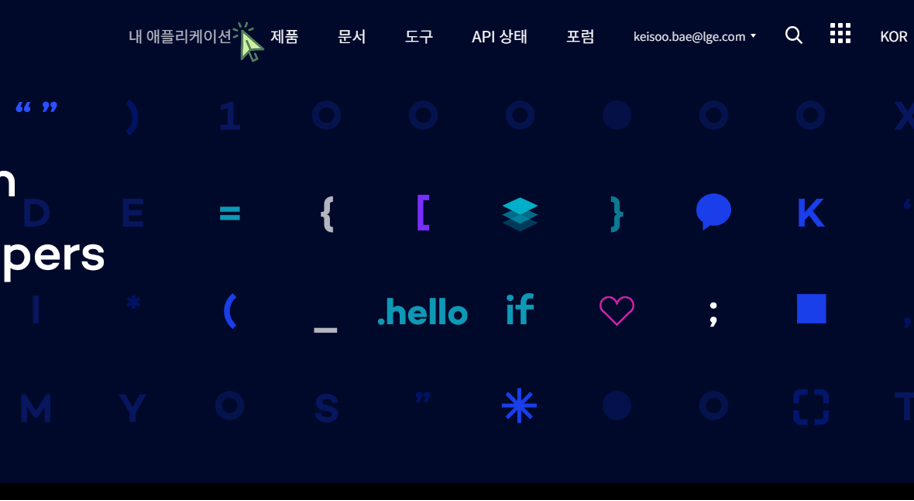
‘내 애플리케이션’을 클릭합니다.

‘+’ 표시인 ‘애플리케이션 추가하기‘를 클릭합니다.

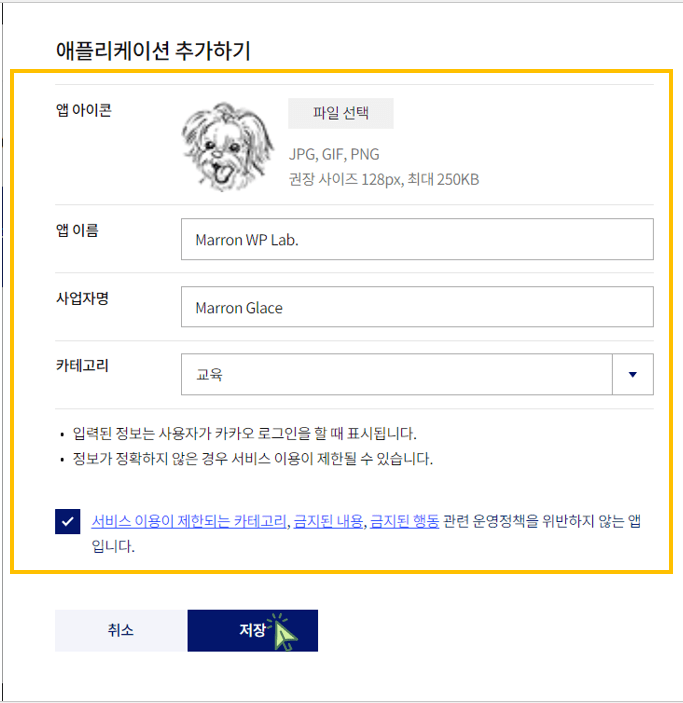
아래와 같이 정보를 입력 후 ‘저장‘을 클릭합니다.

새로 추가된 애플리케이션을 클릭합니다.

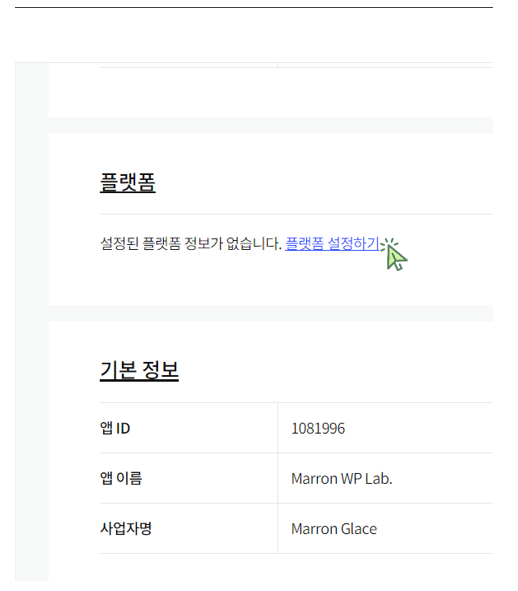
‘플랫폼 설정하기‘ 클릭합니다.

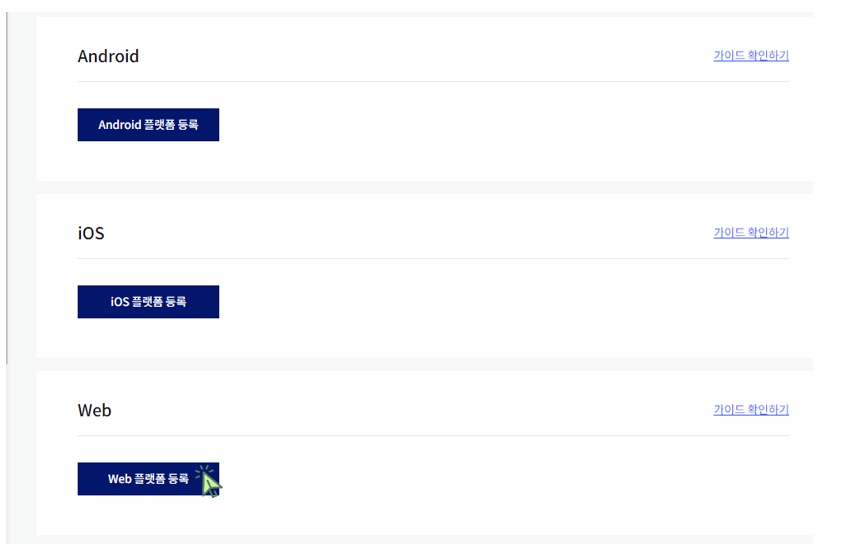
‘web 플랫폼 등록‘을 클릭합니다.

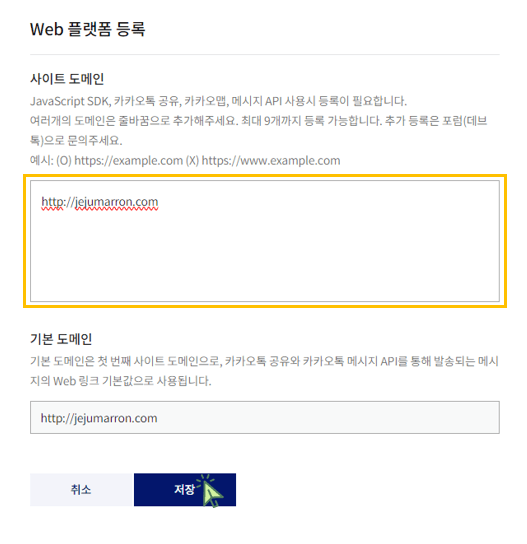
‘사이트 도메인‘을 입력 후 ‘저장‘을 클릭합니다.

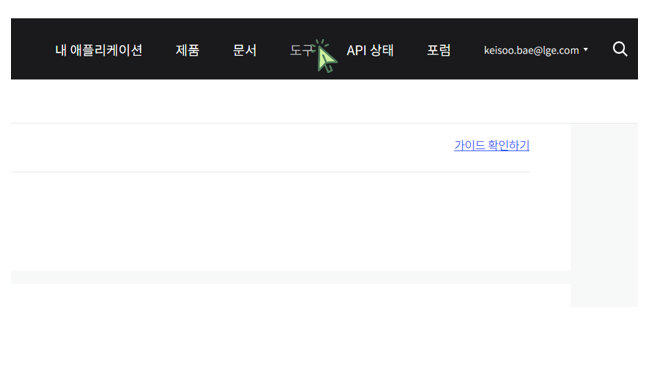
상단의 ‘도구‘를 클릭합니다.

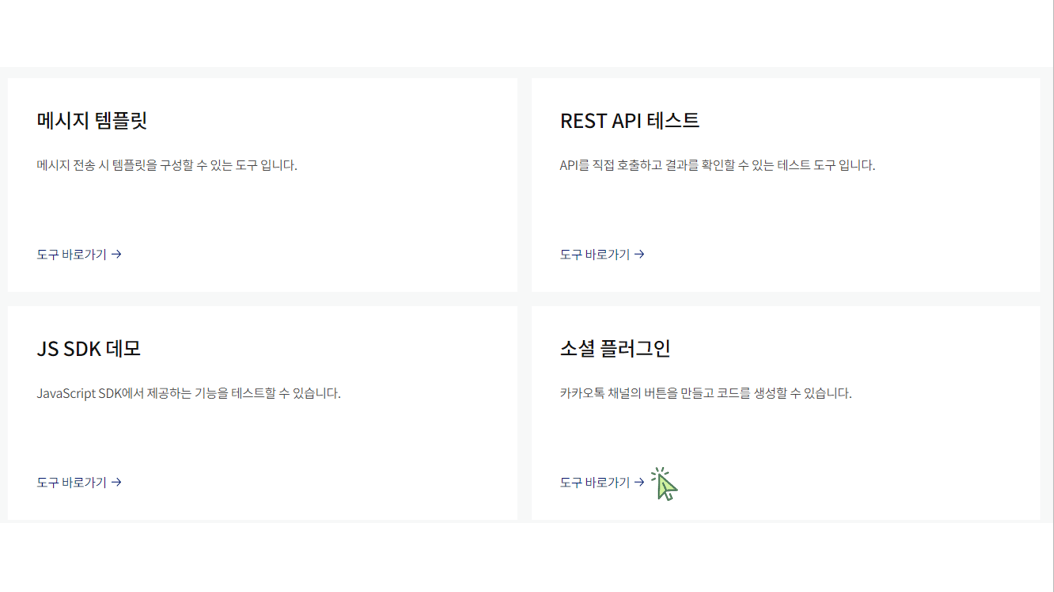
‘소셜 플러그인‘의 ‘도구바로가기‘를 클릭합니다.

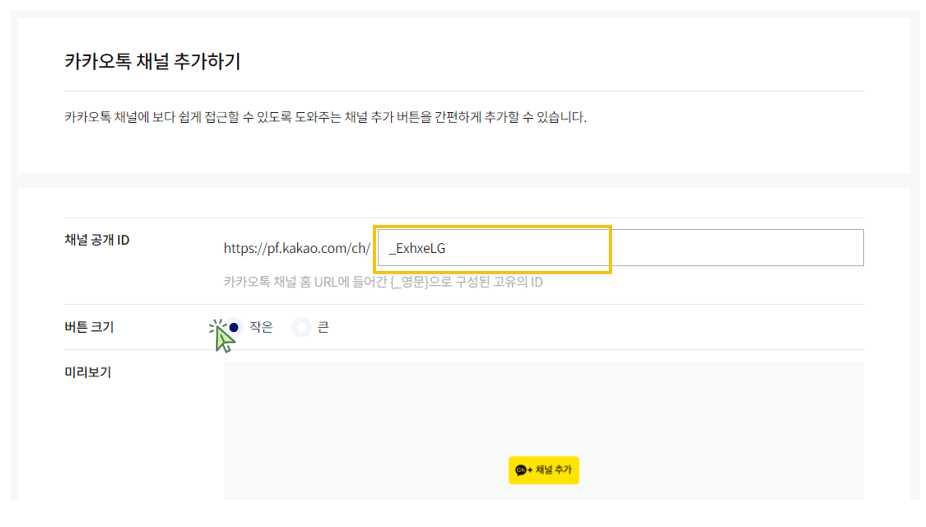
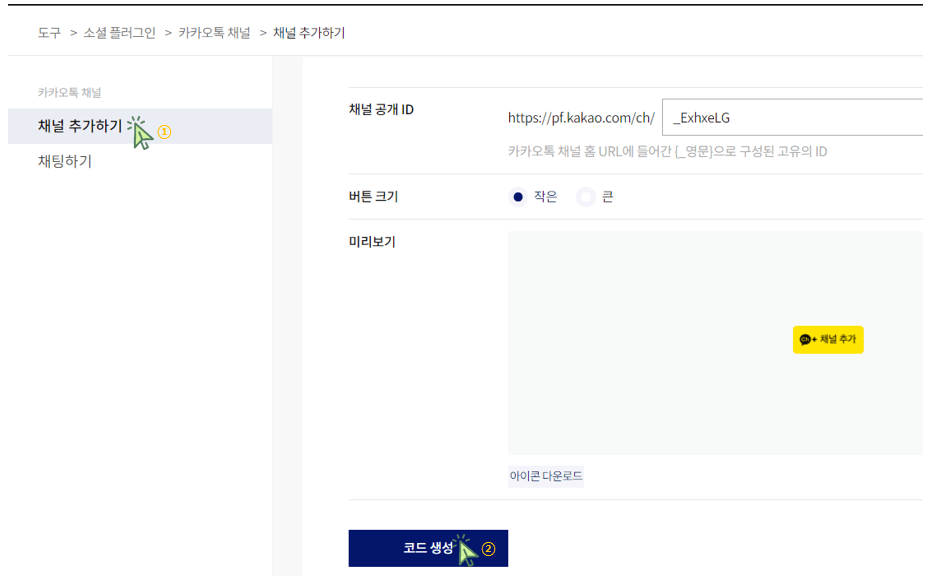
미리 복사해 둔 ‘프로필 아이디‘를 붙여 넣기 하고 원하는 버튼 크기로 설정합니다.

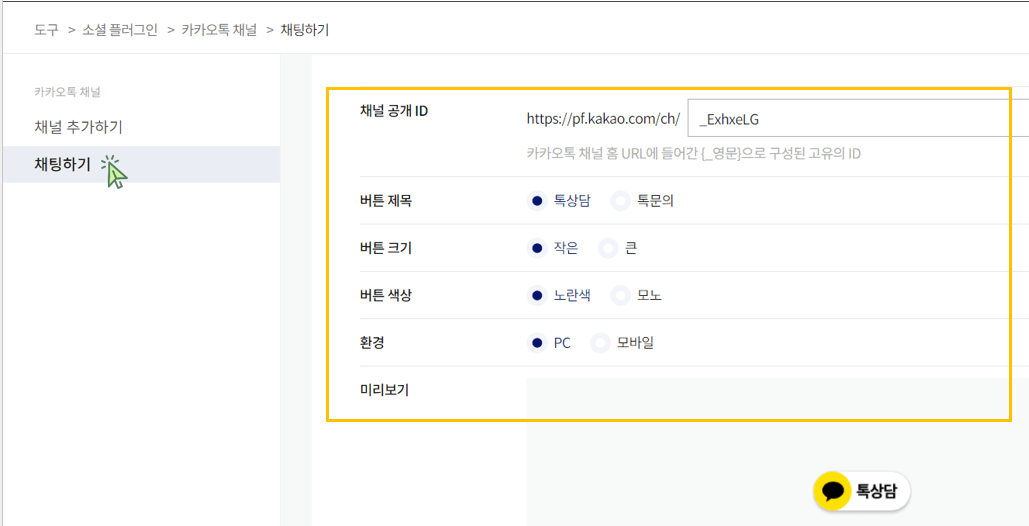
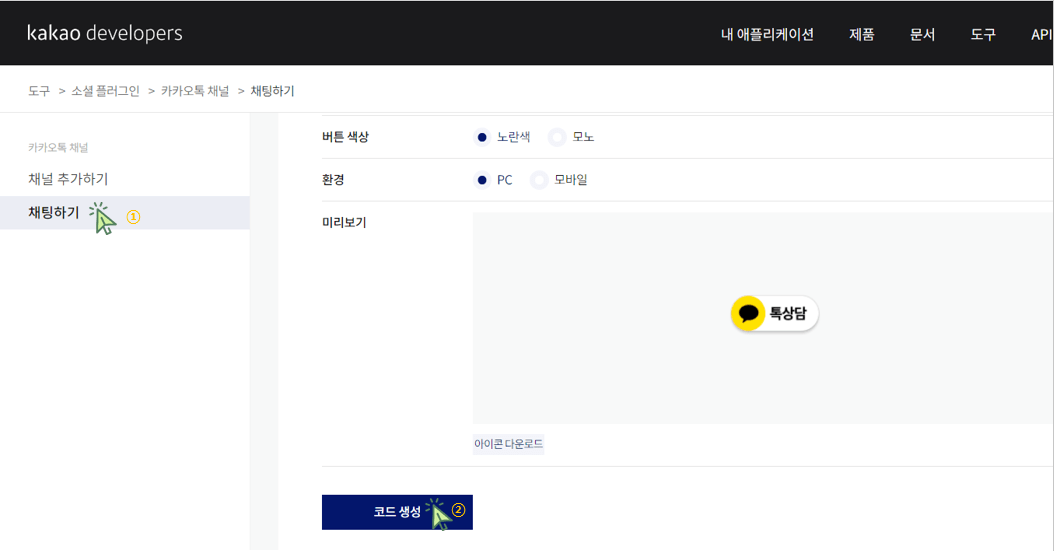
‘채팅하기‘을 클릭 후 설정 내용을 확인합니다.

다시 ‘채널 추가하기‘를 클릭 후 ‘코드 생성‘을 클릭합니다.

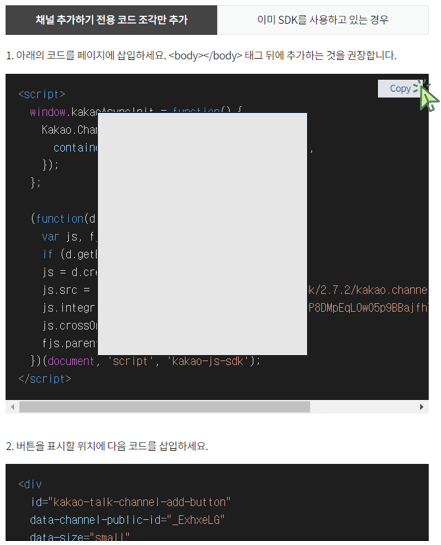
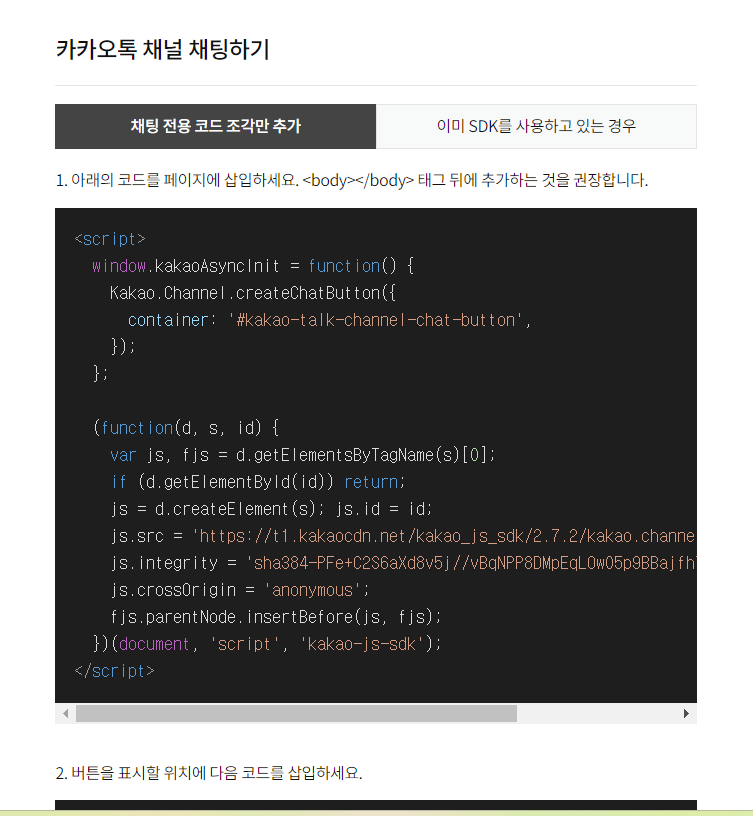
생성된 코드를 ‘Copy‘를 클릭하여 복사합니다.

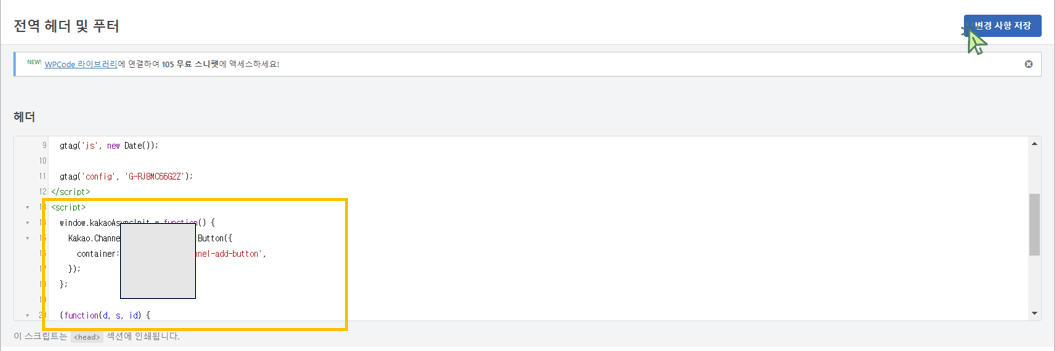
워드프레스 관리자 페이지로 접속해서아래와 같이 ‘WPCode‘ 플러그인을 활용해서 ‘전역 헤더 및 푸터‘에 복사한 코드를 붙여 넣은 후 ‘변경 사항 저장‘을 클릭합니다.
▶wPCode 플러그인 활용하여 구글 및 네이버에 웹사이트 등록하기 보러 가기

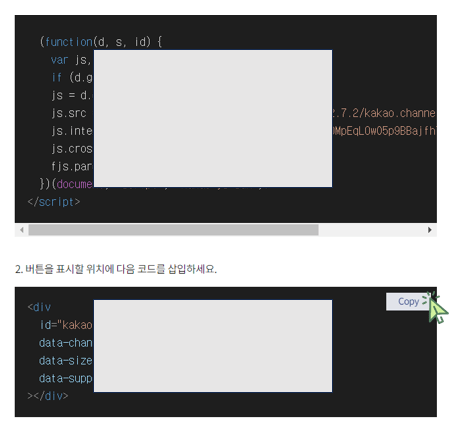
다시 카카오 디벨로퍼스로 돌아와서 이번에는 버튼을 표시할 위치 코드를 복사하기 위해 ‘Copy‘를 클릭합니다.

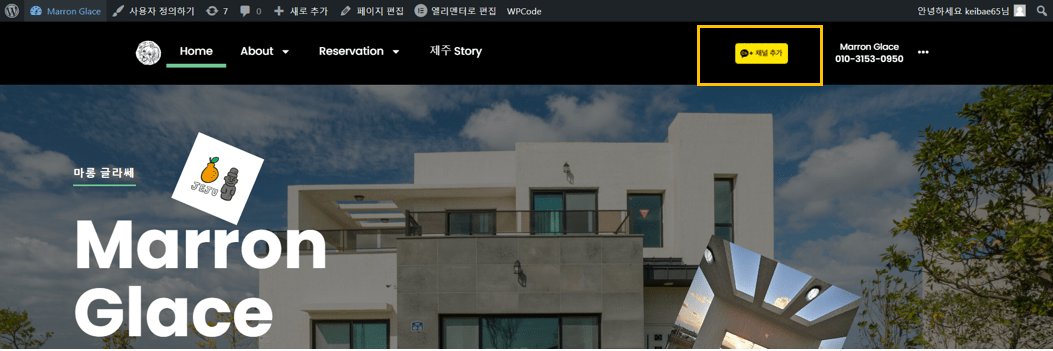
다시 워드프레스 홈페이지로 돌아와서 ‘엘리멘터로 편집‘을 클릭합니다.

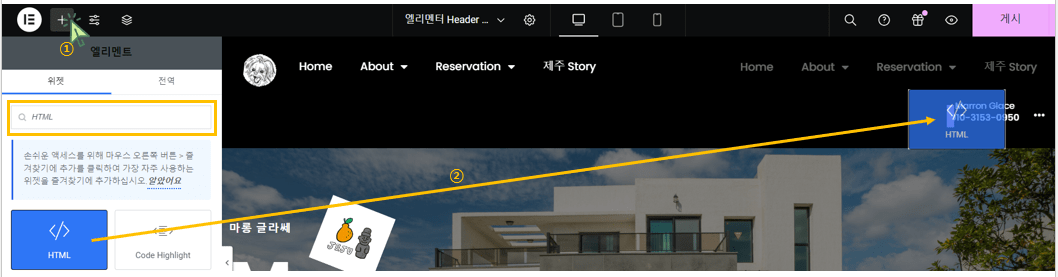
‘+’ 표시인 ‘요소 추가‘를 클릭 후 검색에 ‘html’을 입력 후 ‘HTML‘을 원하는 위치로 드래그 합니다.

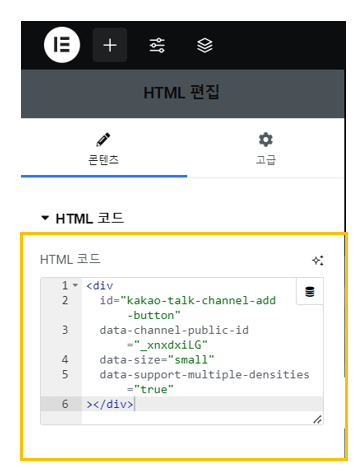
‘HTML 코드‘에 복사한 코드를 붙여 넣기 합니다.

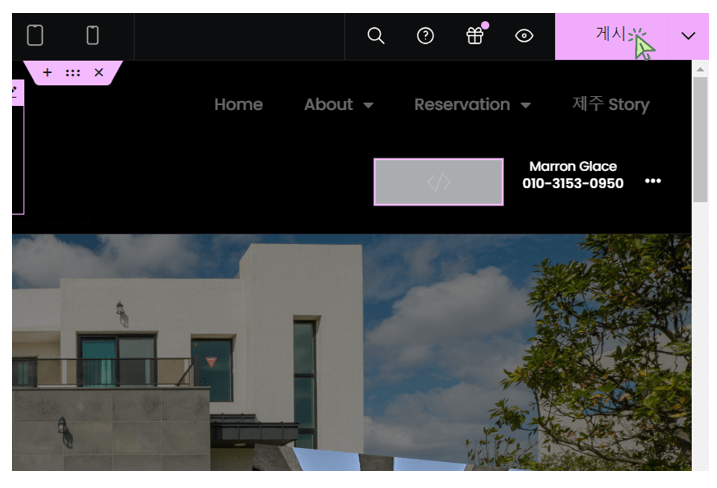
‘게시’를 클릭합니다.

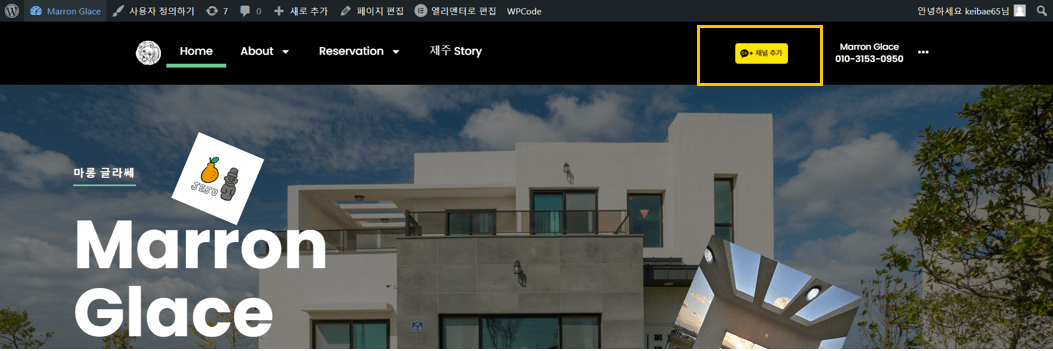
아래와 같이 ‘카카오 채널 추가’ 아이콘이 생성되었습니다.

‘상담톡‘을 만들기 위해서는 다시 카카오 디벨로퍼스로 돌아와서 ‘채팅하기‘를 클릭 후 ‘코드 생성‘을 클릭합니다.

‘채널 추가‘와 마찬가지 방법으로 ‘상담톡‘을 만들면 됩니다.

▶ 다음글

