워드프레스 홈페이지에서 아래와 같이 탭 구조 페이지 작성 방법에 대해 안내 드립니다.

▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 탭구조 페이지 만들기 (전문가 과정)
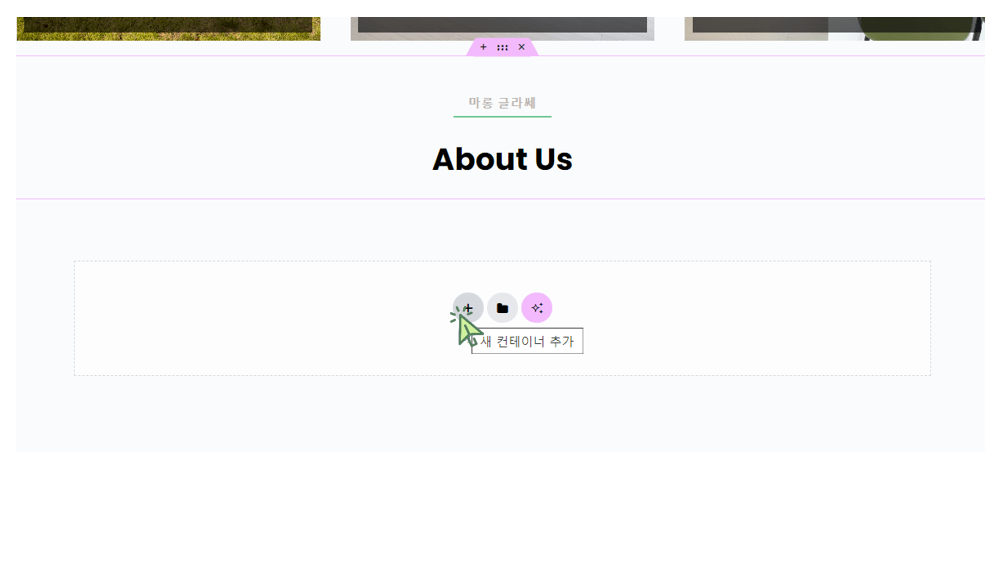
‘새 컨테이너 추가‘를 클릭합니다.

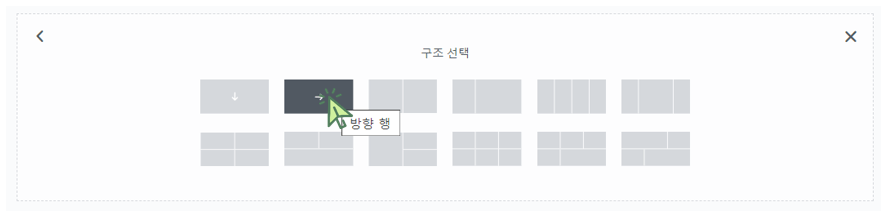
‘구조 선택‘에서 ‘방향 행‘을 클릭 합니다.

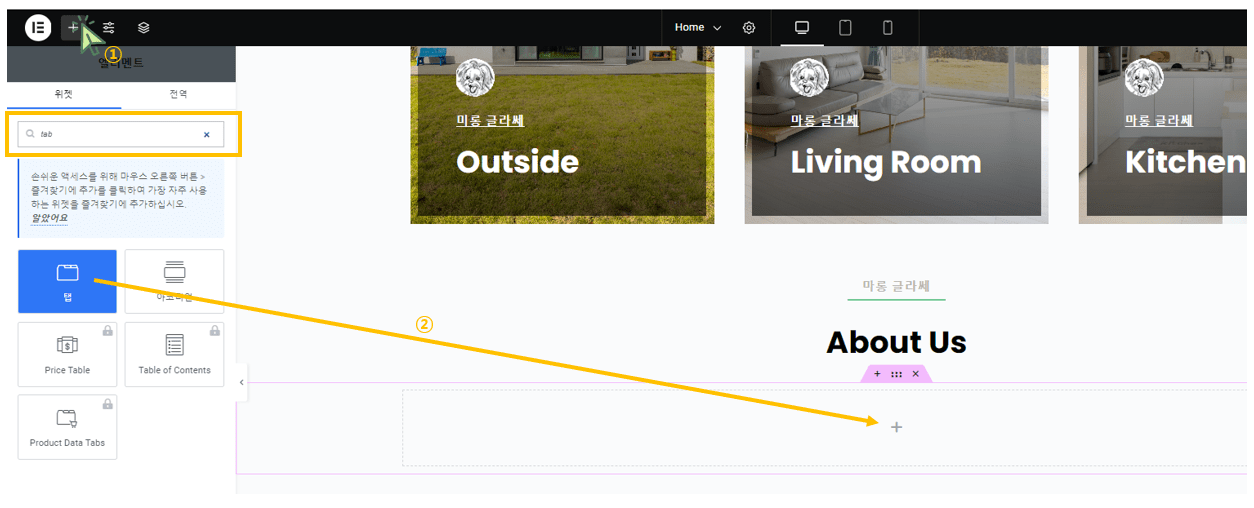
‘+‘ 표시인 ‘요소 선택‘을 클릭 후 검색에 ‘tab’을 입력 후 ‘탭‘을 컨테이너 안으로 드래그 합니다.

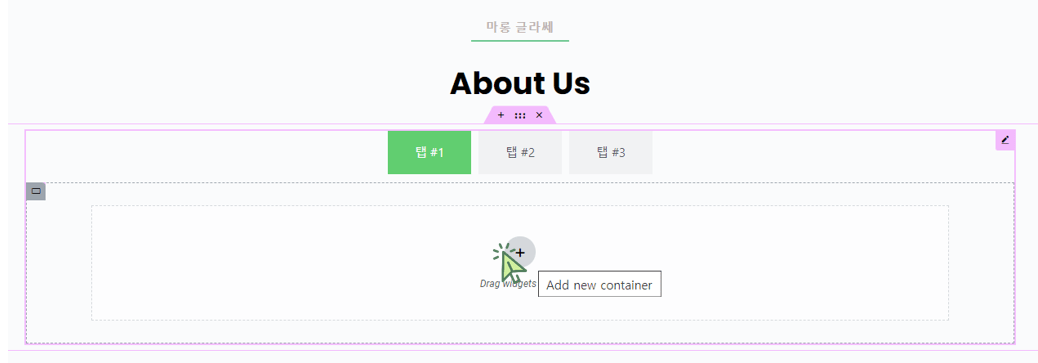
아래와 같이 ‘+‘표시인 ‘Add new container‘를 클릭합니다.

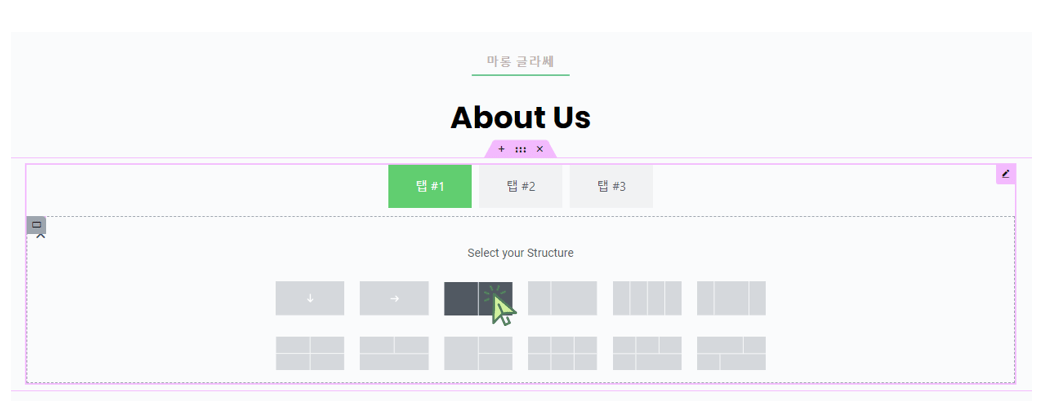
‘5:5 컬럼‘을 선택합니다.

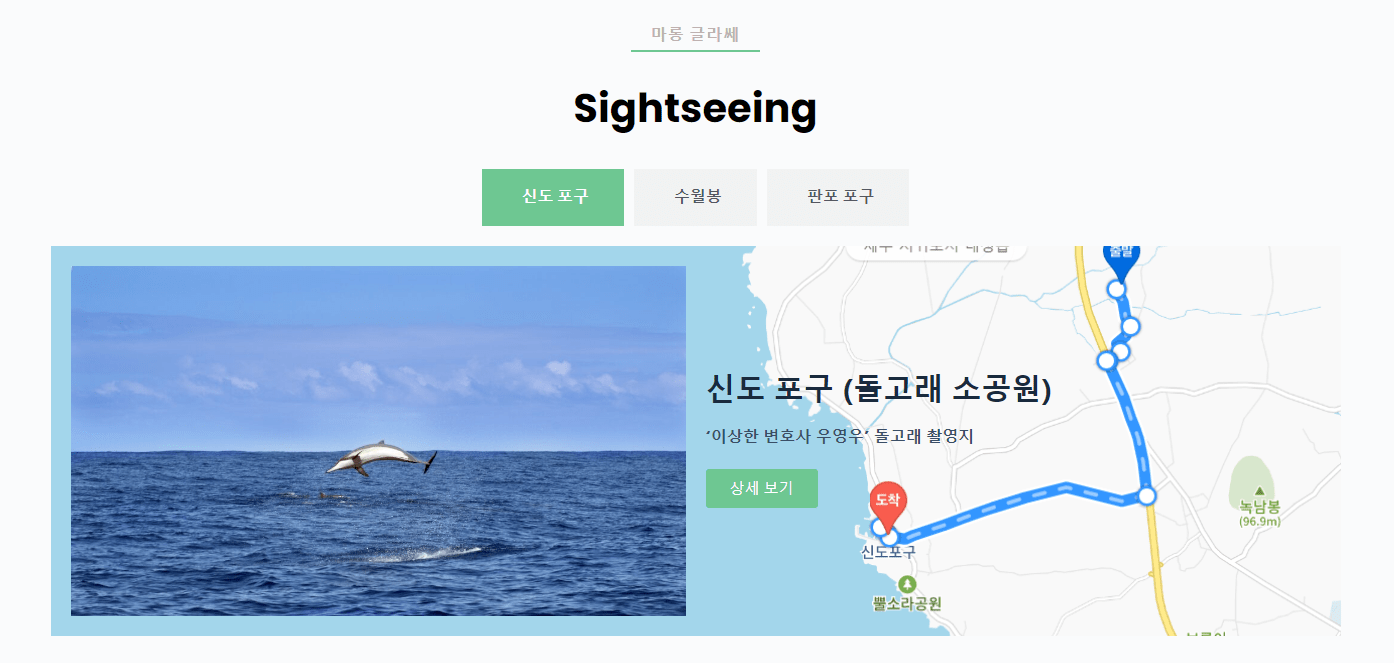
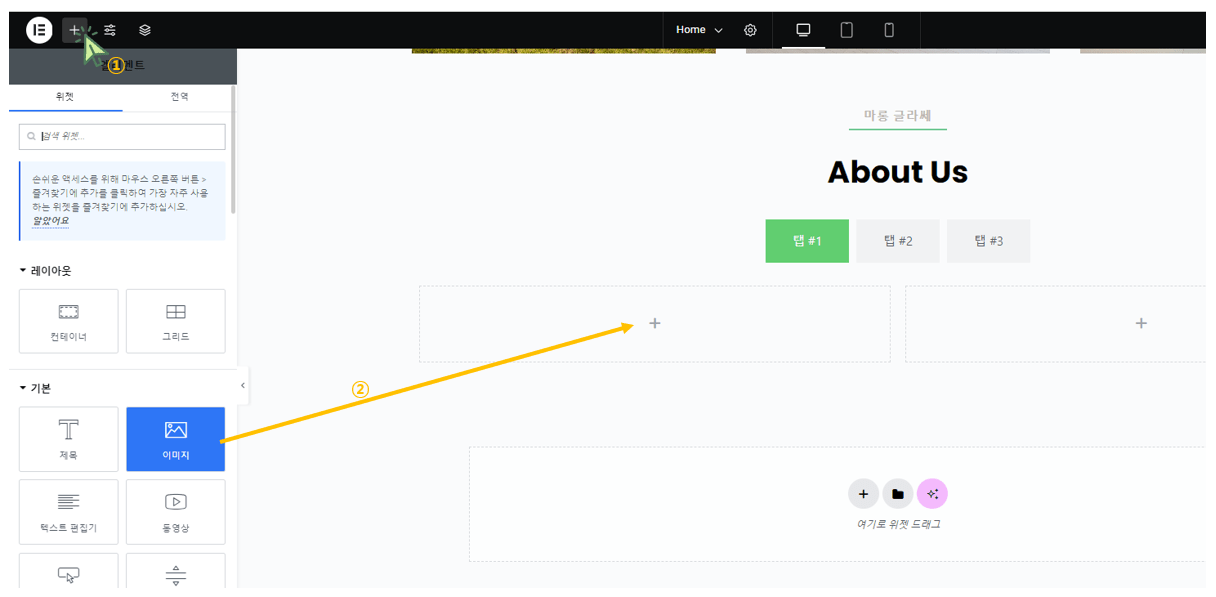
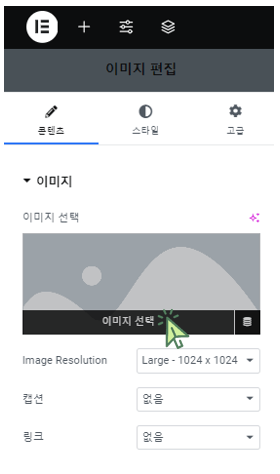
‘+‘ 표시인 ‘요소 선택‘을 클릭 후 ‘이미지‘를 왼쪽 컨테이너 안으로 드래그 합니다.

‘이미지 선택‘을 클릭 후 원하는 이지지를 삽입합니다.

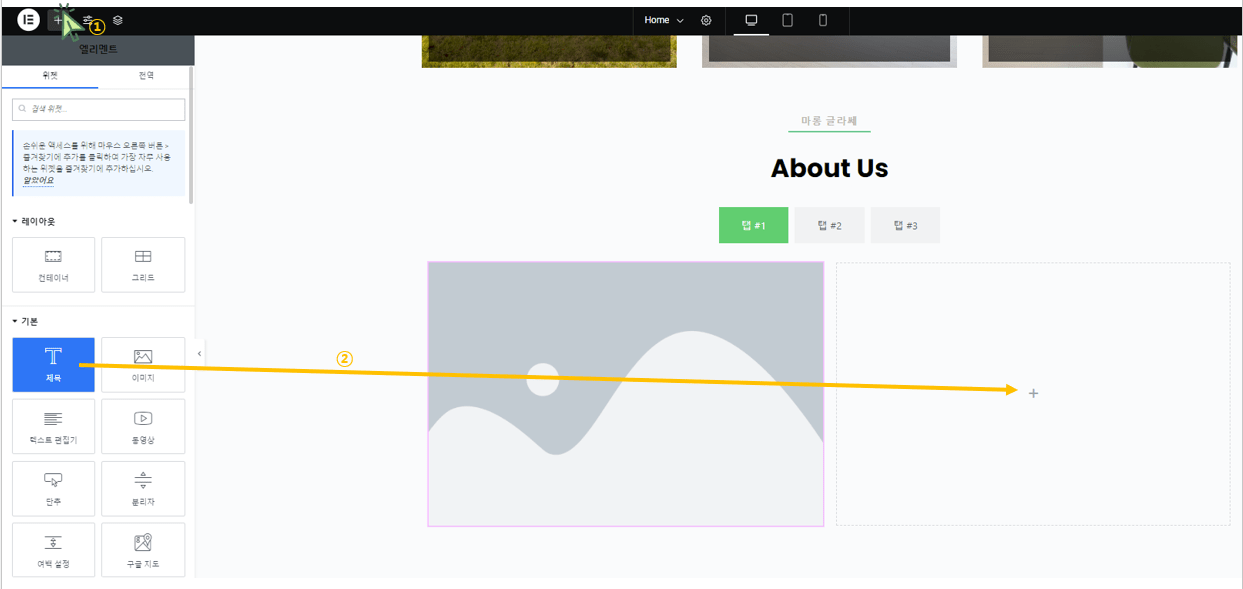
다시 ‘+‘ 표시인 ‘요소 선택‘을 클릭 후 ‘제목‘을 오른쪽 컨테이너 안으로 드래그 합니다.

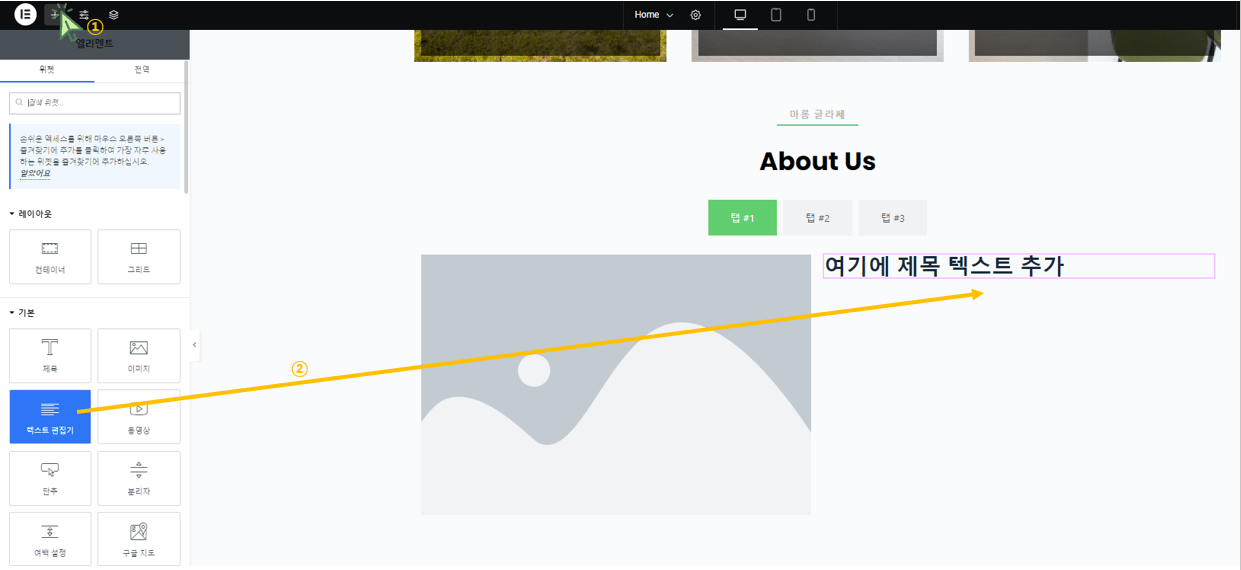
다시 ‘+‘ 표시인 ‘요소 선택‘을 클릭 후 ‘텍스트편집기‘를 오른쪽 컨테이너 ‘제목‘ 밑으로 안으로 드래그 합니다.

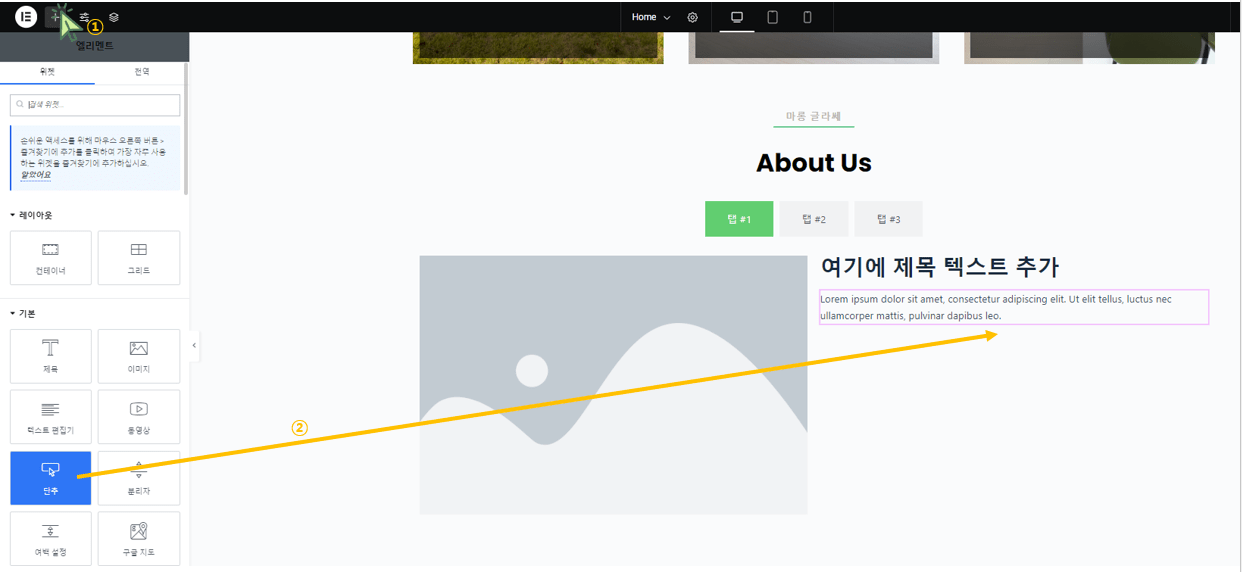
다시 ‘+‘ 표시인 ‘요소 선택‘을 클릭 후 ‘단추‘를 오른쪽 컨테이너 ‘텍스트‘ 밑으로 드래그 합니다.

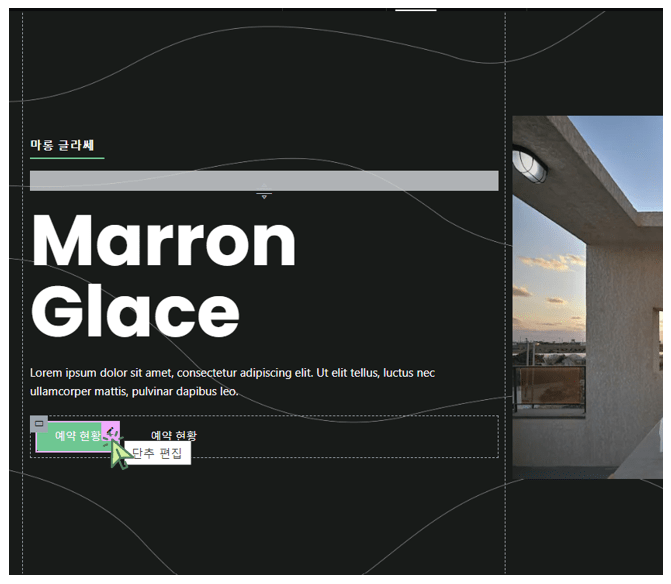
랜딩 페이지 단추의 ‘단추 편집‘을 우 클릭합니다.

‘복사‘를 클릭합니다.

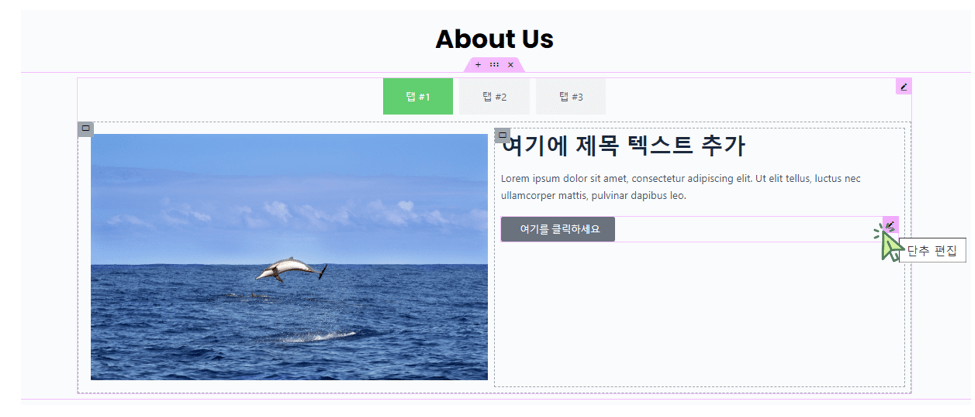
탭 페이지의 새로 만든 단추의 ‘단추 편집‘을 우 클릭합니다.

‘붙여넣기 스타일‘을 클릭합니다.

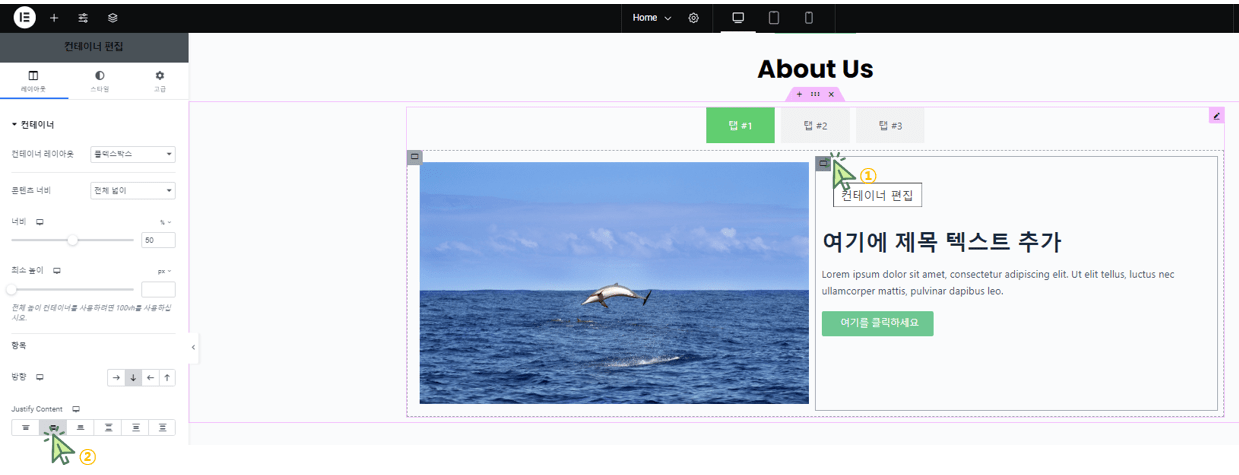
아래와 같이 ‘컨테이너 편집‘을 클릭 후 ‘Justify Content‘를 ‘중앙‘으로 설정합니다.

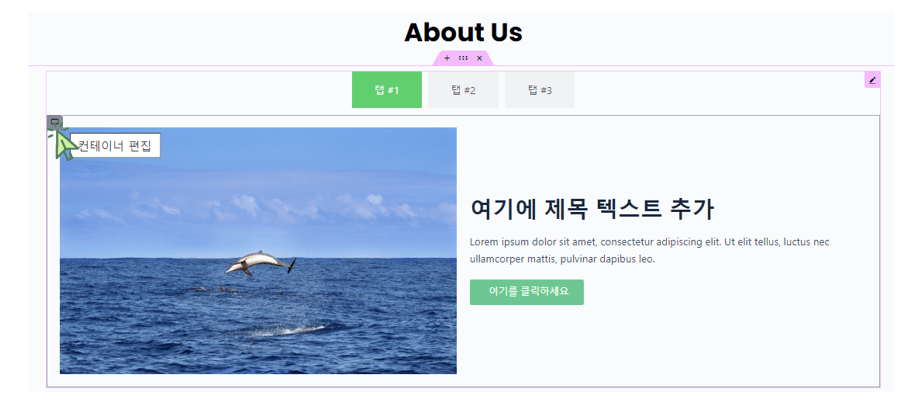
전체를 포함하고 있는 ‘컨테이너 편집‘을 클릭합니다.

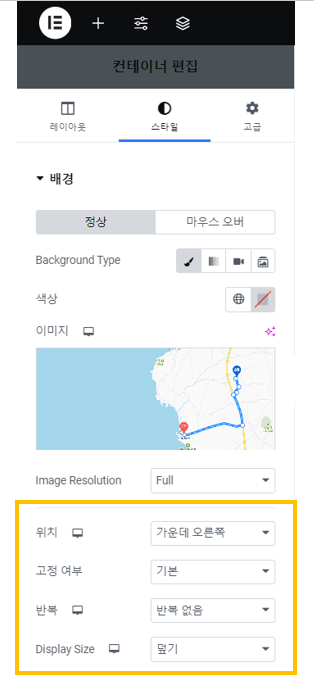
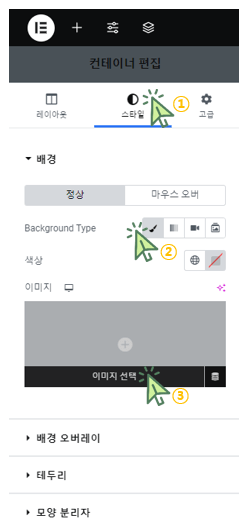
‘스타일‘을 클릭 후 ‘Background Type‘의 ‘Classic‘을 클릭 후 ‘이미지 선택‘을 클릭 후 워하는 이미지를 삽입합니다.

이미지의 ‘위치‘ 등을 아래와 같이 설정합니다.