워드프레스 홈페이지나 블로그에 사용되는 텍스트에 동적 효과를 만드는 방법에 대해 안내 드립니다.
워드프레스 텍스트에 동적 효과 넣기
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 검색에 ‘html’을 입력 후 ‘HTML‘을 아래와 같이 컨테이너 안으로 드래그 합니다.

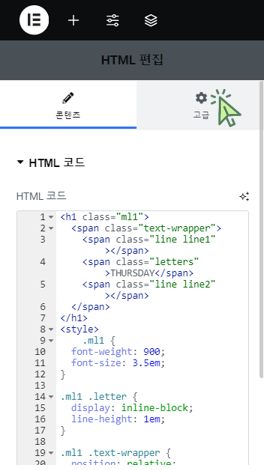
아래와 같이 ‘HTML 코드‘를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ‘8번’ 표시

다시 ‘+‘ 표시인 ‘요소 추가‘를 클릭 후 검색에 ‘html’을 입력 후 ‘HTML‘을 아래와 같이 컨테이너 안으로 드래그 합니다.

아래와 같이 ‘HTML 코드‘를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ‘9번’ 표시

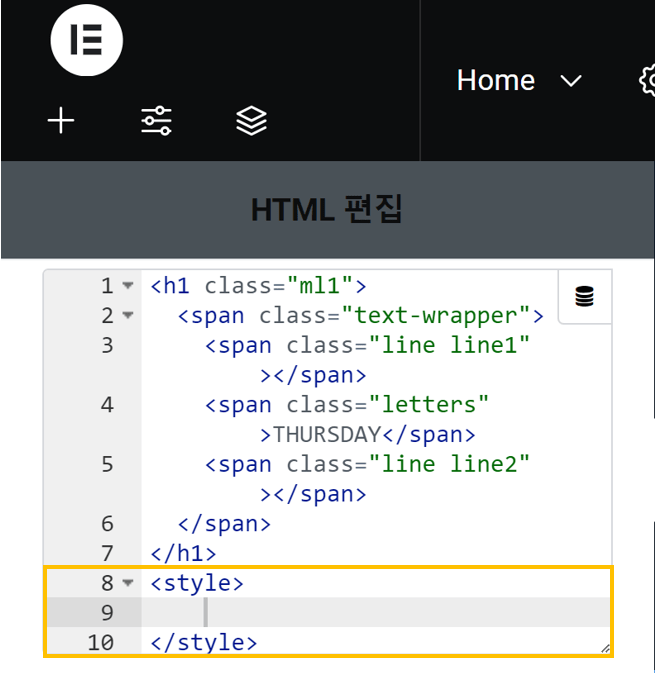
아래와 같이 ‘<Style> </Style>’을 입력합니다.

아래와 같이 ‘<Style> </Style>’사이에 ‘CSS 코드’를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ’10번’ 표시

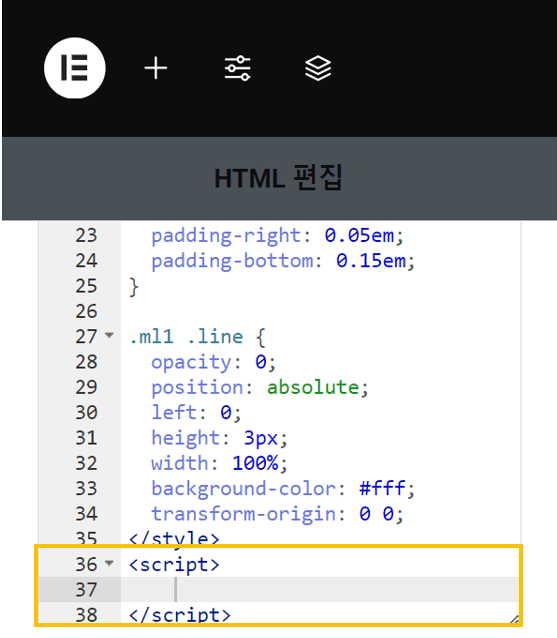
아래와 같이 ‘<Script> </Script>’를 입력합니다.

아래와 같이 ‘<Script> </Script>’사이에 ‘Java Script’ 코드를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ’11번’ 표시

‘고급’을 클릭합니다.

‘고급‘에서 ‘Custom CSS‘를 클릭합니다.

아래와 같이 ‘CSS 코드’를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ’12번’ 표시

◀ 이전글

