워드프레스 홈페이지에서 엘리멘터 프로를 사용하여 아래와 같은 전문가 다운 헤더를 만드는 방법에 대해 안내 드립니다.

워드프레스 홈페이지 엘리멘터 프로 헤더 만들기 (전문가 과정)
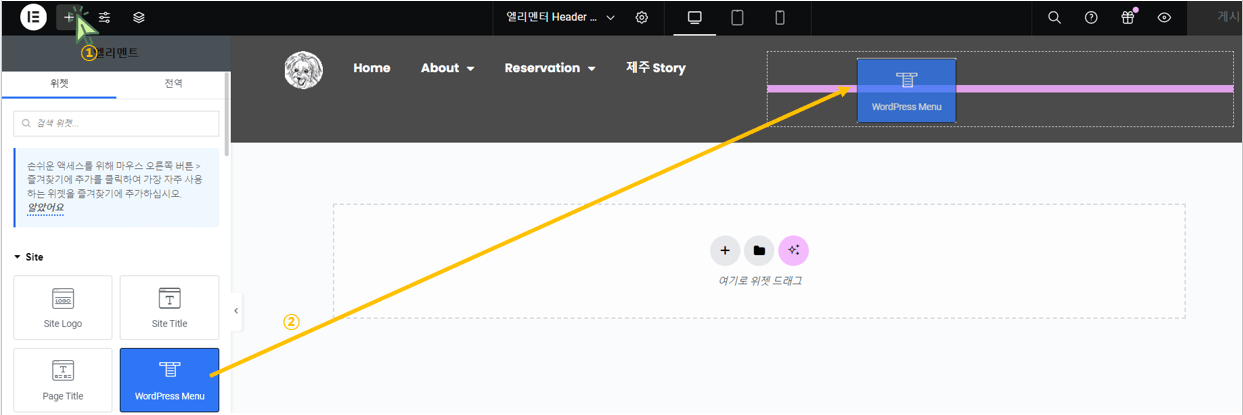
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘WordPress Menu‘ 요소를 우측 컨테이너 안으로 드래그 합니다.
이는 반응형 모드에 적합하도록 미리 만들어 놓는 작업입니다.

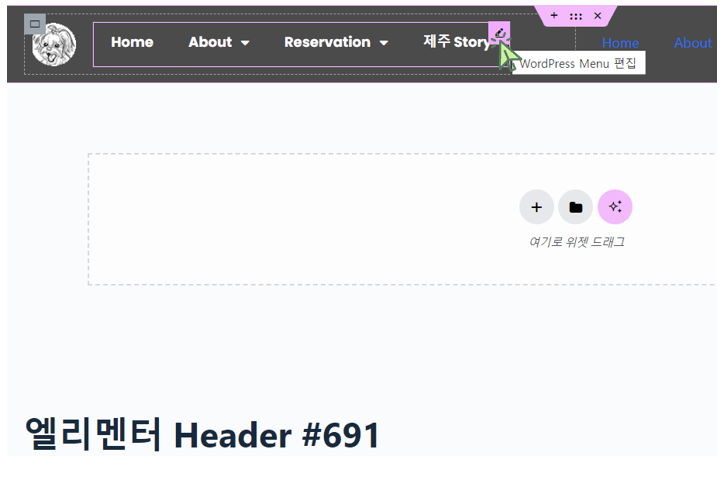
좌측 컨테이너의 ‘WordPress Menu 편집‘을 우 클릭합니다.

‘복사‘를 클릭합니다.

우측 컨테이너의 ‘WordPress Menu 편집‘을 우 클릭합니다.

‘붙여넣기 스타일‘을 클릭합니다.

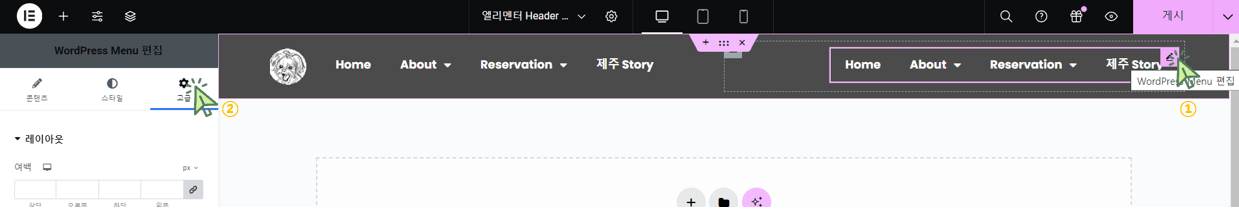
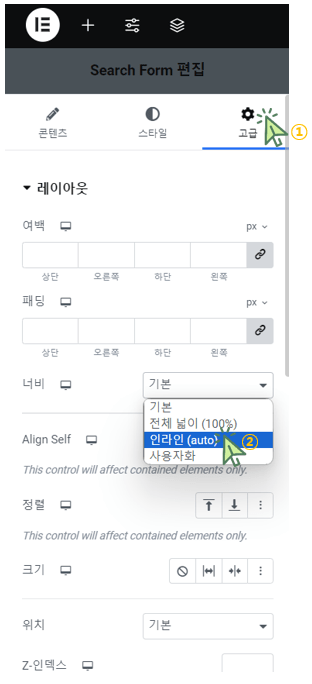
아래와 같이 ‘WordPress Menu 편집‘을 클릭 후 ‘고급‘에서 ‘너비‘를 ‘인라인(auto)‘로 설정합니다.

‘레이아웃‘에서 ‘Align Items‘를 ‘종료‘로 설정합니다.

‘고급‘을 클릭합니다.

‘반응형‘을 클릭 후 ‘데스크톱에 숨기기‘와 ‘테블릿 세로에 숨기기‘를 ‘On’으로 설정합니다.

‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘컨테이너‘ 요소를 우측 컨테이너 ‘WordPress Menu‘ 밑으로 드래그 합니다.

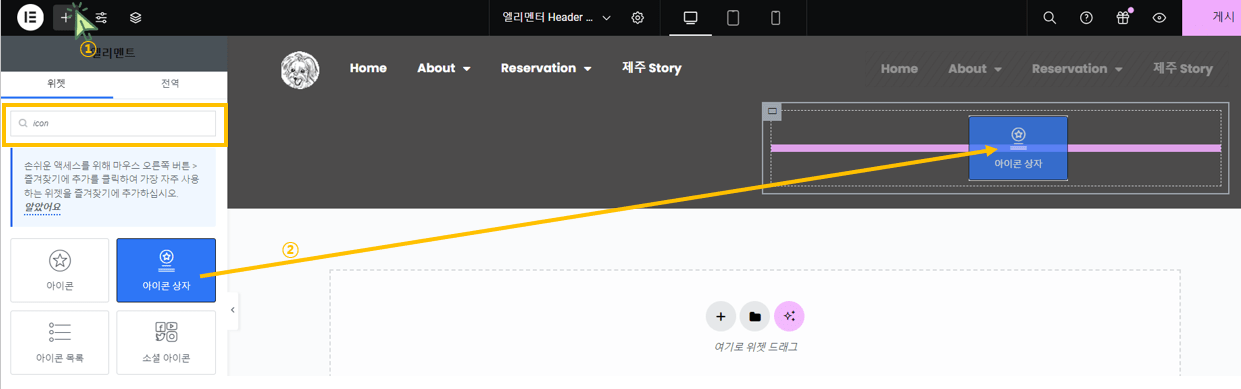
검색에 ‘icon’을 입력 후 ‘아이콘 상자‘를 새로 만든 컨테이너 안으로 드래그 합니다.

‘Search Form’을 ‘아이콘 상자‘ 밑으로 드래그 합니다.

다시 검색에 ‘icon‘을 입력 후 ‘아이콘’을 ‘Search Form’ 밑으로 드래그 합니다.

‘아이콘 편집‘에서 ‘고급‘을 클릭 후 ‘Align Self‘를 ‘중앙‘으로 설정합니다.

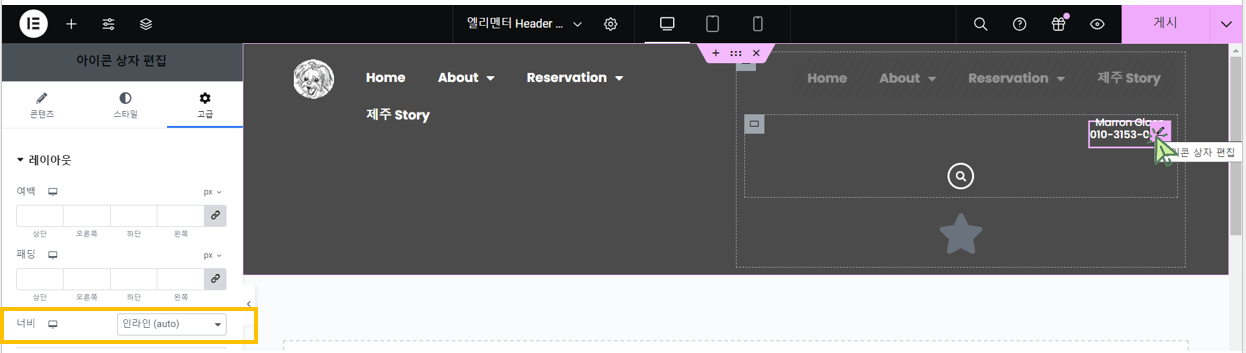
아래와 같이 ‘아이콘 상자 편집‘을 클릭합니다.

아이콘을 ‘제거‘합니다.

‘제목‘을 입력합니다.

‘스타일‘을 클릭 후 ‘제목‘에서 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘제목‘의 ‘타이포그래피’를 클릭 후 검색에 ‘poppins’를 입력 후 ‘Poppins’를 클릭합니다.

‘제목‘의 ‘크기’, ‘굵기‘ 등을 아래와 같이 설정합니다.

이제 ‘설명’을 클릭 후 ‘색상’을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

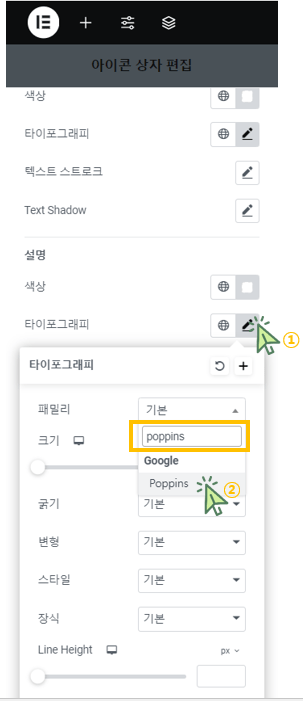
‘설명’의 ‘타이포그래피‘를 클릭 후 검색에 ‘poppins’를 입력 후 ‘Poppins’를 클릭합니다..

‘설명’의 ‘크기‘, ‘굵기‘ 등을 아래와 같이 설정합니다.

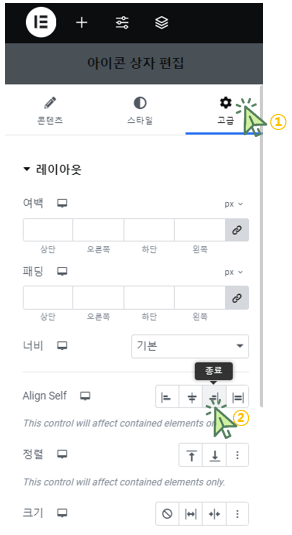
‘고급’을 클릭 후 ‘Align Self’를 ‘종료’로 설정합니다.

‘Search Form 편집’을 클릭 후 ‘콘텐츠’를 클릭 후 ‘Skin’을 ‘Full Screen’으로 설정합니다.

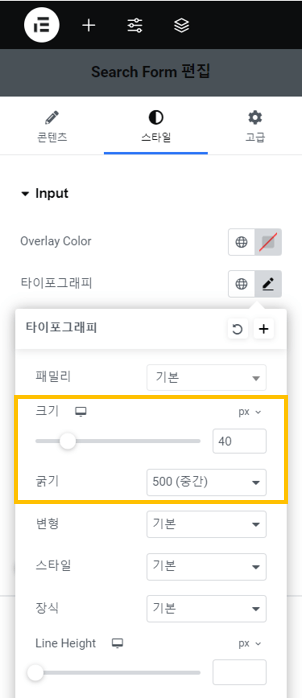
‘스타일’을 클릭 후 ‘Input’에서 ‘타이포그래피’를 클릭 후 검색에 ‘poppins’를 입력 후 ‘Poppins’를 클릭합니다.

‘Input‘의 ‘크기‘와 ‘굵기‘ 등을 아래와 같이 설정합니다.

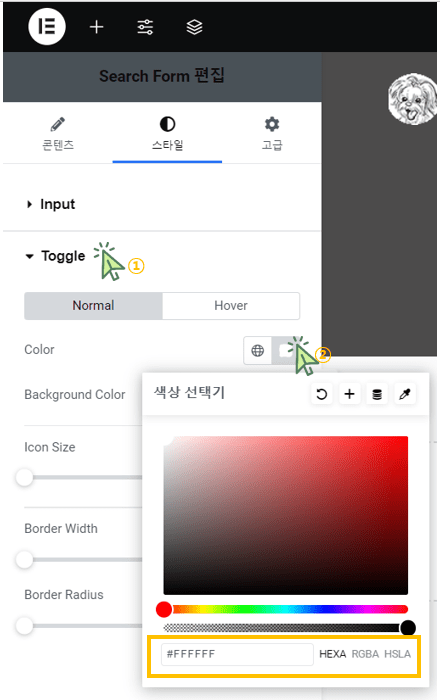
‘Toggle’을 클릭 후 ‘Color’를 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘Background Color’를 완전히 투명하게 만듭니다.

‘Toggle‘의 ‘Icon Size‘ 등을 아래와 같이 설정합니다.

‘고급‘에서 ‘너비‘를 ‘인라인(auto)‘로 설정합니다.

‘아이콘 상자 편집‘도 클릭 후 ‘고급‘에서 ‘너비‘를 ‘인라인(auto)‘로 설정합니다.

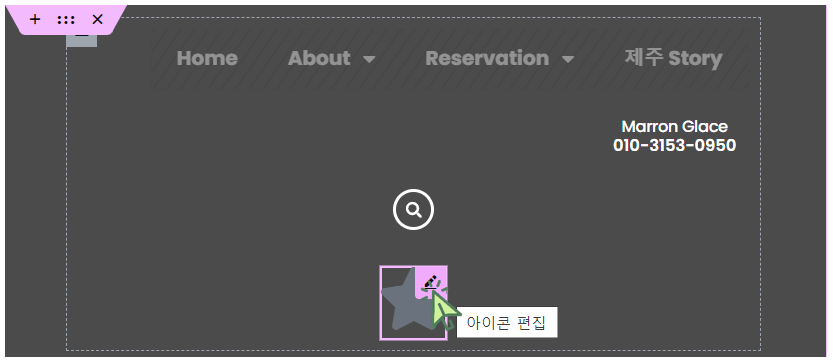
‘아이콘 편집‘을 클릭합니다.

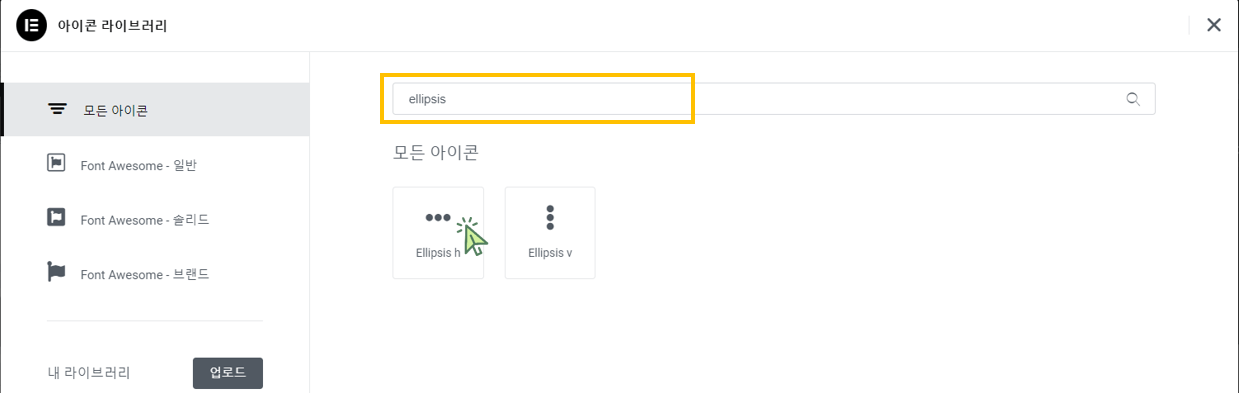
‘아이콘 라이브러리’를 클릭합니다.

검색에 ”ellipsis’를 입력 후 아래와 같은 아이콘을 클릭합니다.

‘스타일‘을 클릭 후 ‘원색‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘크기’를 ’16’으로 설정합니다.

‘고급’에서 ‘너비‘를 ‘인라인(auto)’로 설정합니다.

전체를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘레이아웃‘에서 ‘방향‘과 ‘Justify Content‘를 아래와 같이 설정합니다.

‘태블릿 세로‘를 클릭합니다.

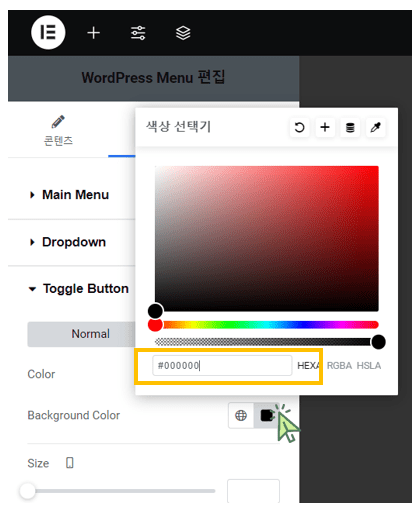
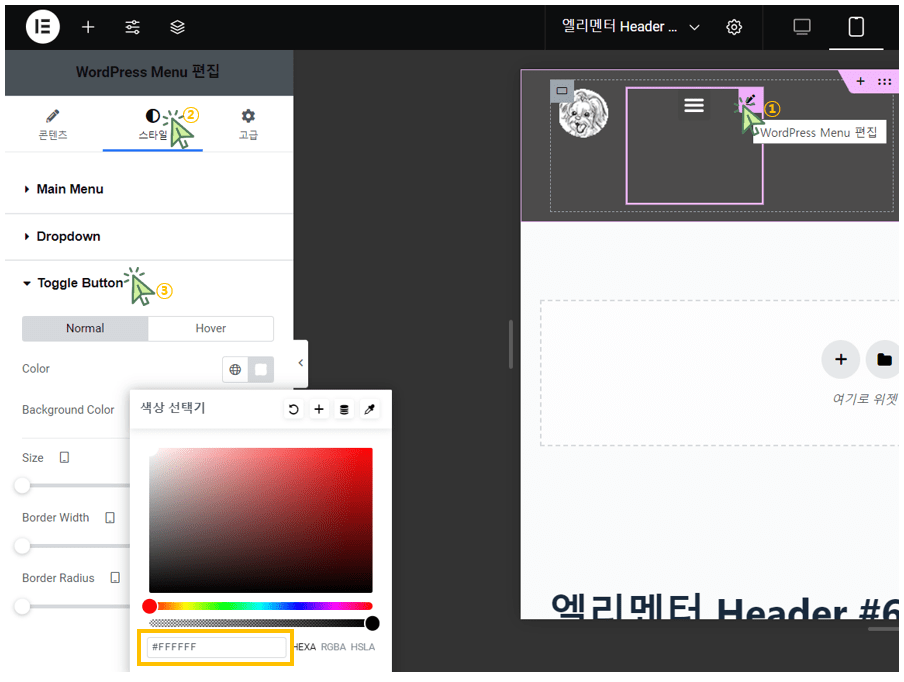
아래와 같이 좌측 컨테이너의 ‘WordPress Menu 편집‘을 클릭 후 ‘스타일‘에서 ‘Toggle Button‘을 클릭 후 ‘Color‘의 색상을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘Toggle Button‘에서 ‘Color‘를 흰색으로 설정합니다.

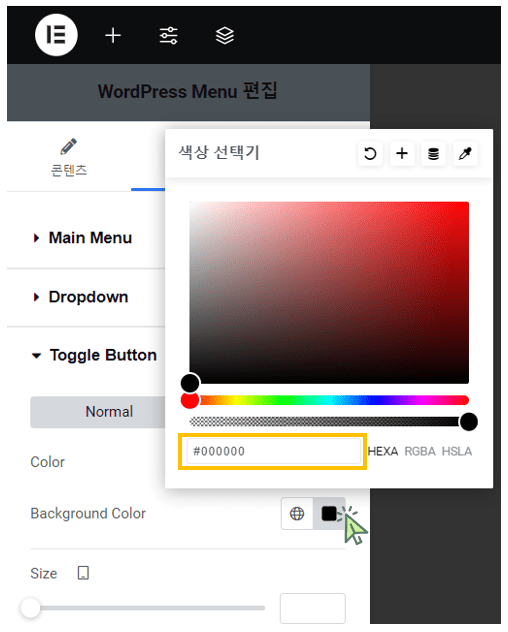
‘Toggle Button‘에서 ‘Background Color‘를 검정 색상으로 설정합니다.

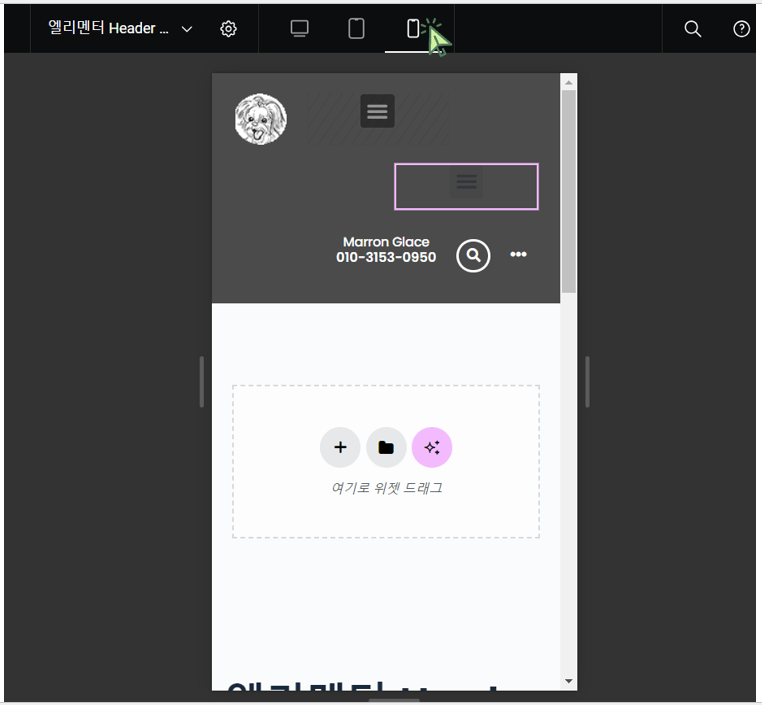
‘모바일 초상화’를 클릭합니다.

‘WordPress Menu 편집‘을 클릭 후 ‘스타일‘을 클릭합니다.

‘Toggle Button‘에서 ‘Color‘를 흰색으로 설정합니다.

‘Toggle Button‘에서 ‘Background Color‘를 검정 색상으로 설정합니다.