워드프레스 홈페이지에서 엘리멘터 프로를 사용하여 팝업을 만드는 방법에 안내 드립니다. 팝업은 페이지 로딩 시 긴급 공지나 홍보 내용을 알리는데 있어 매우 효과적입니다.

워드프레스 홈페이지 팝업 만들기
‘템플릿’의 ‘Popups’를 클릭합니다.

‘새 Popup 추가‘를 클릭합니다.

‘템플릿 이름 저장’에 원하는 이름을 입력 후 ‘템플릿 만들기’를 클릭합니다.

‘x‘를 클릭해서 창을 닫습니다.

‘+‘ 표시인 ‘새 컨테이너 추가‘를 클릭합니다.

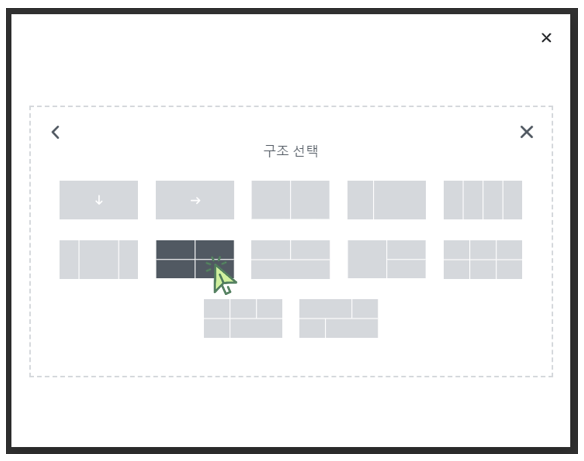
‘구조 선택‘에서 아래와 같은 구조를 선택합니다.

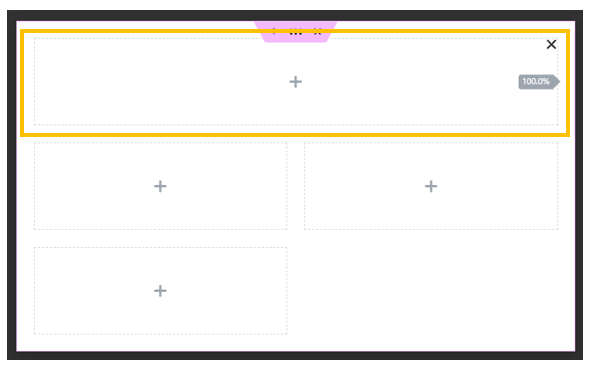
좌측 상단 첫번째 컨테이너의 너비를 아래와 같이 ‘100.0%’로 설정합니다.

‘이미지‘를 상단 컨테이너 안으로 드래그 한 후 원하는 이미지를 삽입합니다.

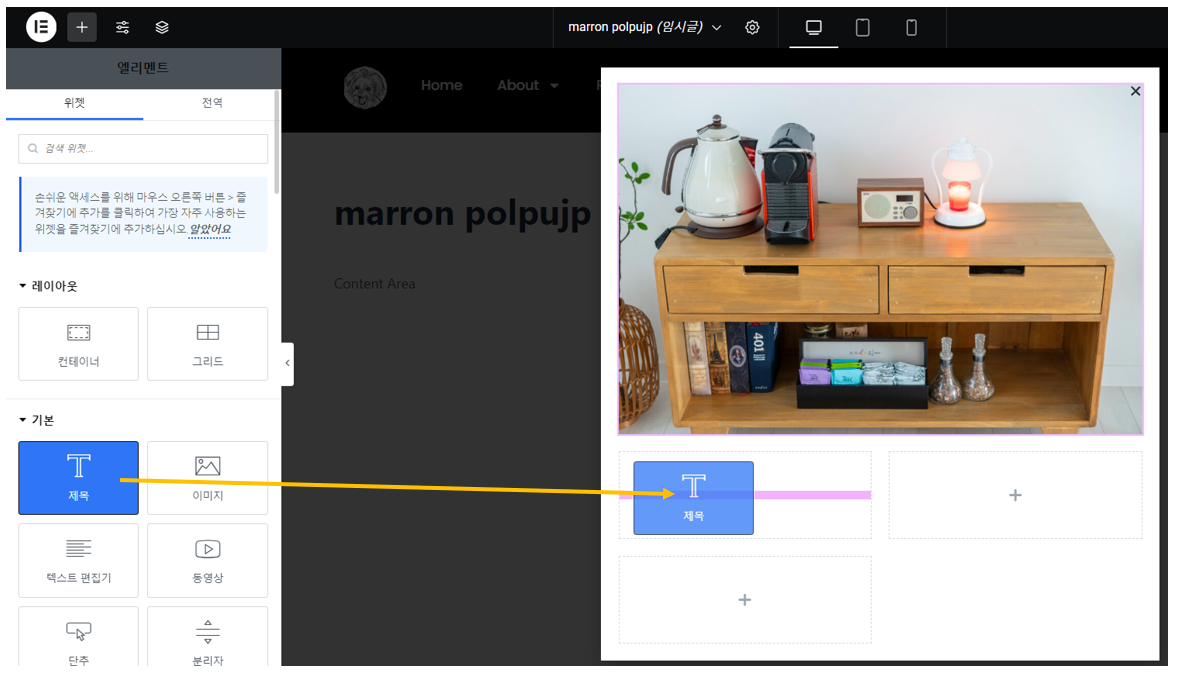
‘제목‘을 아래와 같이 드래그 합니다.

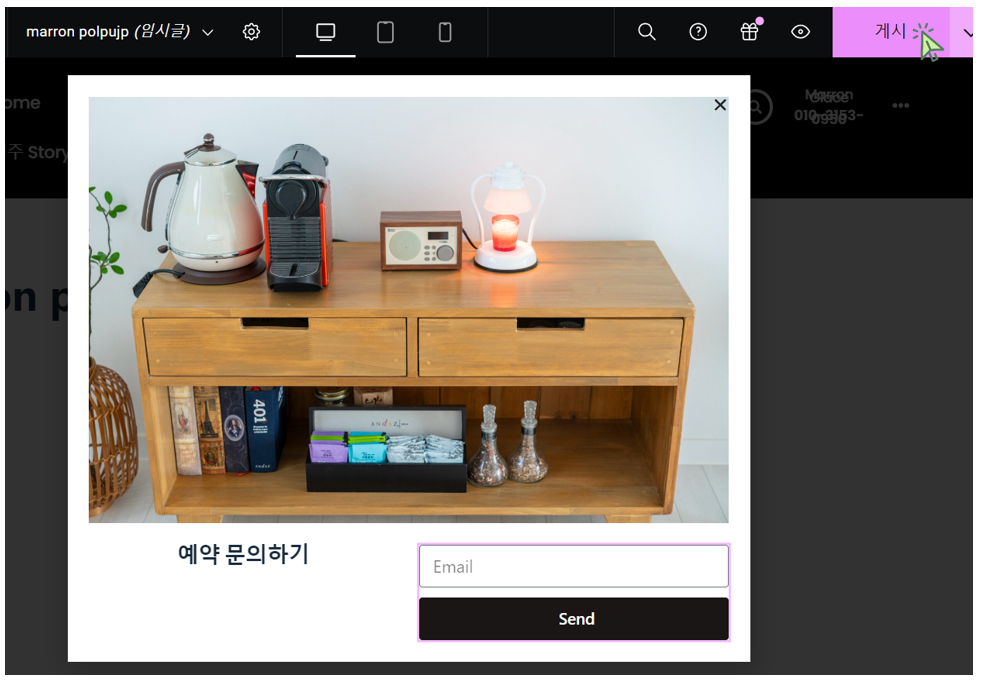
아래와 같이 원하는 제목을 입력합니다.

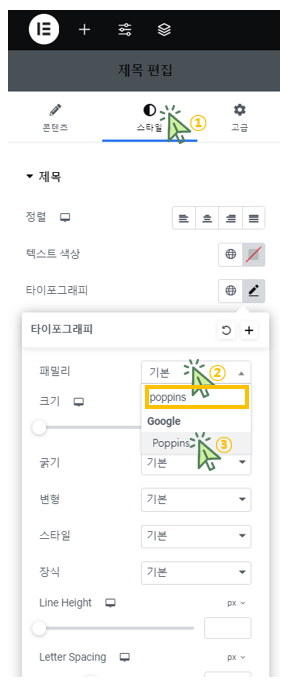
‘스타일‘을 클릭 후 ‘패밀리‘의 ‘기본‘을 클릭 후 검색에 ‘poppins’를 입력 후 ‘Poppins‘를 클릭합니다.

검색에 ‘form’을 입력 후 ‘Form‘을 아래와 같이 드래그 합니다.

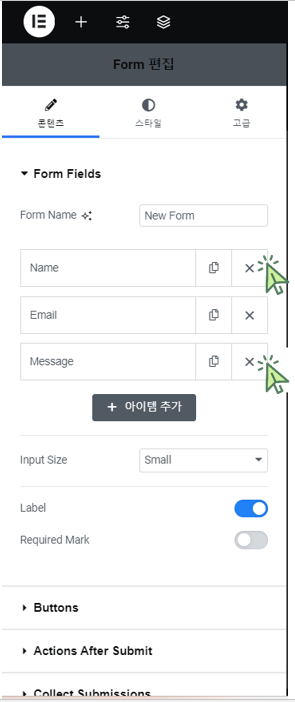
아래와 같이 ‘Name‘과 ‘Massage‘를 삭제합니다.

‘Buttons‘를 클릭 후 ‘Background Color‘의 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘콘텐츠‘를 클릭 후 ‘Label‘을 ‘Off’로 설정합니다.

‘제목 편집‘을 클릭 후 ‘스타일‘에서 ‘정렬’을 ‘중앙‘으로 설정합니다.

‘게시’를 클릭합니다.

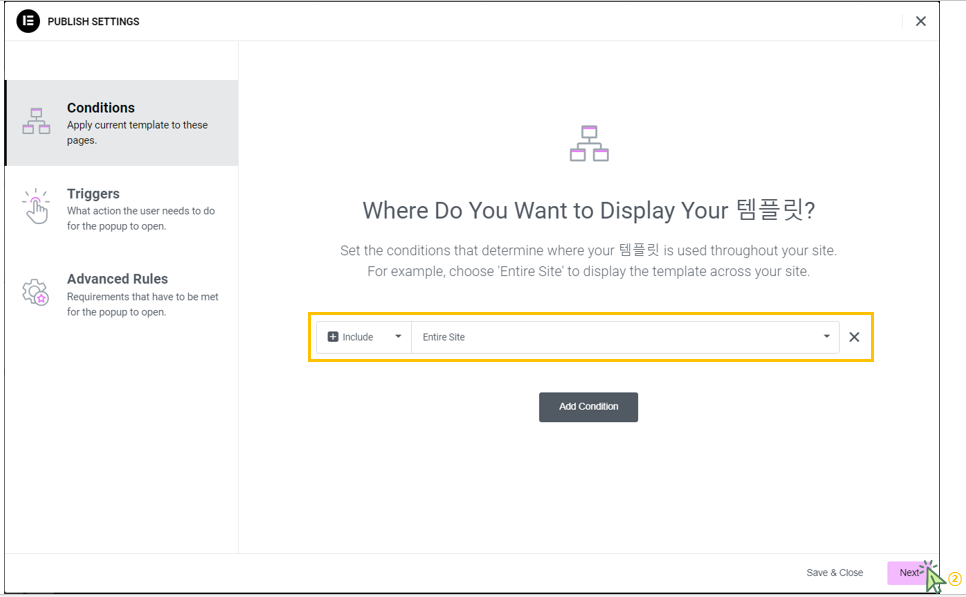
‘Conditions’를 클릭 후 ‘Add Condition‘을 클릭합니다.

아래와 같이 ‘Entire Site‘로 설정 후 ‘Next‘를 클릭합니다.

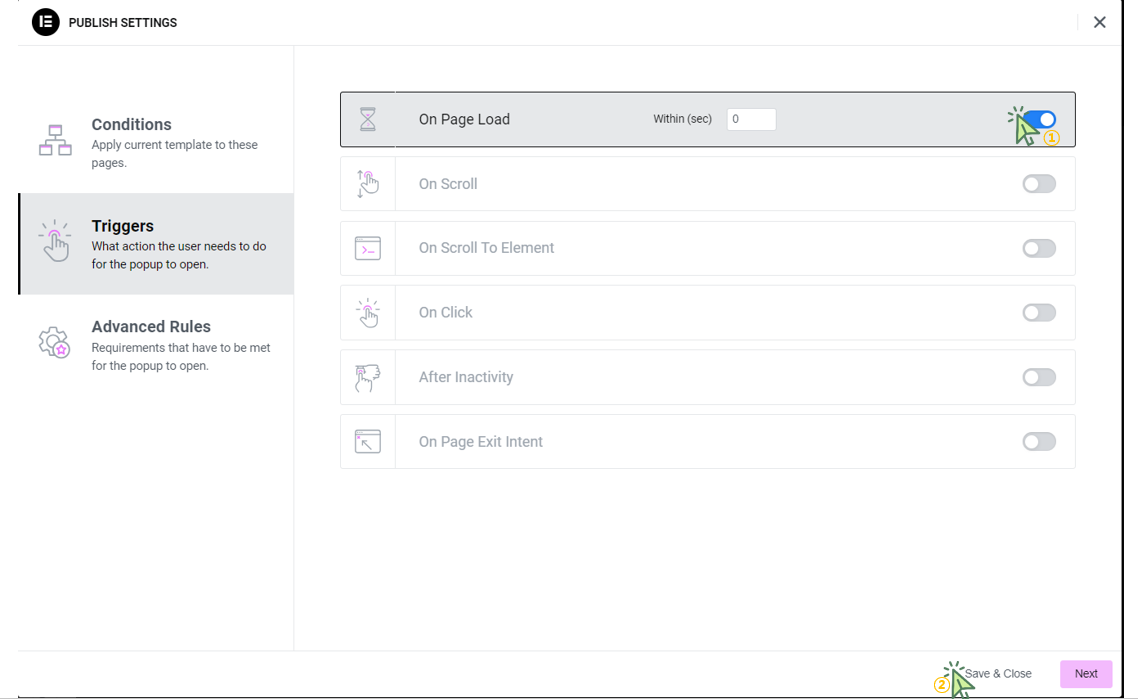
‘On Page Load’를 ‘On’으로 설정합니다.

▶ 다음글

