워드프레스 홈페이지 개발 시 필수적으로 필요한 것은 크게 테마와 사이트 빌더입니다.
테마는 어느 정도 만들어진 페이지를 가져와서 자신의 취향에 맞게 추가할 수 있도록 만든 템플릿과 같은 것 입니다. 전문가에게 일반적으로 추천하는 테마는 블럭시 (Blocksy) 입니다.
사이트 빌더의 대표적인 플러그인으로서 엘리멘터가 있으며, 코드없이 홈페이지나 블로그와 같은 웹사이트를 구축할 수 있도록 도와주는 플러그인 입니다. 플러그인은 휴대폰의 어플과 같은 기능을 합니다.
엘리멘터는 다양한 템플릿을 제공하기 때문에 목적에 맞는 홈페이지를 제작하기 비교적 수월하며, 페이지 로딩 속도도 빠른 편이라 블로그를 만들기에도 적합합니다.
▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
- 워드프레스 홈페이지 블럭시 (Blocksy) 테마 설치하기
- 워드프레스 홈페이지 메뉴 만들기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

1. 워드프레스 홈페이지 블럭시 (Blocksy) 설치하기
‘디자인‘의 ‘테마‘를 클릭합니다.

‘새로운 테마 추가‘를 클릭합니다.

검색창에 ‘blocksy’를 입력하고 ‘Blocksy‘의 ‘설치‘를 클릭합니다.

반드시 ‘Activate‘를 클릭합니다.

워드프레스 관리자 화면에서 ‘디자인‘의 ‘Blocksy‘를 클릭합니다.

‘Install Blocksy Companion‘을 클릭합니다.

좌측 상단의 ‘사이트 방문‘을 클릭합니다.

아래와 같이 초기 페이지가 보여집니다.

좌측 상단의 ‘알림판‘을 클릭합니다.

2. 워드프레스 홈페이지 메뉴 만들기
‘페이지‘를 클릭하고 ‘새 페이지 추가‘를 클릭합니다.

3. 아스트라 테마 서체, 색상 기본 설정하기
‘제목‘을 입력하고 ‘공개‘를 클릭합니다.

다시 ‘공개‘를 클릭합니다.

‘새 페이지 추가‘를 클릭합니다.

다시 ‘제목‘을 입력하고 ‘공개‘를 클릭합니다.

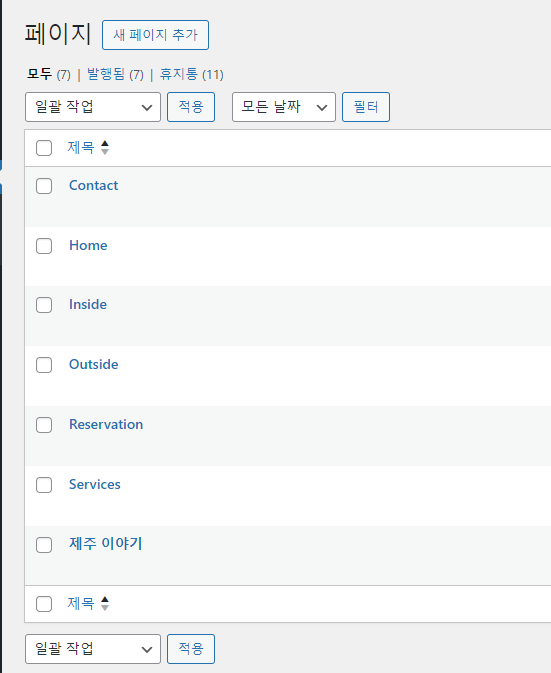
같은 작업을 반복해서 아래와 같이 ‘Home‘, ‘Inside’, ‘Outside’, ‘Services’, ‘Reservation‘, ‘Contact‘, ‘제주 이야기‘ 페이지를 작성합니다.

‘디자인’의 ‘메뉴’를 클릭합니다.

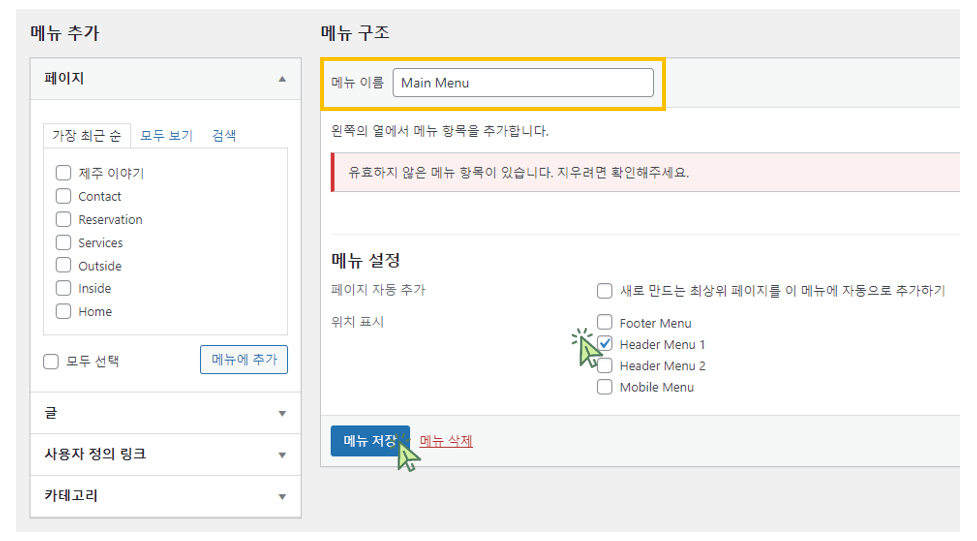
‘메뉴 이름‘에 원하는 메뉴 이름을 입력하고 아래 ‘Header Menu 1’을 클릭하고 ‘메뉴 저장‘을 클릭합니다.

‘메뉴 추가‘에서 원하는 페이지를 선택 후 ‘메뉴에 추가‘를 클릭합니다.

원하는 메뉴를 드래그 해서 순서를 변경합니다.

아래와 같은 순서로 합니다.

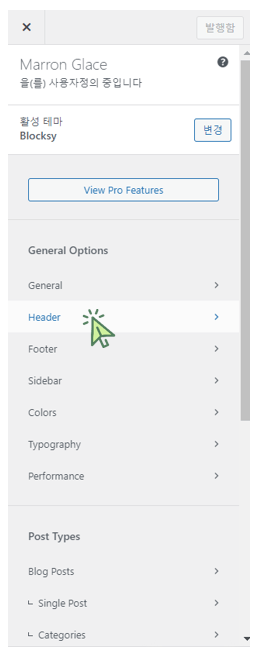
워드프레스 관리자 화면에서 ‘디자인’의 ‘사용자 정의하기’를 클릭합니다.

‘Header‘를 클릭합니다.

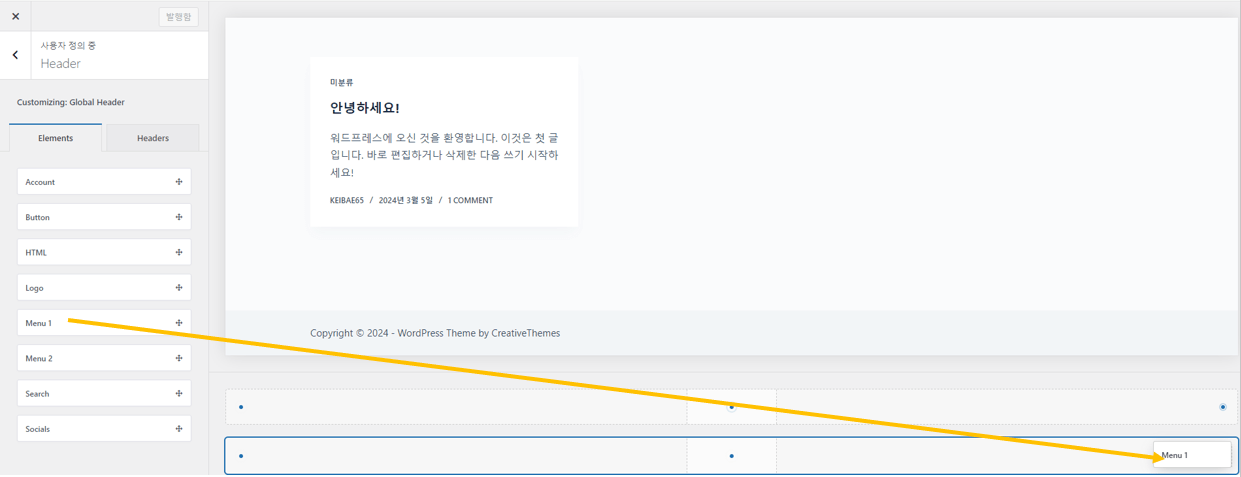
‘Menu 1′을 아래의 위치로 드래그 합니다.

아래와 같이 우측 상단에 메뉴가 생성된 것을 확인 후 ‘공개‘를 클릭합니다.


