워드프레스 홈페이지나 블로그에서 아래와 같이 플레잉 카드와 후버 효과를 만드는 방법에 대해 안내 드립니다.
워드프레스 홈페이지 플레잉 카드 이미지 후버 효과_3
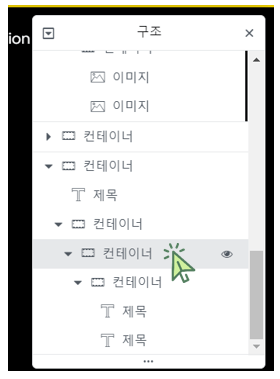
아래에 해당하는 ‘컨테이너‘를 우 클릭합니다.

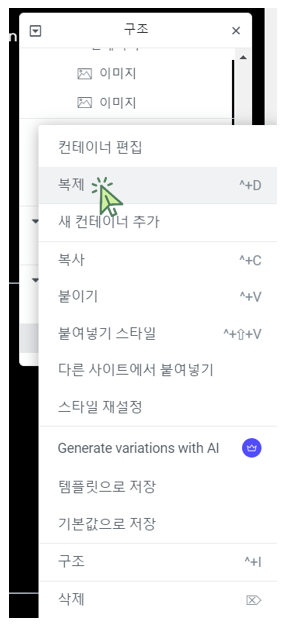
‘복제‘를 클릭합니다. 같은 ‘복제‘를 9번 해서 각각 해당하는 ‘이미지‘와 ‘제목‘을 삽입합니다.

‘단추’를 ‘제목’ 밑으로 드래그 합니다.

‘단추‘의 ‘타이포그래피‘를 아래와 같이 설정합니다.

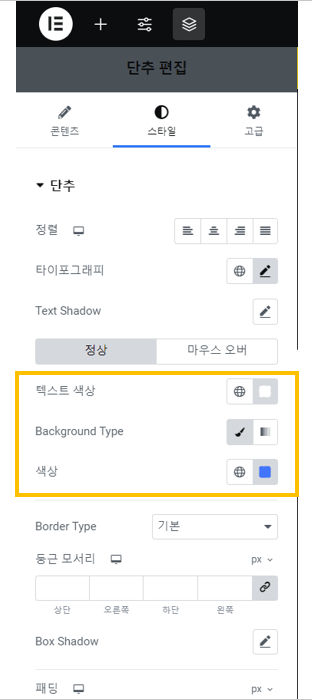
‘단추‘의 ‘텍스트 색상‘과 ‘배경 색상‘을 아래와 같이 설정합니다.

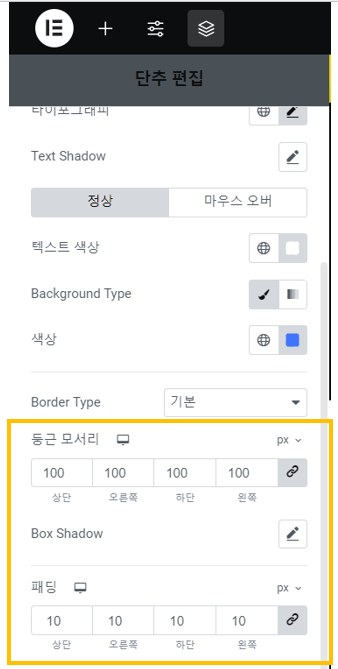
‘단추‘의 ‘둥근 모서리‘와 ‘패딩‘을 아래와 같이 설정합니다.

‘단추’의 ‘너비‘를 아래와 같이 설정합니다.

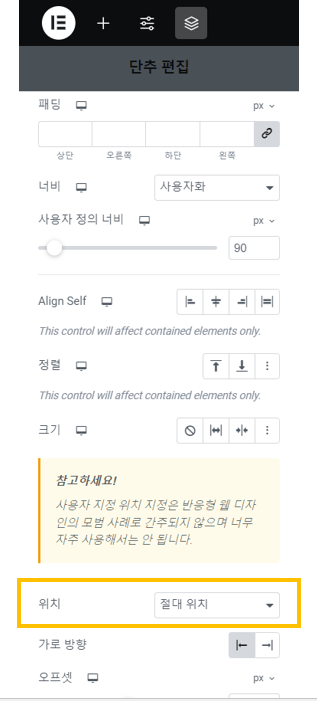
‘단추’의 ‘위치’를 아래와 같이 설정합니다.

‘단추’의 ‘반응형’을 아래와 같이 설정합니다.

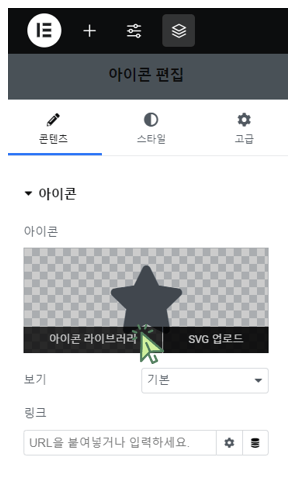
‘아이콘‘을 ‘단추‘ 밑으로 드래그 합니다.

‘아이콘 라이브러리‘를 클릭합니다.

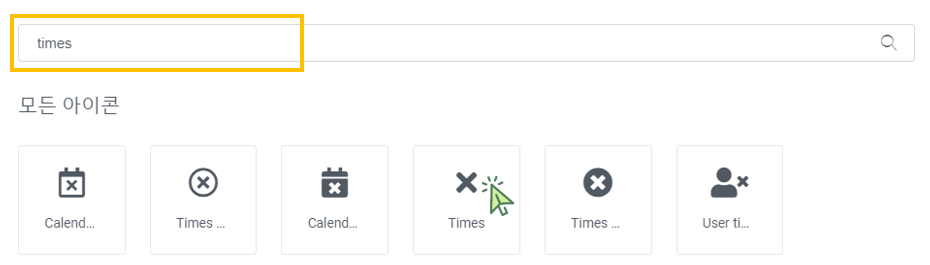
검색에 ‘times’를 입력하고 아래 아이콘을 삽입합니다.

‘아이콘‘의 ‘둥근 모서리‘를 아래와 같이 설정합니다.

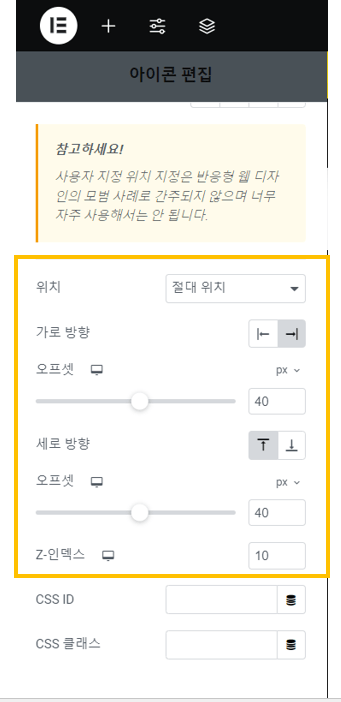
‘아이콘‘의 ‘위치‘를 아래와 같이 설정합니다.

‘반응형‘을 아래와 같이 설정합니다.

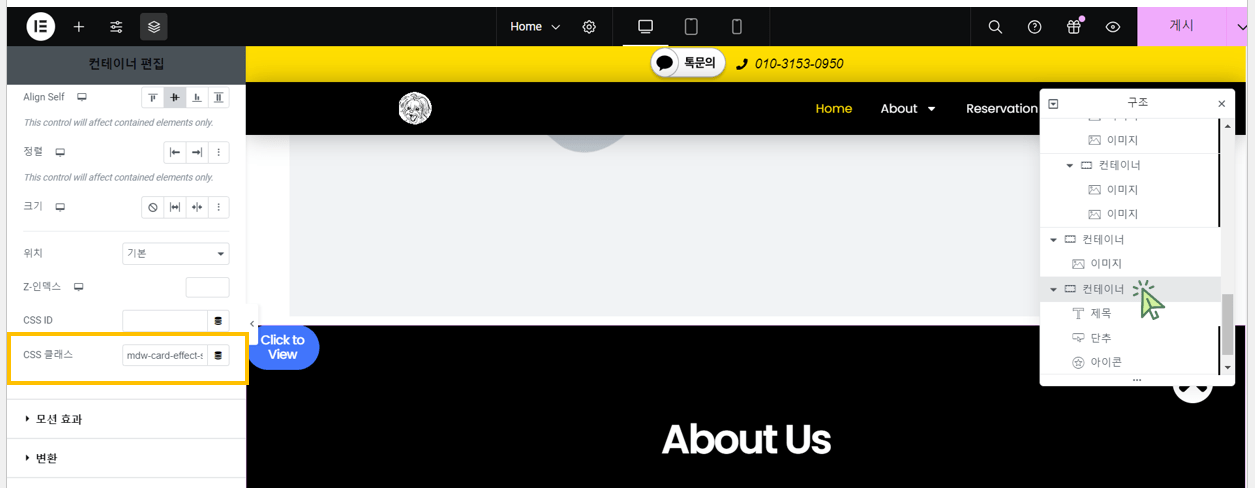
아래와 같이 해당 ‘컨테이너‘를 클릭 후 ‘CSS 클래스‘에 ‘mdw-card-effect-section’를 입력합니다.

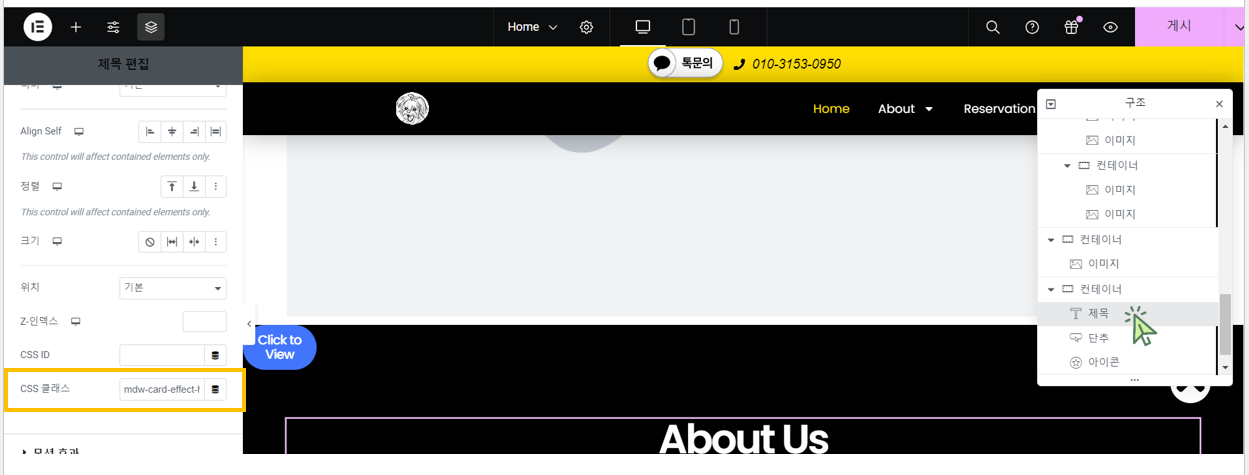
‘제목‘을 클릭 후’CSS 클래스‘에 ‘mdw-card-effect-heading’를 입력합니다.

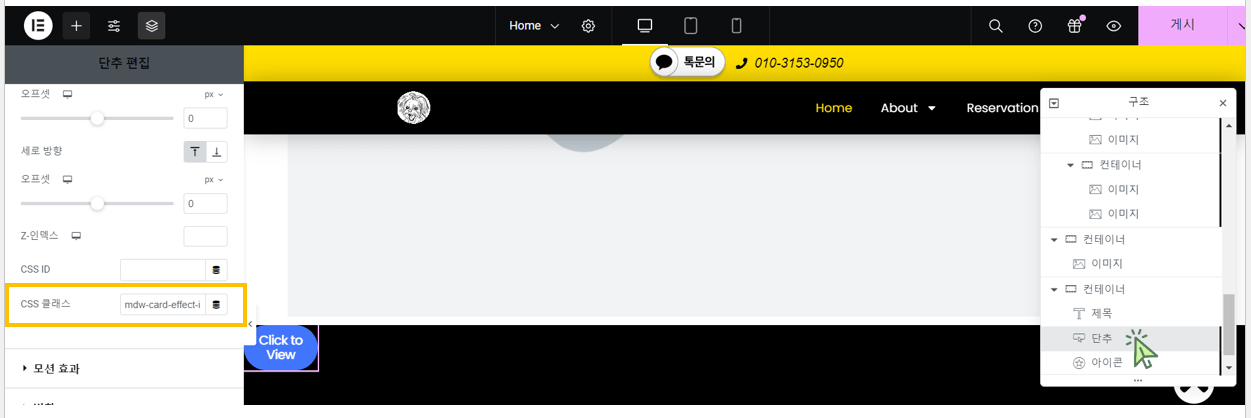
‘단추‘를 클릭 후’CSS 클래스‘에 ‘mdw-card-effect-info’를 입력합니다.

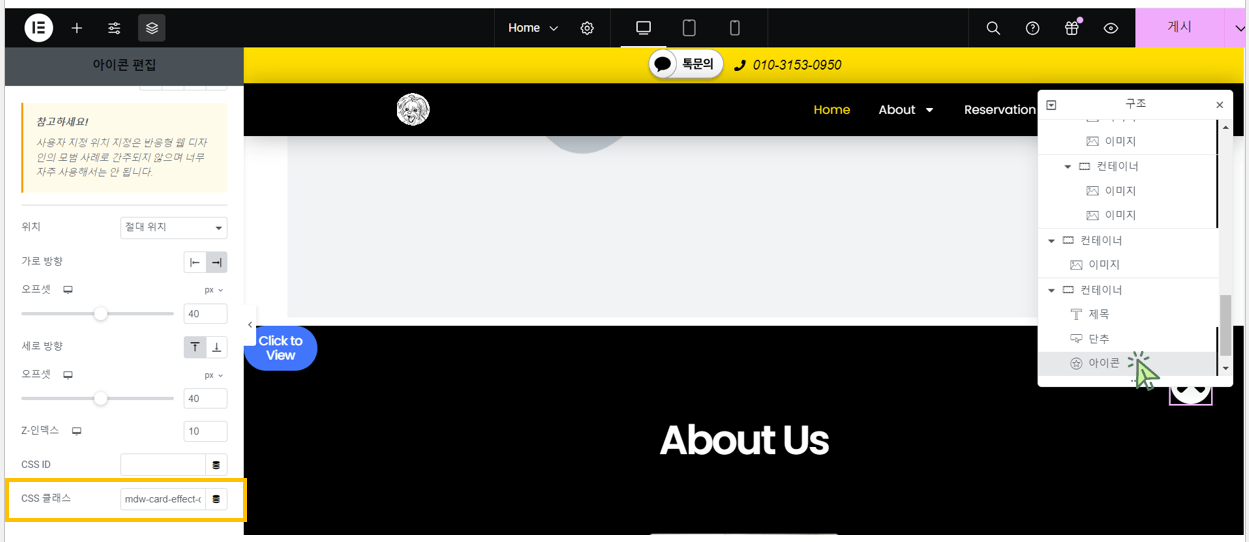
‘아이콘‘을 클릭 후’CSS 클래스‘에 ‘mdw-card-effect-close’를 입력합니다.

아이콘 아래 ‘컨테이너‘를 클릭 후’CSS 클래스‘에 mdw-card-effect’를 입력합니다.

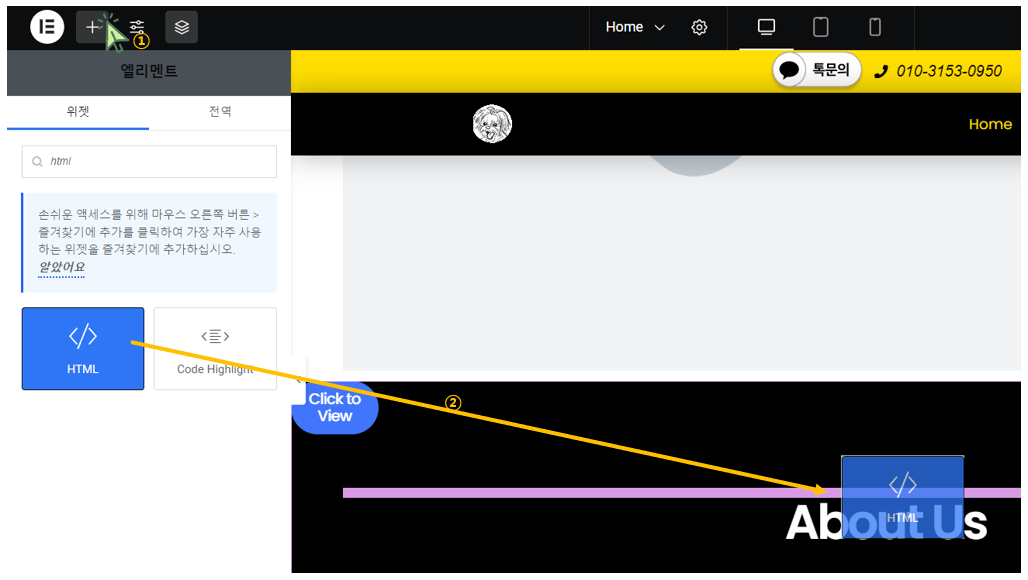
‘HTML‘을 아래와 같이 ‘제목‘위로 드래그 합니다.

아래와 같이 ‘HTML 코드‘를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ‘6번’ 표시

☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com
◀ 이전글

