워드프레스 홈페이지 개발 시 필수적으로 필요한 것은 크게 테마와 사이트 빌더입니다.
테마는 어느 정도 만들어진 페이지를 가져와서 자신의 취향에 맞게 추가할 수 있도록 만든 템플릿과 같은 것 입니다. 초보자에게 일반적으로 추천하는 테마는 아스트라입니다.
사이트 빌더의 대표적인 플러그인으로서 엘리멘터가 있으며, 코드없이 홈페이지나 블로그와 같은 웹사이트를 구축할 수 있도록 도와주는 플러그인 입니다. 플러그인은 휴대폰의 어플과 같은 기능을 합니다.
엘리멘터는 다양한 템플릿을 제공하기 때문에 목적에 맞는 홈페이지를 제작하기 비교적 수월하며, 페이지 로딩 속도도 빠른 편이라 블로그를 만들기에도 적합합니다.
- 워드프레스 홈페이지 아스트라 (Astra) 설치하기
- 워드프레스 홈페이지 엘리멘터 (Elimentor) 설치하기
- 워드프레스 홈페이지 아스트라 테마 기본 설정하기
1. 워드프레스 홈페이지 아스트라 (Astra) 설치하기
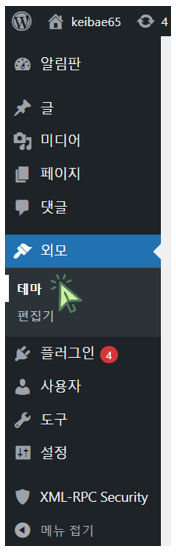
‘외모‘의 ‘테마‘를 클릭합니다.

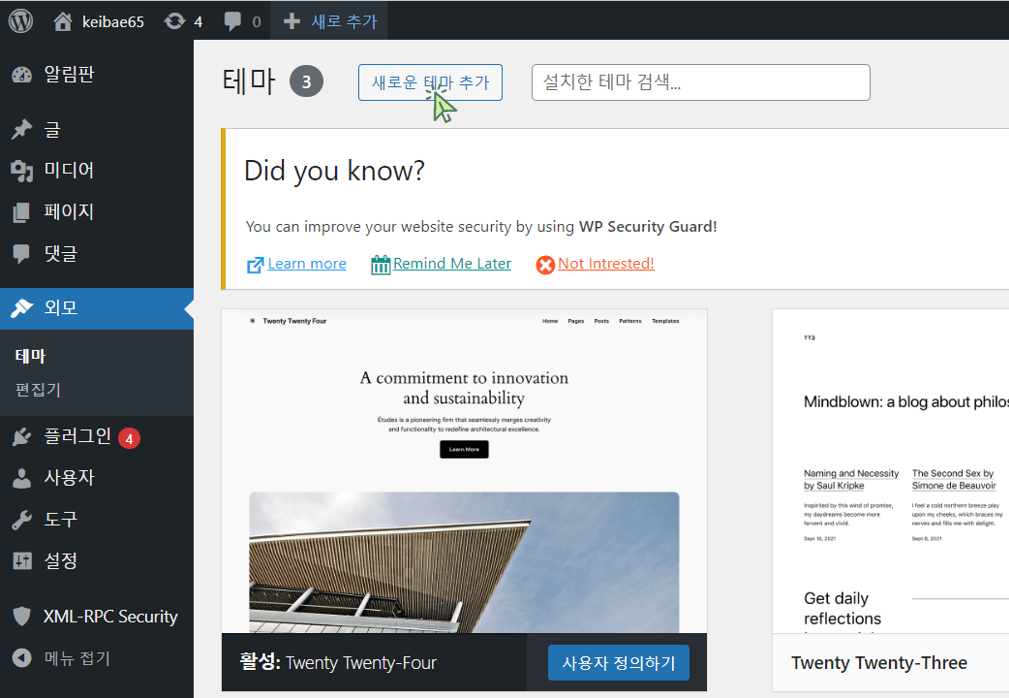
‘새로운 테마 추가‘를 클릭합니다.

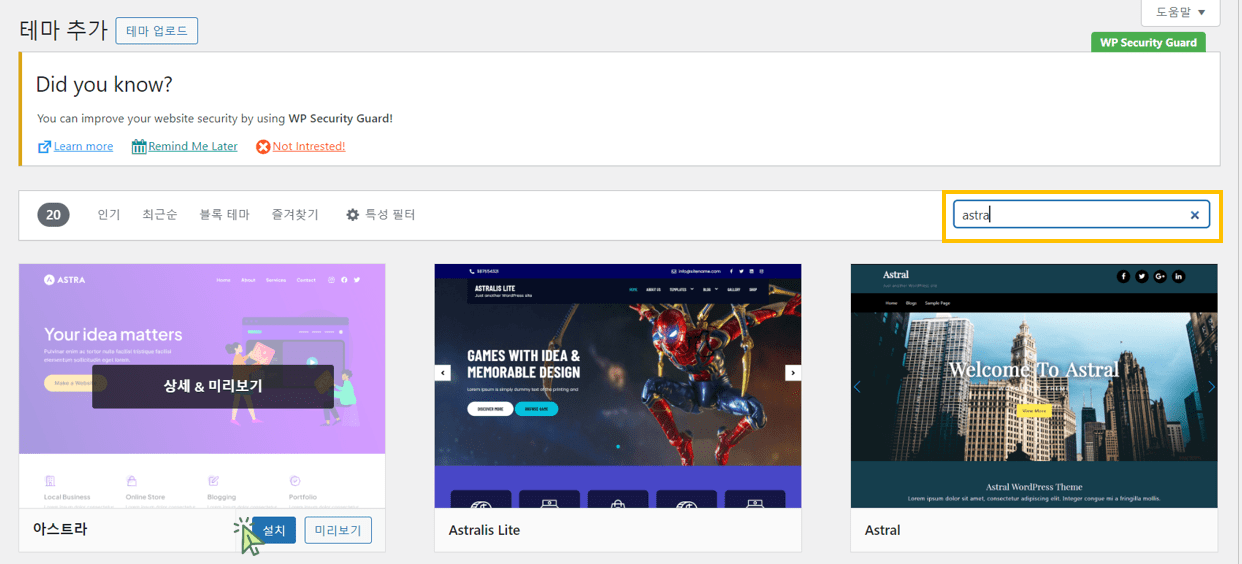
검색창에 ‘astra’를 입력하고 ‘아스트라‘의 ‘지금 설치‘를 클릭합니다.

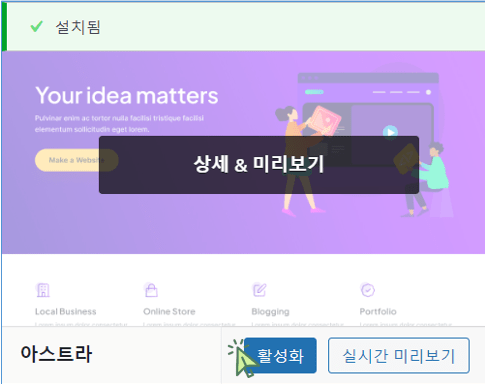
반드시 ‘활성화‘를 클릭합니다.

2. 워드프레스 홈페이지 엘리멘터 (Elementor) 설치하기
‘플러그인‘의 ‘Add New Plugin‘을 클릭합니다.

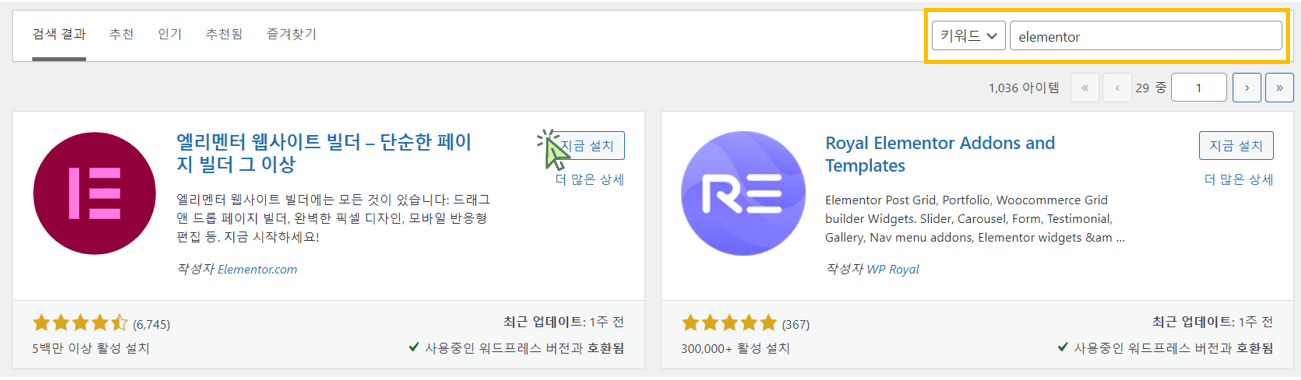
키워드에 ‘elementor’를 입력하고 ‘엘리멘터 웹사이트 빌더‘의 ‘지금 설치‘를 클릭합니다
반드시 ‘활성화‘를 클릭합니다.

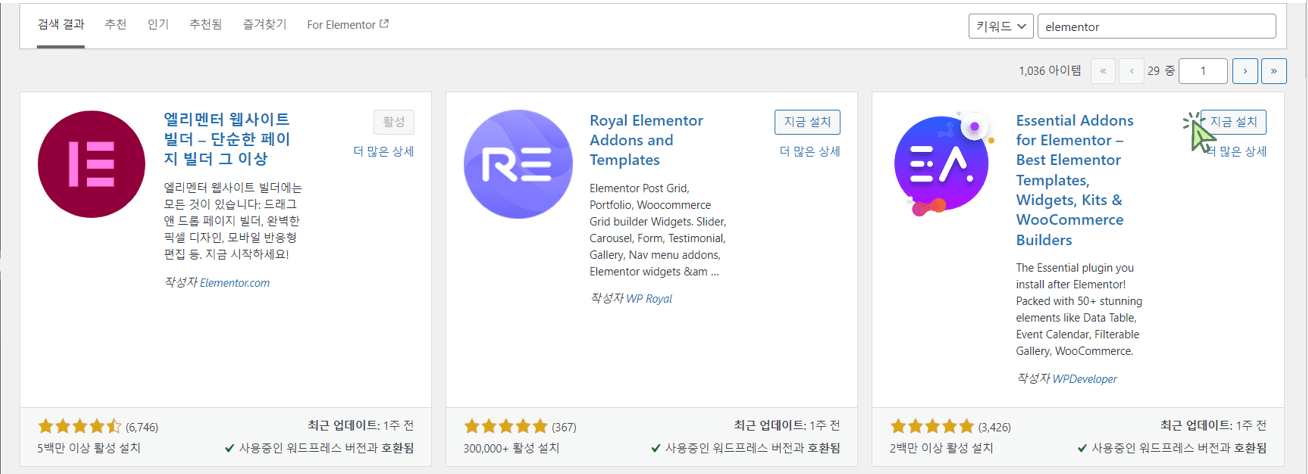
‘Essential Addons for Elementor‘의 ‘지금 설치‘를 클릭합니다.
반드시 ‘활성화‘를 클릭합니다.

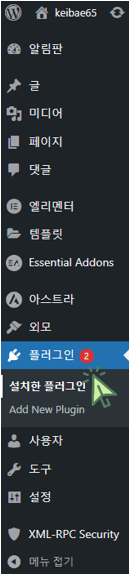
관리자 페이지 메뉴에서 ‘플러그인‘의 ‘설치한 플러그인‘을 클릭합니다.

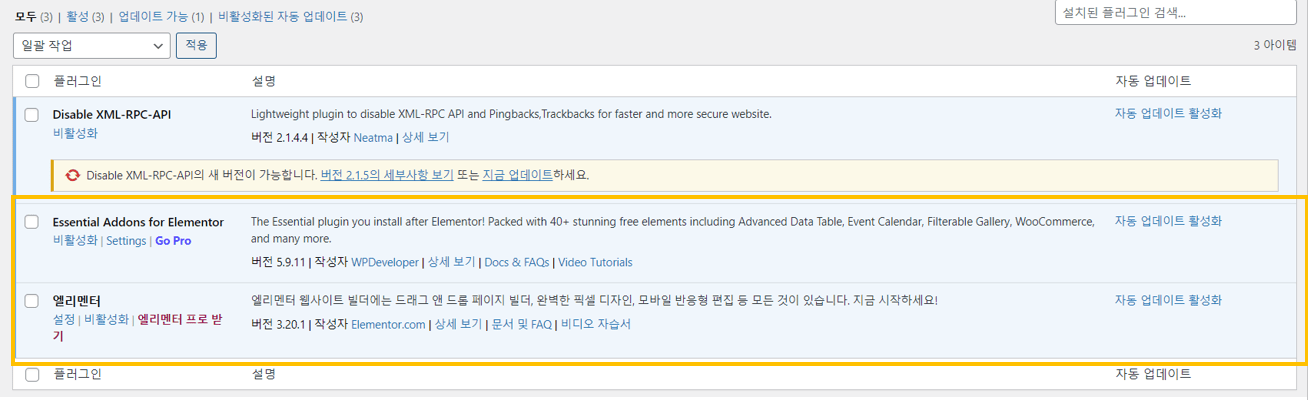
아래와 같이 ‘엘리멘터‘와 ‘Essential Addons for Elementor‘ 플러그인이 설치 및 활성화 되어 있는 것을 확인합니다.

3. 아스트라 테마 서체, 색상 기본 설정하기
‘테마‘의 ‘사용자 정의하기‘를 클릭합니다.

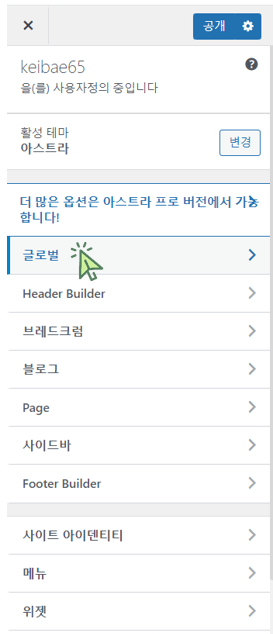
‘글로벌‘을 클릭합니다.

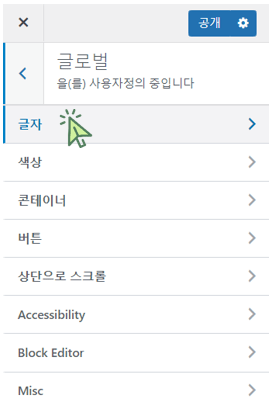
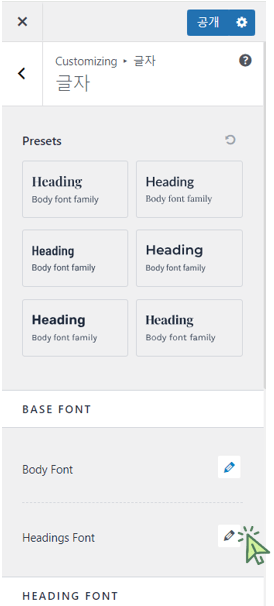
‘글자‘를 클릭합니다.

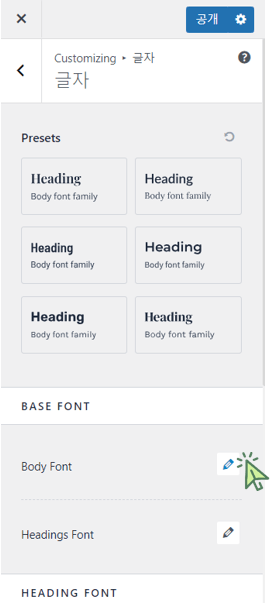
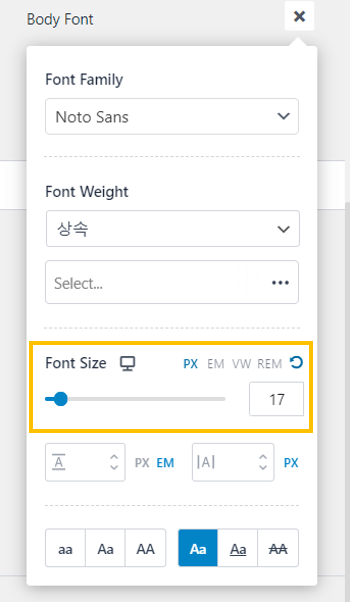
‘Body Font‘를 클릭합니다.

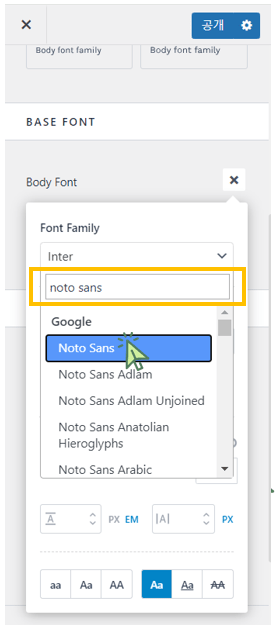
‘Font Family‘에서 검색에 ‘noto sans’를 입력하고, ‘Noto Sans‘로 설정합니다.

‘Font Size‘를 ‘17‘로 설정합니다.

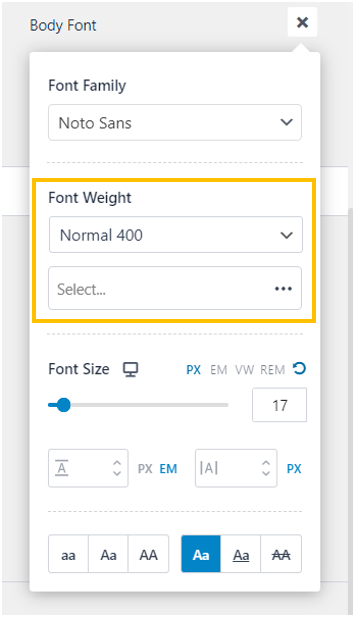
‘Font Weight‘를 ‘Normal 400‘으로 설정합니다.

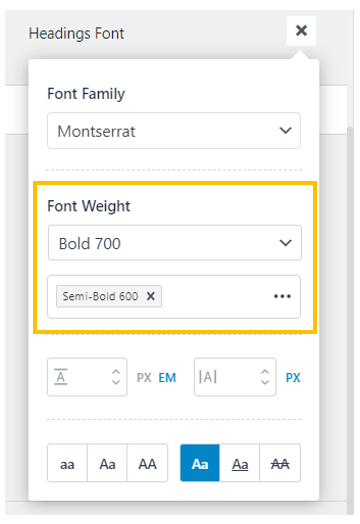
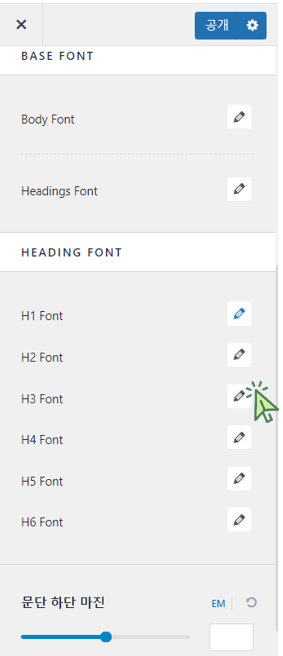
‘Heading Font’를 클릭합니다.

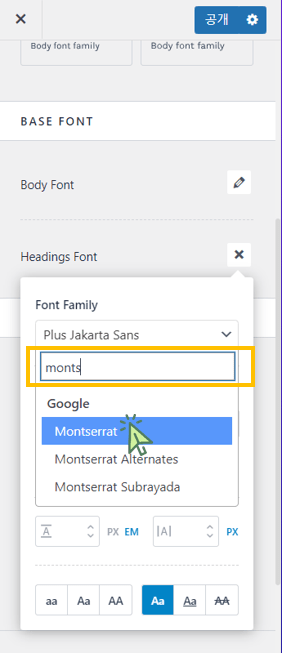
‘Font Family‘에서 검색에 ‘monts’를 입력하고, ‘Montserrat‘로 설정합니다.

‘Font Weight‘를 ‘Bold 700‘으로 설정합니다.

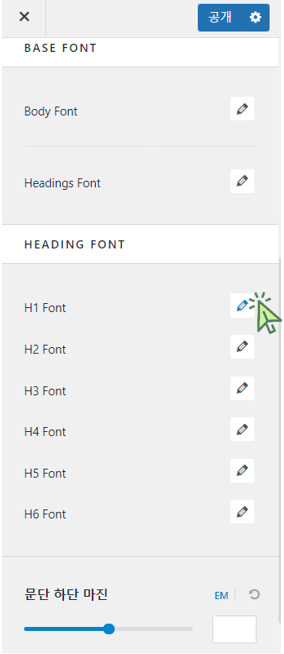
‘H1 Font‘를 클릭합니다.

‘H1 Font‘를 아래와 같이 설정합니다.

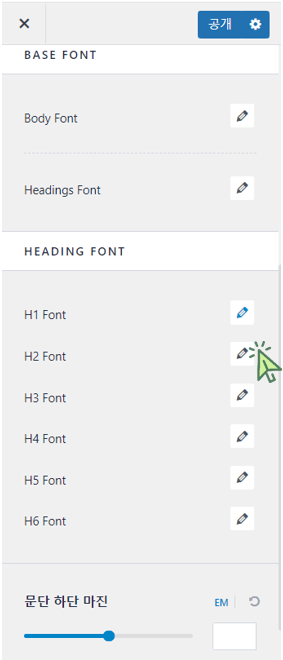
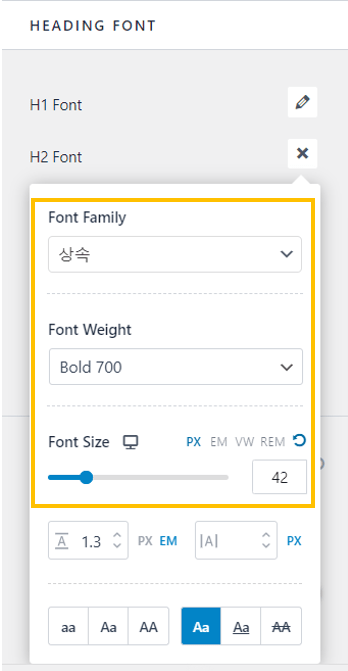
‘H2 Font‘를 클릭합니다.

‘H2 Font‘를 아래와 같이 설정합니다.

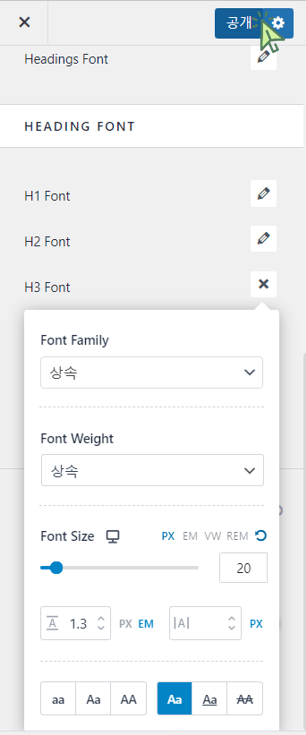
‘H3 Font‘를 클릭합니다.

‘H3 Font‘를 아래와 같이 설정합니다.

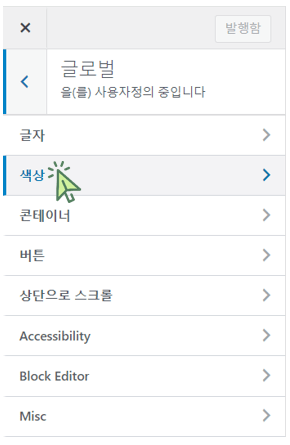
다시 ‘글로벌‘로 돌아와서 ‘색상‘을 클릭합니다.

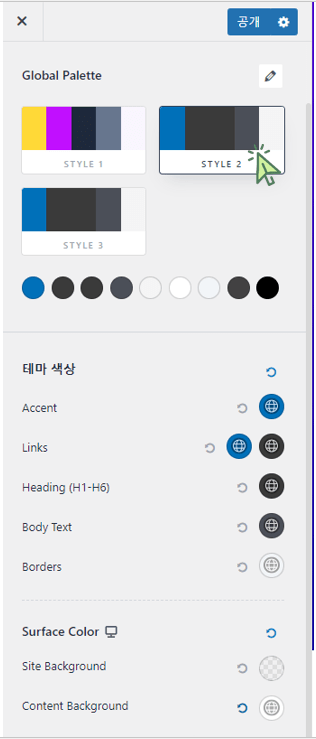
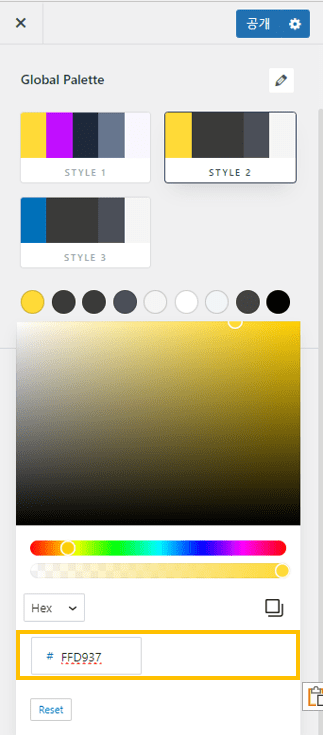
‘STYLE 2‘를 클릭합니다.

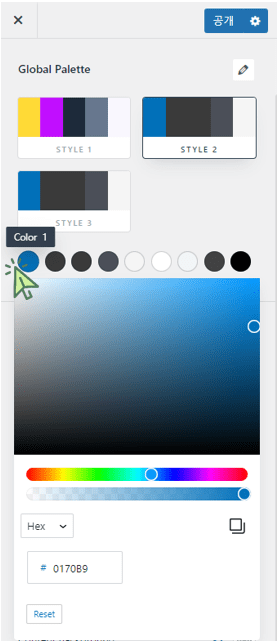
‘Color 1‘을 클릭합니다.

아래와 같이 색상 코드에 ‘FFD937‘을 입력합니다.

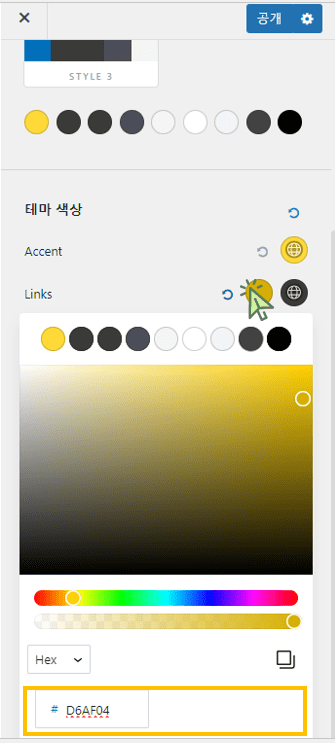
‘Links‘의 색상을 클릭하고 색상 코드에 ‘D6AF04‘를 입력합니다.

◀ 이전글
http://keibae.mycafe24.com제주 서귀포시 서해안 자쿠지와 함께 힐링하는 감성 독채 ‘마롱 글라쎄’ 보러 가기

