워드프레스 홈페이지나 블로그에서 아래와 같이 쇼우 케이스 (Show Case) 동적 이미지를 만드는 방법에 대해 안내 드립니다.
3. 워드프레스 홈페이지 이미지에 쇼우케이스 효과 넣기
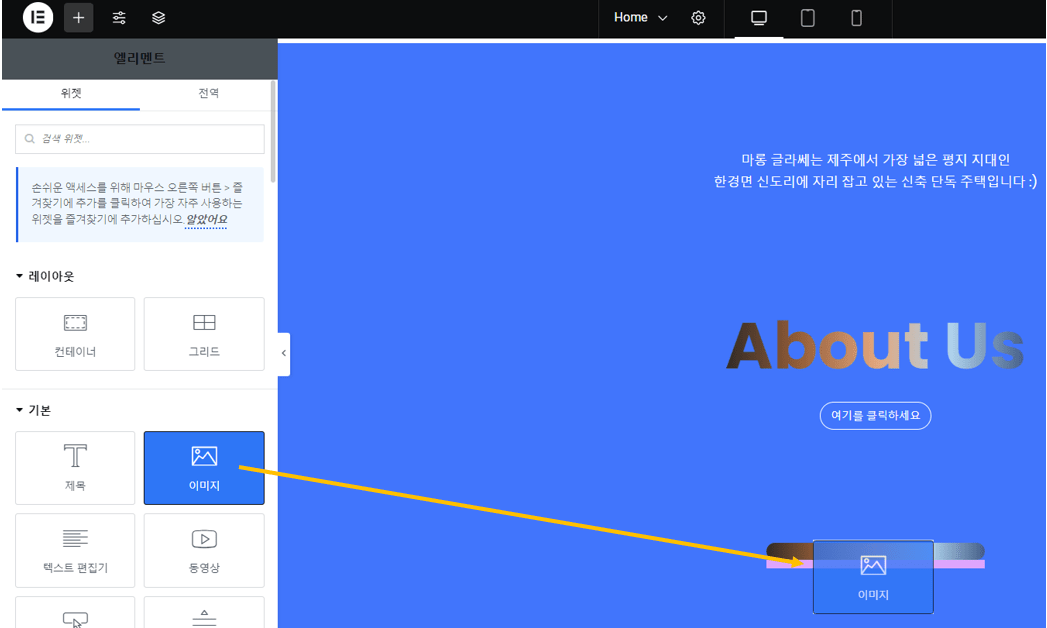
‘이미지‘를 ‘단추‘ 밑으로 드래그 합니다.

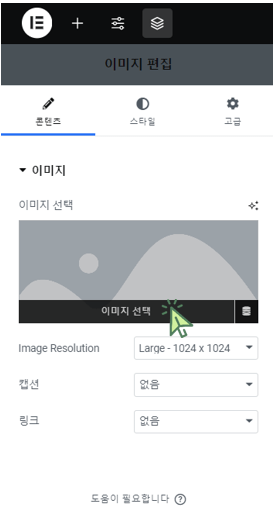
‘이미지 선택‘을 클릭 후 원하는 이미지를 삽입합니다.

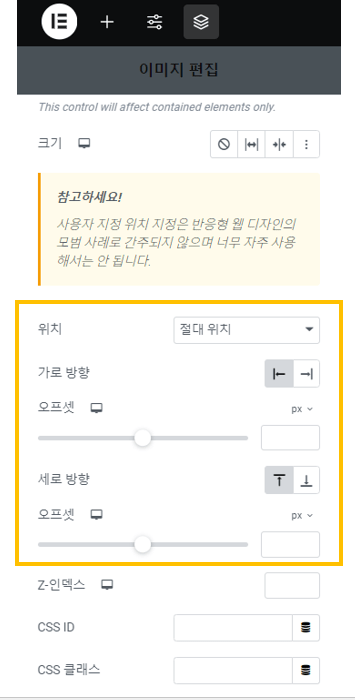
‘고급‘에서 ‘위치’와 ‘오프셋’을 아래와 같이 설정합니다.

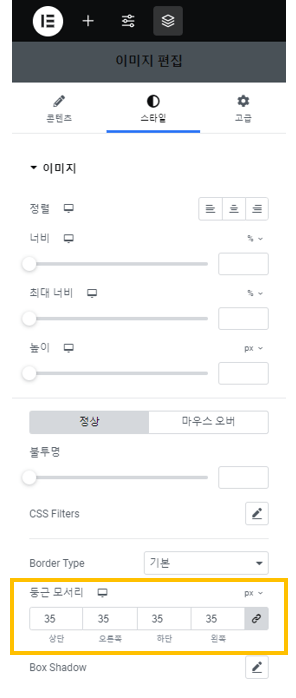
‘스타일‘에서 ‘둥근 모서리‘를 아래와 같이 설정합니다.

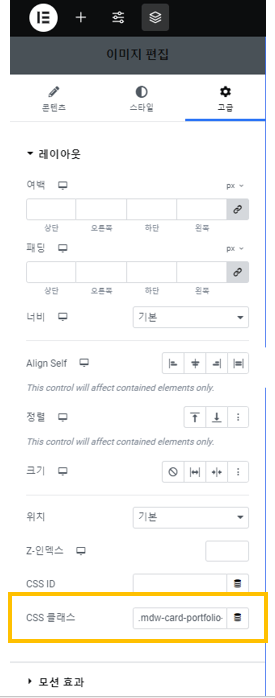
‘CSS 클래스‘에 ‘mdw-card-portfolio-image-left’를 입력합니다.

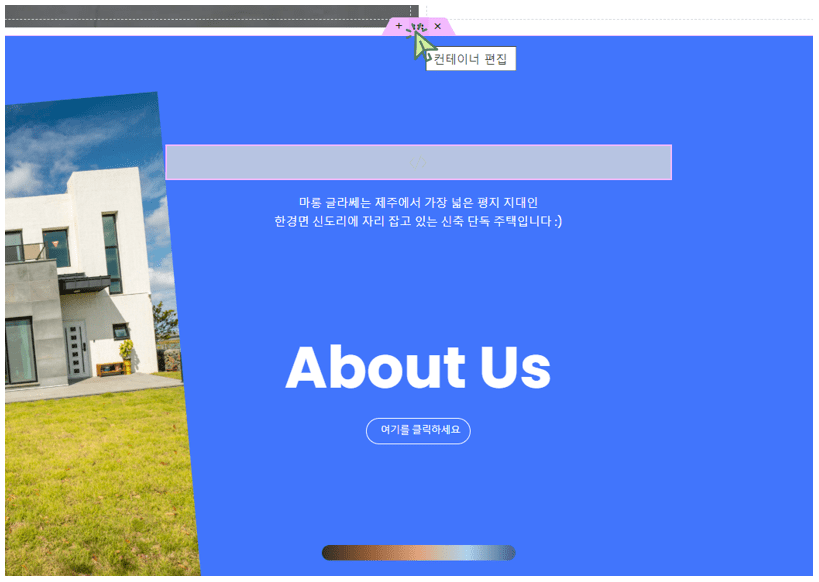
‘컨테이너 편집‘을 클릭합니다.

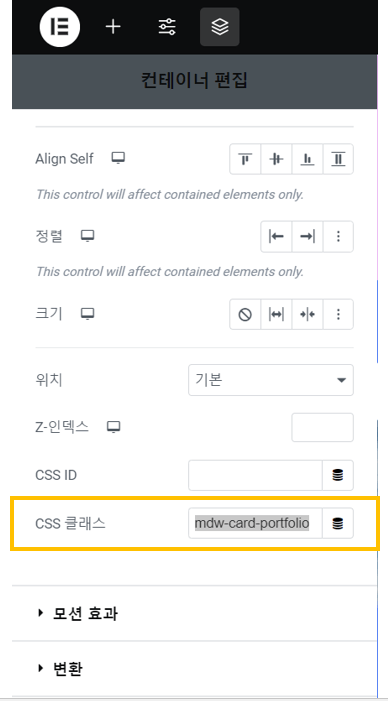
‘CSS 클래스‘에 ‘mdw-card-portfolio’를 입력합니다.

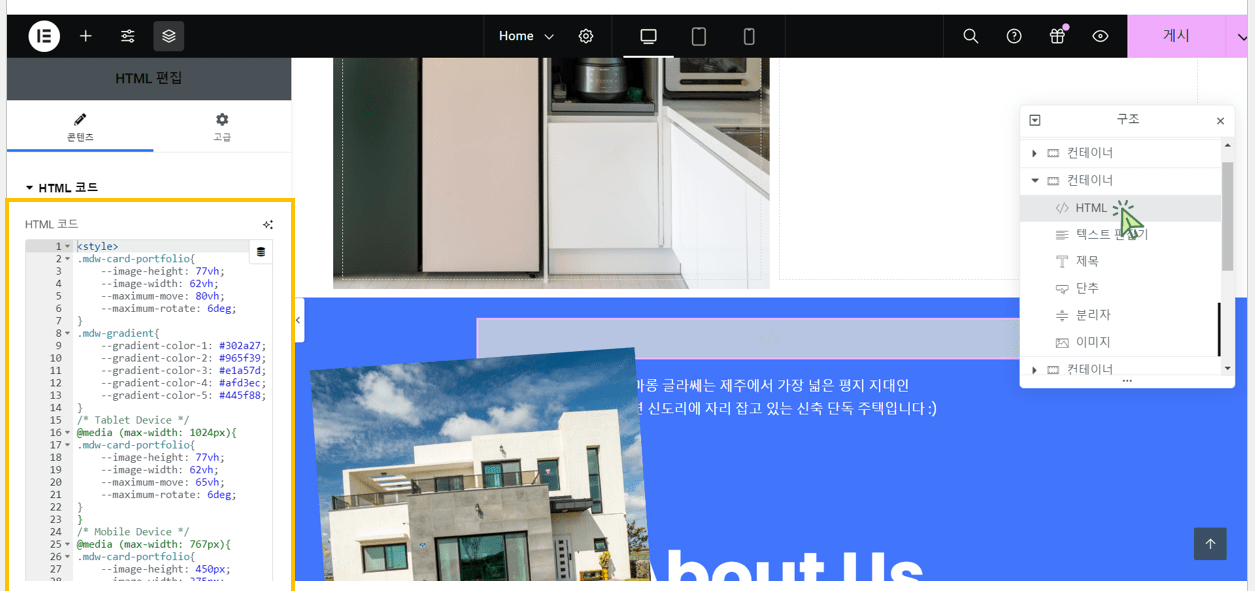
‘분리자’에 그래디언트 색상을 만들기 위해 삽입한 ‘HTML‘에 아래와 같은 코드를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ‘7번’ 표시

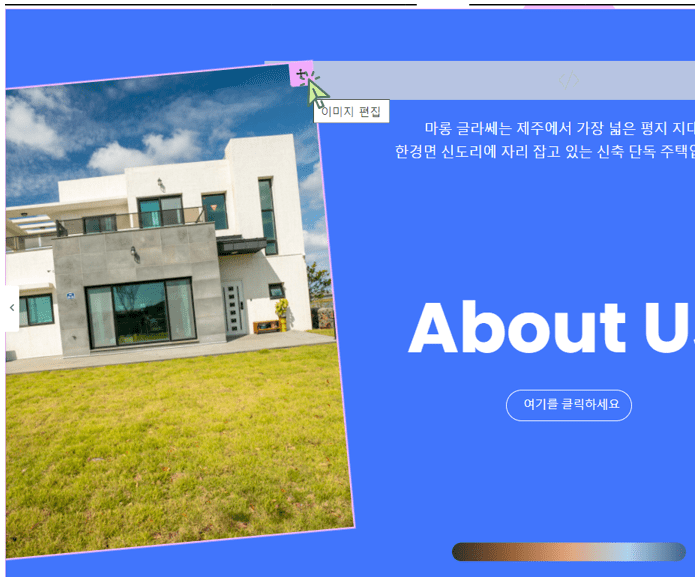
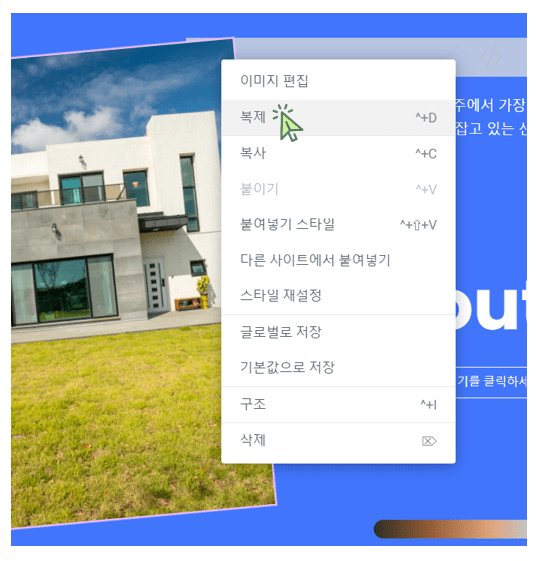
‘이미지 편집‘을 우 클릭합니다.

‘복제‘를 클릭합니다.

‘이미지 선택‘을 클릭 후 원하는 이미지를 삽입합니다.

‘CSS 클래스‘에 ‘mdw-card-portfolio-image-right’를 입력합니다.