워드프레스 홈페이지나 블로그에서 아래와 같이 고급 캐로셀 슬라이드 효과를 만드는 방법에 대해 안내 드립니다.
2. 워드프레스 홈페이지 캐로셀 (Carousel) 이미지 효과
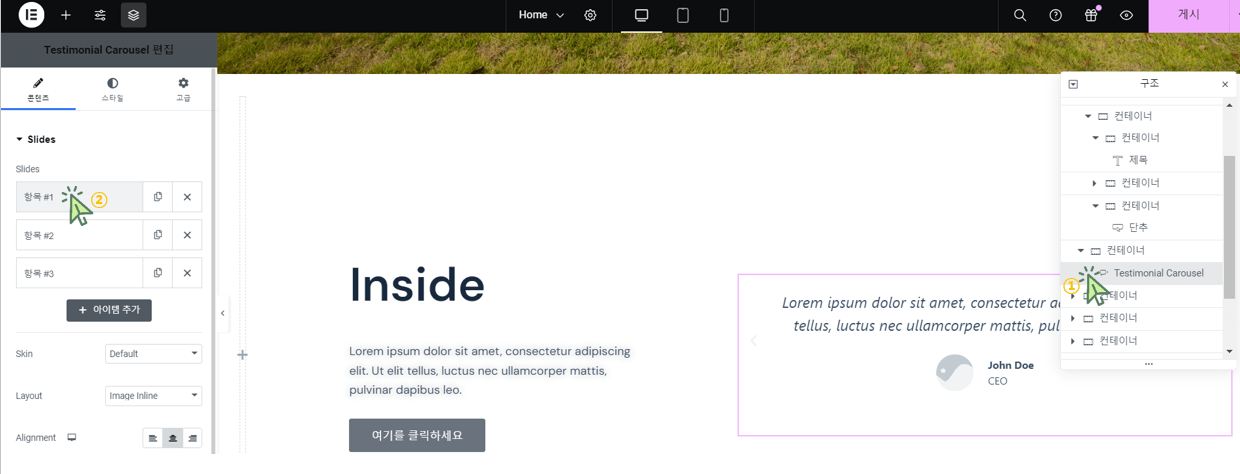
‘Testimonial Carousel‘을 우측 ‘컨테이너‘로 드래그 합니다.

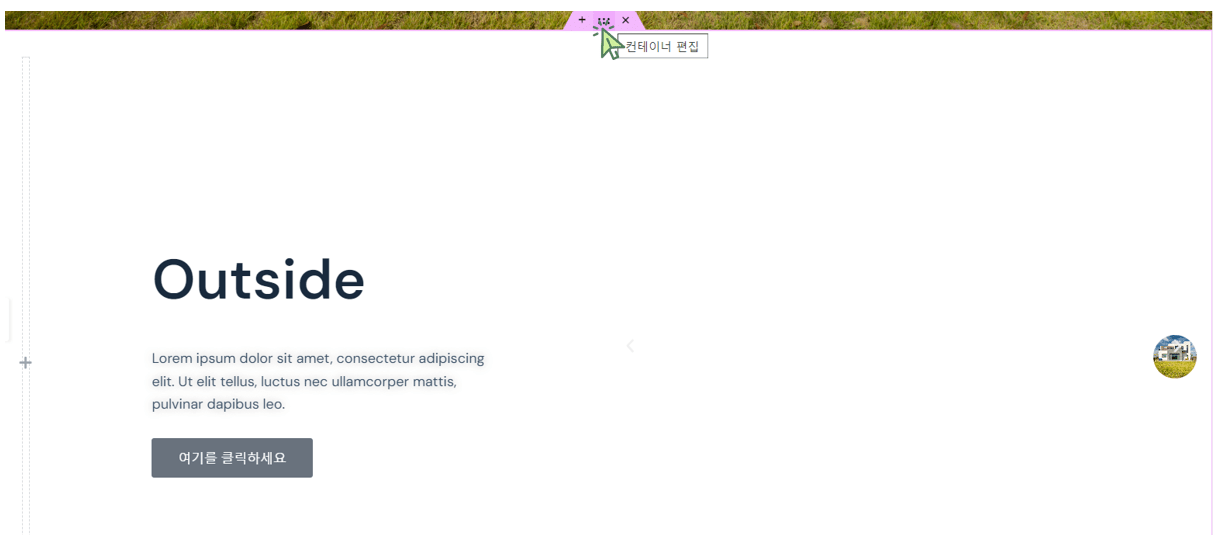
전체를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘Align Items‘를 ‘중앙‘으로 설정합니다.

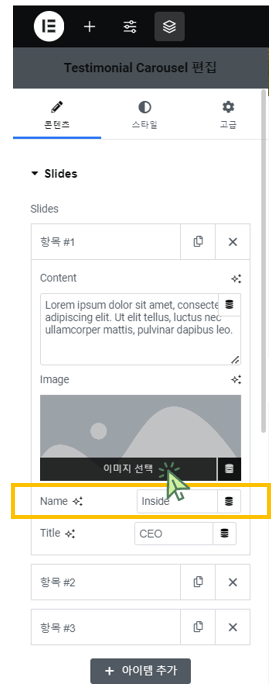
‘Testimonial Carousel 편집‘에서 ‘항목#1‘을 클릭합니다.

‘Name‘을 입력하고 ‘이미지 선택‘을 클릭하여 원하는 이미지를 삽입합니다.

‘Content‘의 내용을 삭제합니다.

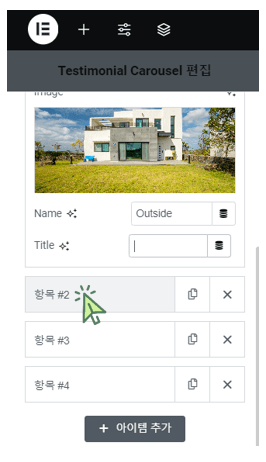
계속해서 ‘항목#2‘를 클릭 후 ‘Name‘과 ‘이미지‘를 삽입합니다. ※ 여기서는 5개의 ‘Name‘과 ‘이미지‘를 삽입합니다.

‘Slides Per View‘를 ‘5’로 설정합니다.

‘콘텐츠‘의 ‘Additional Options‘에서 ‘Autoplay‘를 ‘Off’로 설정합니다.

전체를 포함하고 있는 ‘컨테이너 편집‘을 클릭합니다.

‘CSS 클라스‘에 ‘as-slider’를 입력합니다.

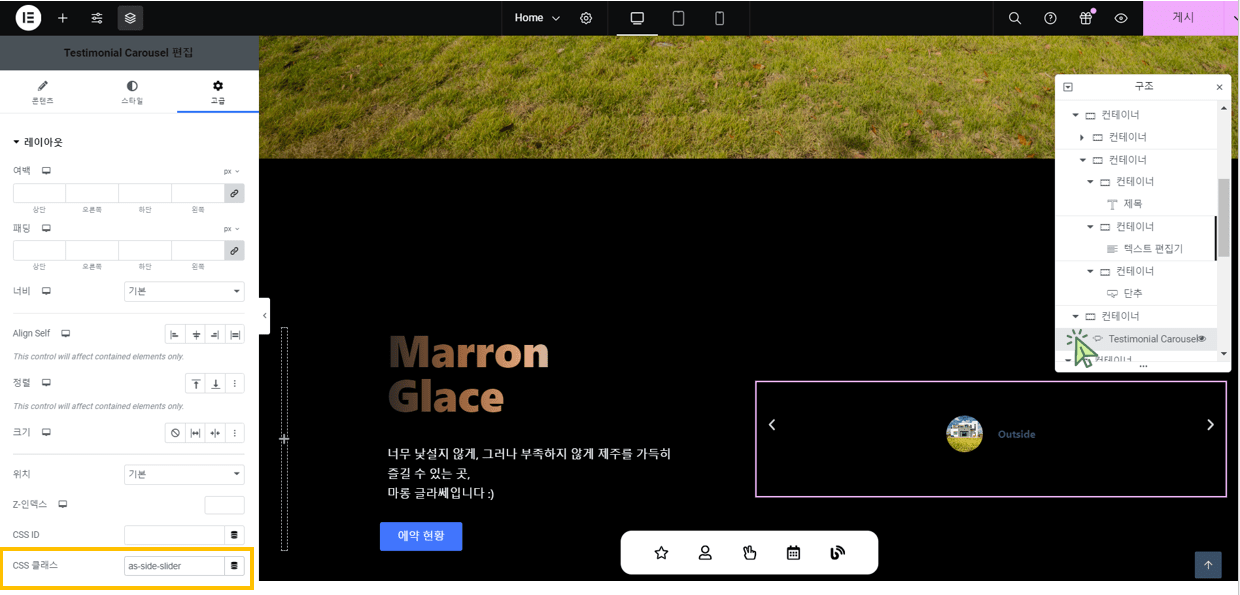
‘Testimonial Carousel 편집‘에서 ‘CSS 클라스‘에 ‘as-side-slider’를 입력합니다.

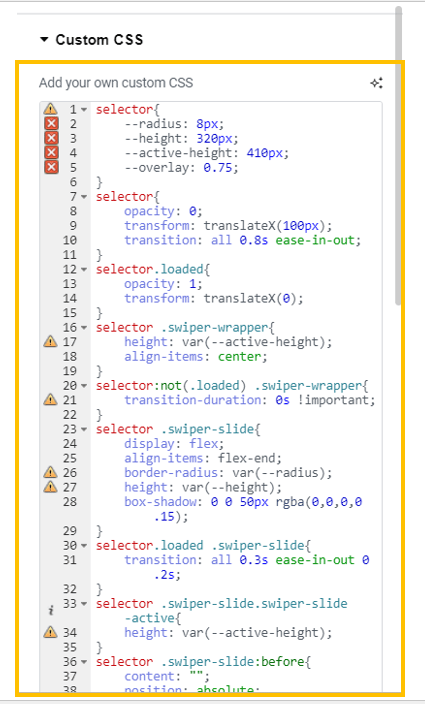
아래와 같은 ‘Custom CSS‘를 입력합니다.
※ 아래 Custom CSS 전체 코드를 원하시면 아무 광고 클릭 후 ‘keibae65@gmail.com’ 으로 ‘1번 ‘ 표시 후 요청해 주세요.

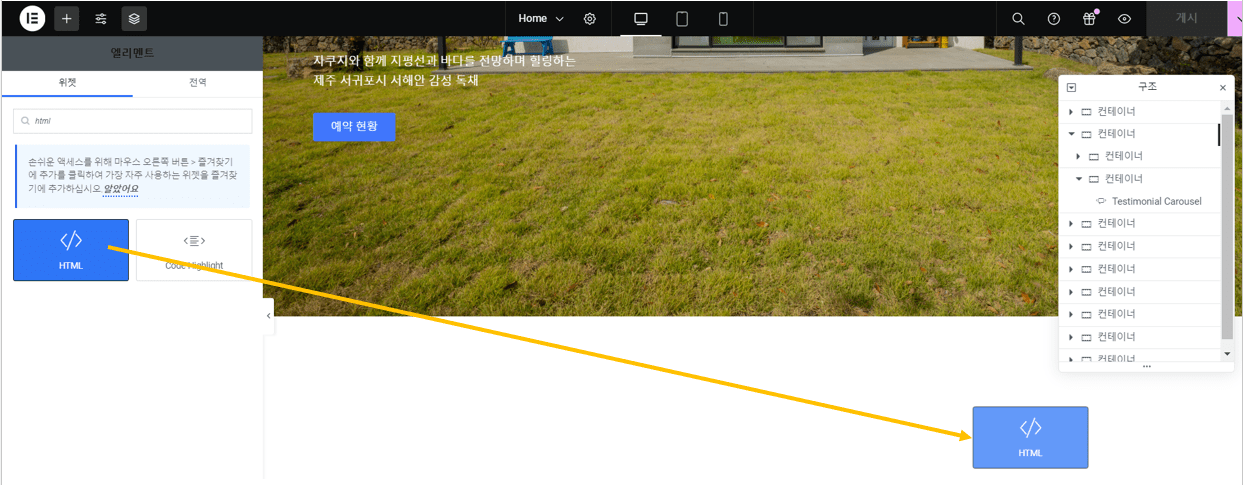
‘HTML‘을 ‘Testimonial Carousel’ 위로 드래그 합니다.

아래와 같이 ‘HTML 코드‘를 입력합니다.
※ 아래 hTML 전체 코드를 원하시면 아무 광고 클릭 후 ‘keibae65@gmail.com’ 으로 ‘2번 ‘ 표시 후 요청해 주세요.

‘Width‘를 아래와 같이 설정합니다.


