워드프레스 홈페이지에서 엘리멘터의 ‘요소 추가‘를 통해 드래그 앤 드롭 기능을 사용하면 대부분의 모든 기능을 사용할 수 있지만 나침반 또는 구조 기능을 사용하면 복제 및 이동 기능을 이용하여 보다 편리하게 홈페이지나 블로그를 만들 수 있습니다.

▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 엘리멘터 나침반 (구조) 활용하기_1 (전문가 과정)
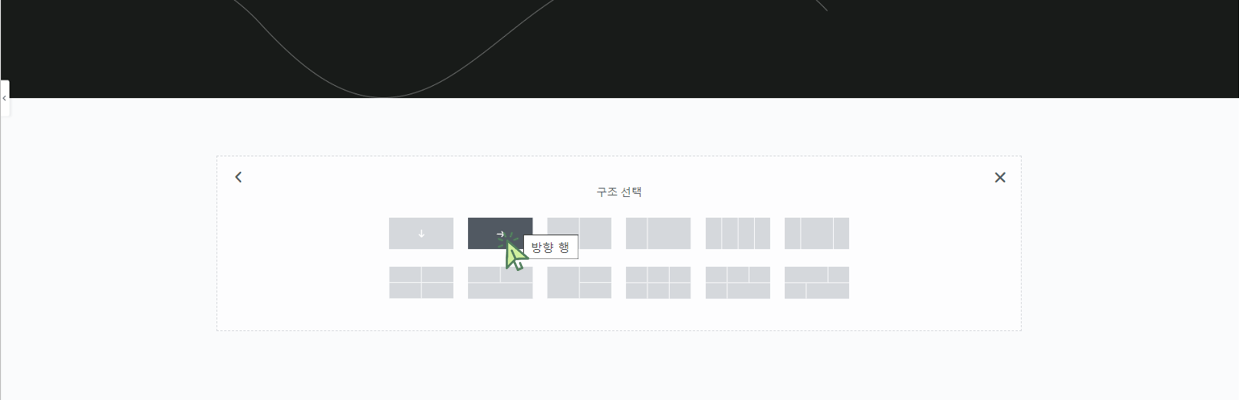
‘+‘표시인 ‘새 컨테이너 추가‘를 클릭합니다.

‘구조 선택‘에서 ‘방향 행‘을 클릭합니다.

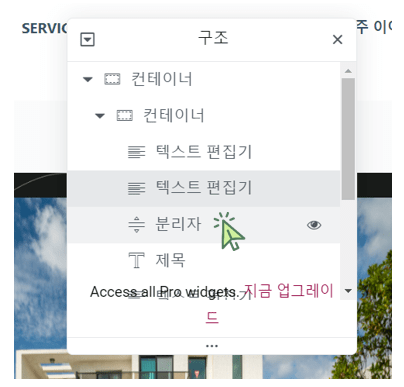
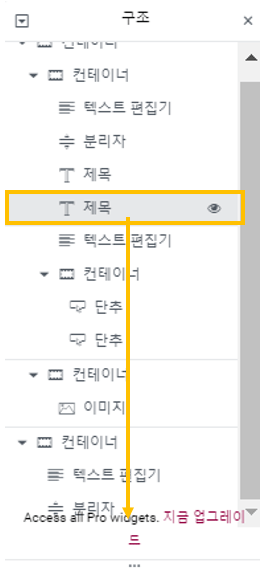
아래와 같이 좌측 상단의 ‘구조‘ (나침반)를 클릭합니다.

‘컨테이너‘안의 ‘텍스트 편집기‘를 우 클릭합니다.

‘복제‘를 클릭합니다.

‘분리자’를 선택 후 우 클릭합니다.

‘복제‘를 클릭합니다.

복제된 ‘텍스트 편집기’를 새로 생긴 컨테이너 밑으로 드래그 합니다.

복제된 ‘분리자‘를 ‘텍스트 편집기‘ 밑으로 드래그 합니다.

다시 ‘제목‘을 선택 후 우 클릭합니다.

‘복제‘를 클릭합니다.

복제된 ‘제목‘을 ‘분리자‘ 밑으로 드래그 합니다.

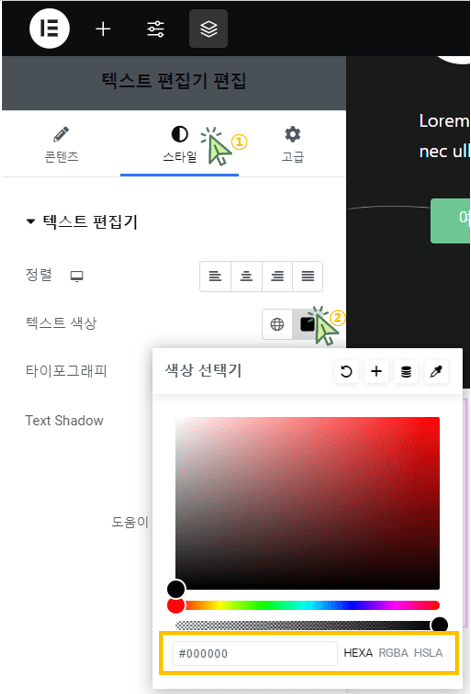
아래와 같이 ‘텍스트 편집기 편집‘을 클릭합니다.

‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

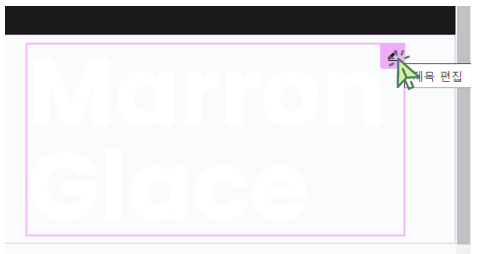
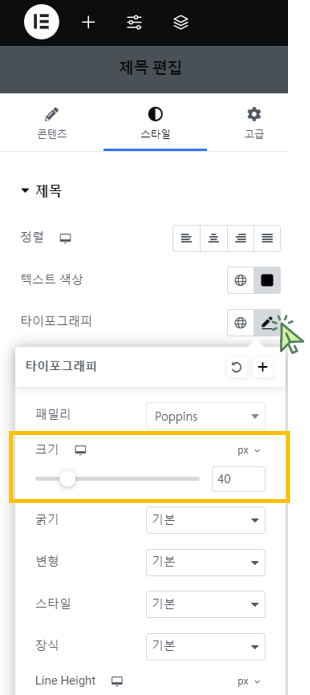
‘제목 편집‘을 클릭합니다.

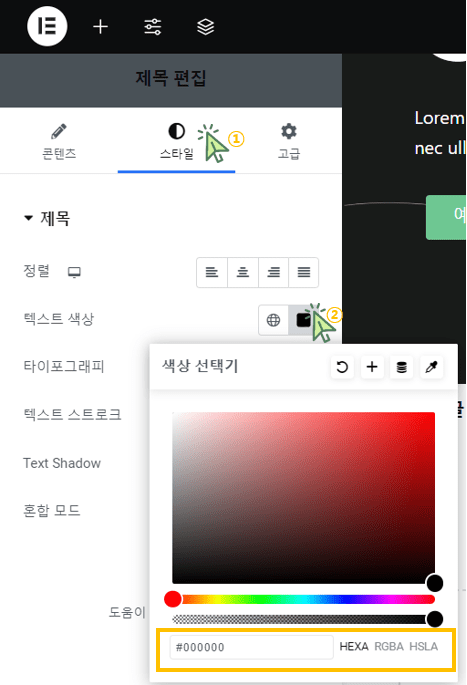
‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘제목 편집‘에서 ‘타이포그래피‘를 선택 후 ‘크기‘를 ’40’으로 설정합니다.

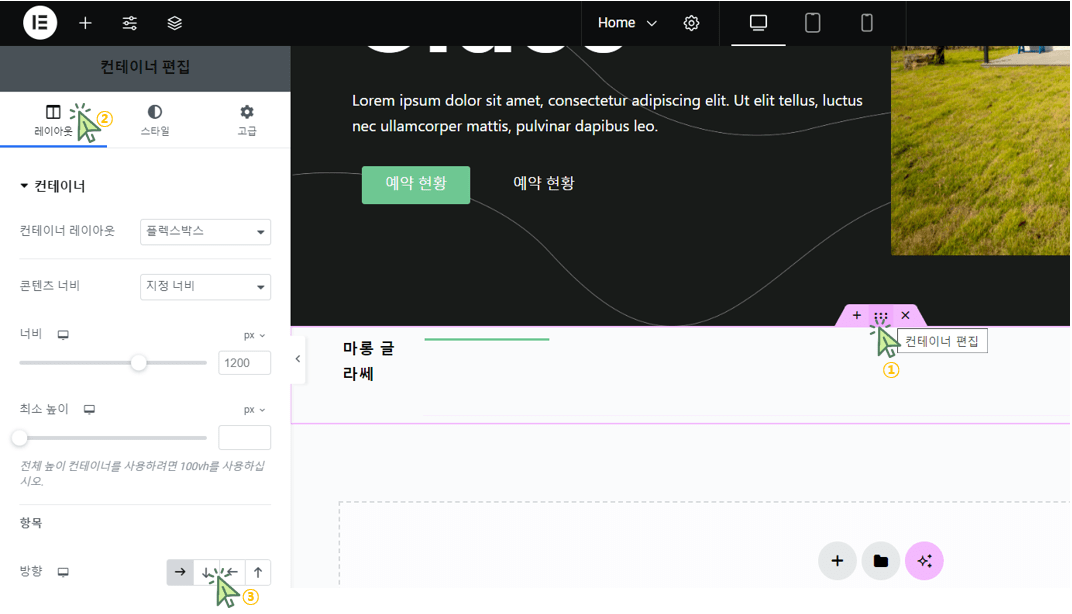
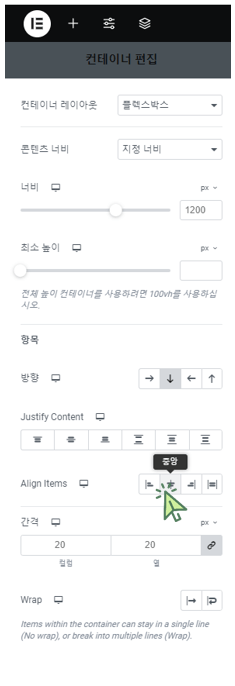
전체를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘레이아웃‘을 클릭 후 ‘Column-vertical‘을 클릭 합니다.

‘Align Items‘를 ‘중앙‘으로 설정합니다.

아래와 같이 타이틀이 작성되었습니다.