워드프레스 홈페이지나 블로그에서 아래와 같이 쇼우 케이스 (Show Case) 동적 이미지를 만드는 방법에 대해 안내 드립니다.
워드프레스 홈페이지 아이콘 네비게이션_2
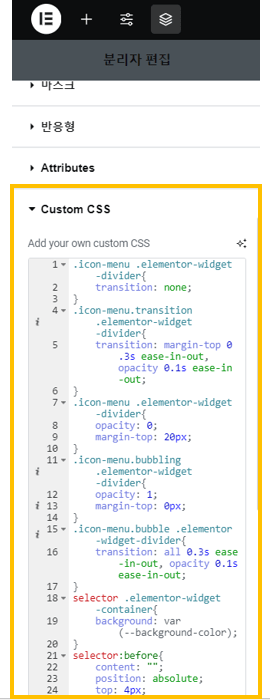
‘컨테이너 편집‘을 클릭합니다.

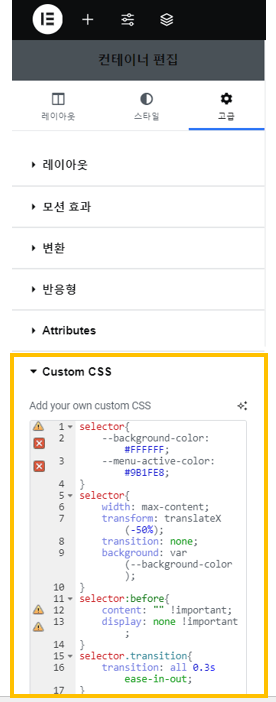
‘Custom CSS‘에서 ‘CSS 코드’를 입력합니다.

☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ‘3번’ 표시
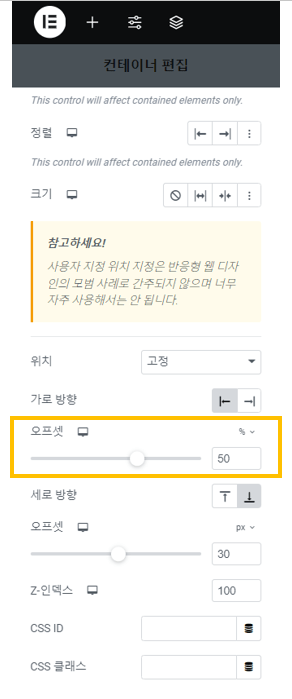
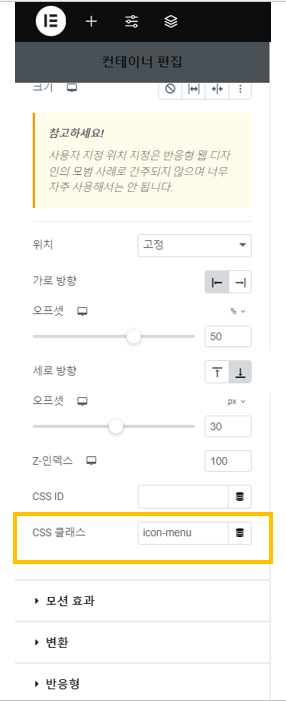
‘고급‘에서 ‘오프셋‘을 ‘50%’로 설정합니다.

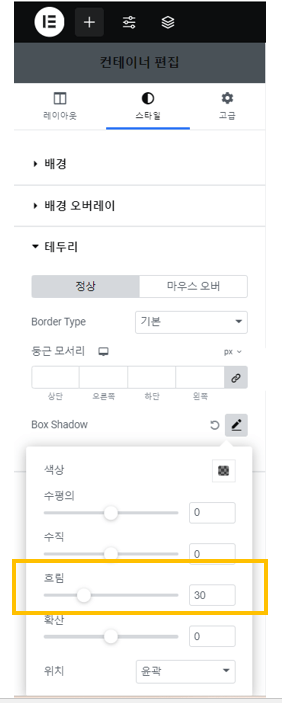
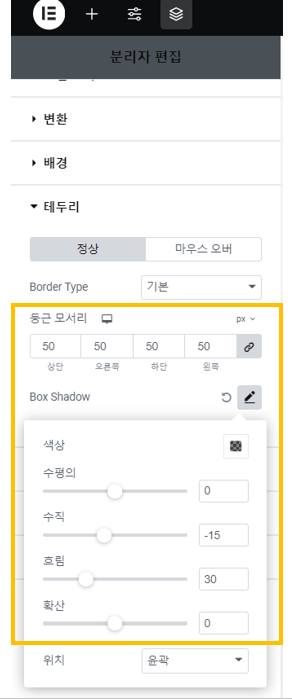
‘스타일‘에서 ‘테두리‘의 ‘Box Shadow‘의 ‘흐림‘을 아래와 같이 설정합니다.

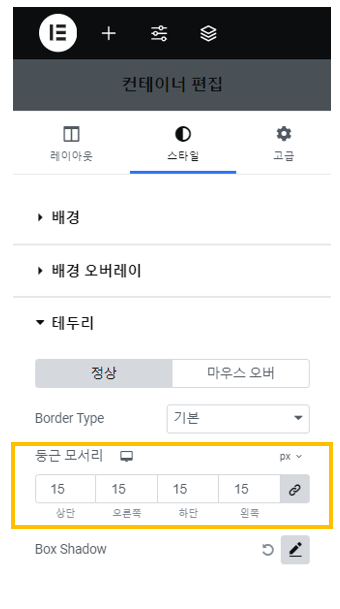
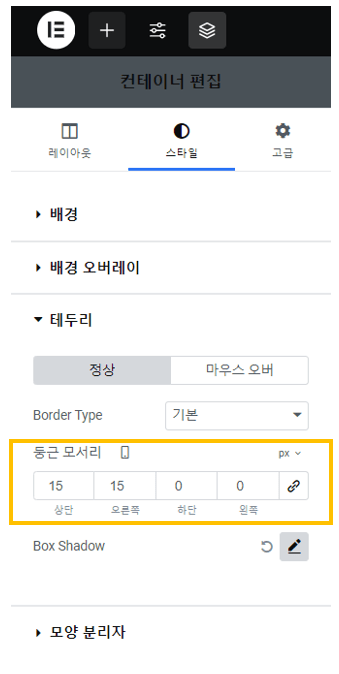
‘테두리‘의 ‘둥근 모서리‘를 아래와 같이 설정합니다.

‘CSS 클라스‘에 ‘icon-menu’를 입력합니다.

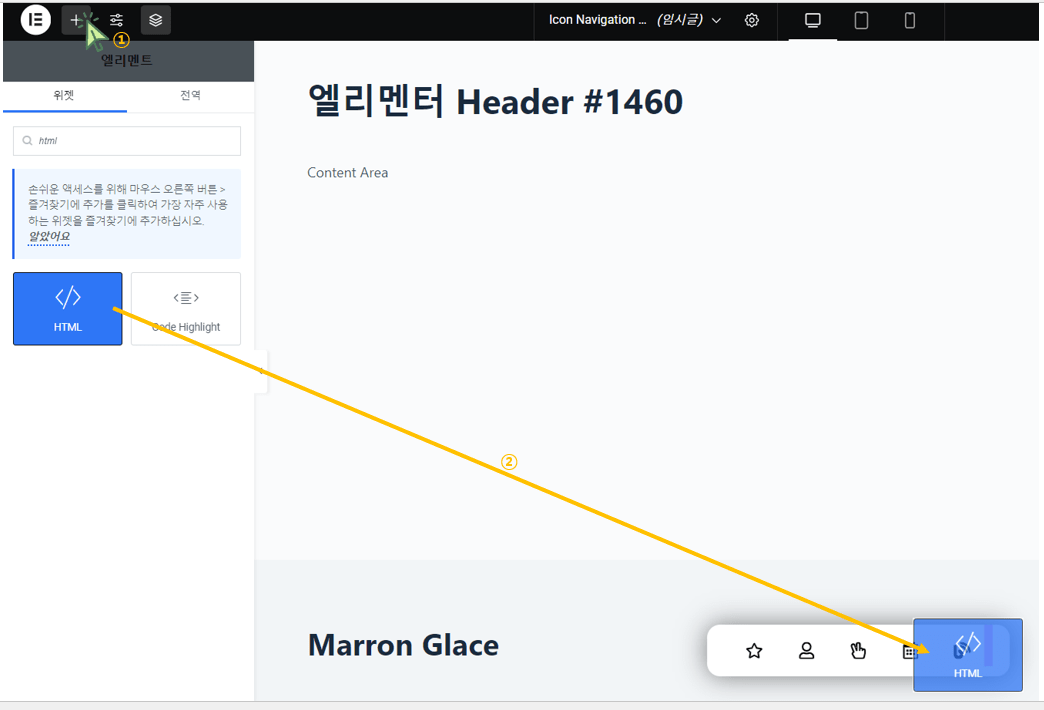
‘HTML‘을 ‘콘테이너‘ 안으로 드래그 합니다.

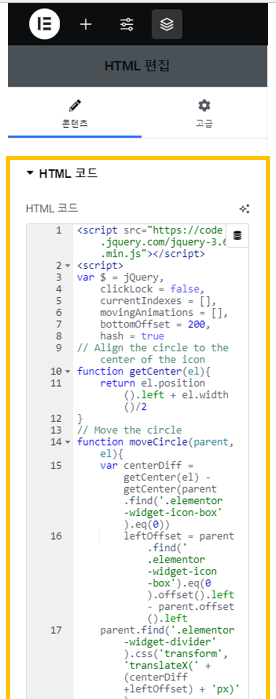
자바 스크립트 코드를 입력합니다.
☆광고 클릭 후 자바 스크립트 코드 요청하기 keibae65@gmail.com로 ‘4번’ 표시

☆광고 클릭 후 자바스크립트 코드 요청하기 keibae65@gmail.com
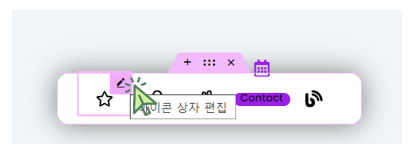
‘아이콘 상자 편집‘을 클릭합니다.

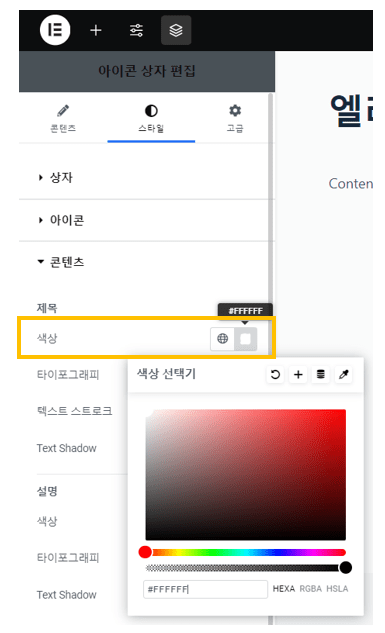
‘색상’을 ‘흰색’으로 설정합니다.

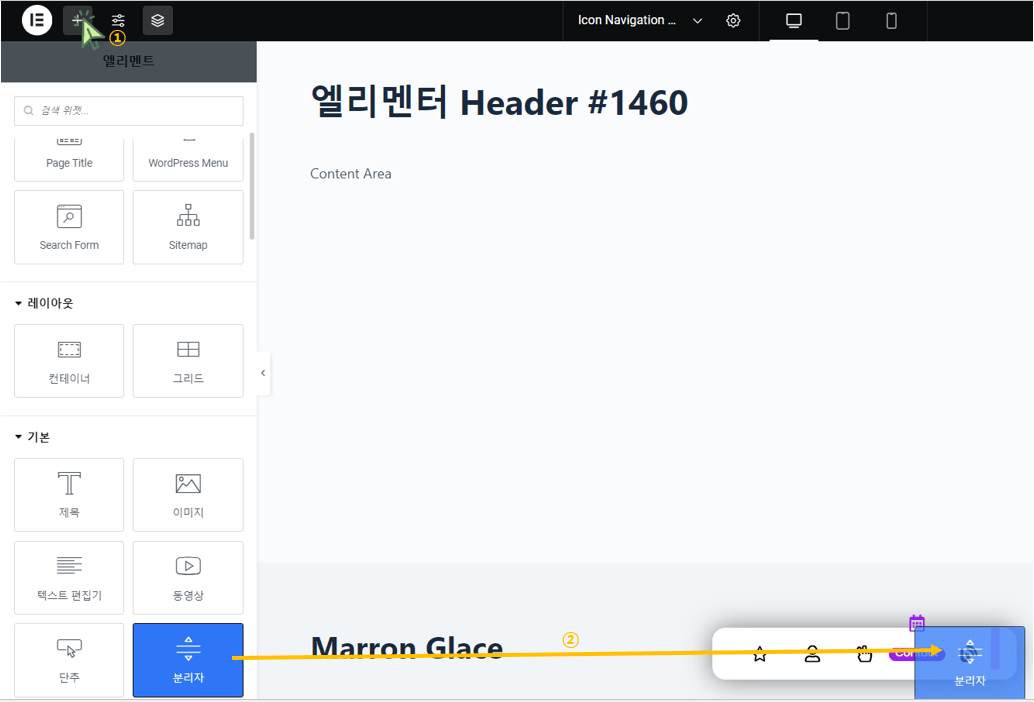
‘분리자‘를 ‘콘테이너‘ 안으로 드래그 합니다.

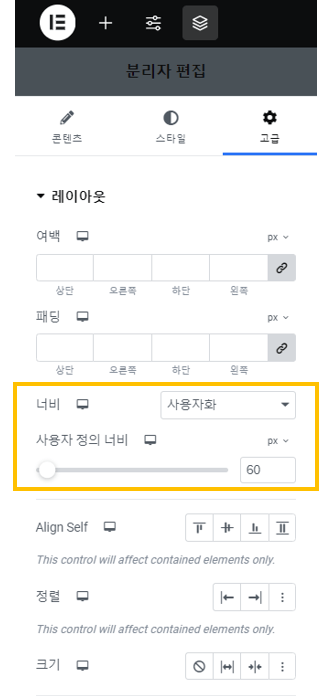
‘고급’에서 ‘너비’를 아래와 같이 설정합니다.

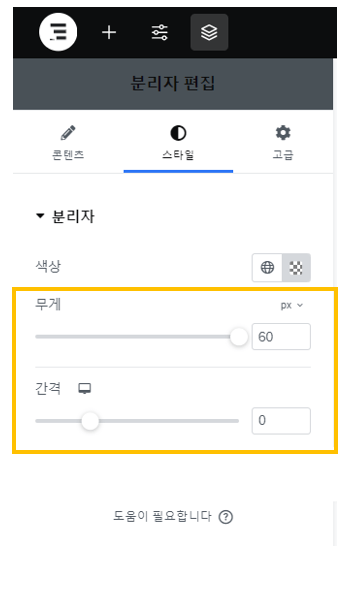
‘스타일‘에서 ‘무게‘와 ‘간격‘을 아래와 같이 설정합니다.

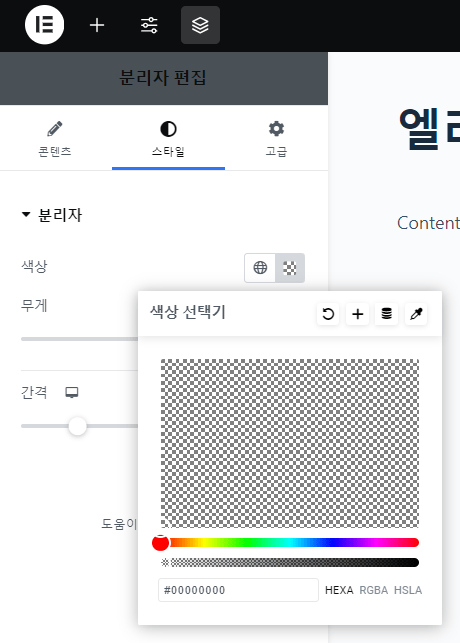
‘색상‘을 완전히 투명하게 설정합니다.

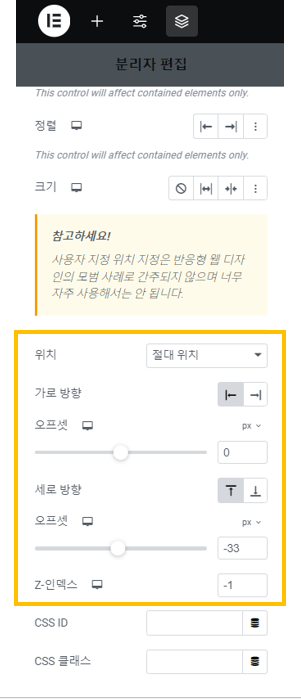
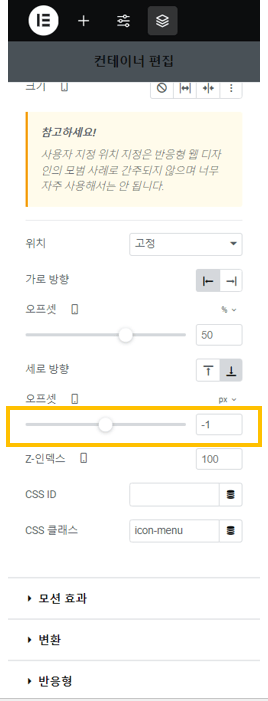
‘고급‘에서 ‘위치‘를 아래와 같이 설정합니다.

‘테두리‘를 아래와 같이 설정합니다.

‘Custom CSS‘를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ‘5번’ 표시

☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com
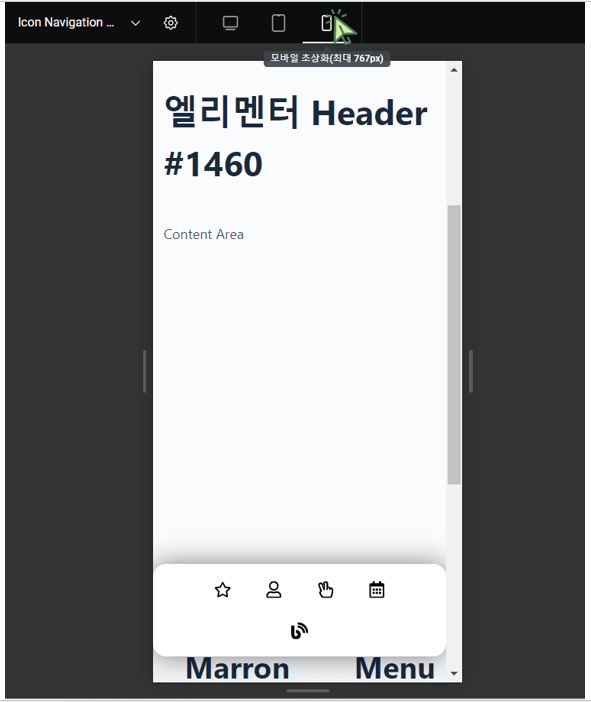
‘모바일 초상화‘를 클릭합니다.

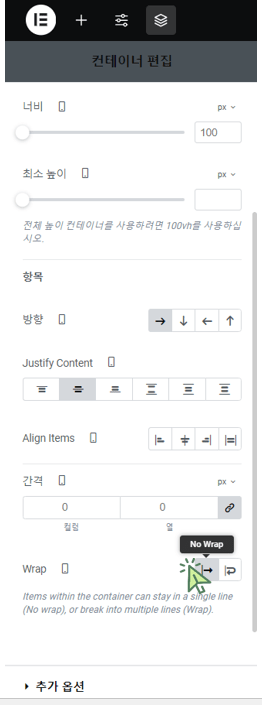
‘Wrap‘을 ‘No Wrap’으로 설정합니다.

‘세로 방향‘ ‘오프셋‘을 ‘-1’로 설정합니다.

‘테두리‘의 ‘둥근 모서리‘를 아래와 같이 설정합니다.

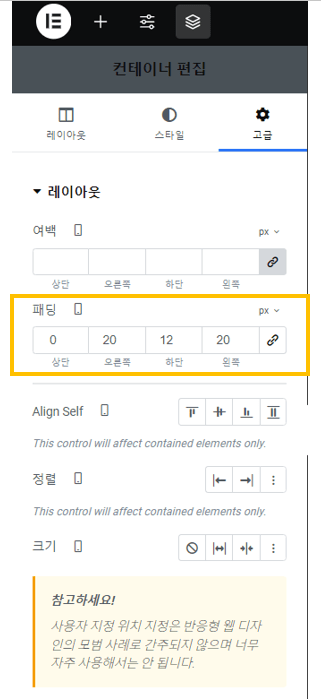
‘패딩‘을 아래와 같이 설정합니다.