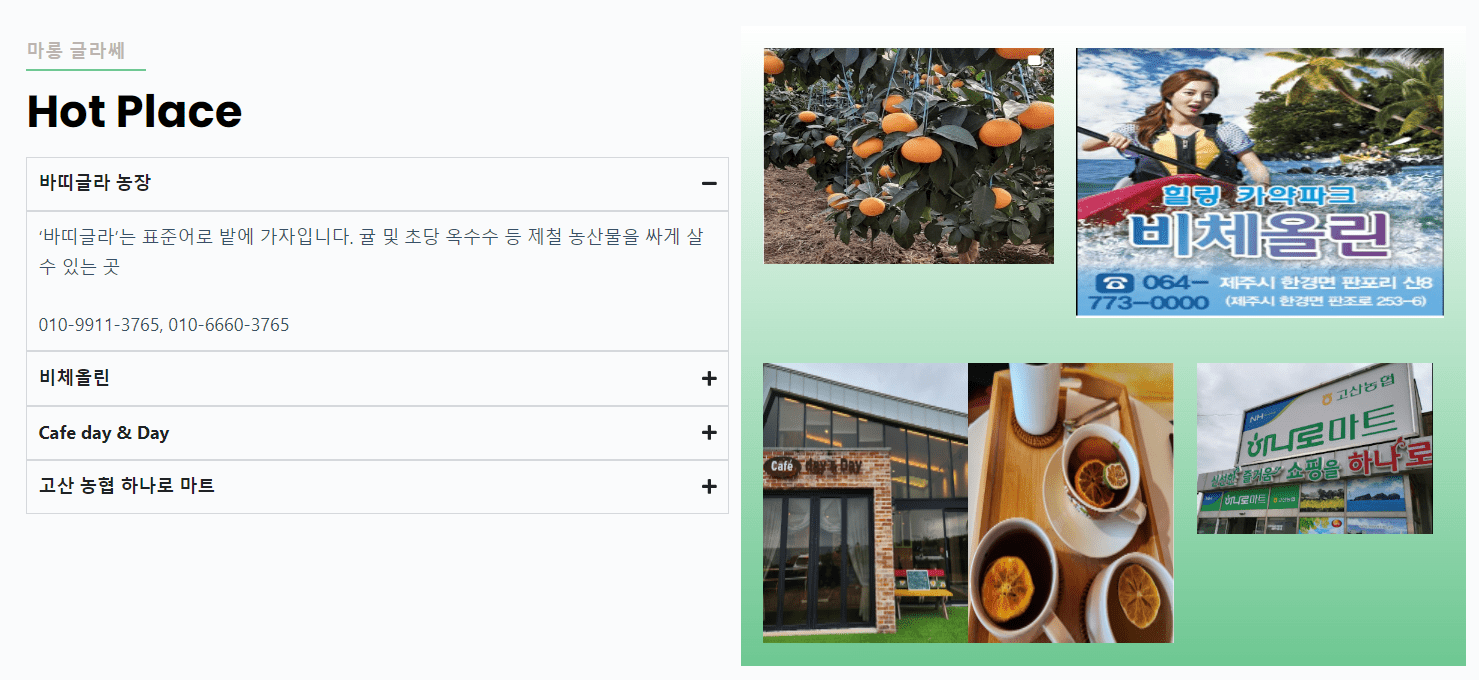
워드프레스 홈페이지에서 아래와 같은 아코디언 메뉴는 좁은 공간에서 여러가지 메뉴와 텍스트를 작성하는데 매우 효과적입니다.

▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 엘리멘터 아코디언 메뉴 활용하기 (전문가 과정)
‘새 컨테이너 추가‘를 클릭합니다.

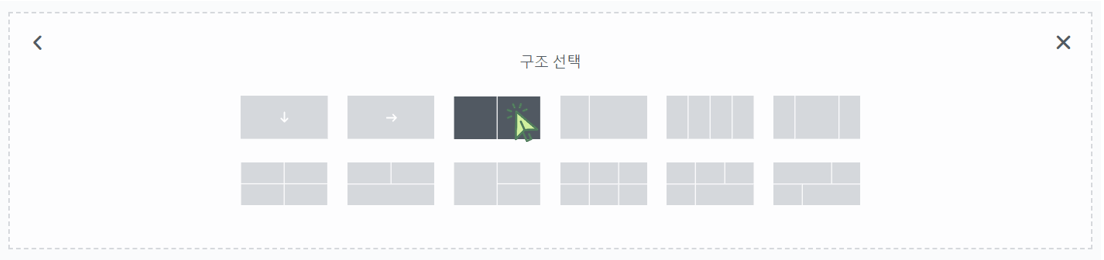
‘구조 선택‘에서 ‘5:5‘ 구조를 클릭합니다.

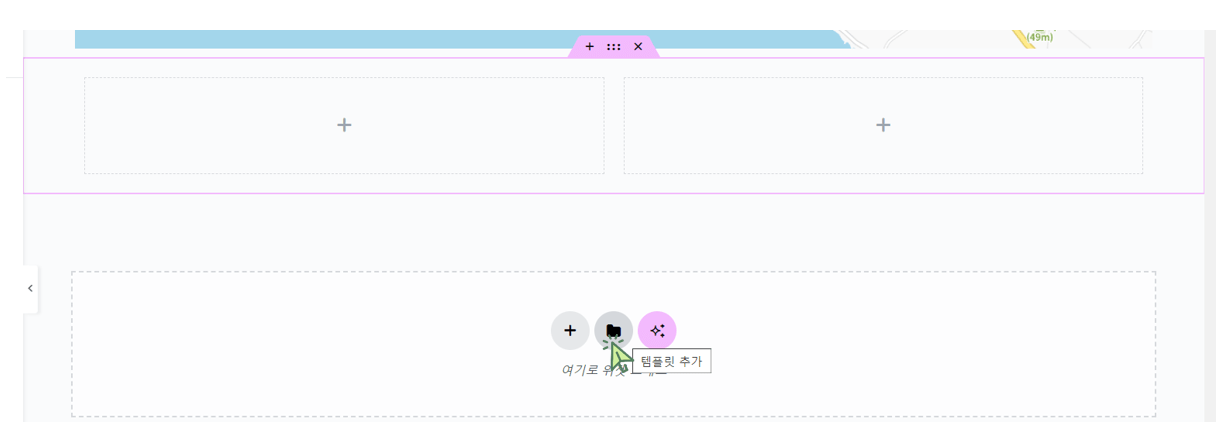
‘템플릿 추가‘를 클릭합니다.

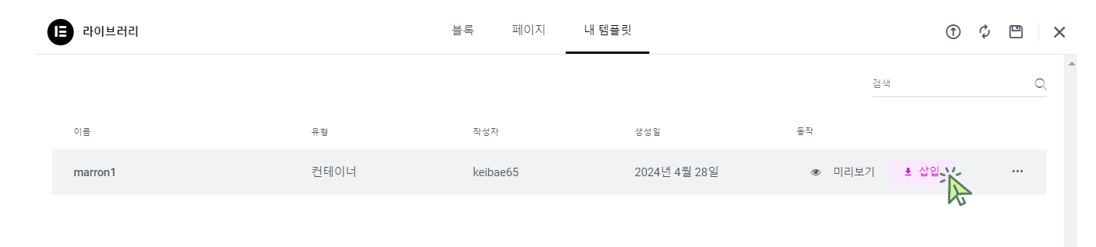
‘삽입‘을 클릭합니다.

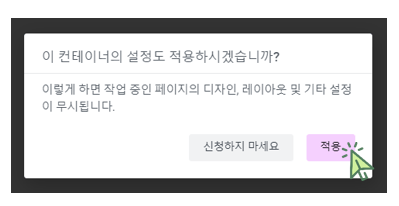
‘적용‘을 클릭합니다.

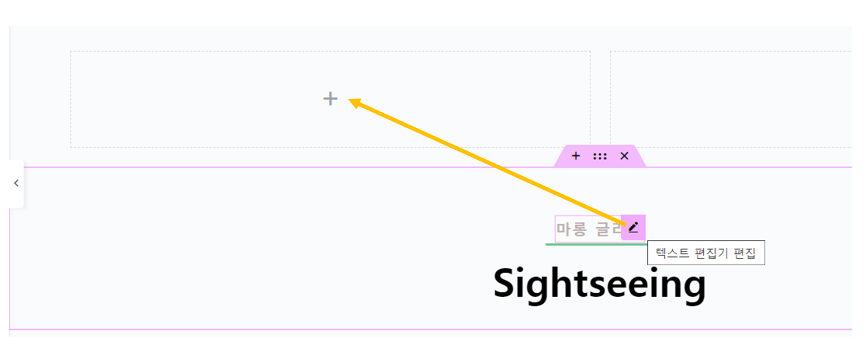
‘텍스트‘를 좌측 컨테이너로 드래그 합니다.

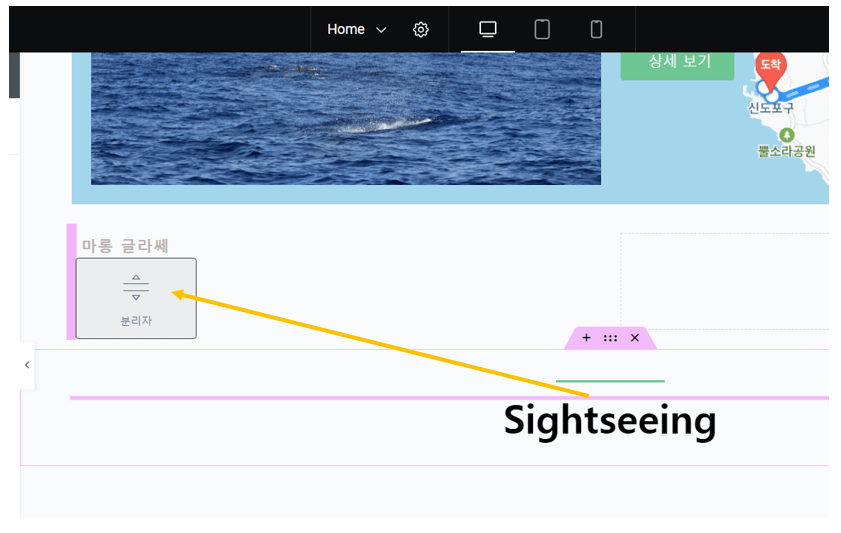
‘분리자‘를 ‘텍스트‘ 밑으로 드래그 합니다.

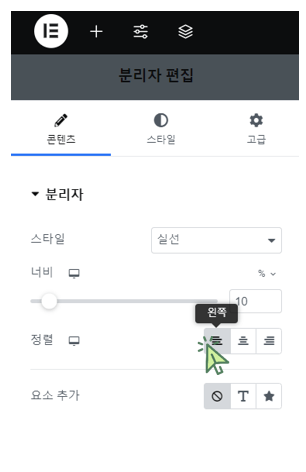
‘분리자 편집‘에서 ‘정렬‘을 ‘왼쪽‘으로 설정합니다.

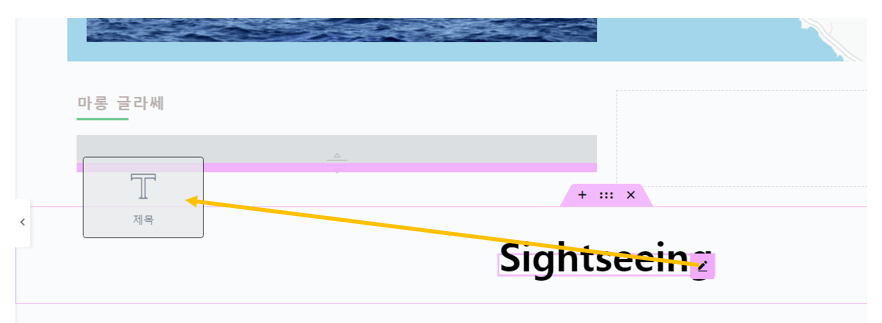
‘제목‘을 ‘분리자‘ 밑으로 드래그 합니다.

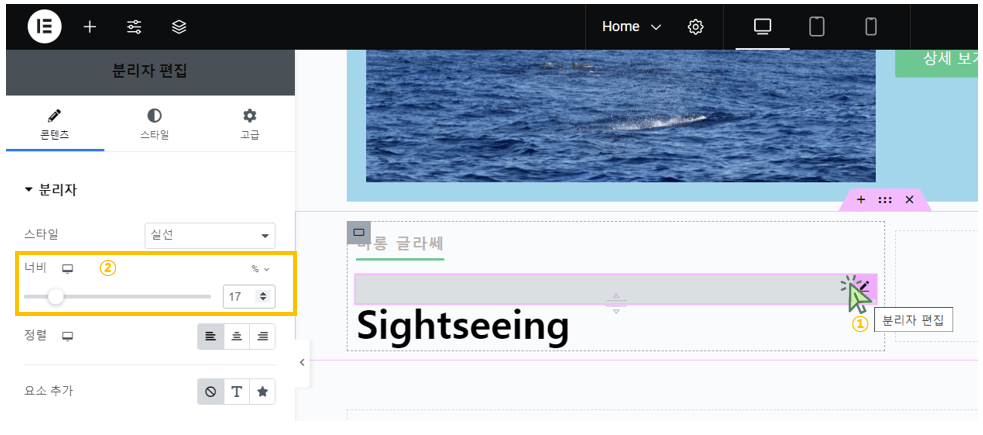
‘분리자 편집‘을 클릭 후 ‘너비‘를 적당하게 설정합니다.

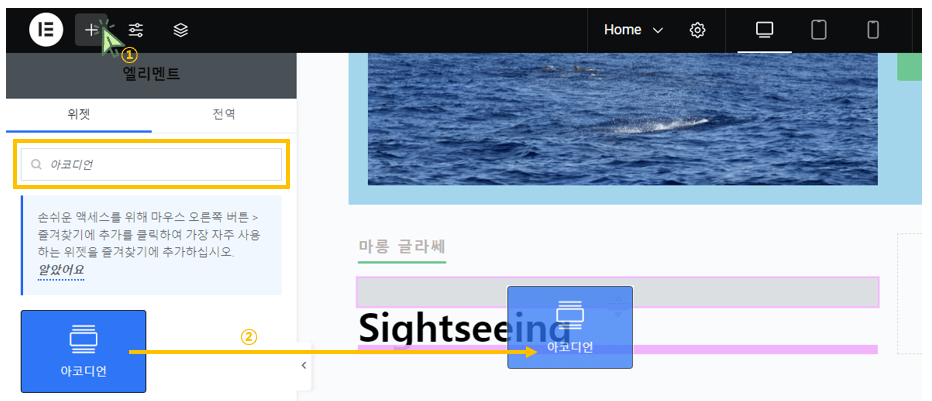
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 검색에 ‘아코디언’을 입력 후 ‘아코디언‘을 ‘제목‘ 밑으로 드래그 합니다.

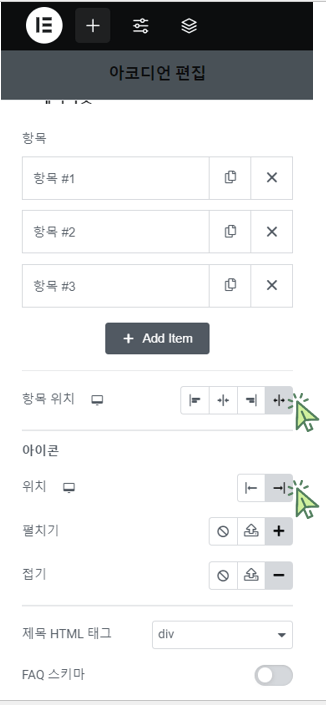
‘아코디언 편집‘에서 ‘항목 위치‘와 ‘위치‘를 아래와 같이 설정합니다.

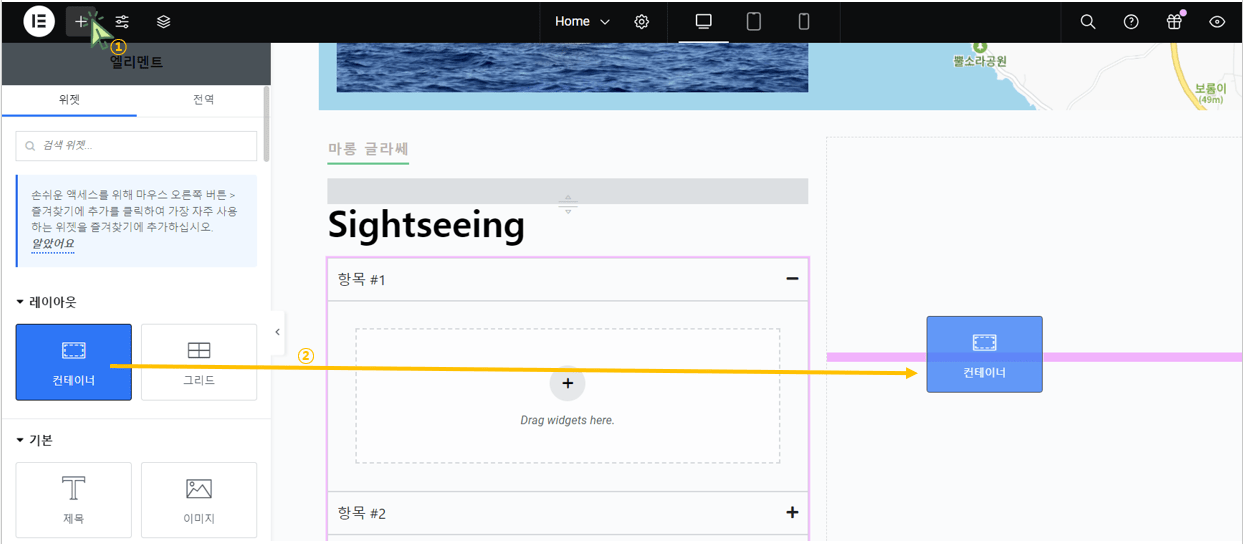
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘컨테이너‘를 아래와 같이 우측 컨테이너 안으로 드래그 합니다.

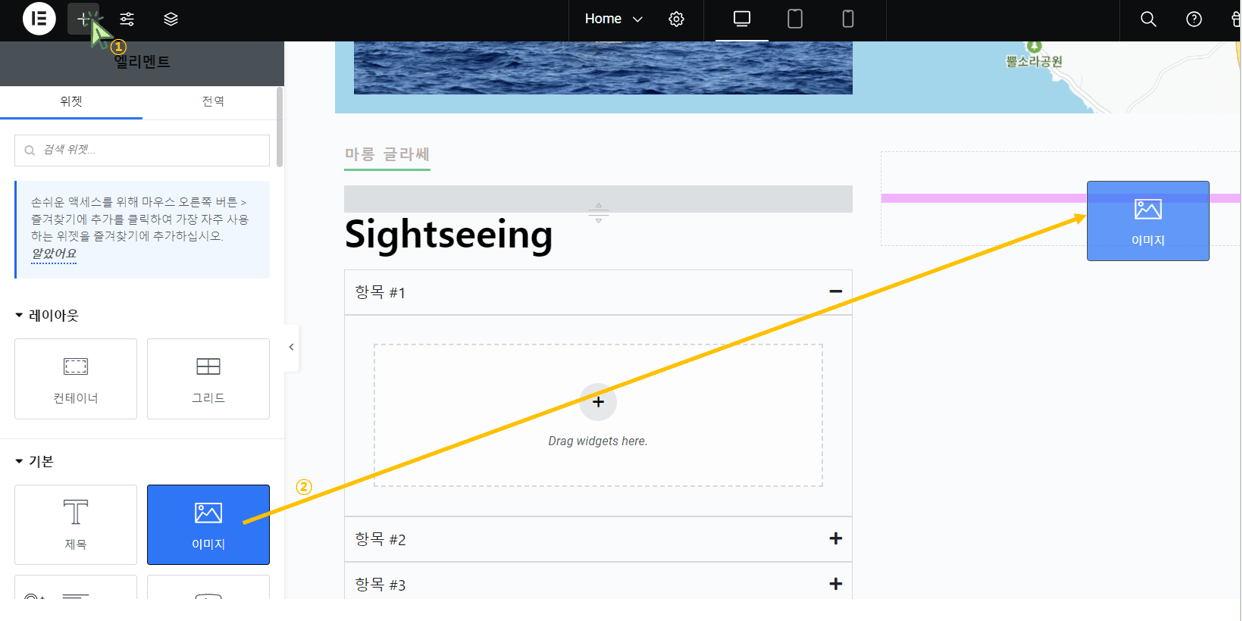
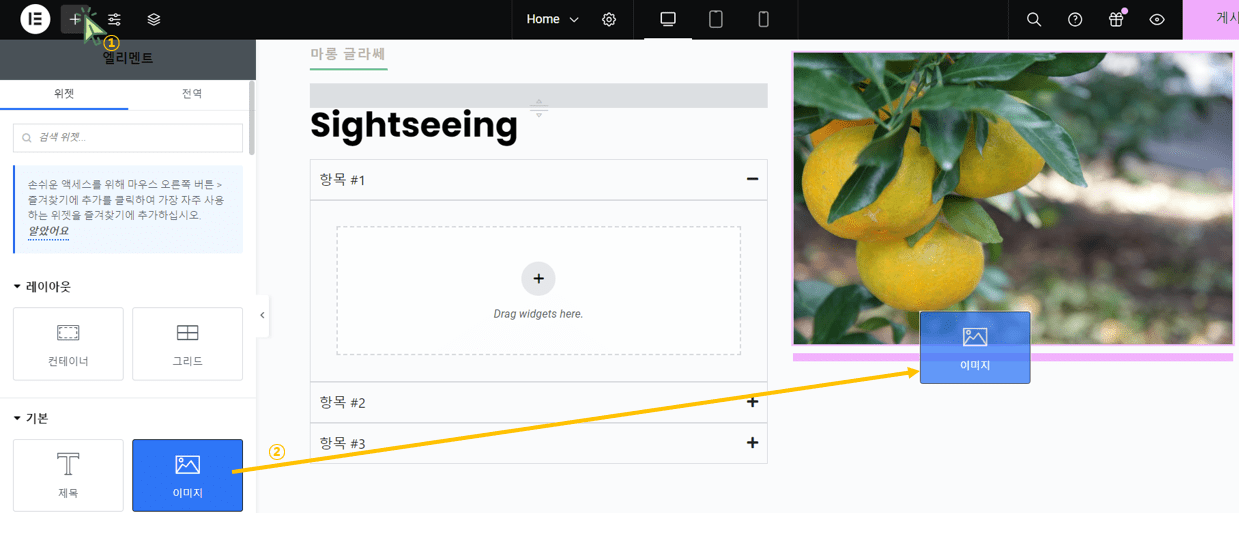
‘이미지‘를 새로 생긴 컨테이너 안으로 드래그 합니다.

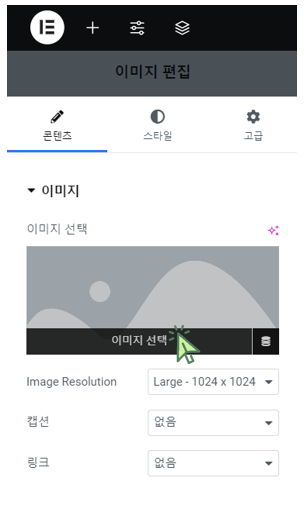
‘이미지 선택‘을 클릭 후 원하는 이미지를 삽입합니다.

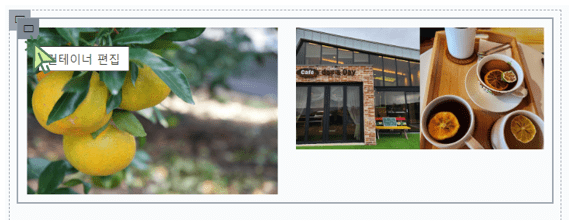
다시 또 다른 ‘이미지‘를 기존 이미지 밑으로 드래그 합니다.

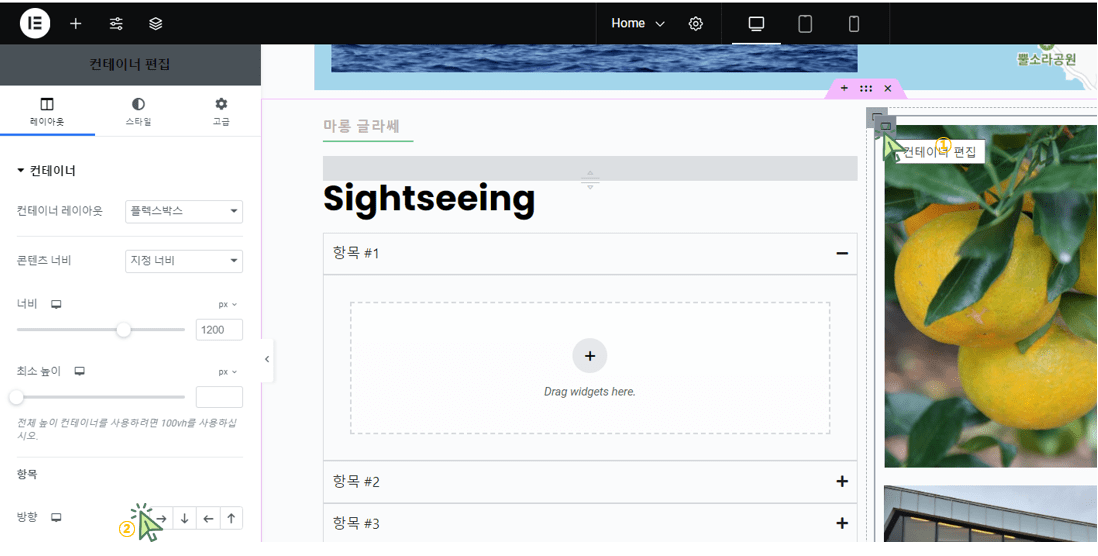
2개의 이미지를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘방향‘을 ‘Row-horizontal‘로 설정합니다.

‘컨테이너 편집‘을 우 클릭합니다.

‘복제‘를 클릭합니다.