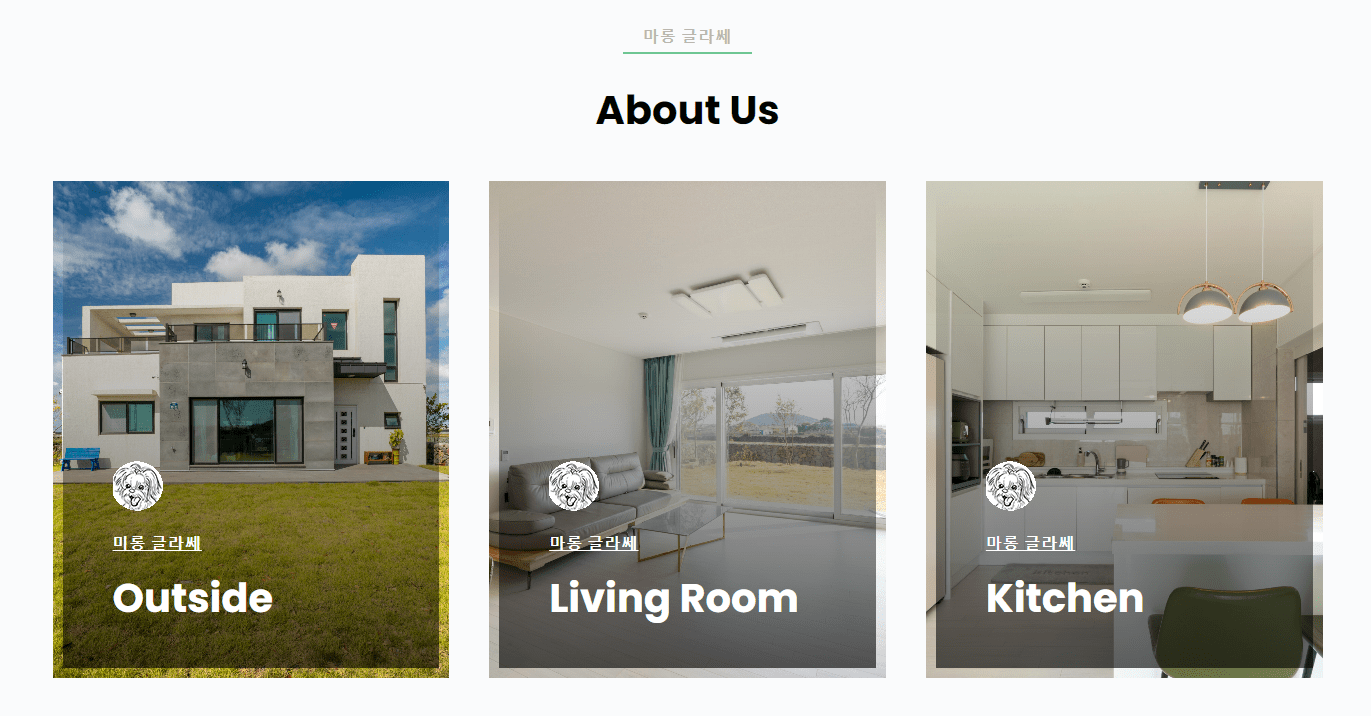
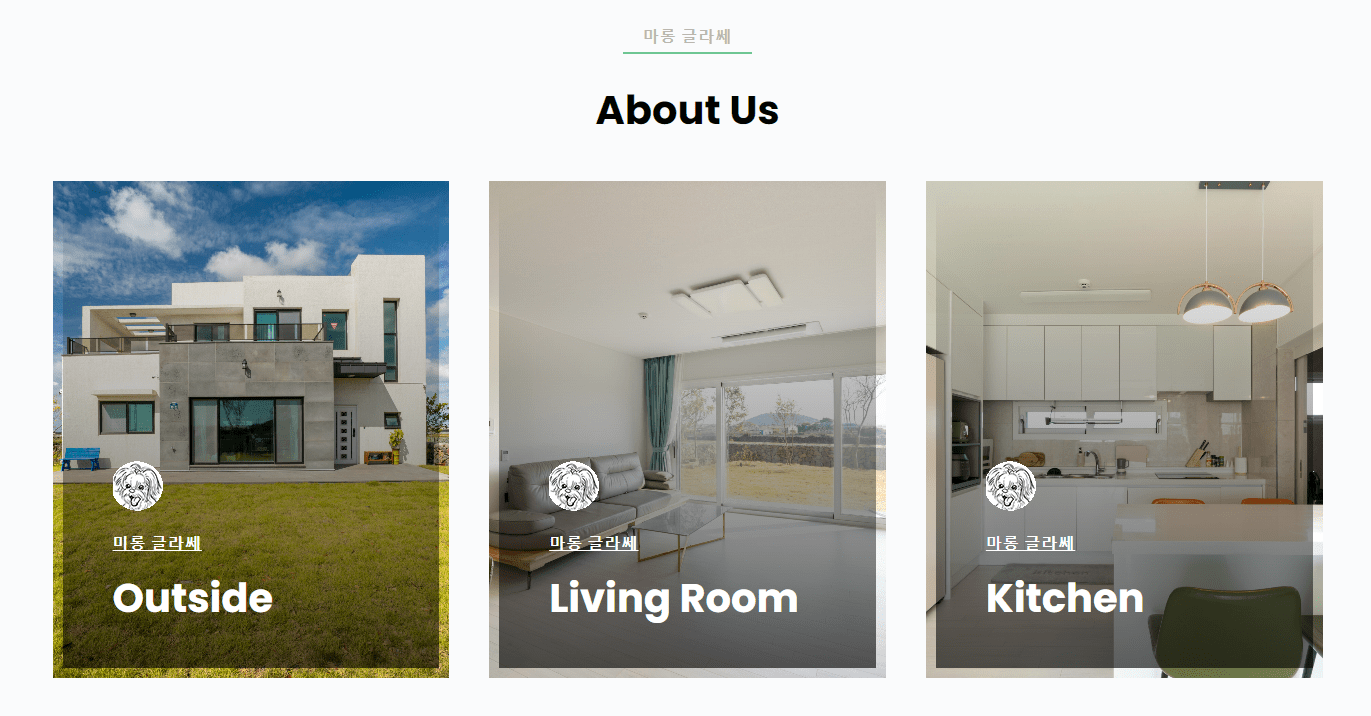
워드프레스 홈페이지에서 사업이나 숙소 등의 대략 적인 소개를 하는 섹션이 ‘About Us‘ 섹션입니다. ‘About Us‘ 섹션에서 아래와 같이 가장 대표적으로 보여지고 싶은 이미지 3개 정도로 작성하는 것이 가시적으로 좋습니다.

▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 엘리멘터 About Us 섹션 만들기_1 (전문가 과정)
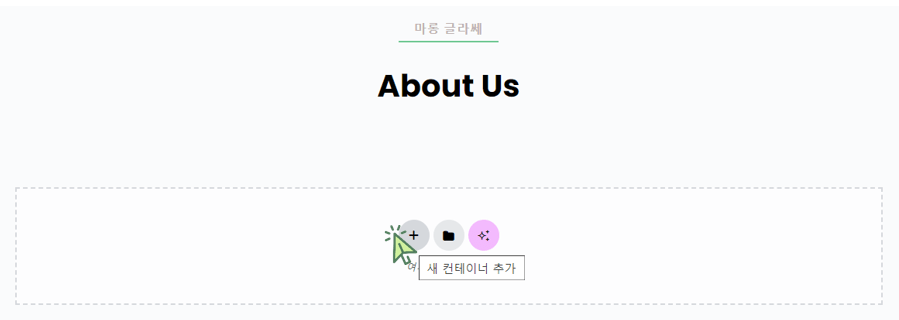
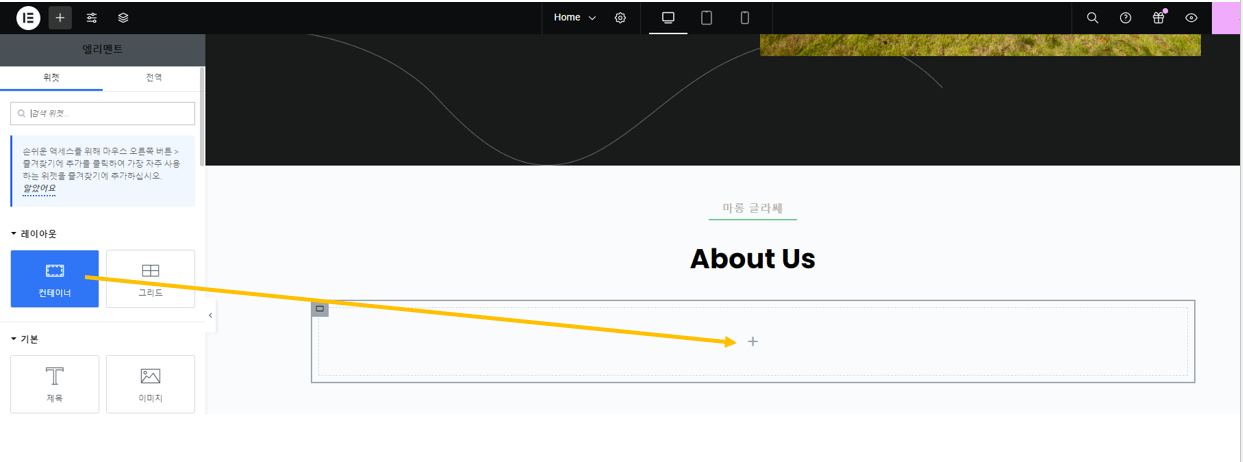
‘+‘표시인 ‘새 컨테이너 추가‘를 클릭합니다.

‘구조 선택‘에서 ‘방향 행‘을 클릭합니다.

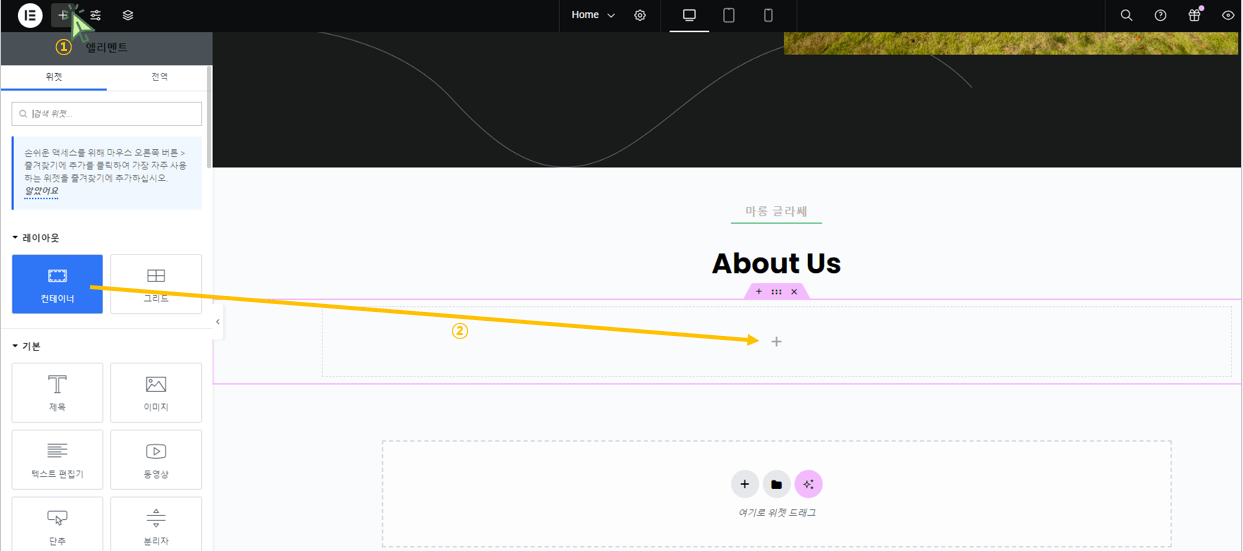
좌측 상단의 ‘+‘표시인 ‘요소 추가‘를 클릭 후 ‘컨테이너‘를 아래와 같이 새로 추가된 ‘컨테이너‘안으로 드래그합니다.

다시 ‘컨테이너‘를 드래그 한 ‘컨테이너‘ 안으로 드래그 합니다.

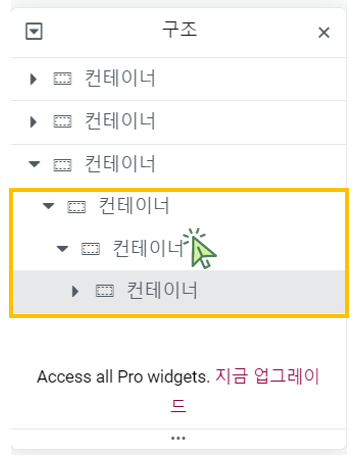
아래와 같이 총 3개의 ‘콘테이너‘가 생겼습니다.

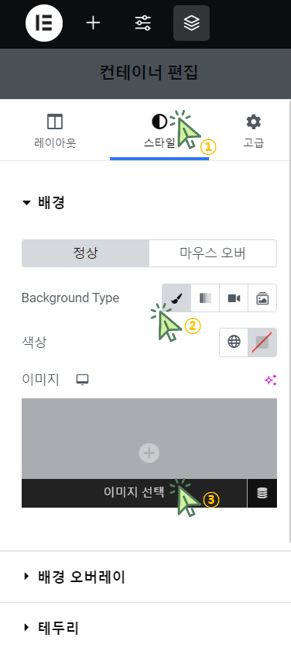
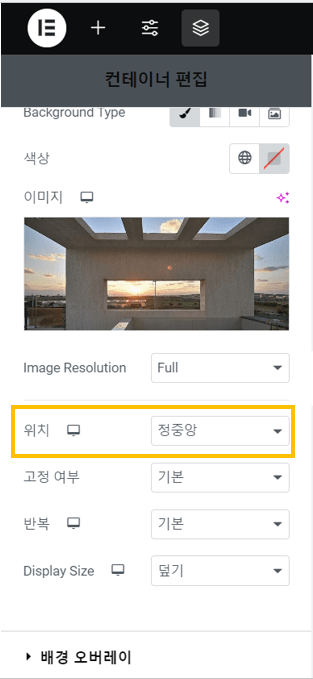
위와 같이 제일 안쪽의 컨테이너를 클릭 후 ‘스타일‘을 클릭 후 ‘Background Type‘을 클릭 후 ‘이미지 선택‘을 클릭합니다.

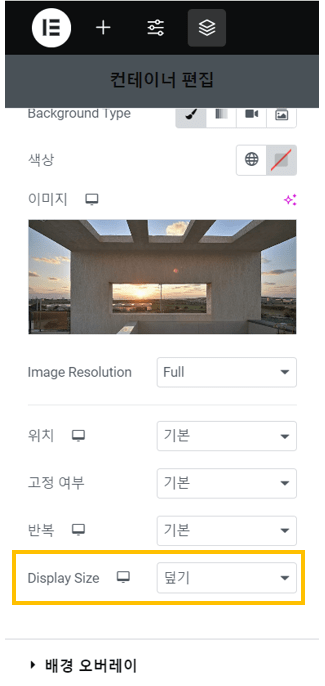
선택한 이미지의 ‘Display Size‘를 ‘덮기‘로 설정합니다.

‘위치‘를 ‘정중앙‘으로 설정합니다.

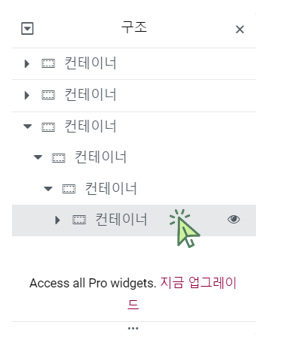
제일 안쪽의 ‘컨테이너‘를 클릭합니다.

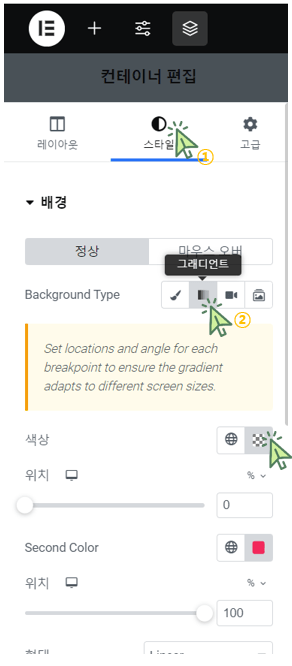
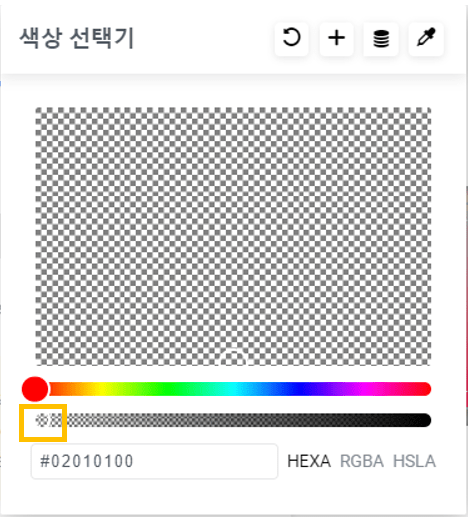
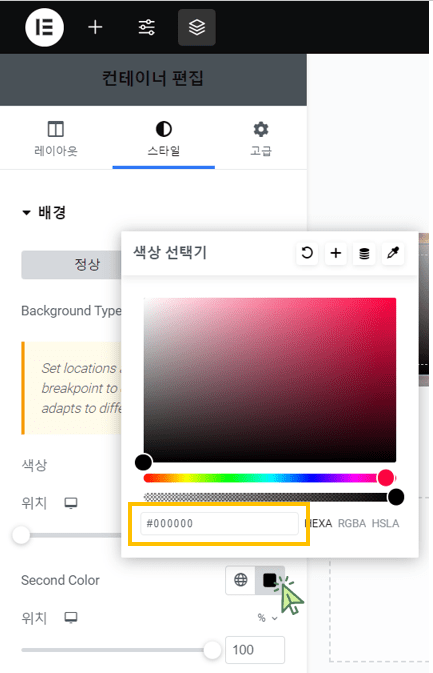
‘스타일‘을 클릭 후 ‘그래디언트‘를 클릭 후 ‘색상‘을 클릭합니다.

아래와 같이 완전히 투명하게 설정합니다.

‘Second Color‘를 클릭 후 아래와 같이 검은색으로 설정합니다.

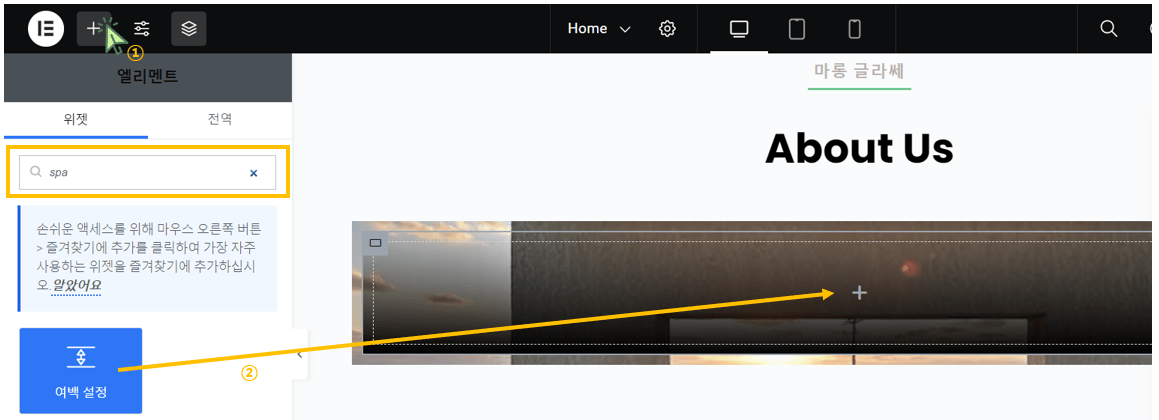
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 검색에 ‘여백 설정‘을 입력 후 ‘여백 설정‘을 제일 안쪽의 ‘컨테이너‘ 안으로 드래그 합니다.

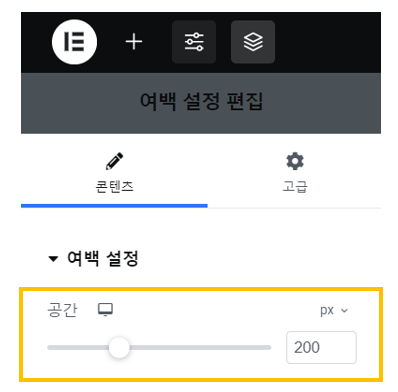
‘공간’을 ‘200’으로 설정합니다.

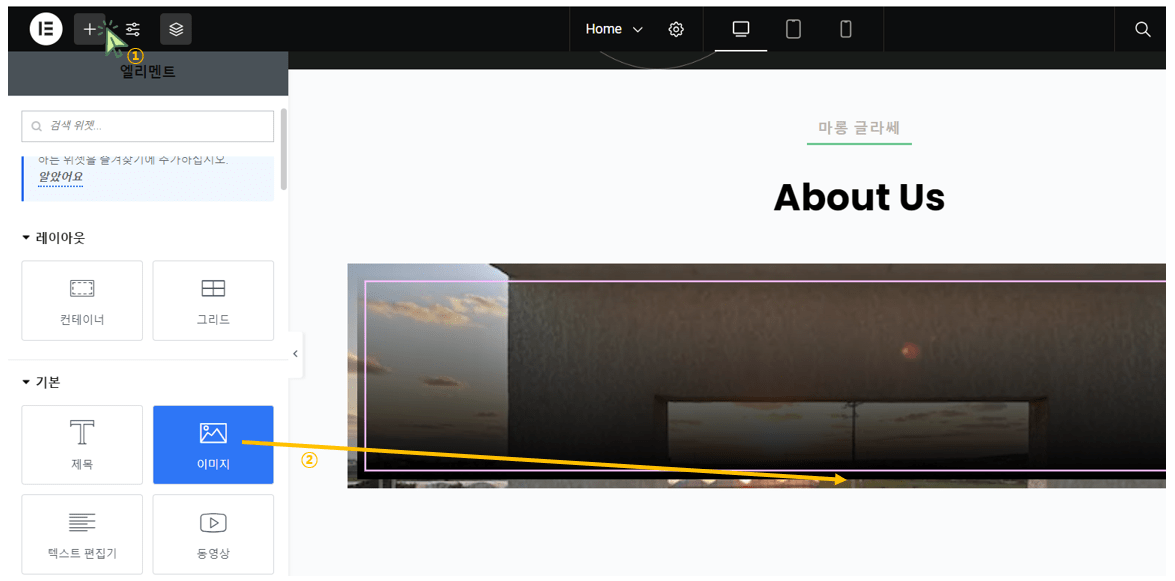
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘이미지‘를 ‘여백 설정‘ 밑으로 드래그 후 원하는 이미지를 ‘삽입‘합니다.

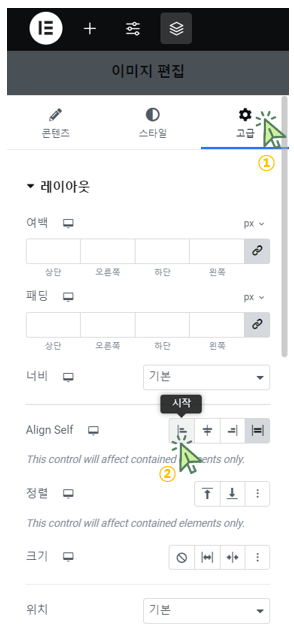
연필 모양의 ‘이미지 편집‘을 클릭합니다.

‘고급‘을 클릭 후 ‘Align Self‘를 ‘시작‘으로 설정합니다.

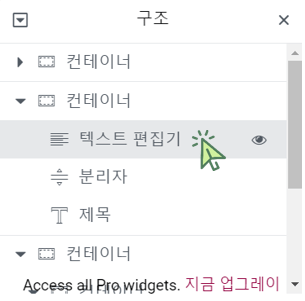
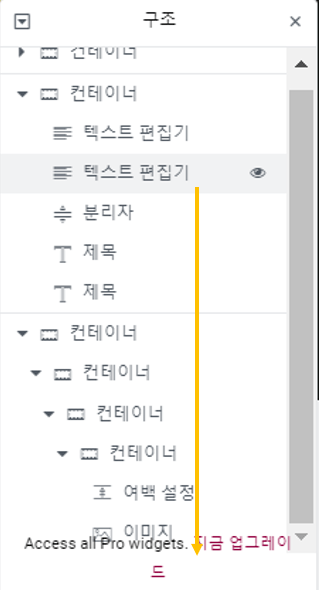
‘구조‘에서 ‘텍스트 편집기‘를 우 클릭합니다.

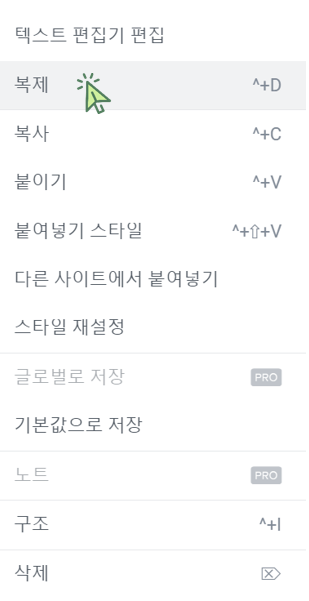
‘복제‘를 클릭합니다.

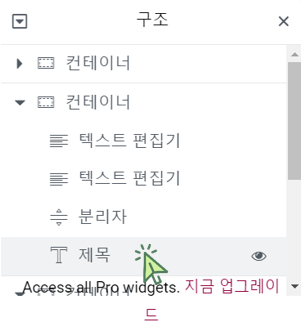
‘구조‘에서 ‘제목‘을 우 클릭합니다.

‘복제‘를 클릭합니다.

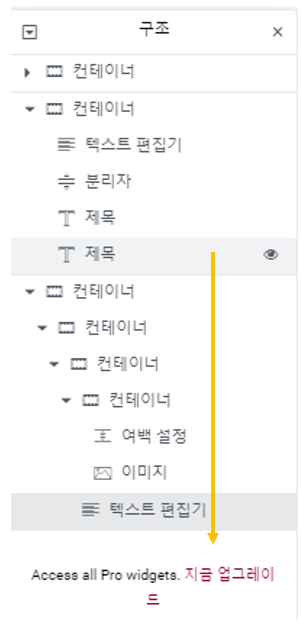
복제된 ‘텍스트 편집기‘를 아래와 같이 ‘이미지‘ 밑으로 드래그 합니다.

복제된 ‘제목‘을 아래와 같이 ‘텍스트 편집기‘ 밑으로 드래그 합니다.

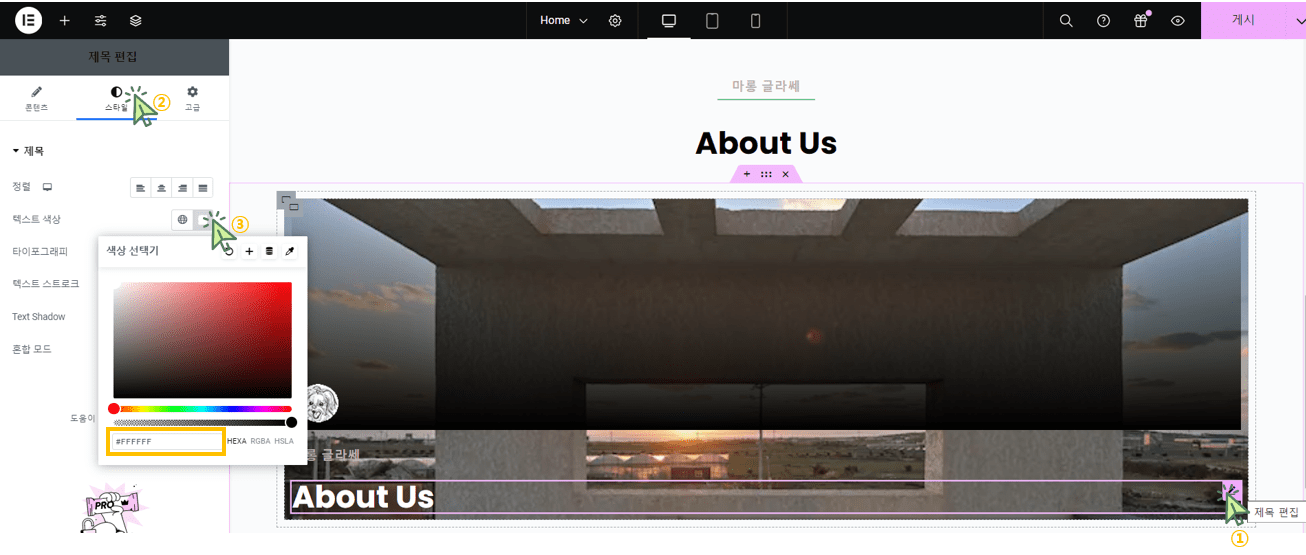
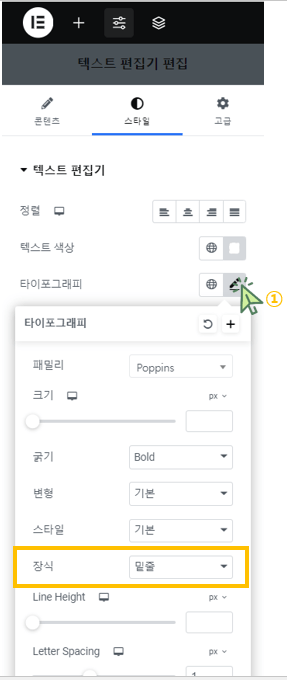
‘제목 편집‘을 클릭 후 ‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘타이포그래피‘를 클릭 후 ‘장식‘을 ‘밑줄‘로 설정합니다.

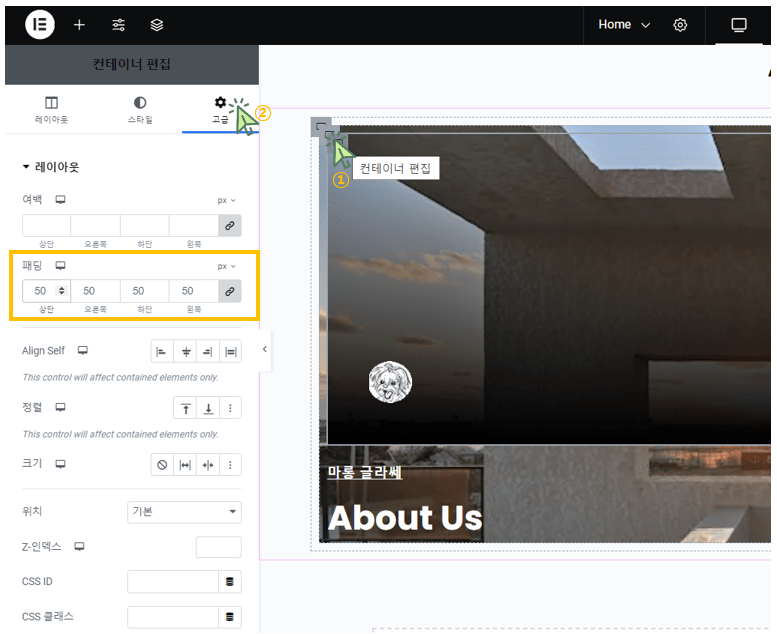
제일 안쪽의 ‘컨테이너 편집‘을 클릭 후 ‘패딩‘을 아래와 같이 설정합니다.

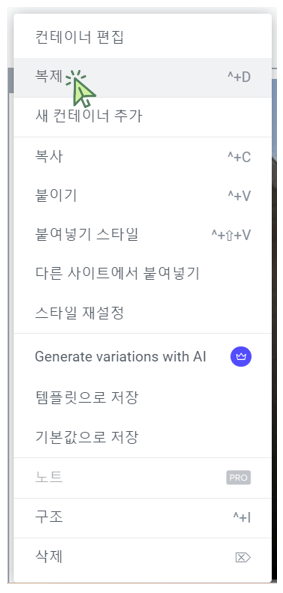
제일 바깥쪽 ‘컨테이너 편집‘을 우 클릭 합니다.

‘복제‘를 클릭합니다.

다시 제일 바깥쪽 ‘컨테이너 편집‘을 우 클릭 하고 ‘복제‘를 클릭하면 아래와 같이 3개의 컨테이너가 만들어 집니다.