워드프레스 홈페이지나 블로그에서 아래와 같이 플레잉 카드와 후버 효과를 만드는 방법에 대해 안내 드립니다.
워드프레스 홈페이지 플레잉 카드 이미지 후버 효과_2
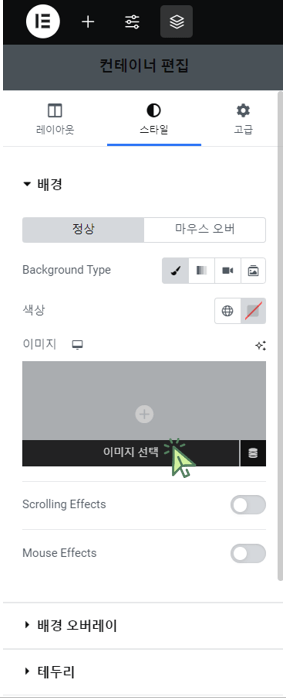
원하는 이미지를 삽입합니다.

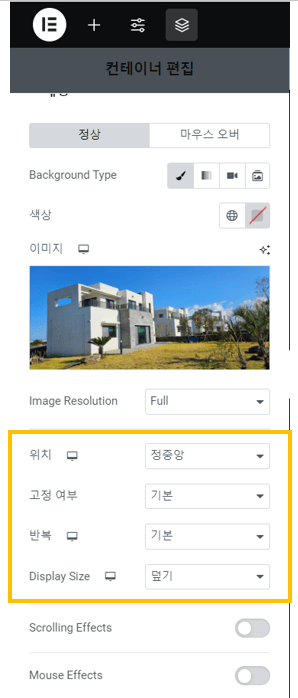
‘이미지‘를 아래와 같이 설정합니다.

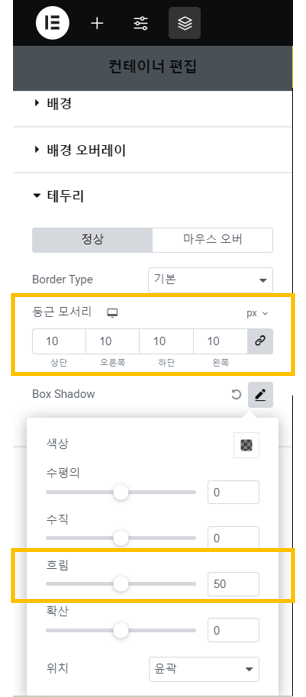
‘이미지‘의 ‘테두리‘를 아래와 같이 설정합니다.

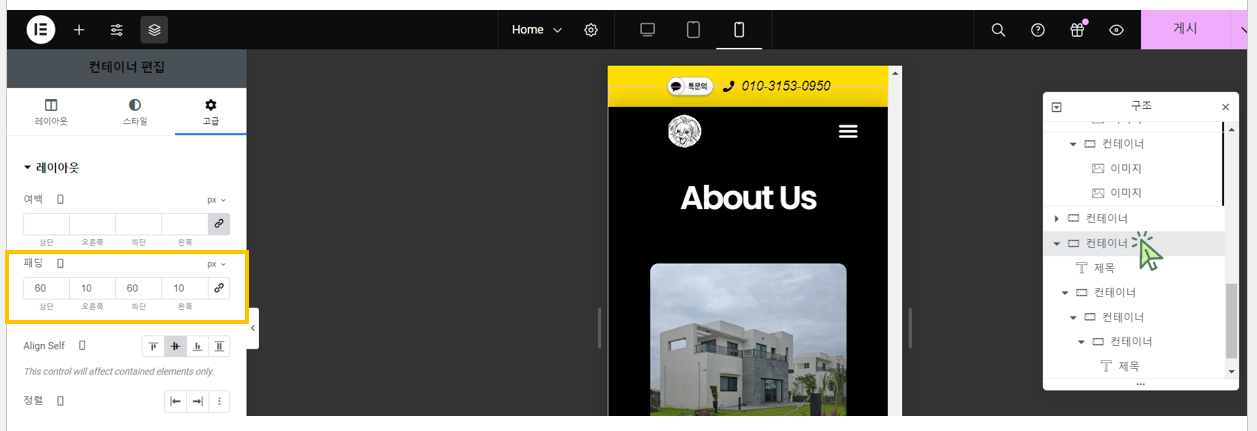
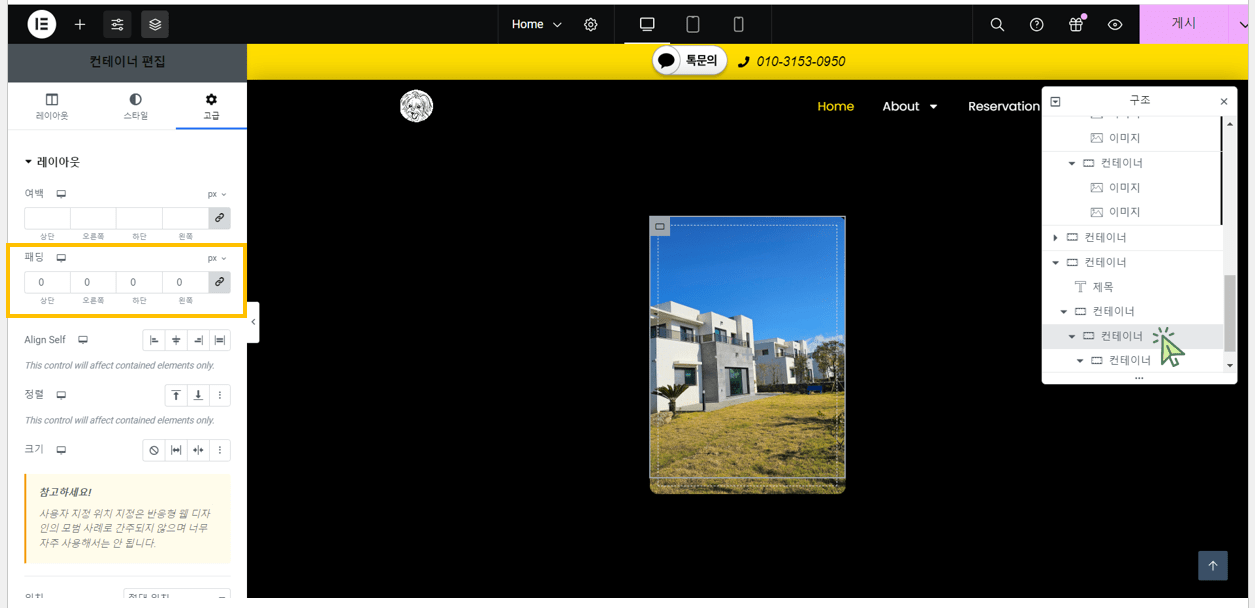
아래와 같이 해당 ‘컨테이너‘를 클릭 후 ‘패딩‘을 아래와 같이 설정합니다.

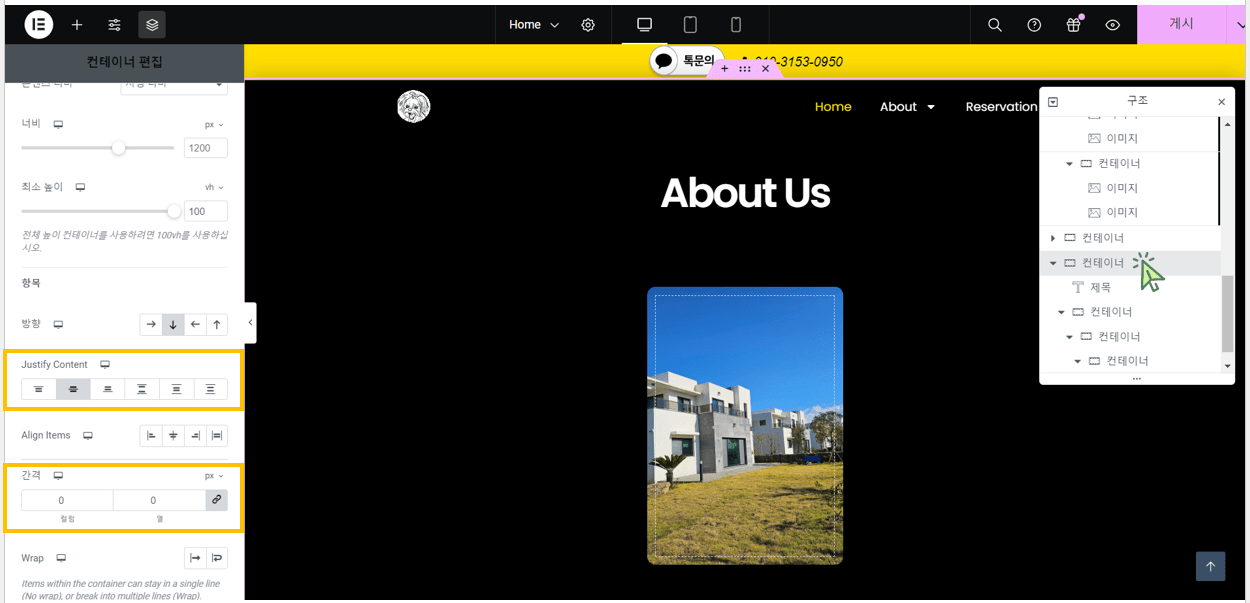
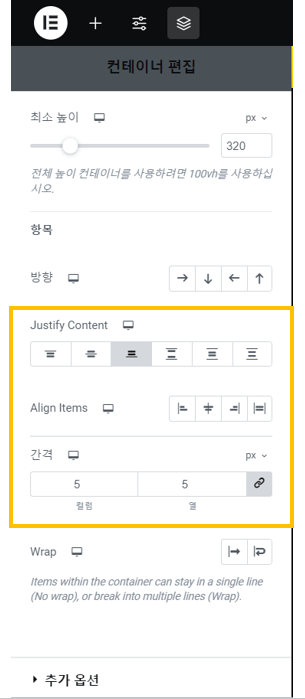
아래와 같이 해당 ‘컨테이너‘를 클릭 후 ‘Justify Content‘와 ‘간격‘을 아래와 같이 설정합니다.

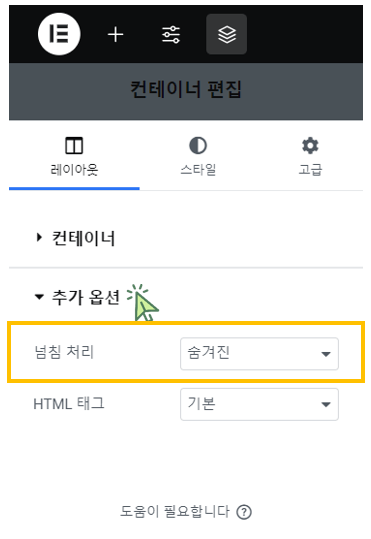
‘레이아웃’의 ‘추가 옵션’에서 ‘넘침 처리’를 아래와 같이 설정합니다.

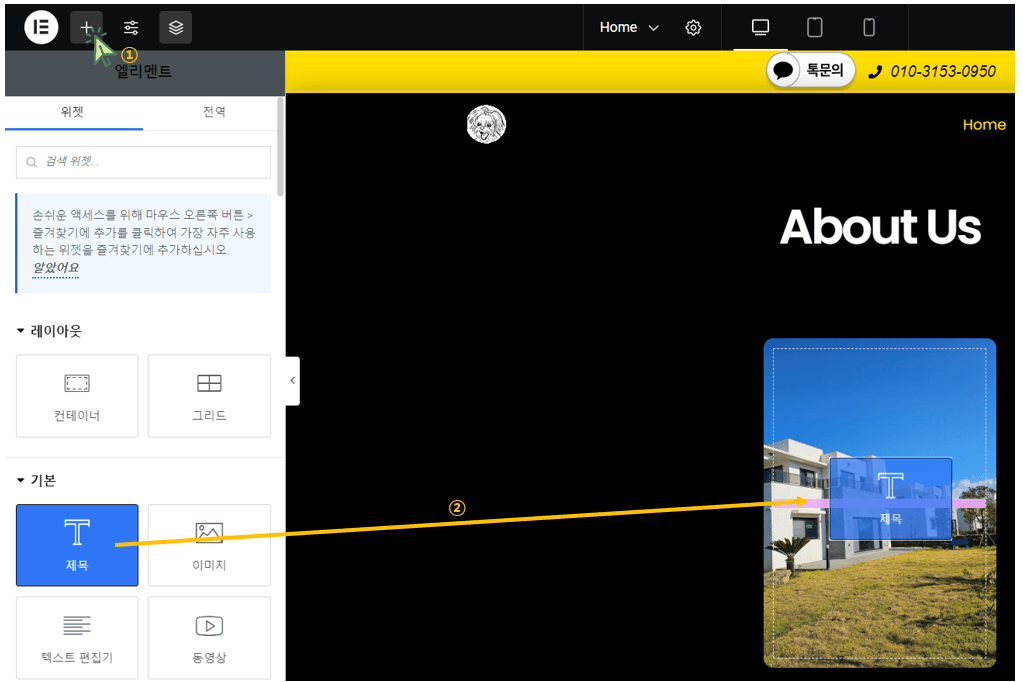
‘제목’을 ‘컨테이너’ 안으로 드래그 합니다.

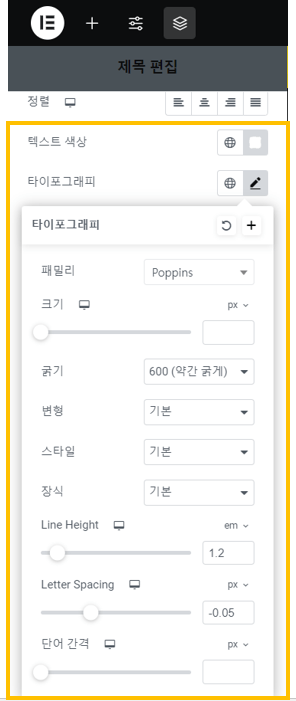
‘제목’의 ‘색상’과 ‘타이포그래피’를 아래와 같이 설정합니다.

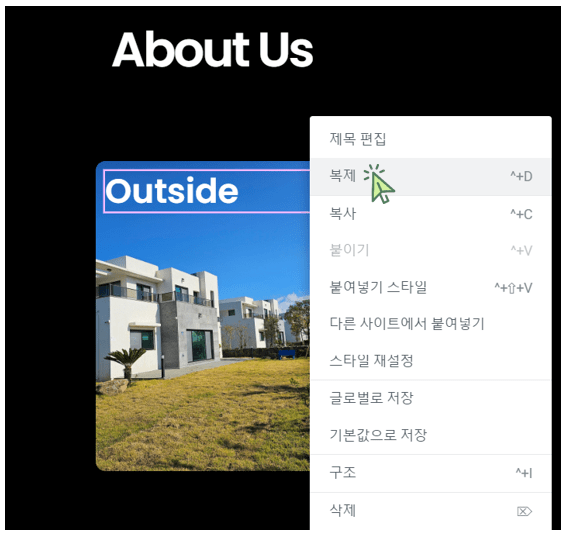
‘제목‘ 우 클릭해서 ‘복제‘를 클릭합니다.

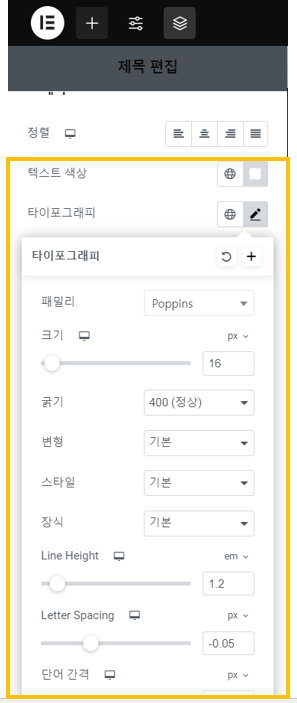
복제된 ‘제목‘의 ‘색상‘과 ‘타이포그래피‘를 아래와 같이 설정합니다.

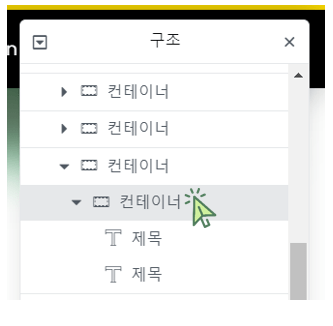
2개의 ‘제목‘을 포함하고 있는 ‘컨테이너‘를 클릭합니다.

‘Justify Content‘와 ‘간격‘을 아래와 같이 설정합니다.

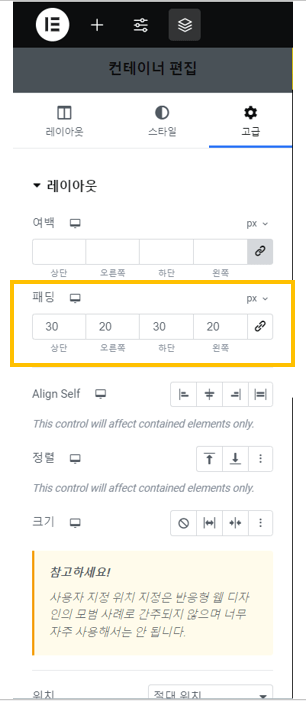
‘패딩‘을 아래와 같이 설정합니다.

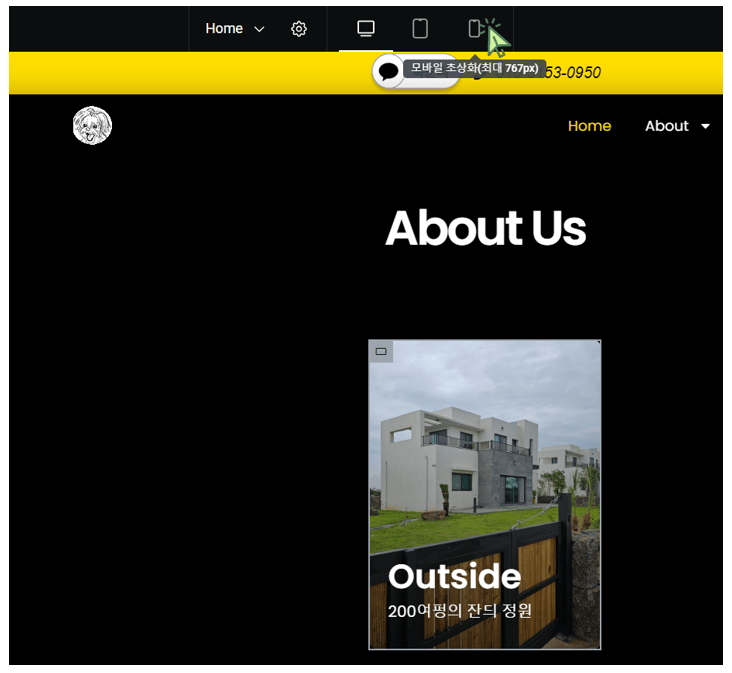
‘반응형 모드‘에서 ‘모바일 초상화‘를 클릭합니다.

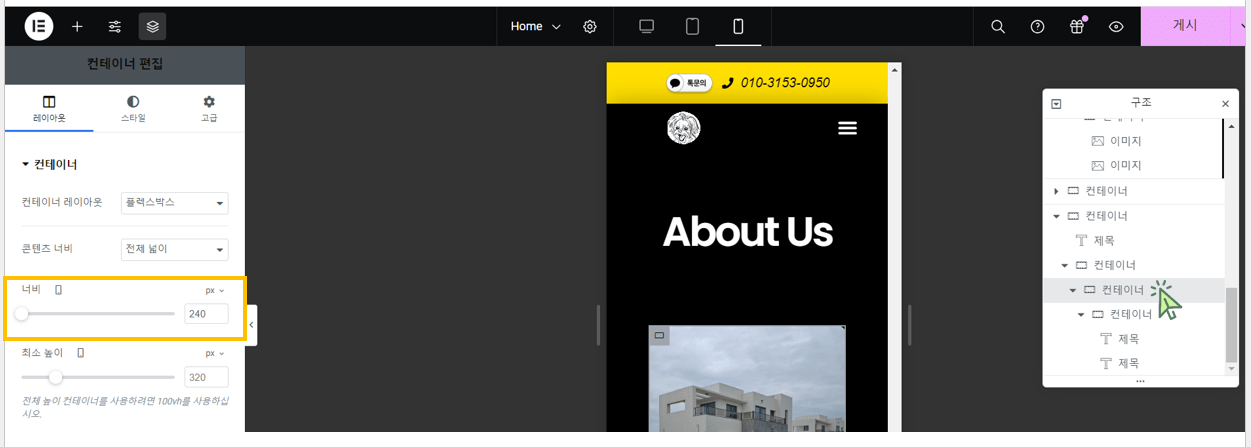
아래와 같이 ‘컨테이너‘를 클릭 후 ‘너비‘를 아래와 같이 설정합니다.

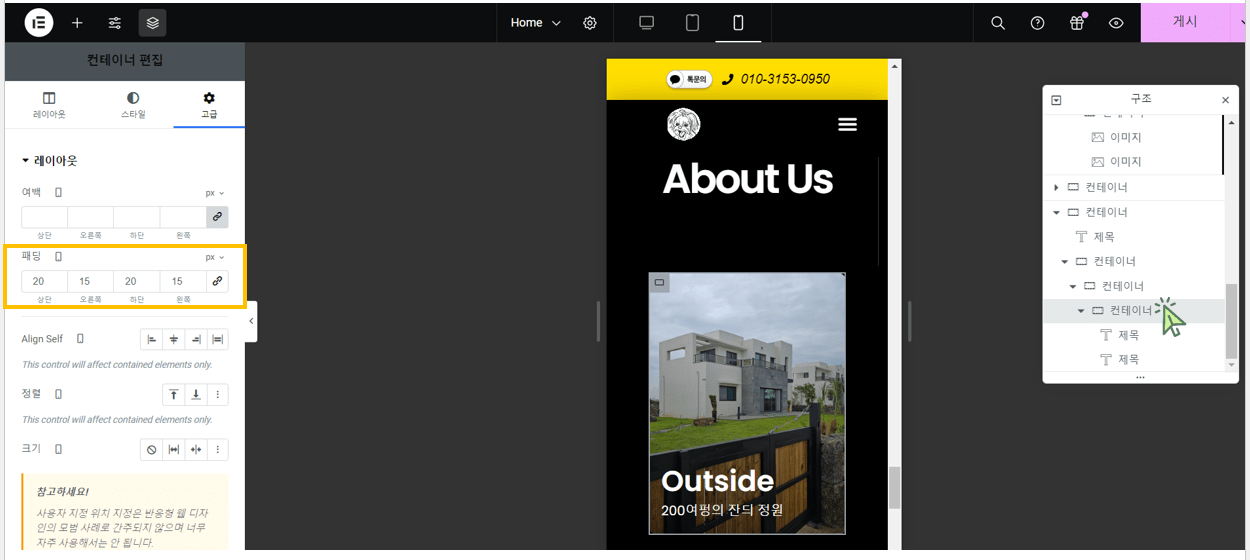
아래와 같이 ‘컨테이너‘를 클릭 후 ‘패딩‘을 아래와 같이 설정합니다.

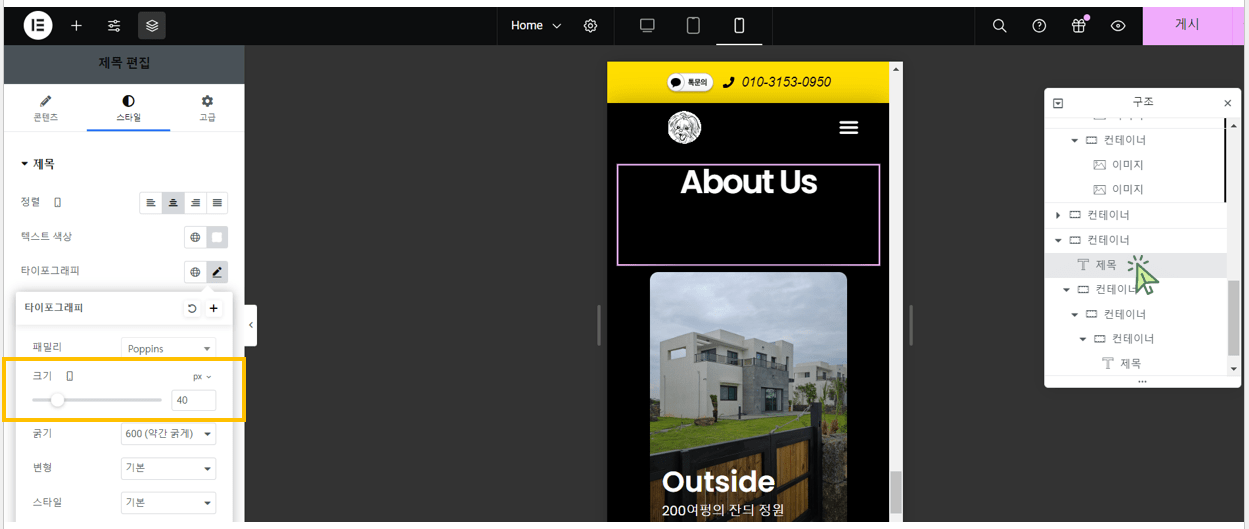
‘제목‘을 클릭 후 ‘크기‘를 아래와 같이 설정합니다.

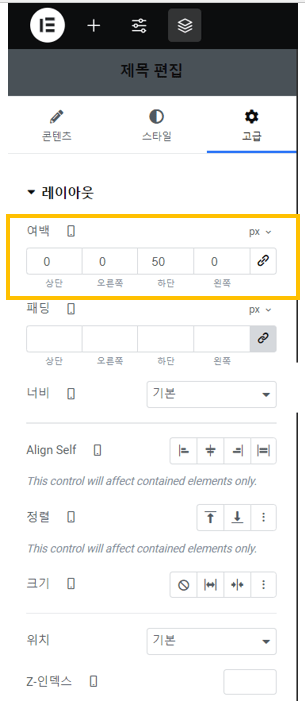
‘여백‘을 아래와 같이 설정합니다.

아래와 같이 ‘컨테이너‘를 클릭 후 ‘패딩‘을 아래와 같이 설정합니다.