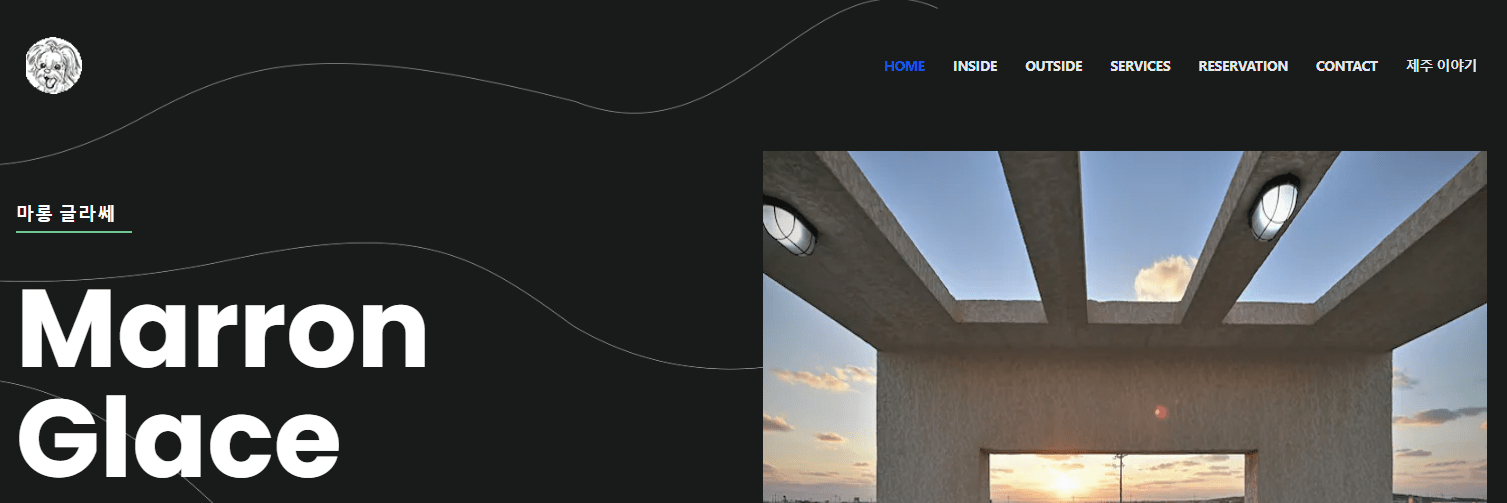
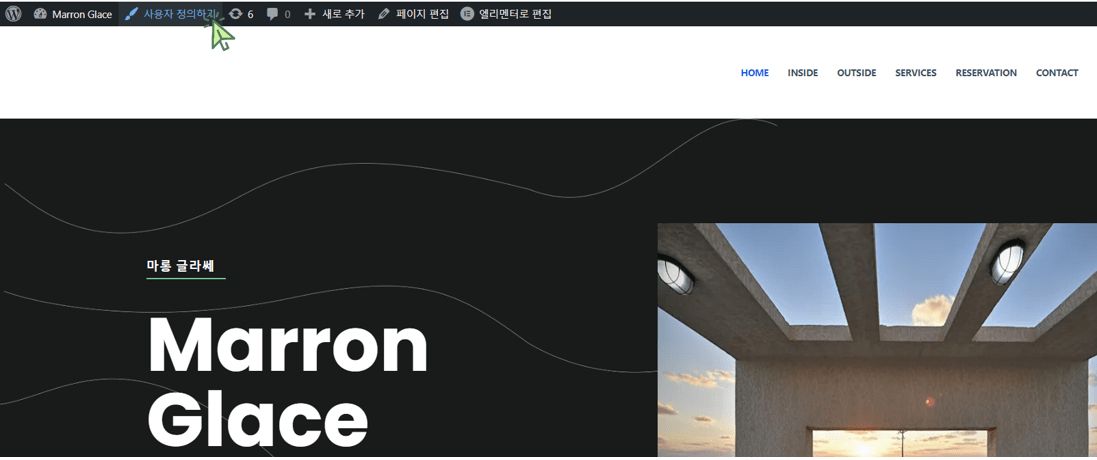
워드프레스 홈페이지에서 헤더는 아래와 같이 로고와 메뉴 등을 나타내는 장소입니다.

▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 헤더 사용자 정의하기 (전문가 과정)
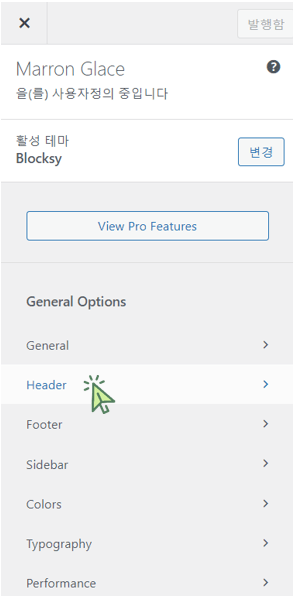
상단의 ‘사용자 정의하기‘를 클릭합니다.

‘Blocksy’ 테마에서 ‘Header’를 클릭합니다.

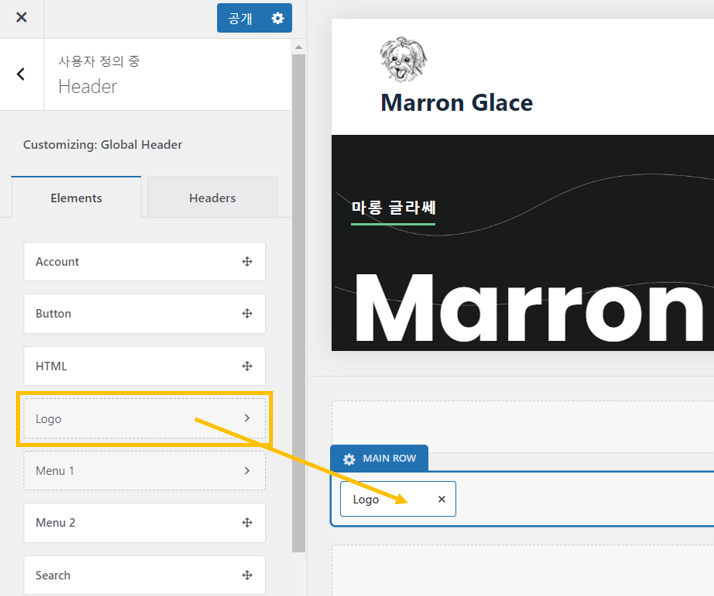
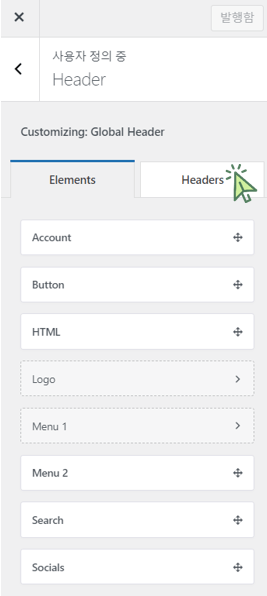
좌측의 ‘Logo‘를 2번째 ‘MAIN ROW‘ 좌측으로 드래그 합니다.

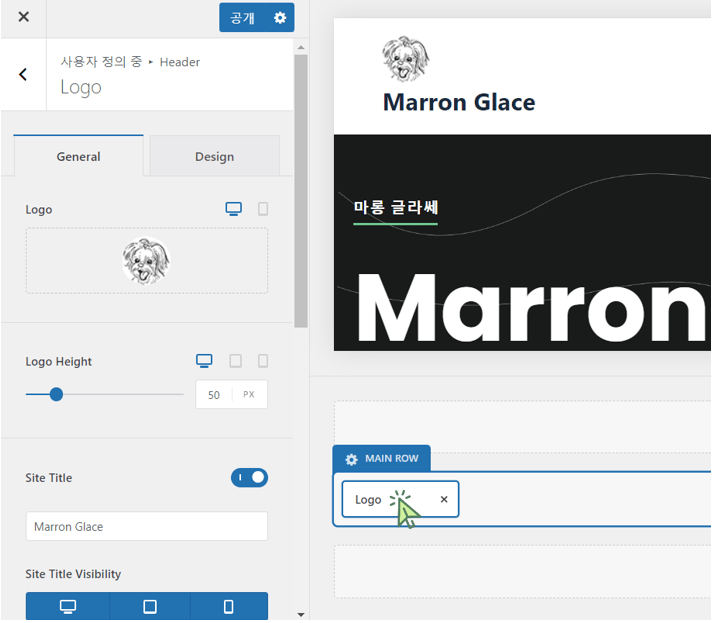
‘MAIN ROW‘의 ‘Logo‘를 클릭합니다.

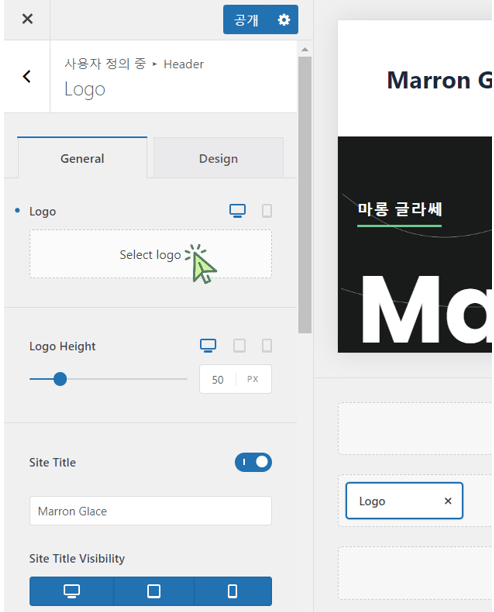
‘Select logo‘를 클릭 후 원하는 로고를 선택 후 삽입합니다.

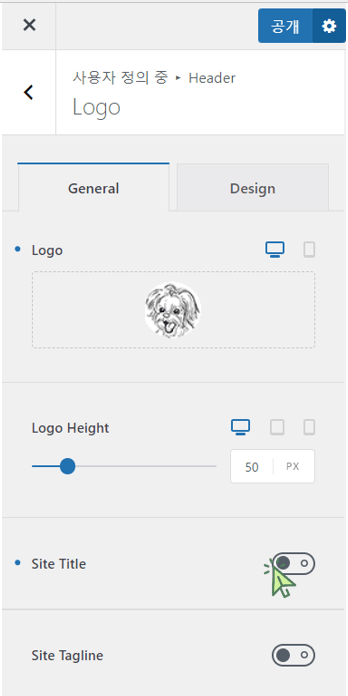
‘Site Title‘을 ‘Off’로 설정합니다.

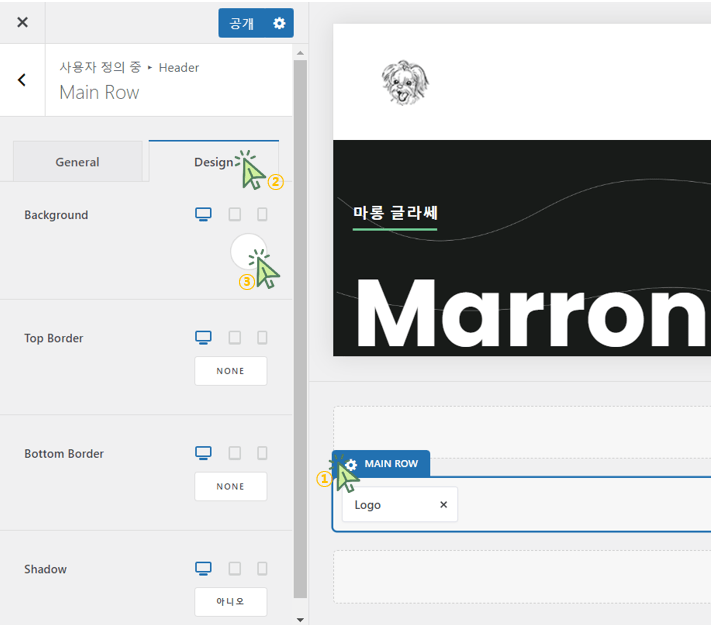
‘MAIN ROW‘의 설정을 클릭 후 ‘Design‘을 클릭 후 ‘Background‘ 색상을 선택합니다.

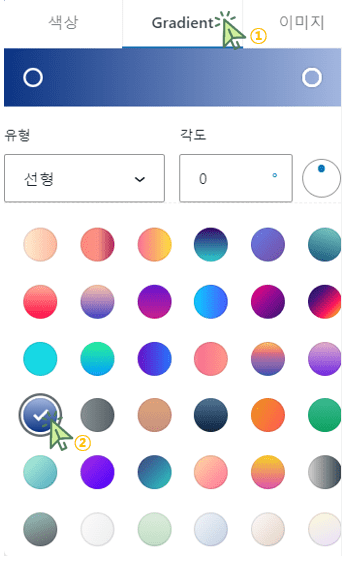
‘Gradient’를 클릭 후 원하는 색상을 선택합니다.

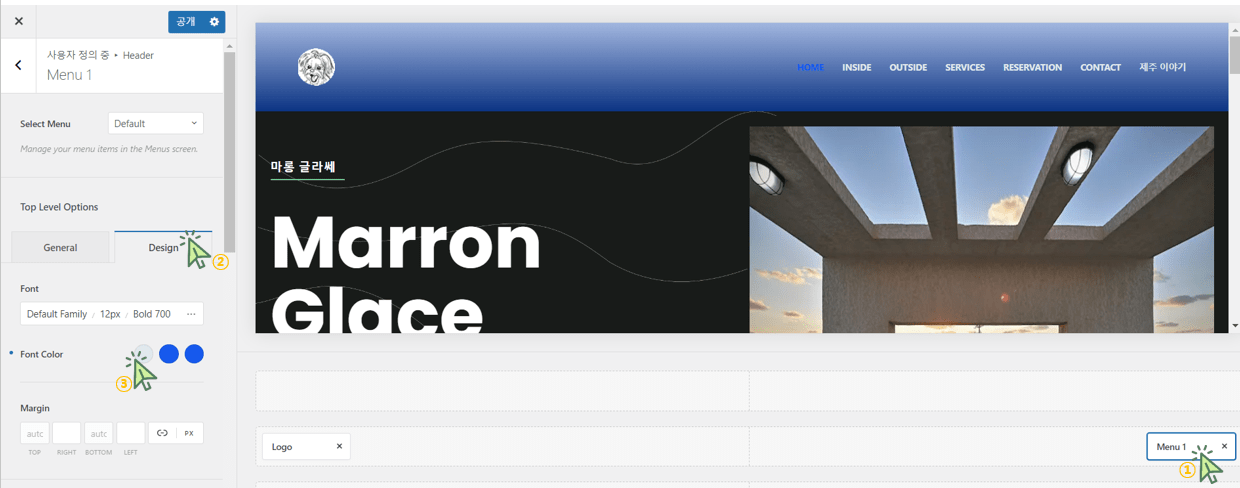
‘Main 1‘을 클릭 후 ‘Design‘을 클릭 후 ‘Font Color‘에서 원하는 색상을 선택합니다.

‘<‘모양의 돌아가기를 클릭합니다.

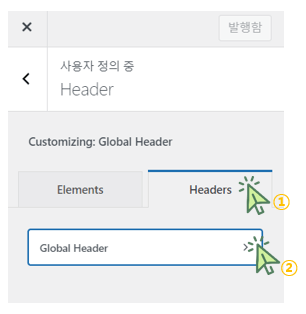
‘Headers’를 클릭합니다.

다시 ‘Headers‘를 클릭 후 ‘Global Header‘를 클릭합니다.

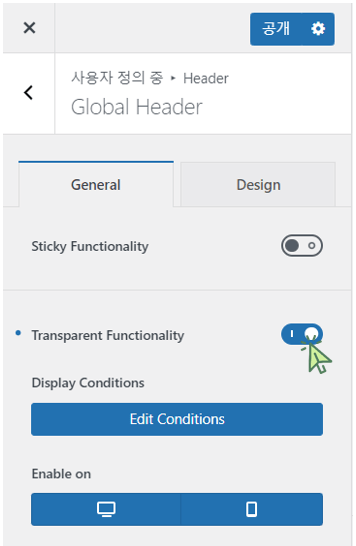
‘Transparent Functionality’를 ‘On’으로 설정합니다.

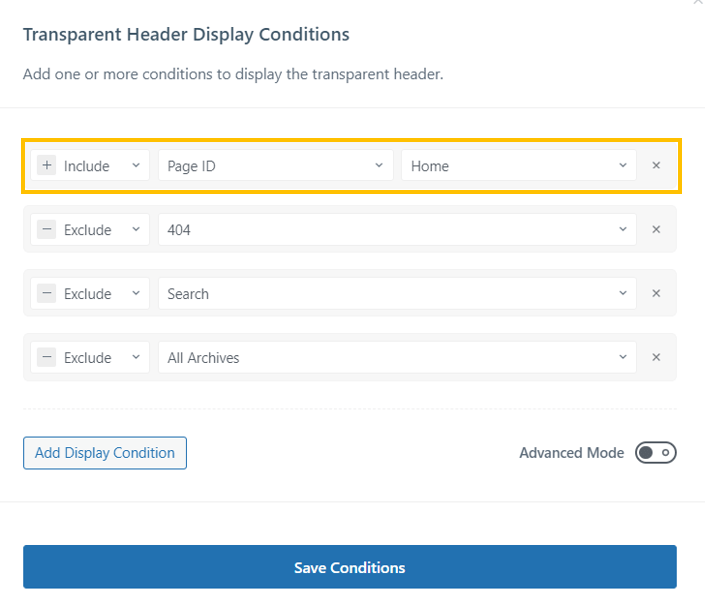
‘Transparent Header Display Conditions‘를 아래와 같이 설정합니다.