워드프레스 홈페이지 만들기에서 아래와 같이 업소 위치, 연락처, 이메일 등을 홍보하는 컨택 페이지를 만드는 방법에 대해 안내 드립니다. 물론 미리 만들어진 템플릿 등을 이용해서 페이지를 만들면 시간 절약을 할 수 있으나, 본인의 역량은 늘지 않습니다.
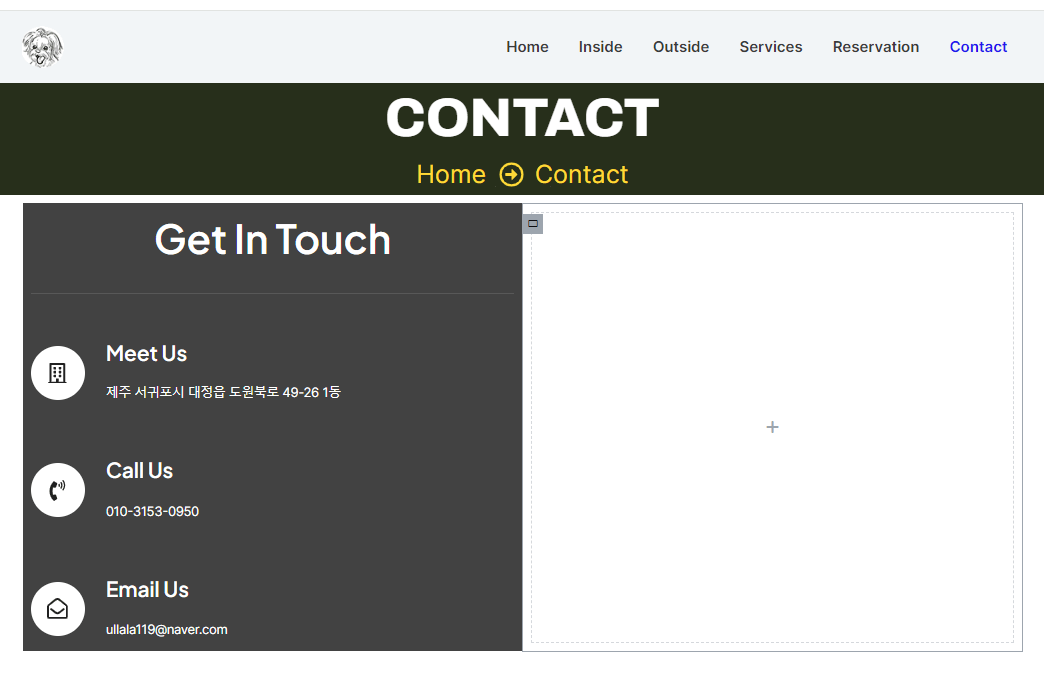
이 글에서는 엘리멘터를 이용해서 아래와 같은 회사 컨택 페이지 만드는 방법에 대해 안내 드립니다.

워드프레스 홈페이지 연락처 페이지 만들기
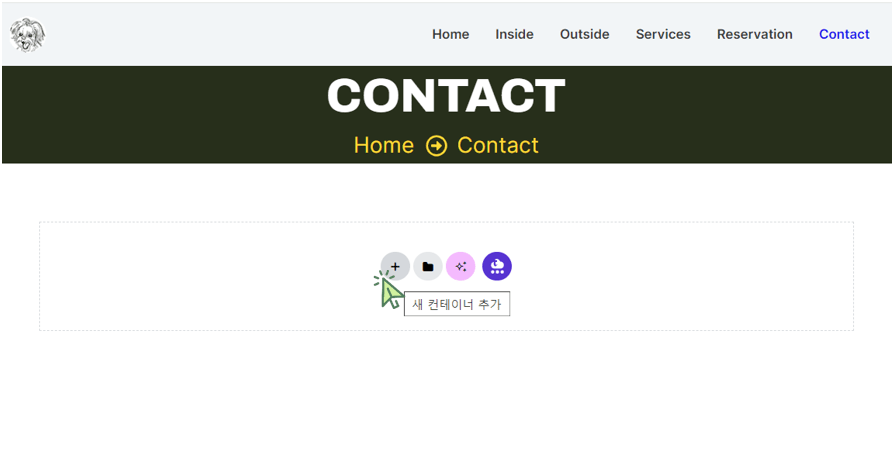
‘새 컨테이너 추가‘를 클릭합니다.

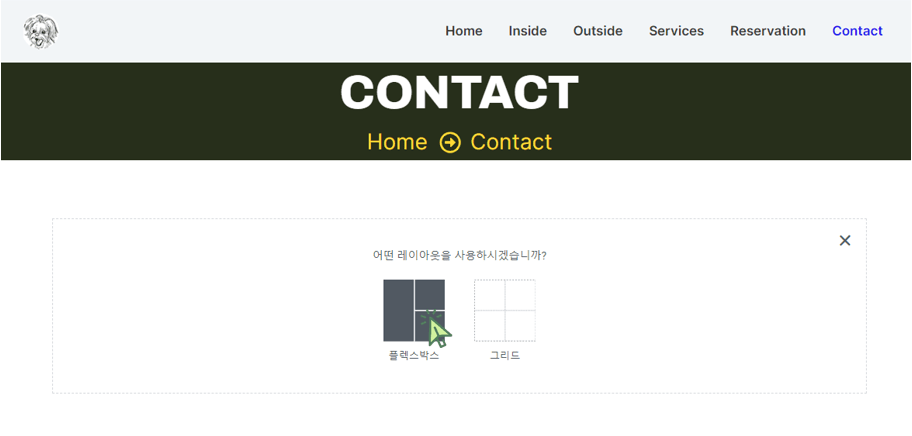
‘ 플렉스 박스‘를 클릭합니다.

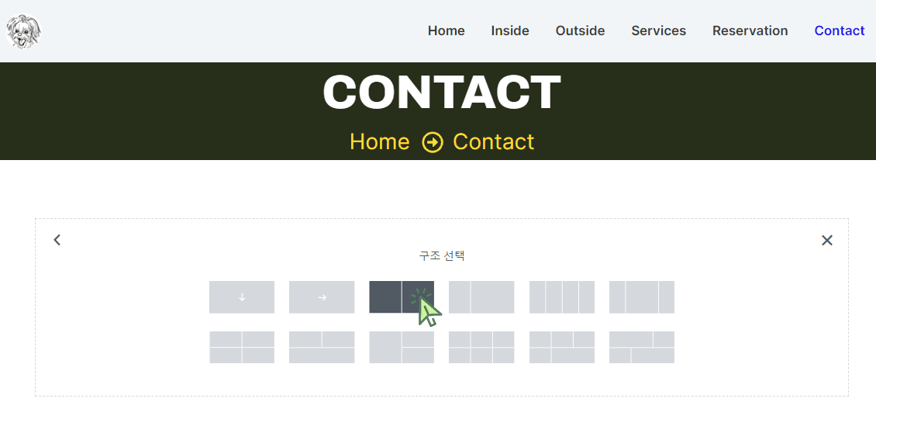
아래와 같이 2 컬럼 구조를 클릭합니다.

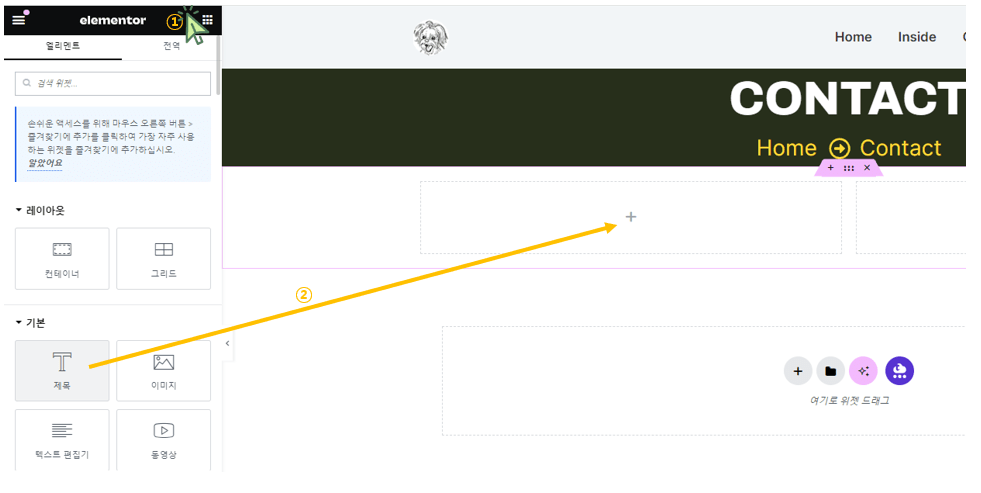
좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘제목‘을 좌측 컬럼으로 드래그 합니다.

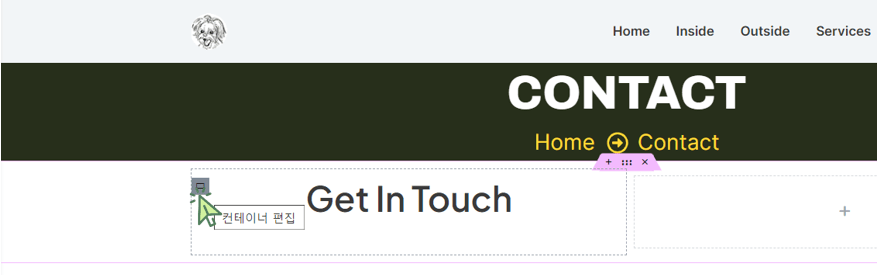
제목을 입력합니다.

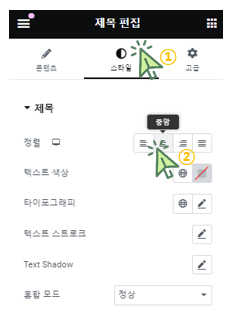
‘제목 편집’에서 ‘스타일‘을 클릭 후 ‘정렬‘을 ‘중앙‘으로 설정합니다.

아래와 같이 ‘컨테이너 편집’을 클릭합니다.

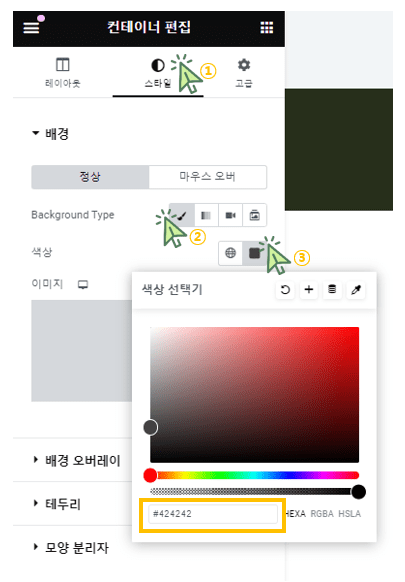
‘컨테이너 편집‘에서 ‘스타일‘을 클릭 후 ‘Background Type‘의 ‘Classic‘을 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

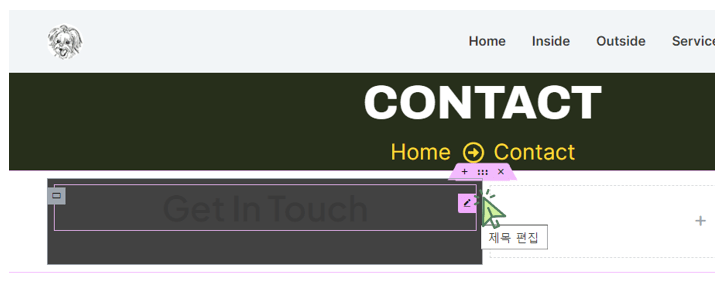
아래와 같이 연필 모양의 ‘제목 편집‘을 클릭합니다.

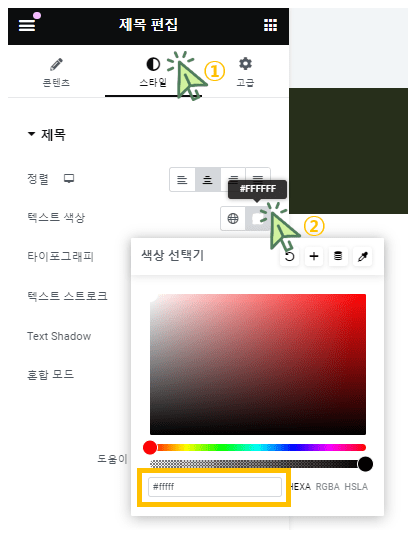
‘제목 편집‘에서 ‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

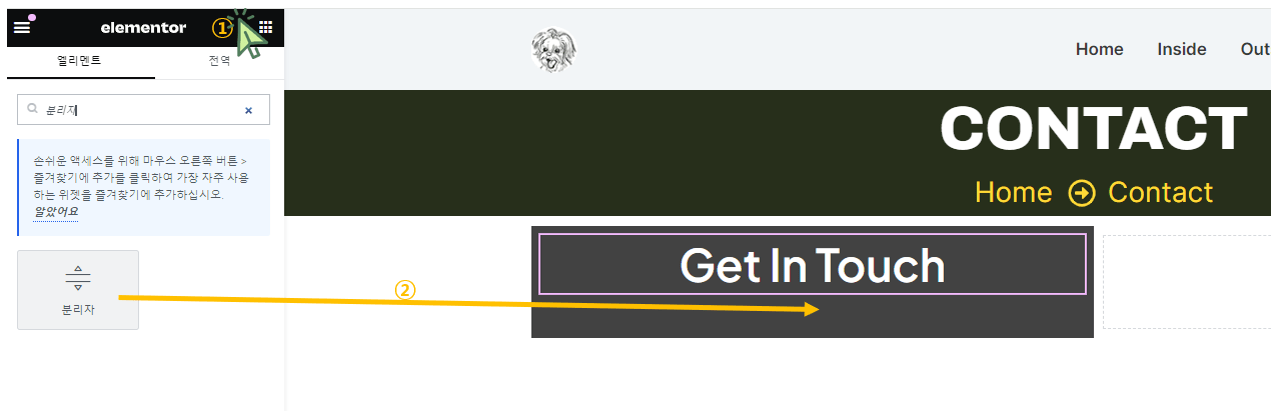
좌측 상단의 점 9개로 된 메뉴를 클릭 후 ‘분리자‘을 ‘제목‘ 밑으로 드래그 합니다.

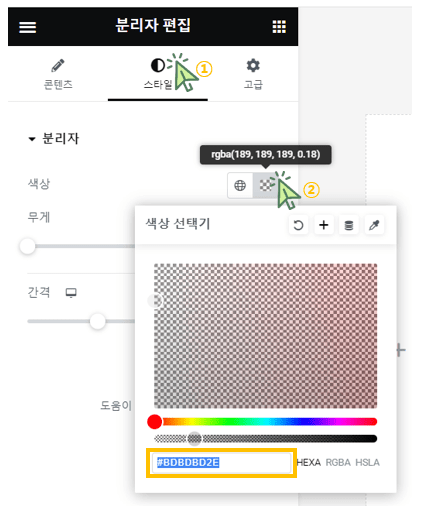
‘분리자 편집‘에서 ‘스타일‘을 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

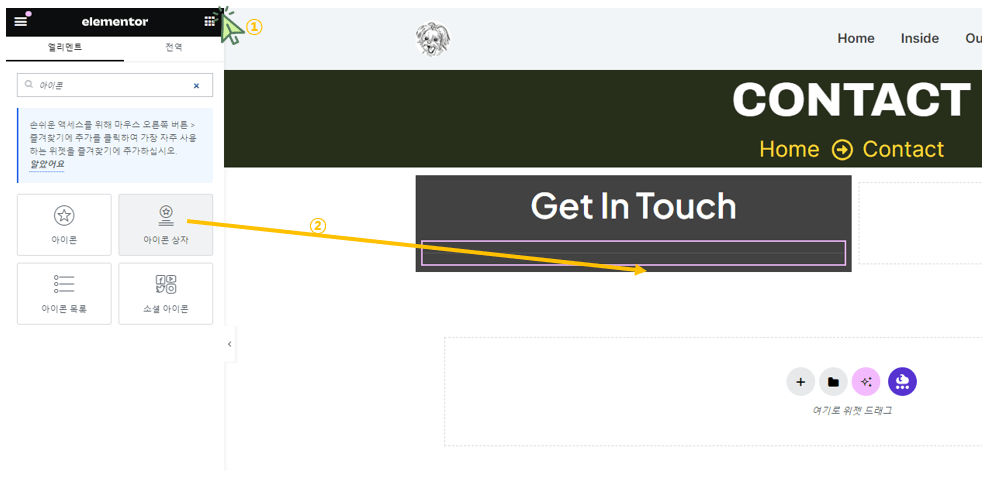
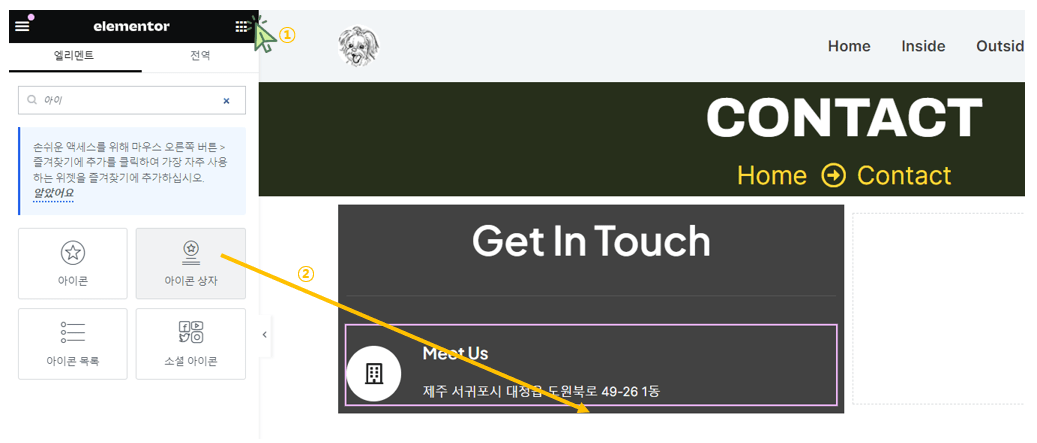
좌측 상단의 점 9개로 된 메뉴를 클릭 후 검색에 ‘아이콘’을 입력 후 ‘아이콘 상자‘를 ‘분리자‘ 밑으로 드래그 합니다.

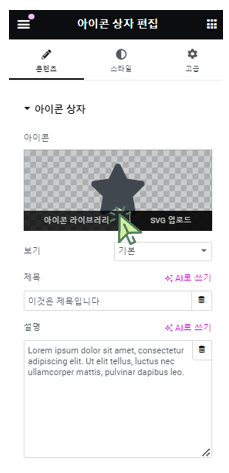
‘아이콘 라이브러리‘를 클릭합니다.

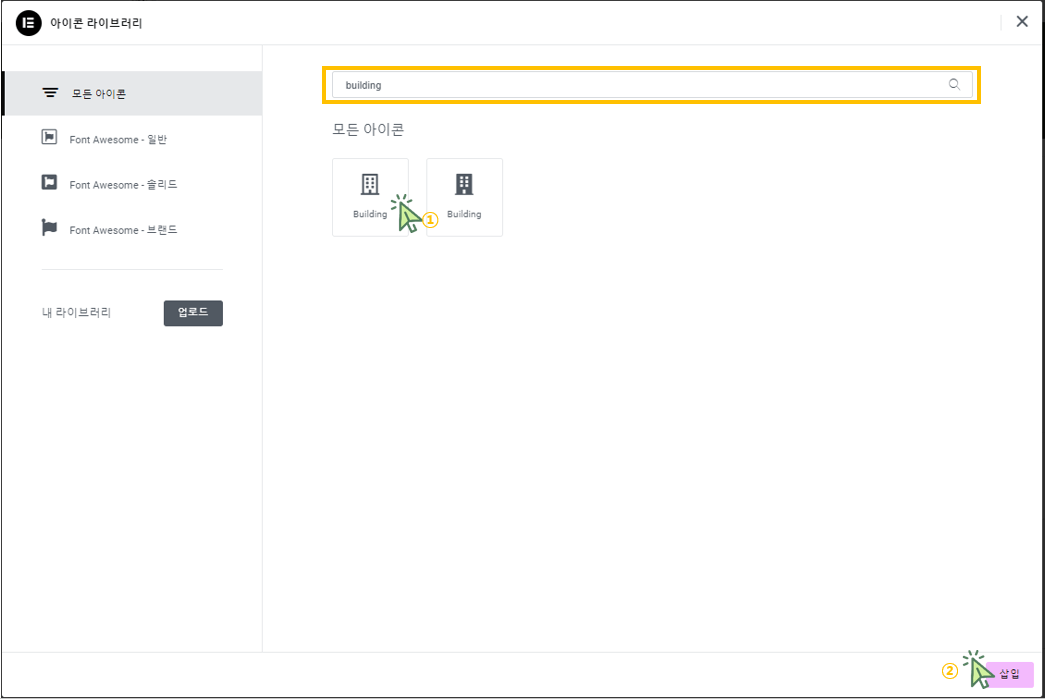
검색에 ‘building’을 입력 후 원하는 아이콘을 선택 후 ‘삽입‘을 클릭합니다.

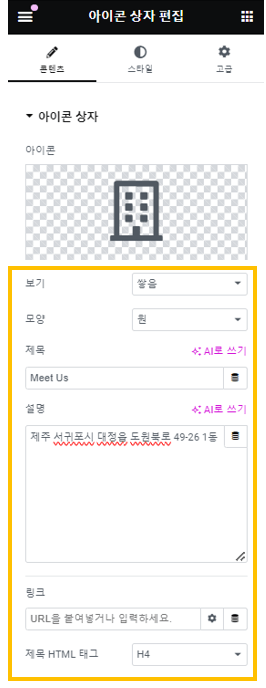
‘아이콘 상자 편집‘에서 아래와 같이 설정 및 ‘제목‘, ‘설명‘을 입력합니다.

‘스타일’을 클릭 후 ‘상자’의 ‘아이콘 위치’와 ‘수직 정렬’을 아래와 같이 설정하고 ‘아이콘 간격‘을 ‘25‘로 설정합니다.

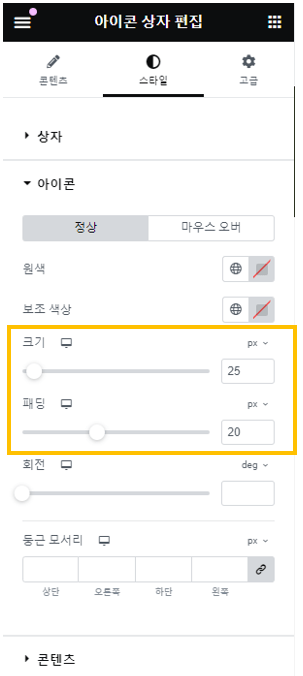
‘아이콘‘을 클릭 후 ‘크기‘와 ‘패딩‘을 아래와 같이 설정합니다.

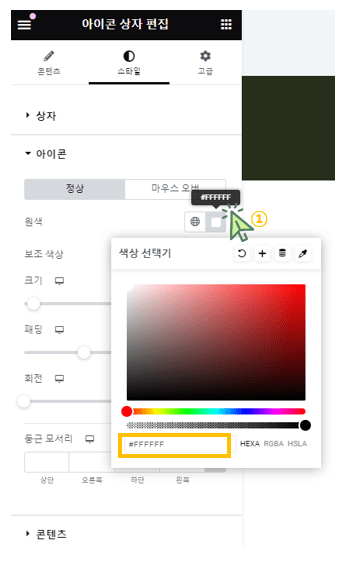
‘원색‘의 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

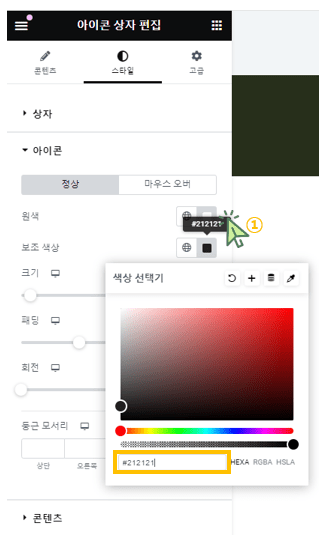
‘보조 색상‘의 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

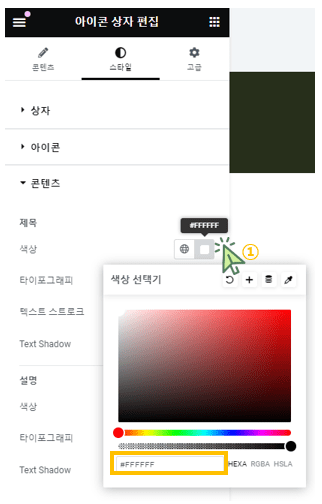
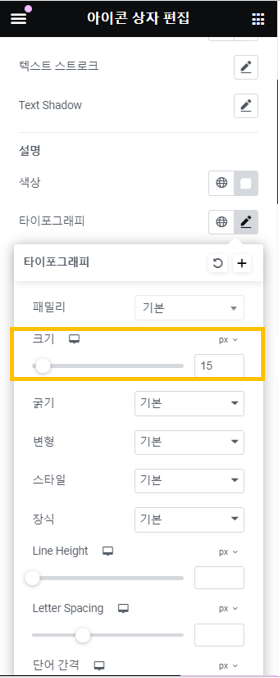
‘콘텐츠‘를 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘콘텐츠‘의 ‘크기‘를 ‘15‘로 설정합니다.

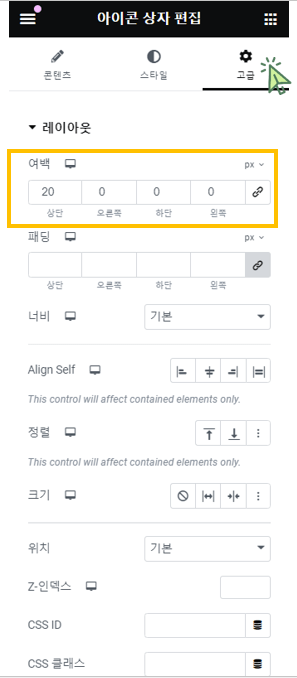
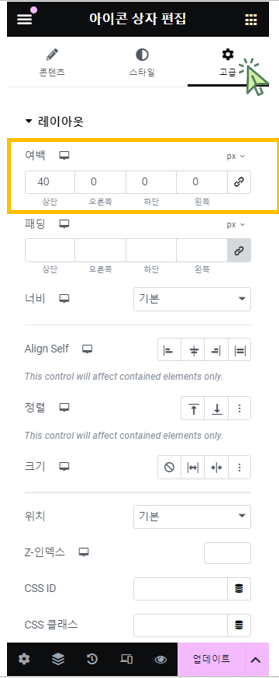
‘고급‘을 클릭 후 ‘레이아웃‘의 ‘상단 여백‘을 ‘20‘으로 설정합니다.

다시 점 9개로 된 메뉴를 클릭 후 ‘아이콘 상자‘를 ‘Meet Us’ 밑으로 드래그 합니다.

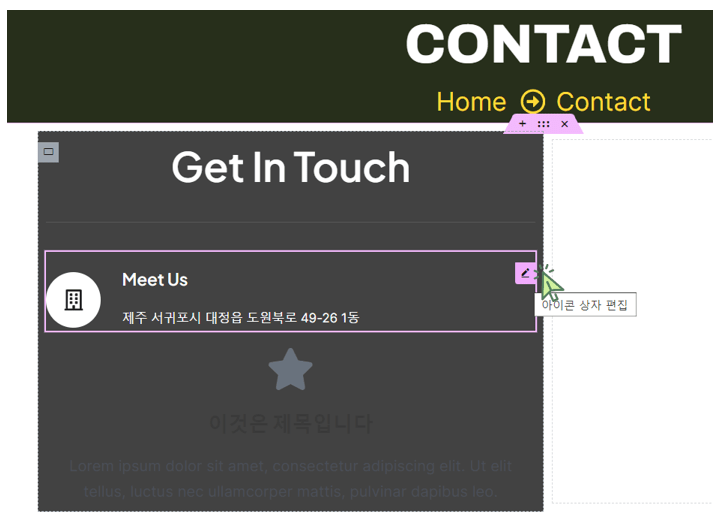
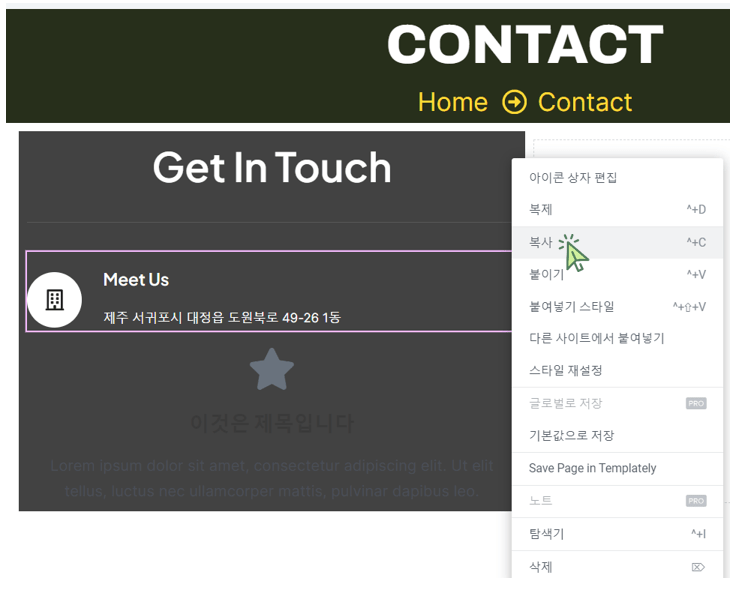
‘Meet Us’의 ‘아이콘 상자 편집‘을 우측 마우스 클릭합니다.

‘복사’를 클릭합니다.

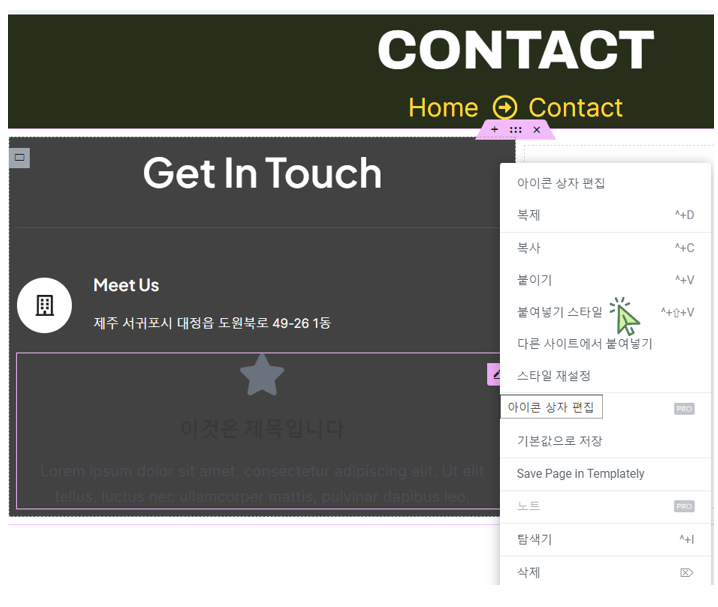
아래와 같이 ‘아이콘 상자 편집‘을 우 클릭 후 ‘붙여넣기 스타일‘을 클릭합니다.

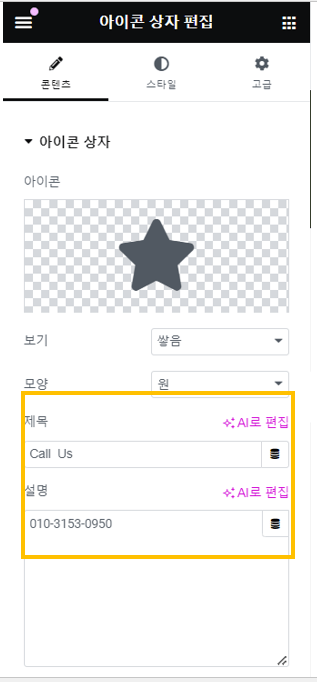
‘제목‘과 ‘설명‘을 입력합니다.

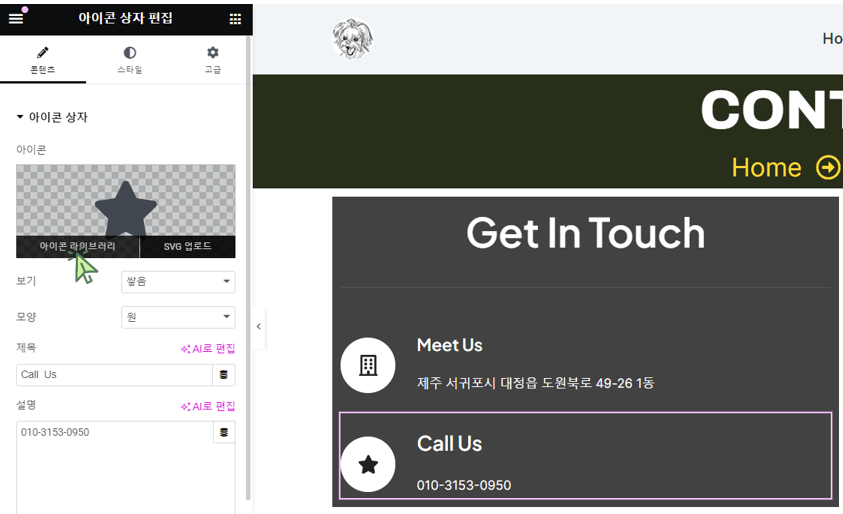
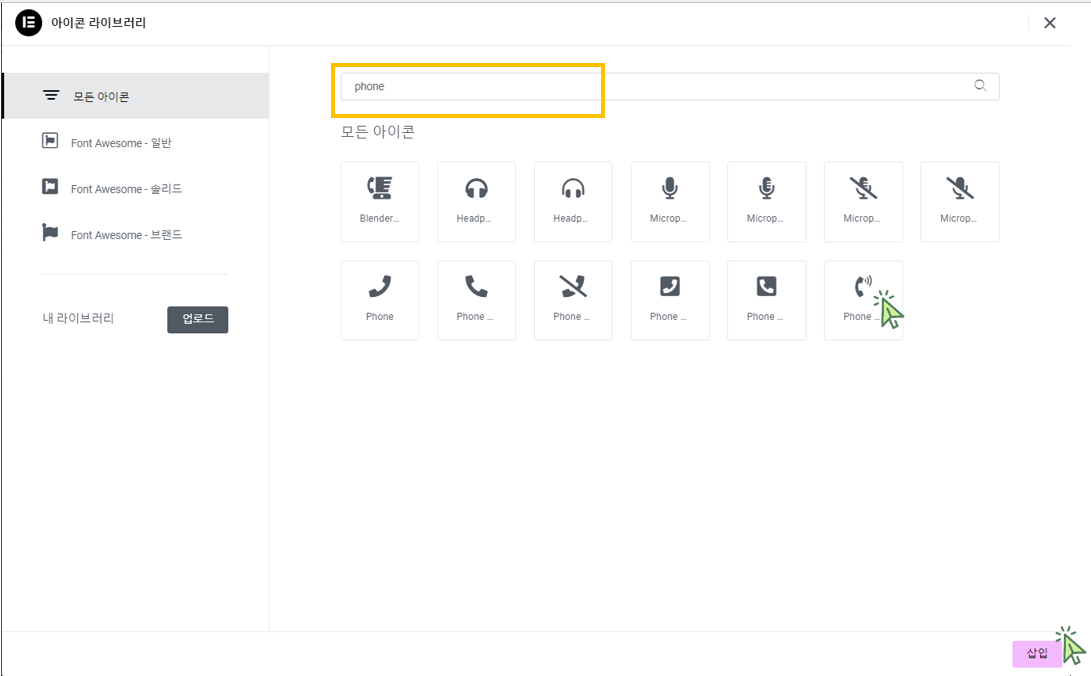
‘아이콘 라이브러리’를 클릭합니다.

검색에 ‘phone’을 입력 후 원하는 아이콘을 선택 후 ‘삽입‘을 클릭합니다.

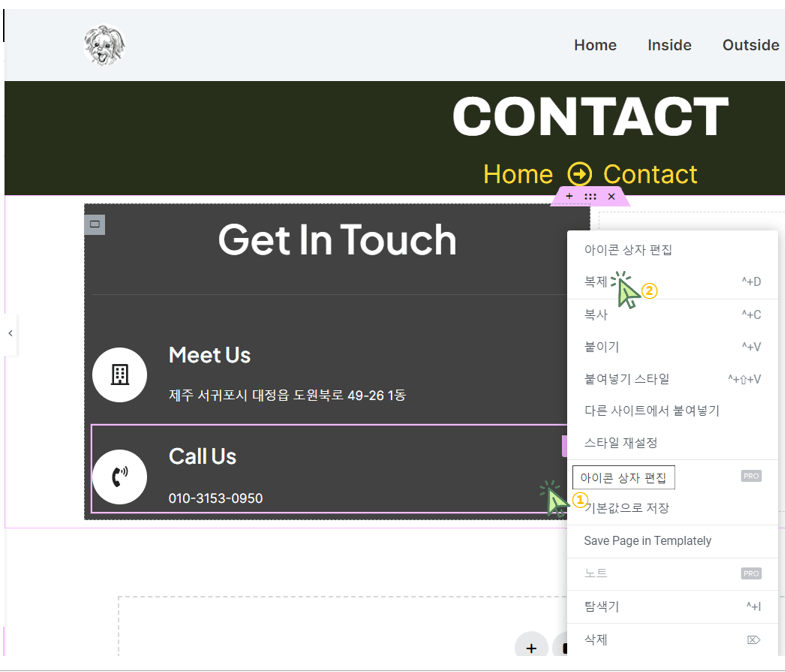
‘Call Us’의 ‘아이콘 상자 편집‘을 우측 마우스 클릭 후 ‘복제‘를 클릭합니다.

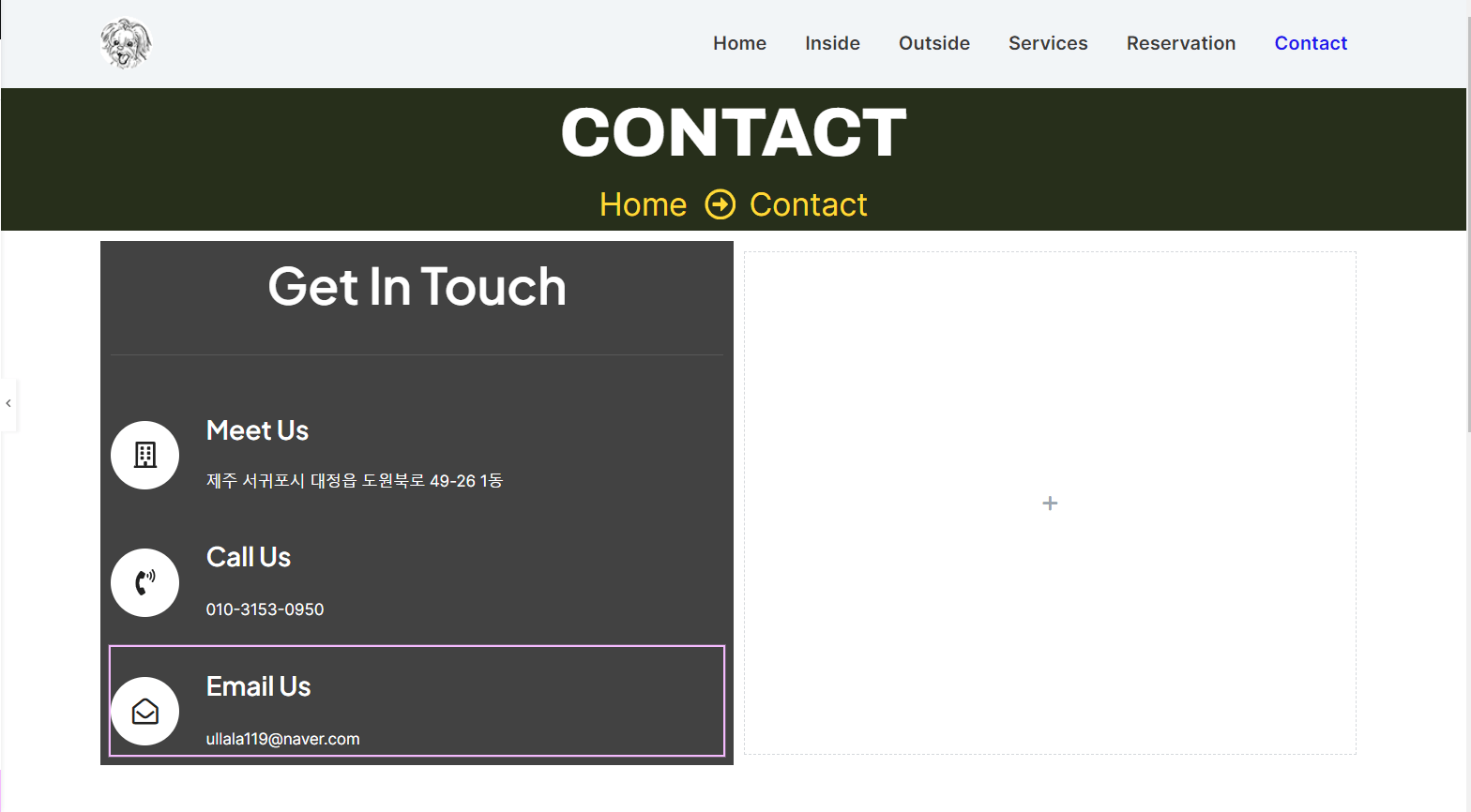
아래와 같이 ‘제목‘과 ‘설명‘를 입력합니다.

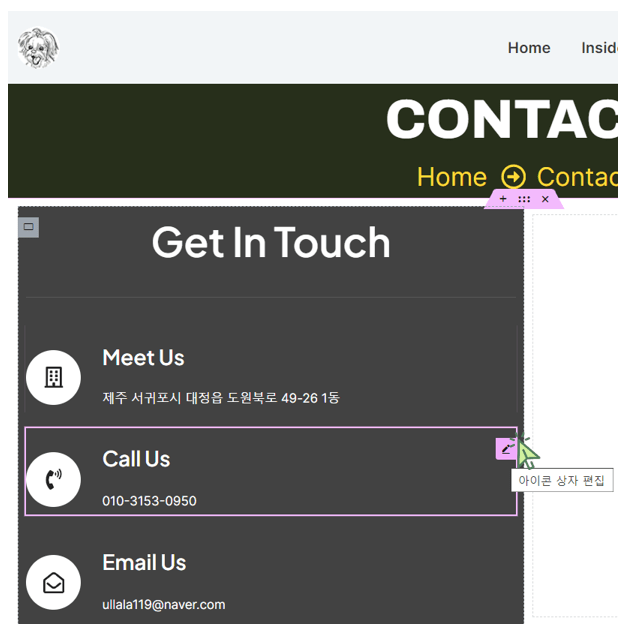
‘Call Us’의 연필 모양의 ‘아이콘 상자 편집‘을 클릭합니다.

‘아이콘 상자 편집‘에서 ‘고급‘을 클릭 후 ‘레이아웃‘에서 ‘상단 여백‘을 ‘40‘으로 설정합니다.

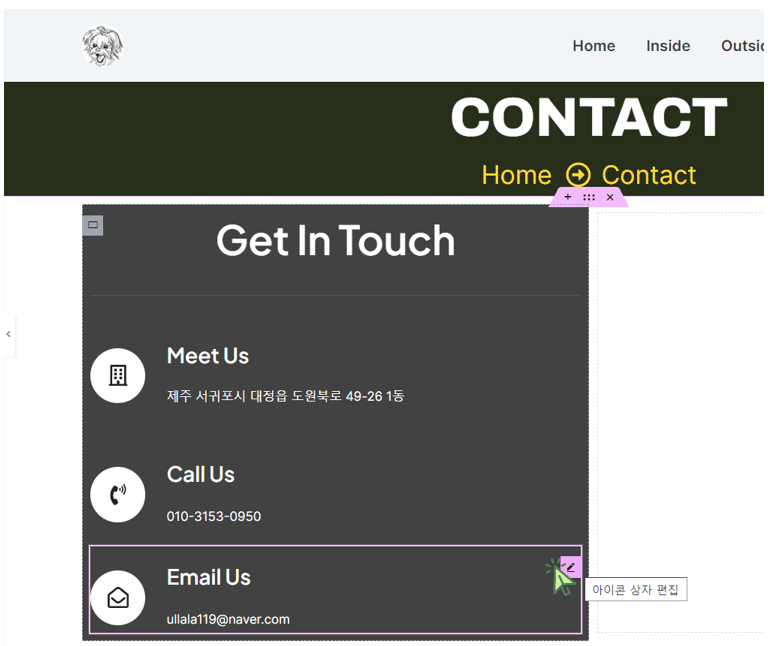
‘Email Us’의 연필 모양의 ‘아이콘 상자 편집‘을 클릭합니다.

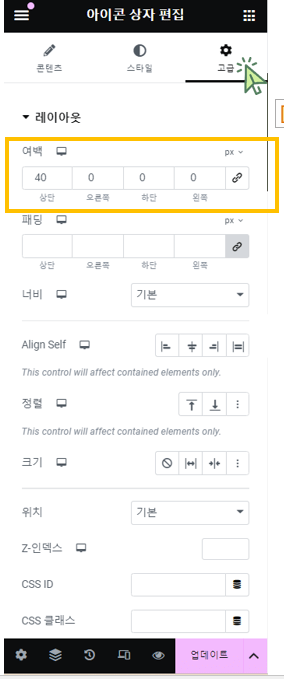
‘아이콘 상자 편집‘에서 ‘고급‘을 클릭 후 ‘레이아웃‘에서 ‘상단 여백‘을 ‘40‘으로 설정합니다.

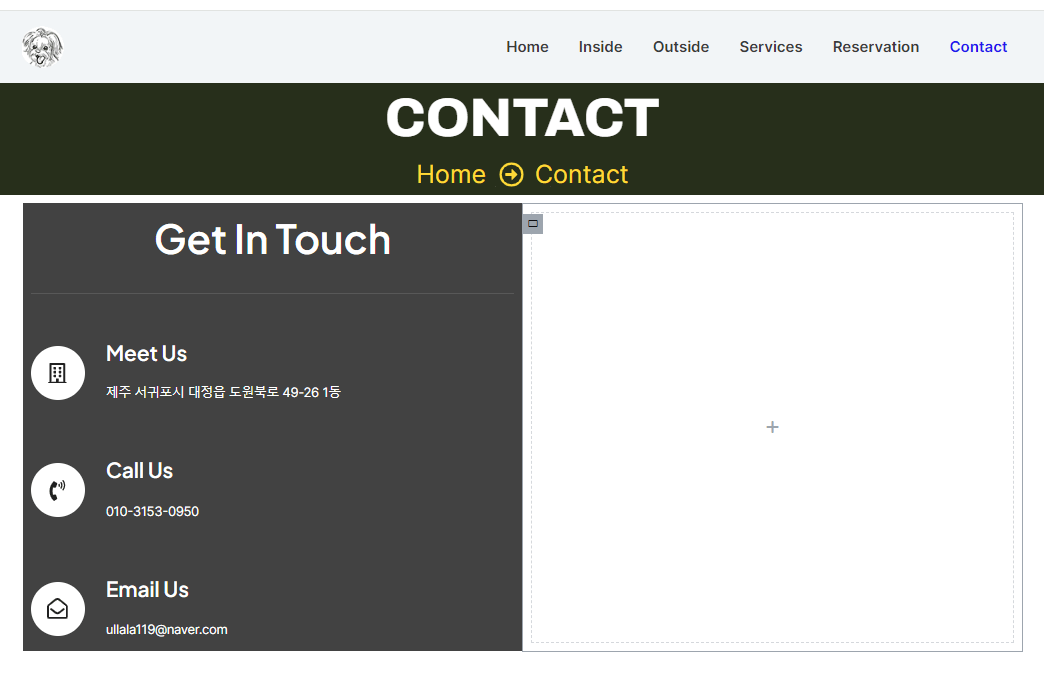
아래와 같이 컨택 페이지가 작성되었습니다.

▶ 다음글

