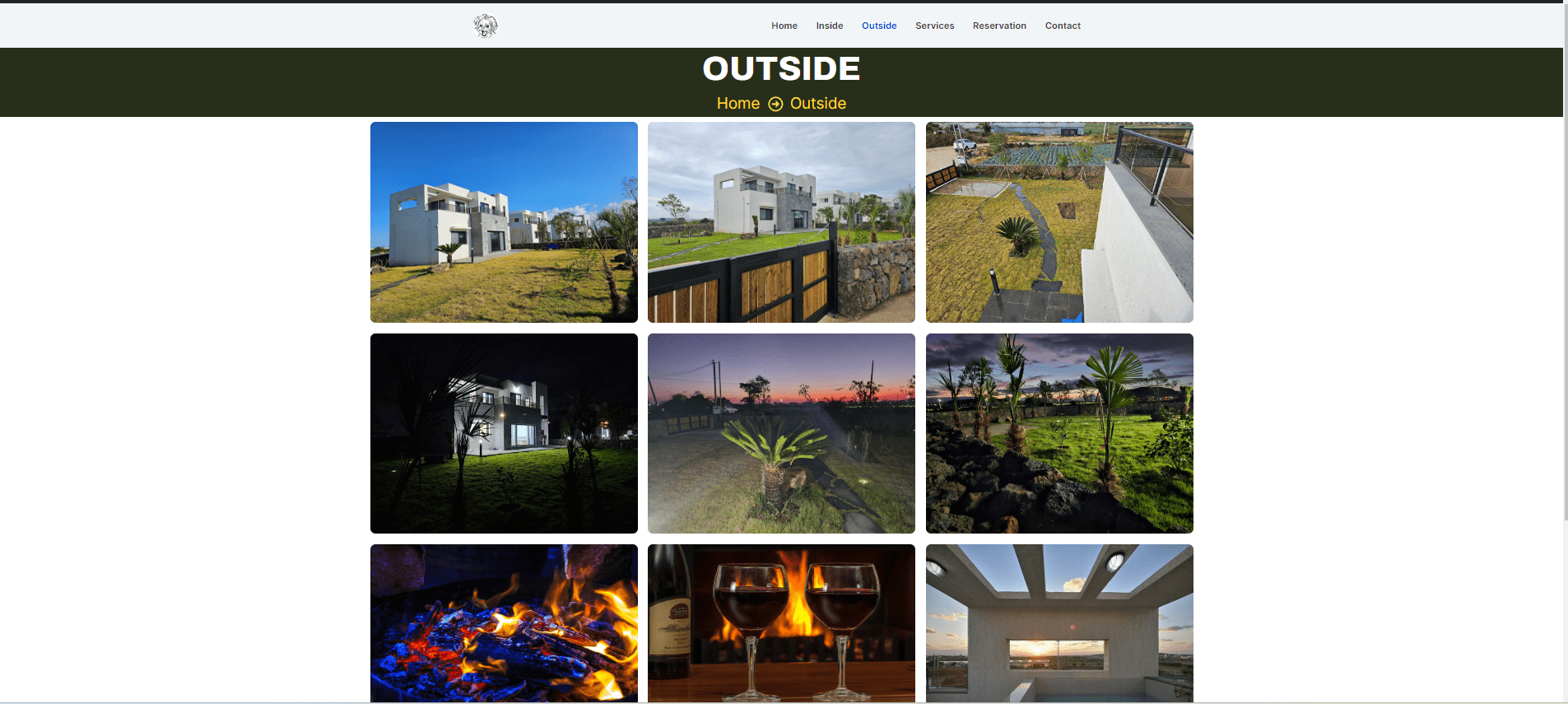
워드프레스 홈페이지 만들기에서 엘리멘터를 활용하여 아래와 같이 그리드 페이지를 만드는 방법에 대해 안내 드립니다.

– 워드프레스 홈페이지 엘리멘터 활용 그리드 페이지 만들기
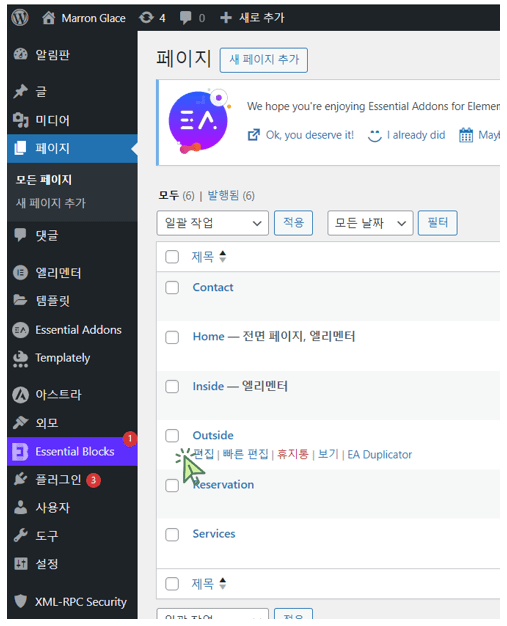
‘페이지‘를 클릭 후 ‘Outside‘의 편집을 클릭합니다.

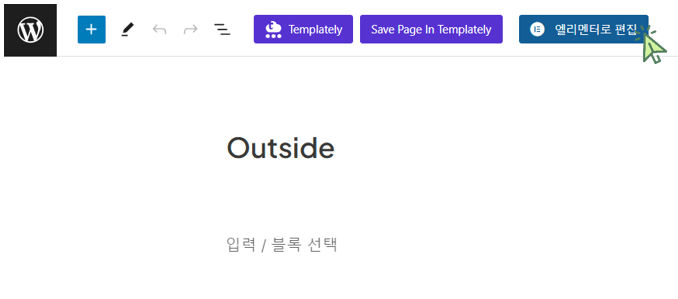
‘엘리멘터로 편집‘을 클릭합니다.

‘새 컨테이너 추가‘를 클릭합니다.

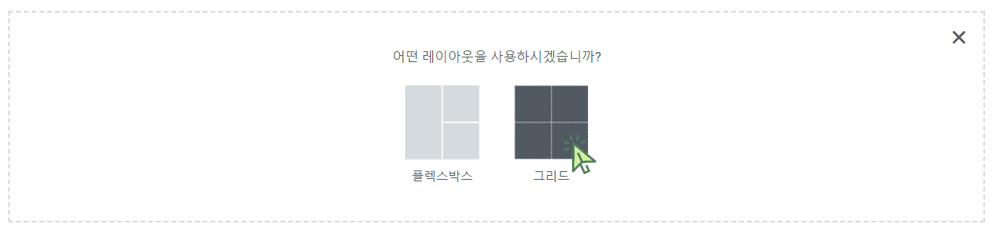
‘그리드‘를 클릭합니다.

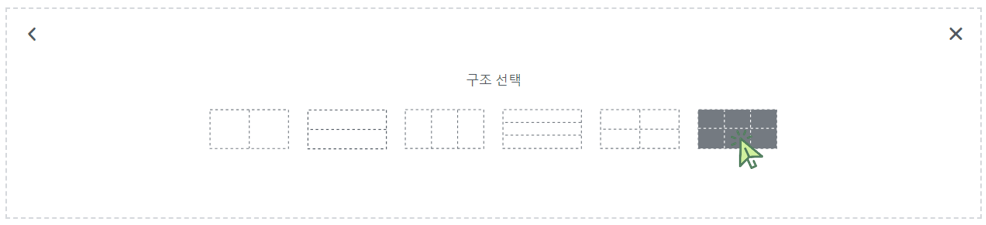
아래와 같이 6 컬럼을 선택합니다.

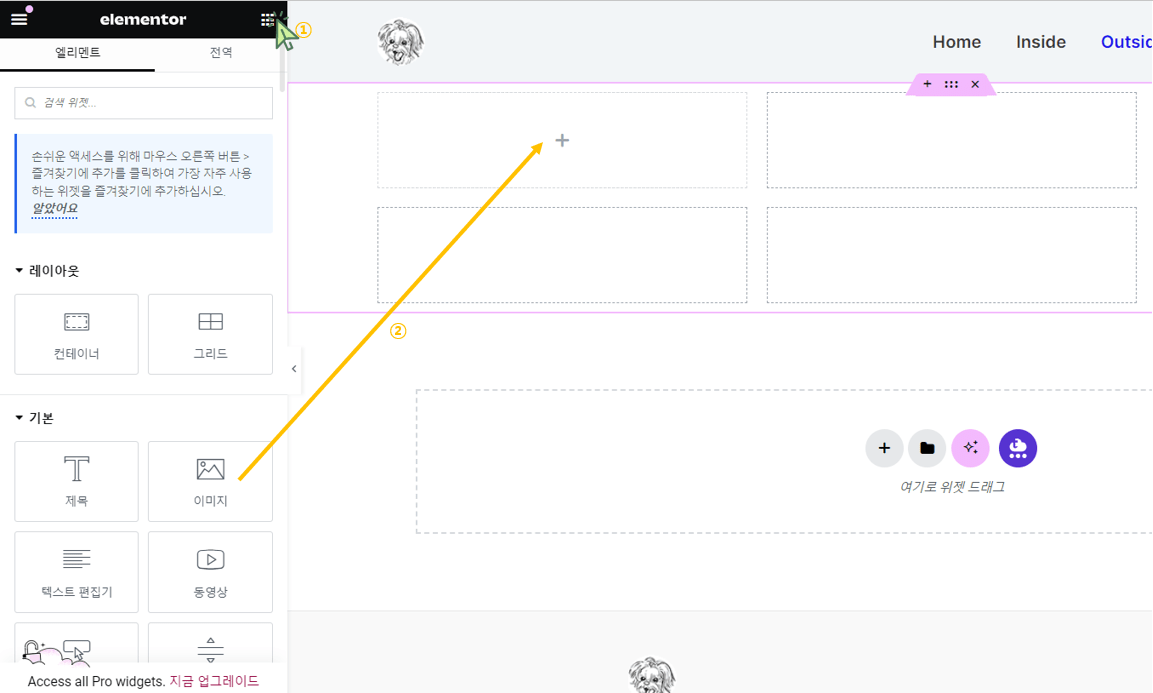
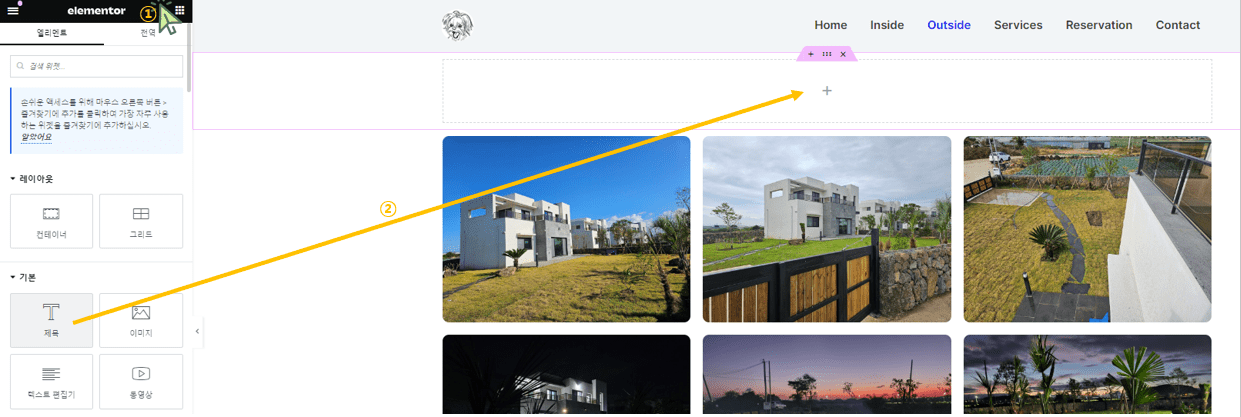
‘이미지‘를 첫번째 컬럼으로 드래그 합니다.

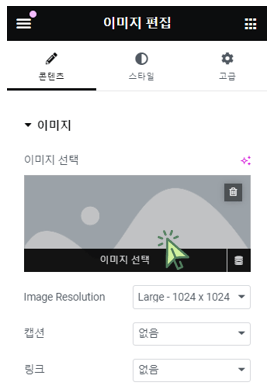
‘이미지 선택’을 클릭합니다.

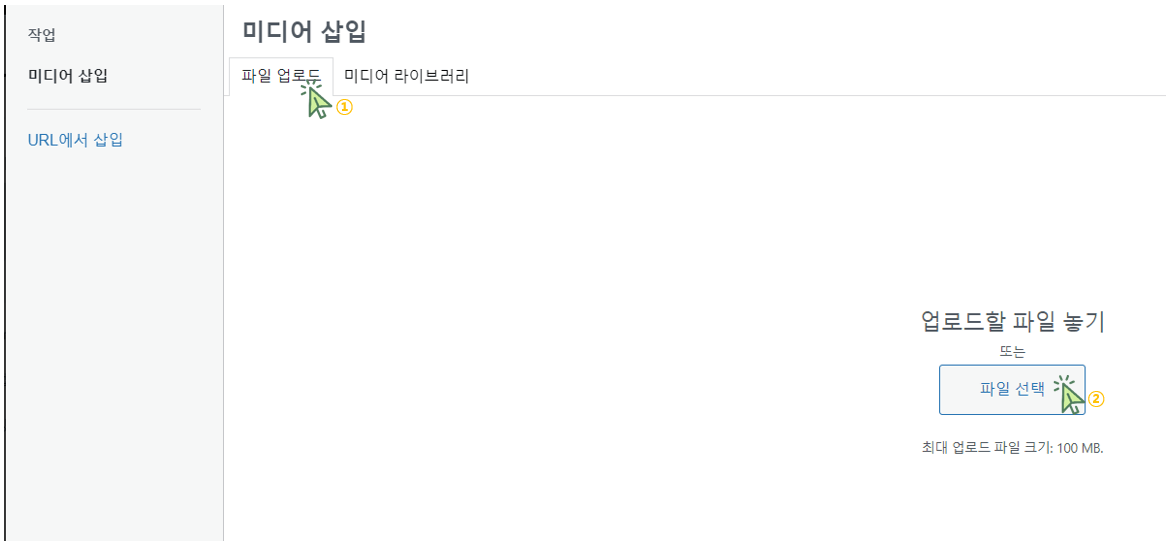
‘파일 업로드‘를 클릭 후 ‘파일 선택‘을 클릭합니다.

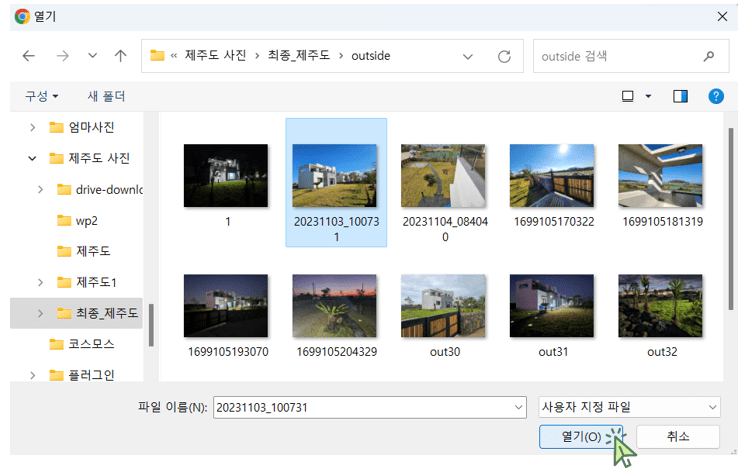
원하는 파일을 선택 후 ‘열기‘를 클릭합니다.

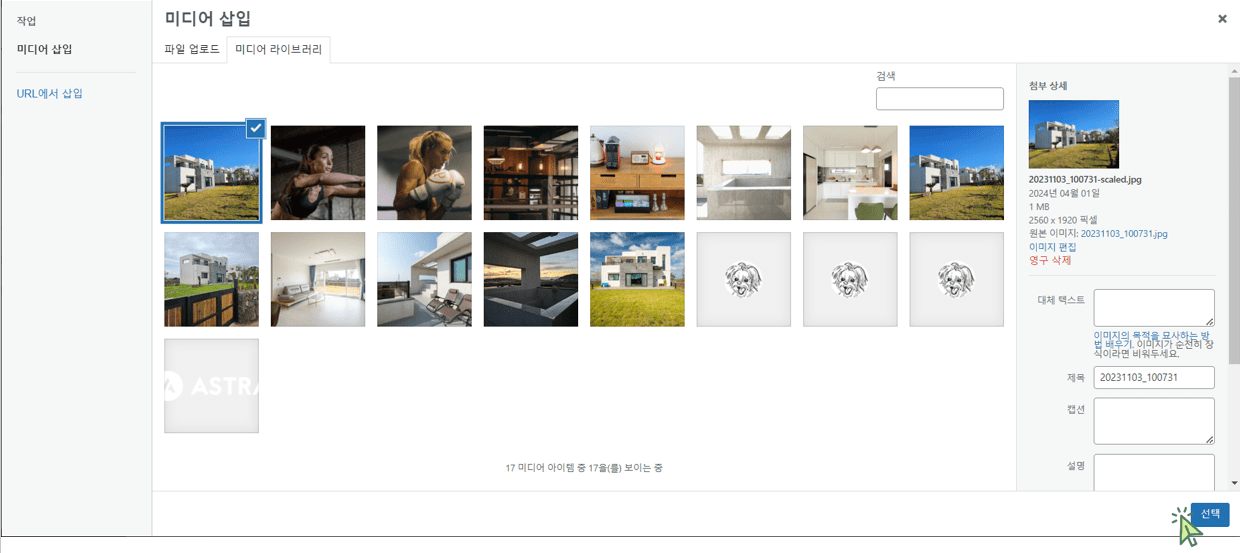
‘선택‘을 클릭합니다.

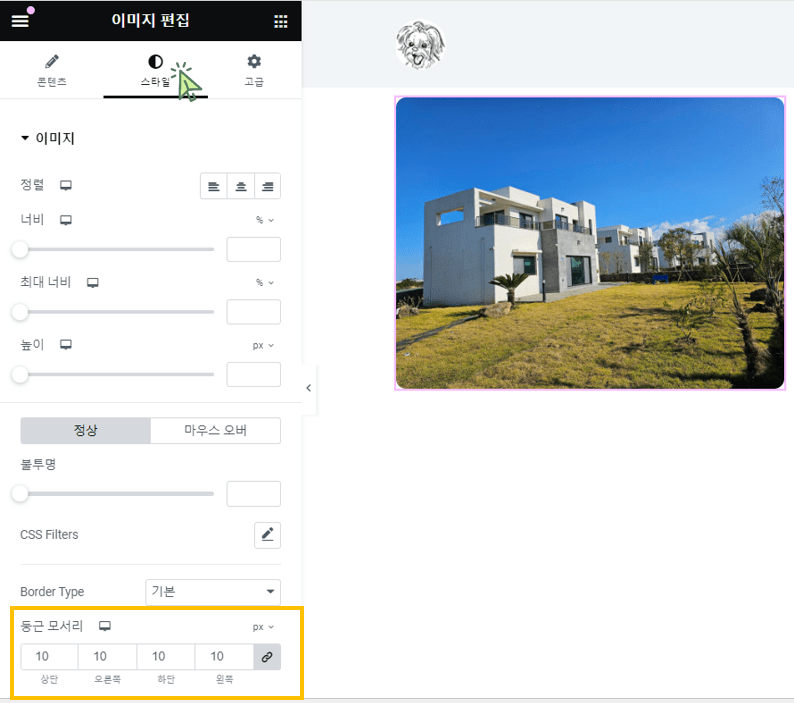
‘스타일’을 클릭 후 ‘둥근 모서리‘를 아래와 같이 설정합니다.

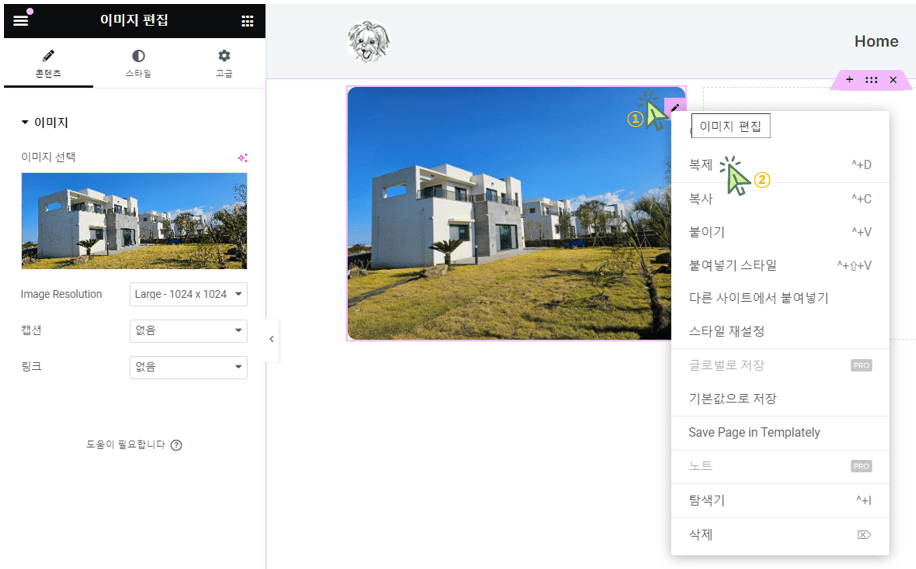
연필 모양의 ‘이미지 편집‘을 우 클릭 후 ‘복제‘를 클릭합니다.

계속해서 위와 같이 ‘복제‘를 해서 9개 컬럼으로 만듭니다.

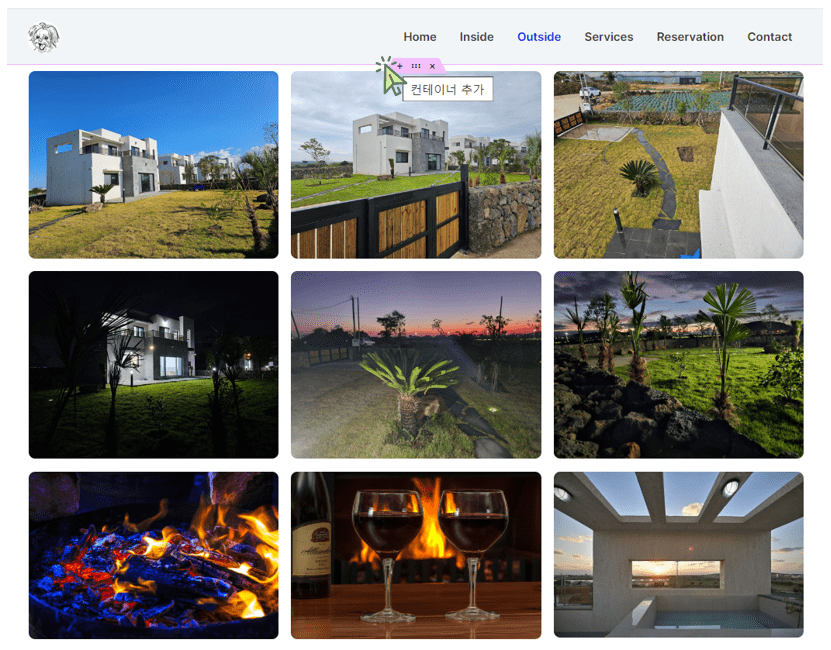
‘컨테이너 추가‘를 클릭합니다.

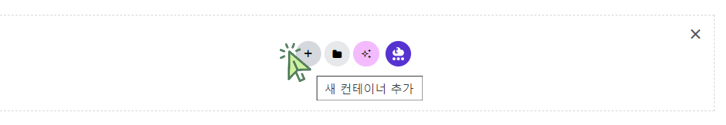
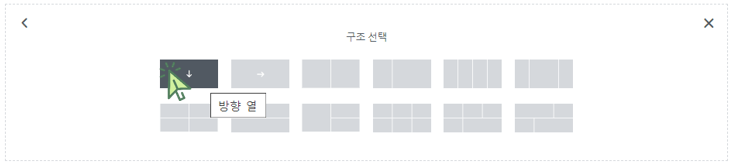
‘새 컨테이너 추가’를 클릭합니다.

‘방향 열‘을 클릭합니다.

점 9개로 된 메뉴를 클릭 후 ‘제목‘을 컨테이너 안으로 드래그 합니다.

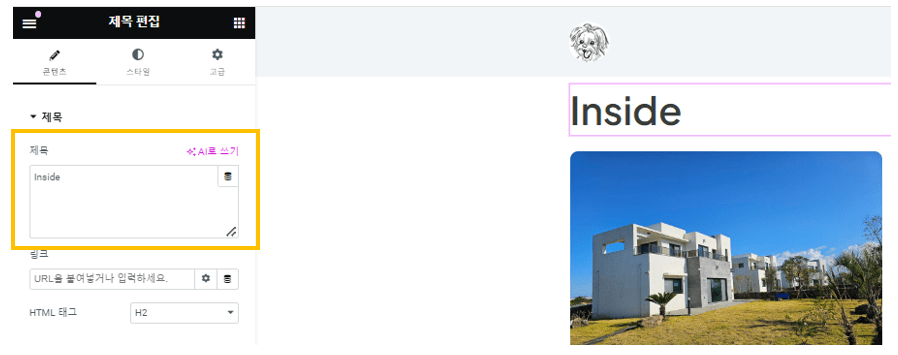
제목을 입력합니다.

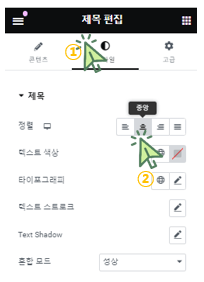
‘스타일‘을 클릭 후 ‘정렬‘을 ‘중앙‘으로 설정합니다.

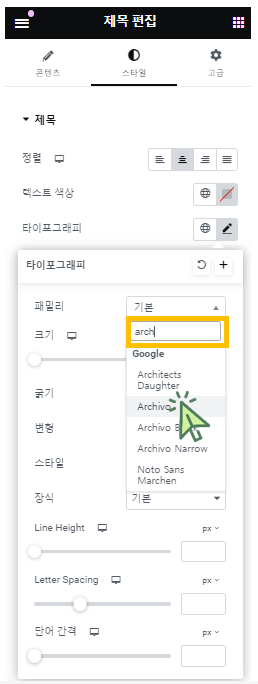
‘타이포그래피’를 클릭 후 ‘패밀리’ 검색에 ‘arch’를 입력 후 ‘Archiva’를 클릭합니다.

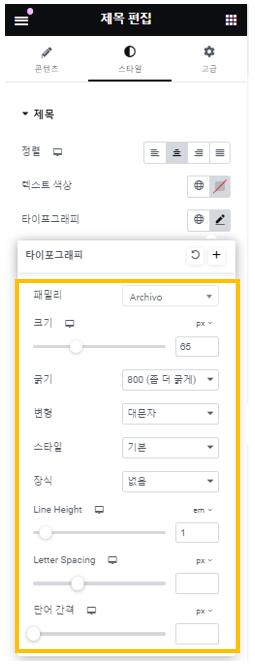
기타 항목을 아래와 같이 설정합니다.

아래와 같이 점 6개로 된 메뉴인 ‘컨테이너 편집‘을 클릭합니다.

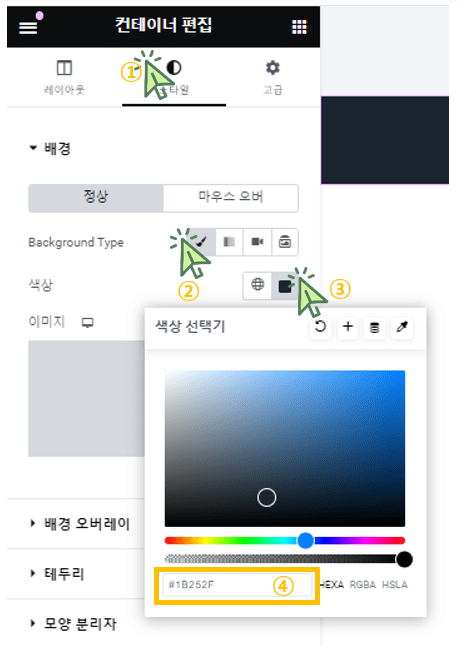
‘스타일‘을 클릭 후 ‘Background Type‘을 클릭 후 ‘색상‘을 클릭 후 색상 코드를 아래와 같이 입력합니다.

‘제목‘의 우측 연필 모양의 ‘제목 편집‘을 클릭합니다.

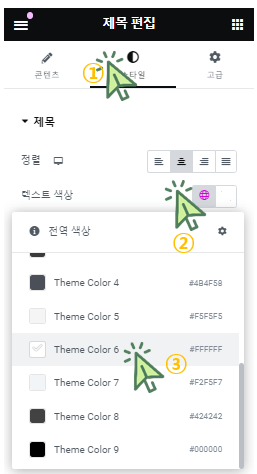
‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상 (흰색)을 클릭합니다.

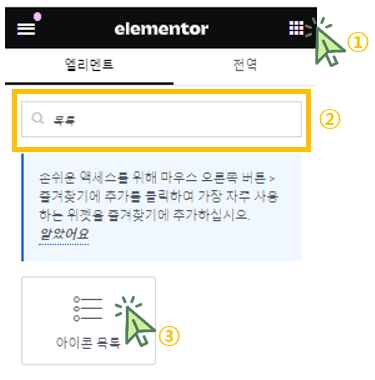
좌측 상단의 점 9개로 된 메뉴를 클릭 후 검색에 ‘목록’을 입력 후 ‘아이콘 목록‘을 클릭합니다.

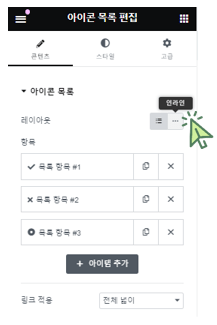
‘레이아웃‘에서 ‘인라인‘을 클릭합니다.

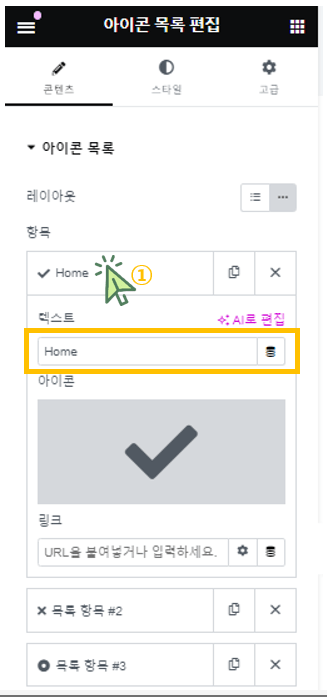
‘목록 항목 #1‘를 클릭 후 원하는 텍스트를 입력합니다.

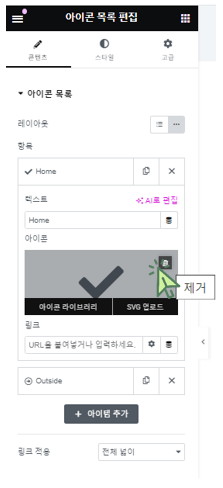
‘아이콘’의 ‘제거’를 클릭합니다.

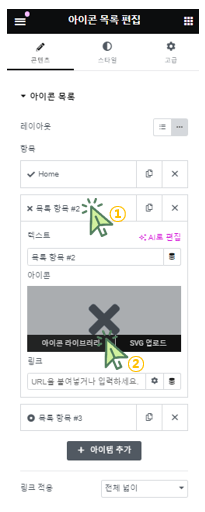
‘목록 항목 #2‘를 클릭 후 ‘아이콘 라이브러리‘를 클릭합니다.

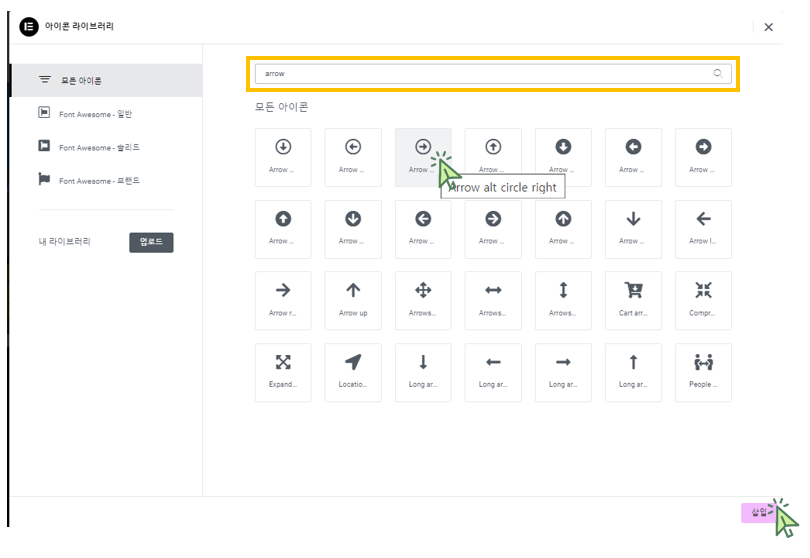
검색에 ‘arrow’를 입력하고 원하는 화살표를 선택 후 ‘삽입‘을 클릭합니다.

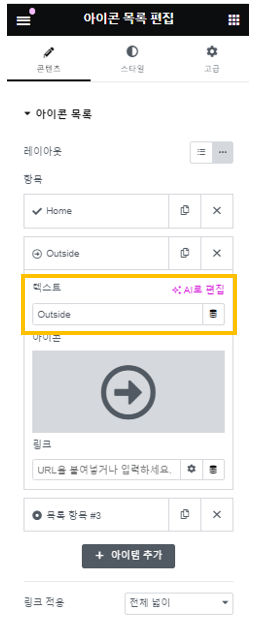
원하는 텍스트를 입력합니다.

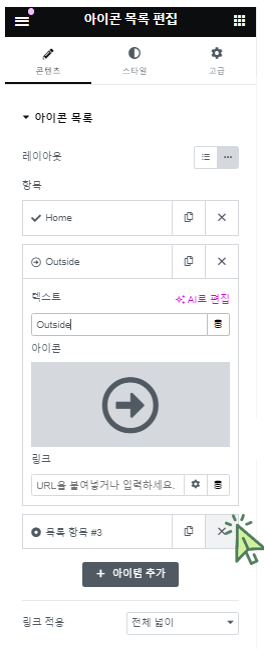
‘목록 항목 #3′의 ‘x’를 클릭하여 삭제합니다.

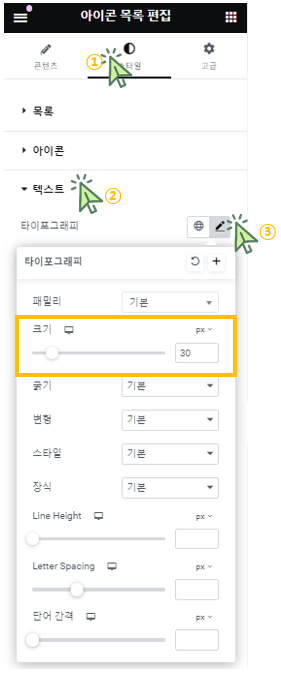
‘스타일‘을 클릭 후 ‘텍스트‘를 클릭 후 ‘타이포 그래피‘를 클릭 후 ‘크기‘를 아래와 같이 설정합니다.

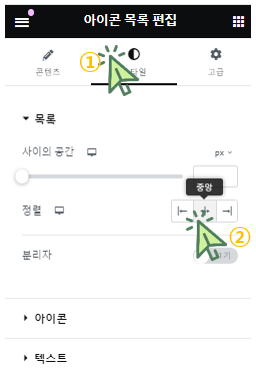
‘정렬‘을 ‘중앙‘으로 설정합니다.

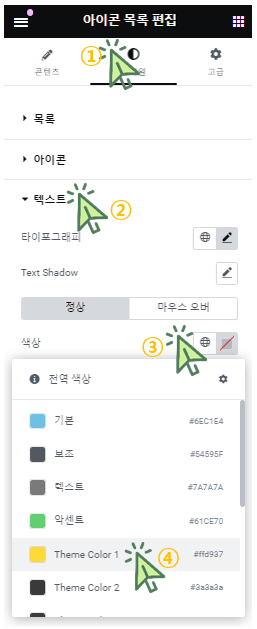
‘텍스트‘를 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택합니다.

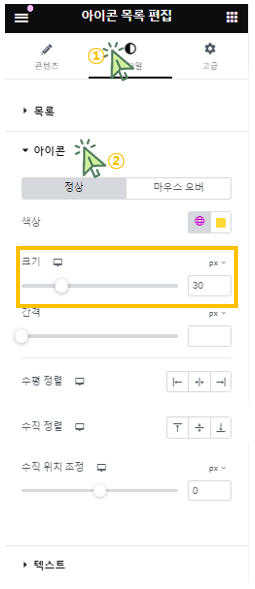
‘아이콘‘을 클릭 후 ‘크기‘를 ’30’으로 설정합니다.