워드프레스 홈페이지나 블로그에서 아래와 같이 쇼우 케이스 (Show Case) 동적 이미지를 만드는 방법에 대해 안내 드립니다.
워드프레스 홈페이지 이미지에 쇼우케이스 효과 넣기 (반응형)
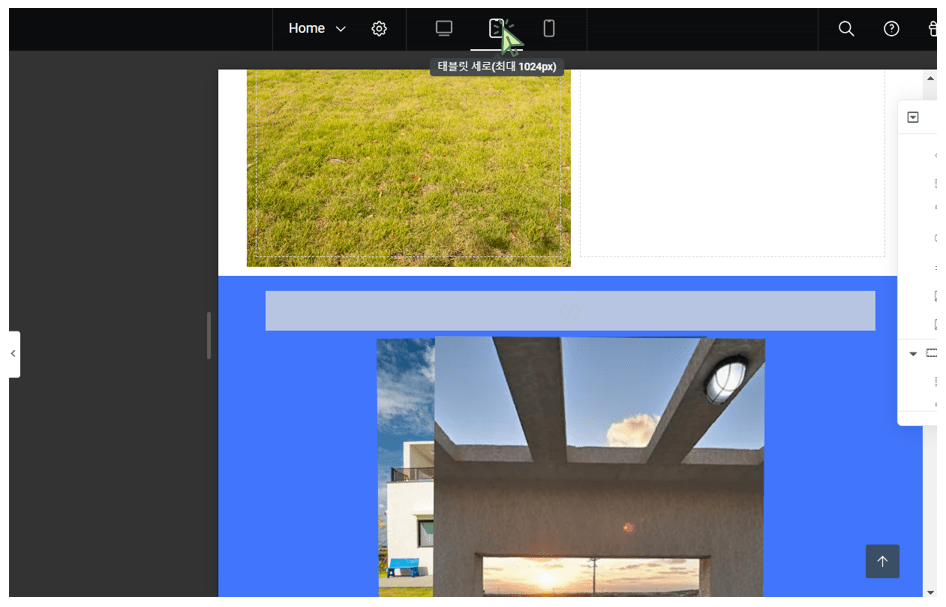
‘태블릿 세로‘를 클릭합니다.

‘이미지 편집‘을 클릭합니다.

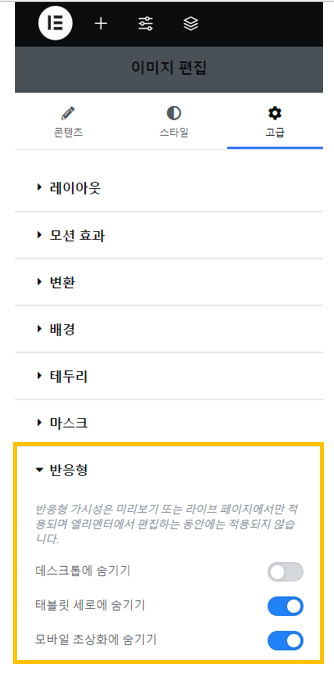
‘이미지 편집’의 ‘고급‘에서 ‘반응형’을 아래와 같이 설정합니다.

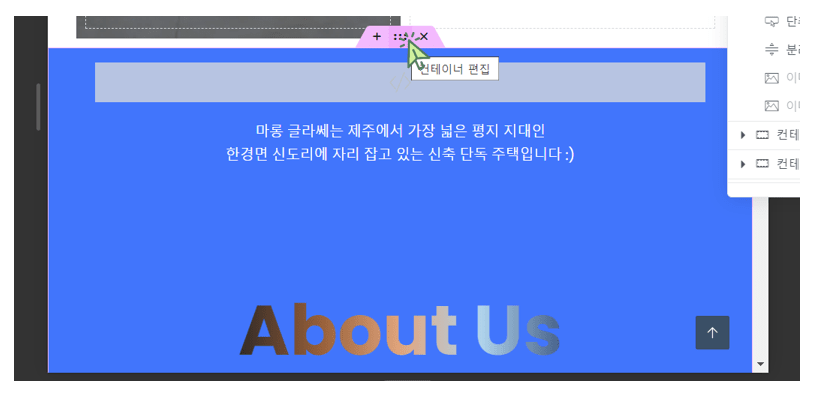
‘컨테이너 편집‘을 클릭합니다.

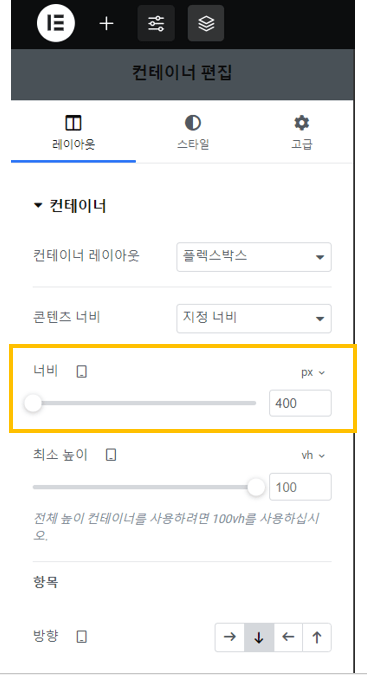
‘너비‘를 ‘400’으로 설정합니다.

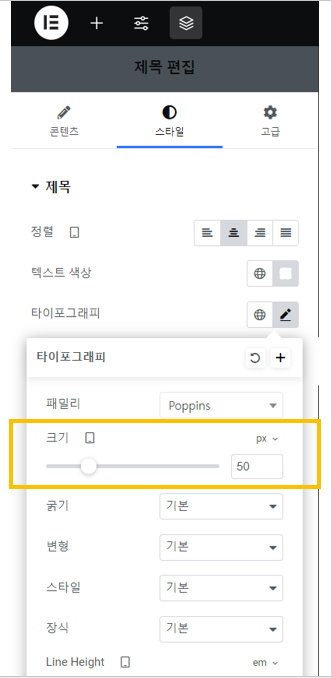
‘제목 편집‘에서 ‘타이포 그래피‘에서 ‘크기‘를 ’50’으로 설정합니다.

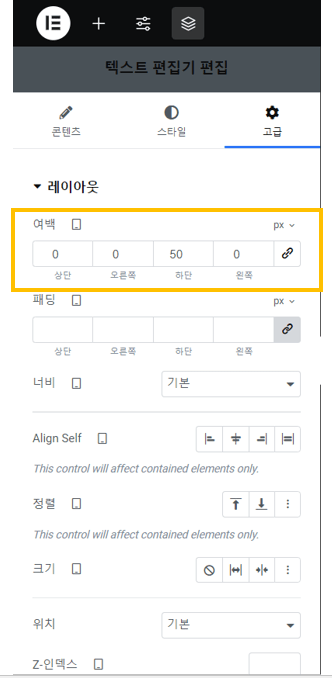
‘텍스트 편집기 편집‘에서 ‘여백‘을 아래와 같이 설정합니다.

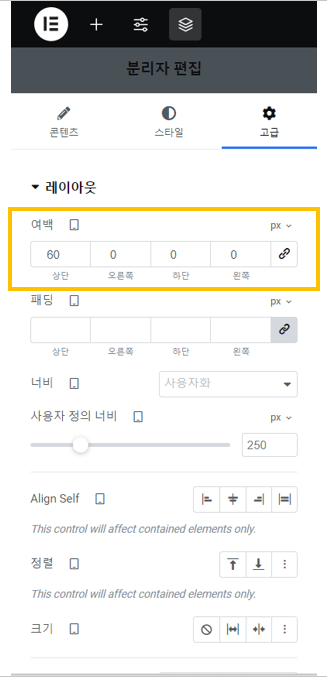
‘분리자 편집‘에서 ‘여백‘을 아래와 같이 설정합니다.

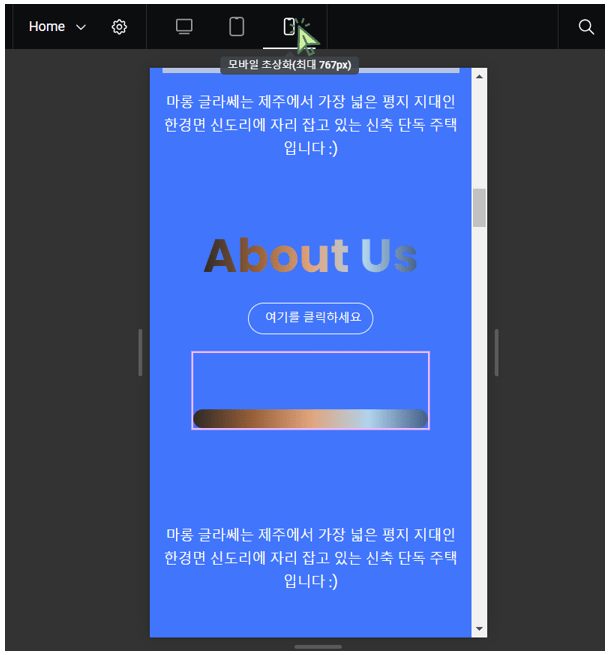
‘모바일 초상화‘를 클릭합니다.

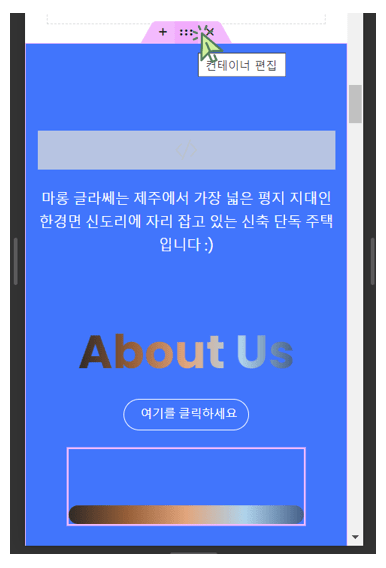
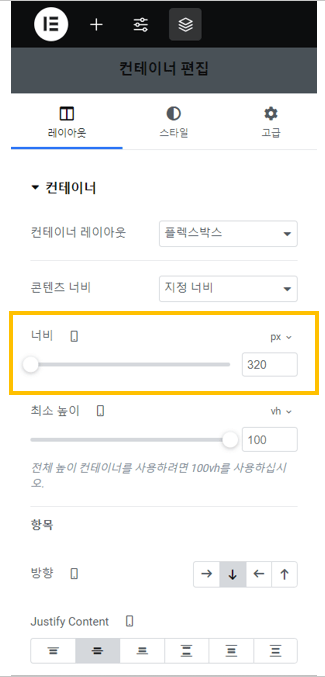
‘컨테이너 편집‘을 클릭합니다.

‘너비‘를 ‘320’으로 설정합니다.

‘최소 높이’를 ‘0’으로 설정합니다.

다시 ‘콘테이너 편집‘을 클릭합니다.

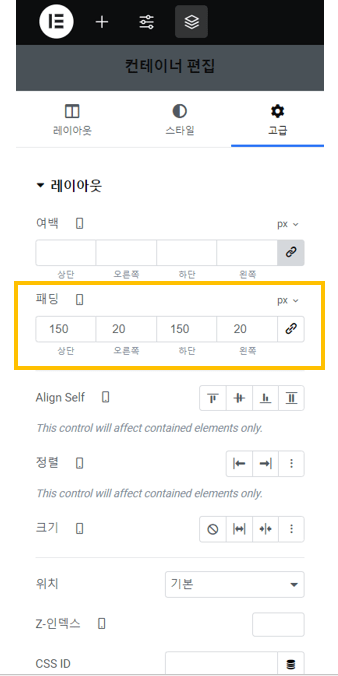
‘패딩‘을 아래와 같이 설정합니다.