워드프레스 홈페이지에서 기존에는 섹션을 추가하는 방식이었지만, 엘리멘터 3.6 버전부터 Flexbox Container (플렉스박스 컨테이너)가 도입되었습니다. 플렉스박스 컨테이너를 비활성화하고 기존의 섹션을 사용할 수 있지만, 플렉스박스 컨테이너에 익숙해지면 기존보다 수월하게 레이아웃 작업이 가능합니다.

▶ 워드프레스 카페24 가입하기 및 워드프레스 설정하기
제주 서귀포 서해안 자쿠지 감성 독채
Marron Glace (마롱 글라쎄)

워드프레스 홈페이지 엘리멘터 플렉스박스 컨테이너 활용하기 (전문가 과정)
‘새 컨테이너 추가‘를 클릭합니다.

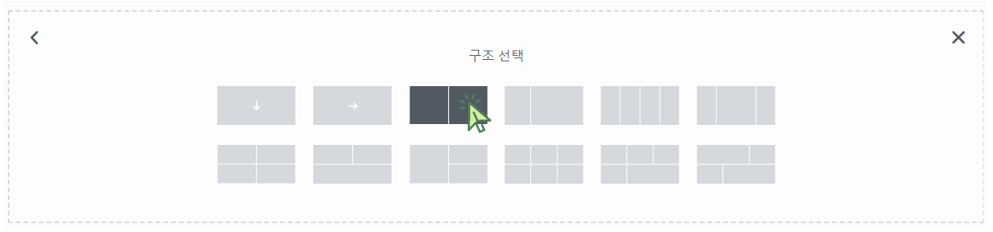
‘구조 선택‘에서 ‘5:5‘ 구조를 클릭합니다.

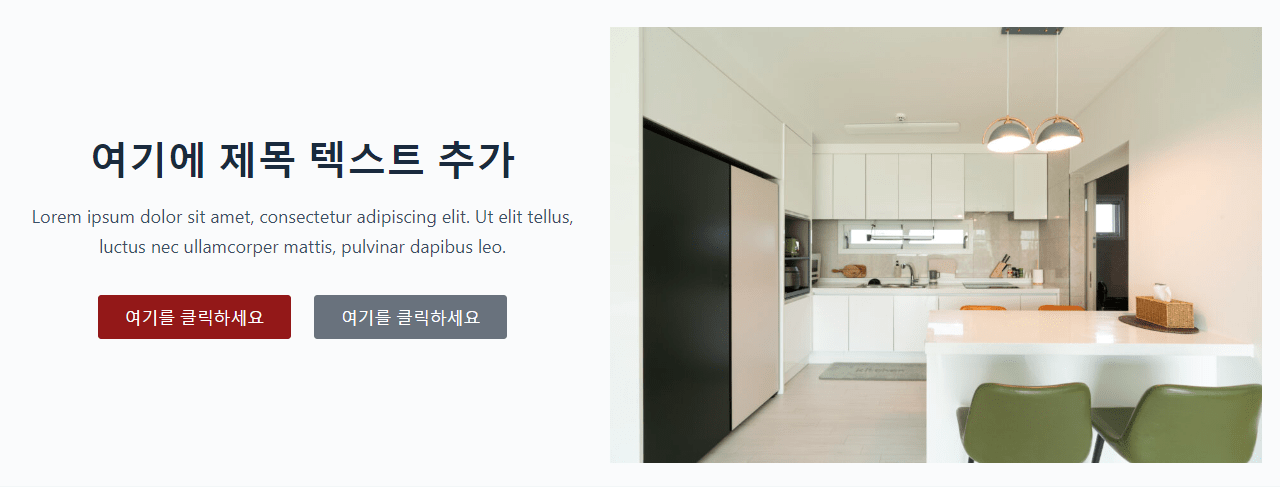
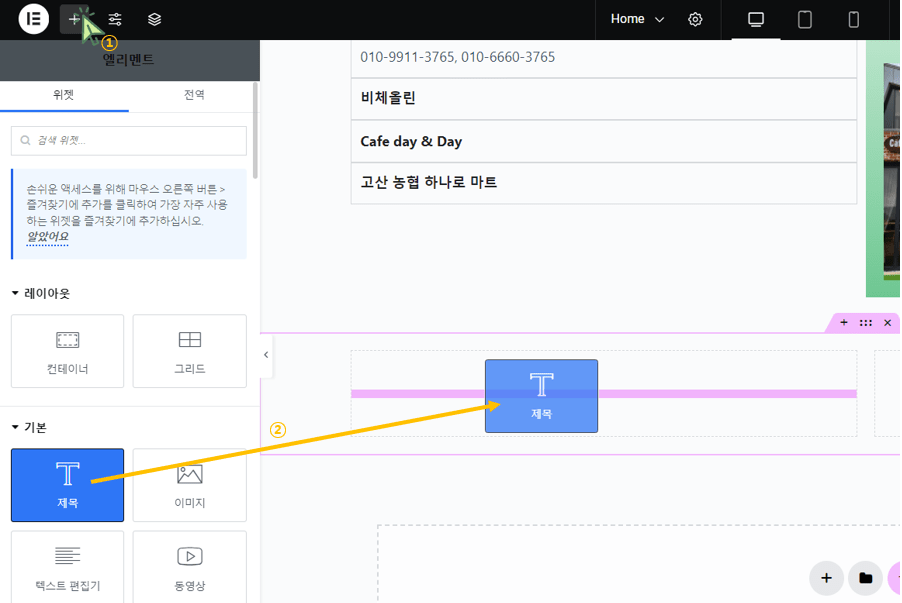
‘+‘ 표시인 ‘요소 선택‘을 클릭 후 ‘제목‘을 좌측 컨테이너로 드래그합니다.

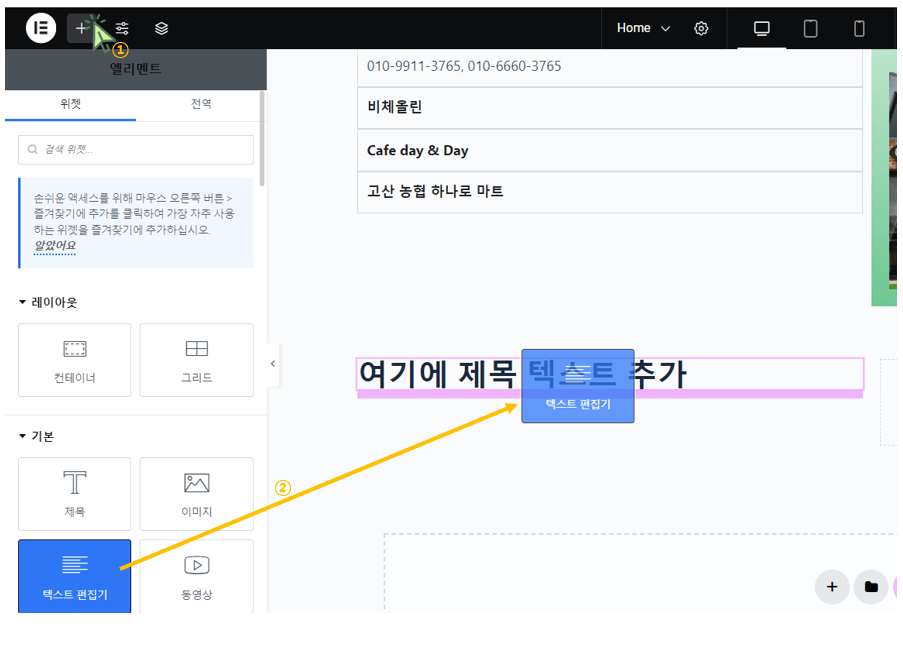
‘텍스트 편집기‘를 ‘제목‘ 밑으로 드래그 합니다.

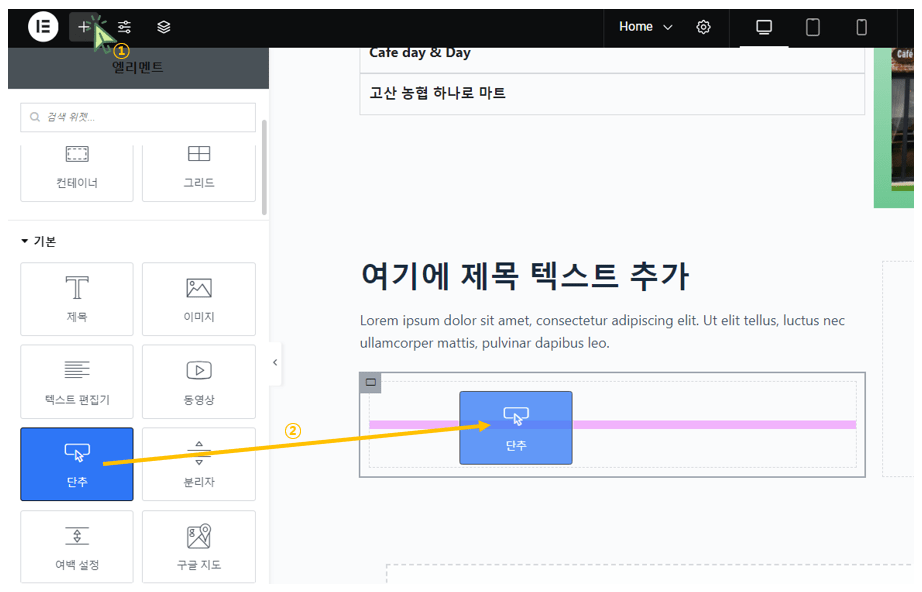
‘단추‘를 추가한 컨테이너 안으로 드래그 합니다.

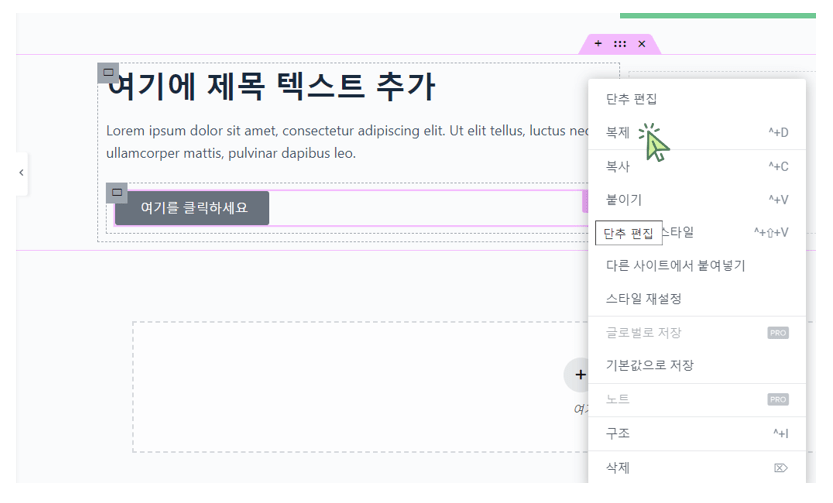
추가한 ‘단추‘의 ‘단추 편집‘을 우 클릭 후 ‘복제‘를 클릭합니다.

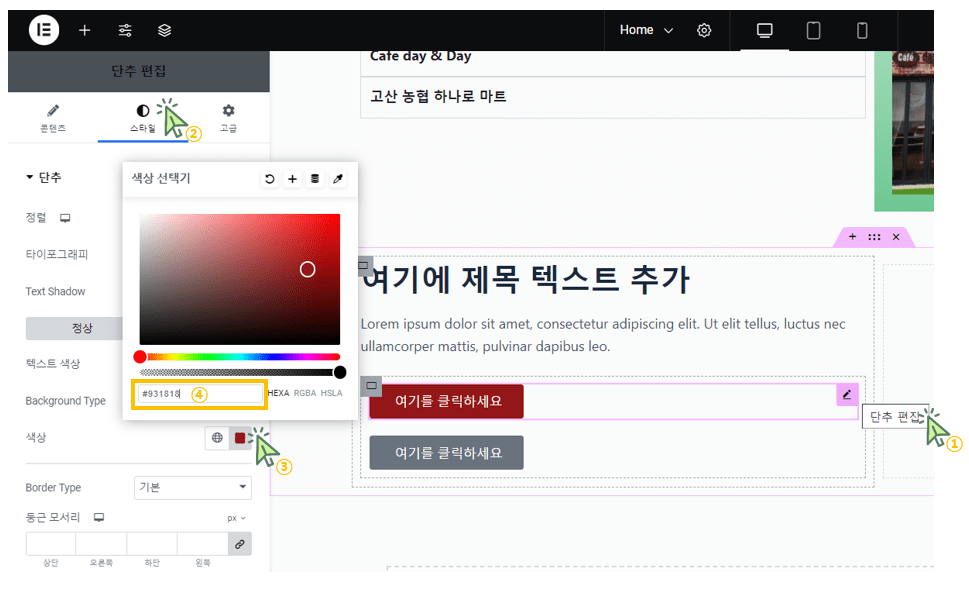
아래와 같이 ‘단추 편집‘을 클릭 후 ‘스타일‘을 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

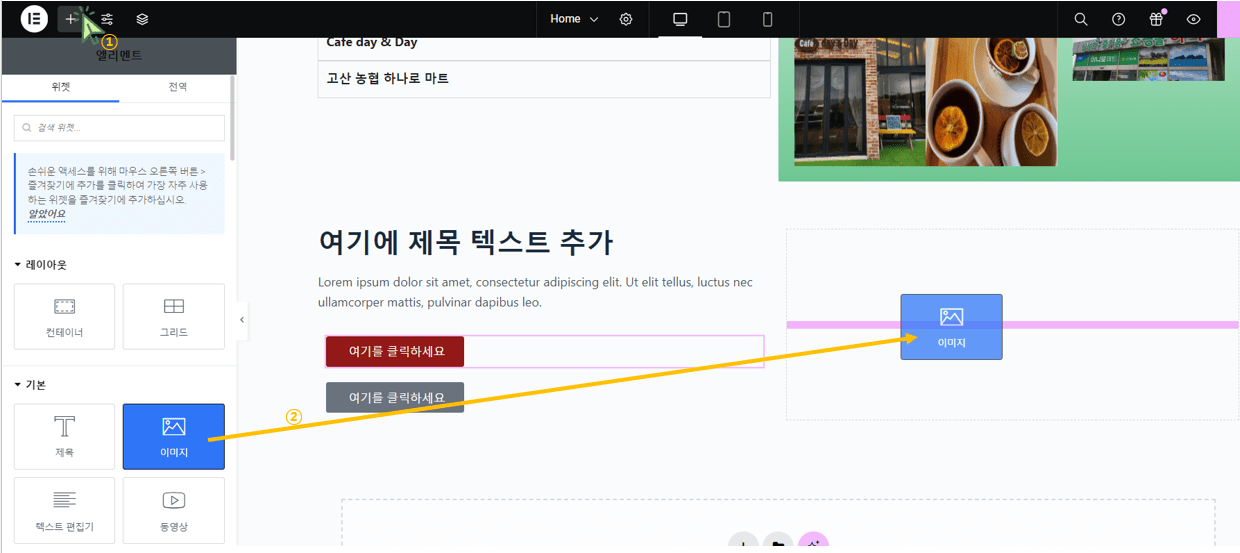
‘이미지‘를 우측 컨테이너에 드래그 합니다.

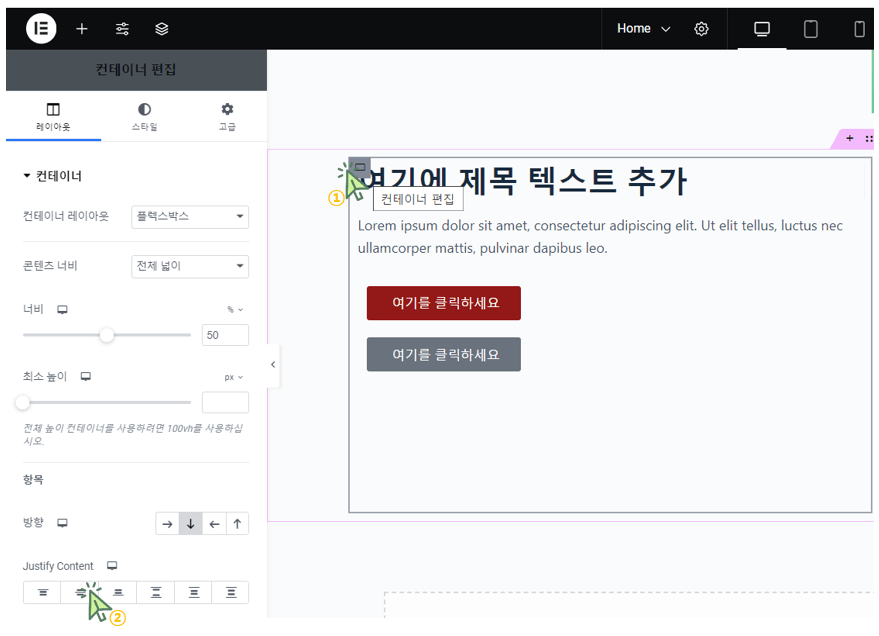
좌측 전체를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘Justify Content‘를 ‘중앙‘으로 설정합니다.

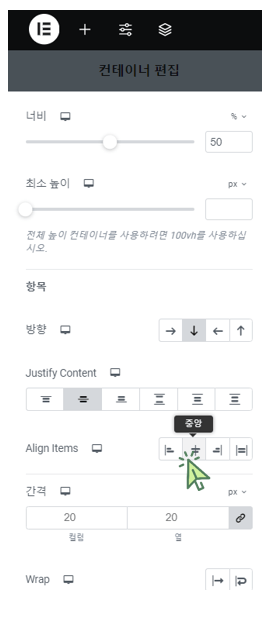
‘Align Items‘도 ‘중앙‘으로 설정합니다.

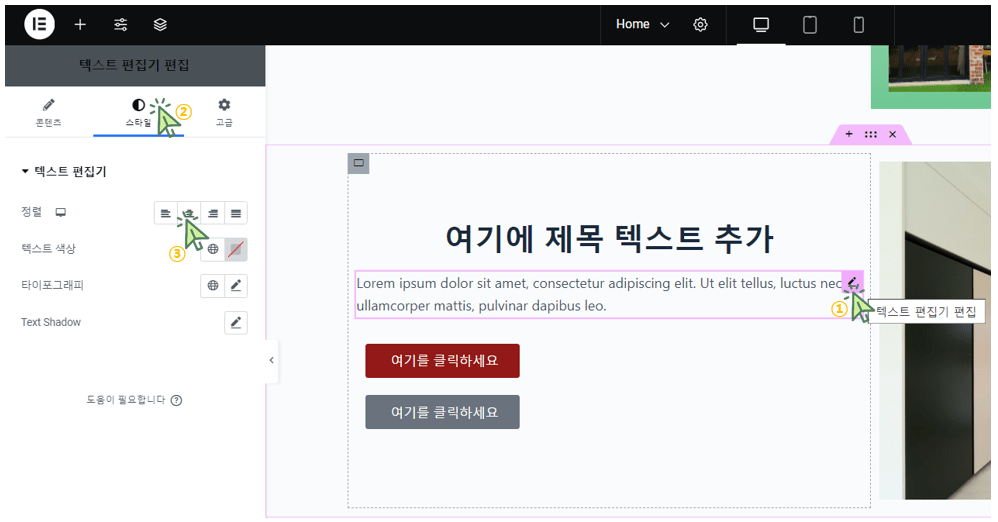
‘텍스트 편집기 편집‘을 클릭 후 ‘스타일‘을 클릭 후 ‘정렬‘을 ‘중앙‘으로 설정합니다.

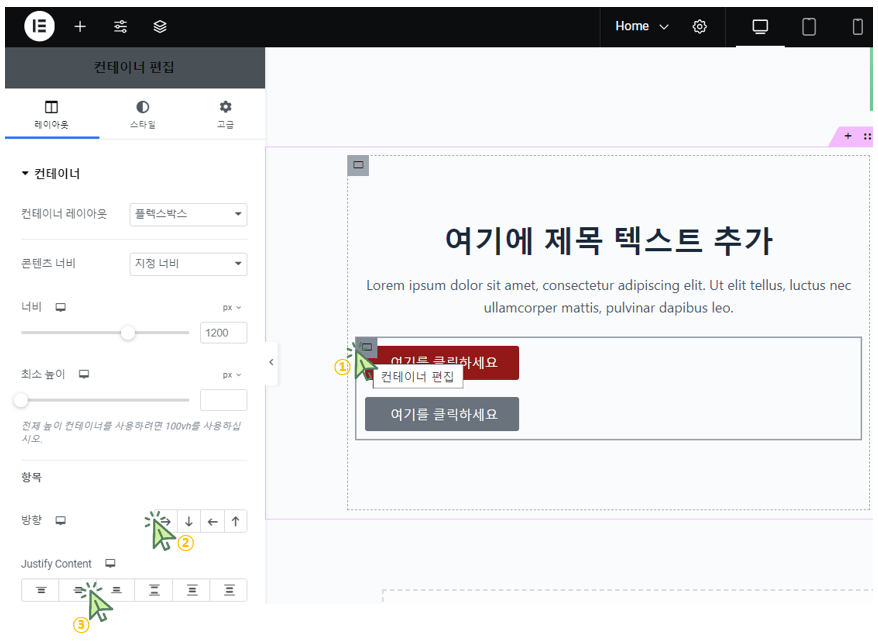
2개의 ‘단추‘를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘방향‘과 ‘Justify Content‘를 아래와 같이 설정합니다.

다시 ‘분리자 편집‘을 클릭 후 ‘너비‘를 적당하게 설정해 줍니다.

