워드프레스 홈페이지나 블로그에서 아래와 같이 쇼우 케이스 (Show Case) 동적 이미지를 만드는 방법에 대해 안내 드립니다.
2. 워드프레스 홈페이지 분리자에 그래디언트 효과 만들기
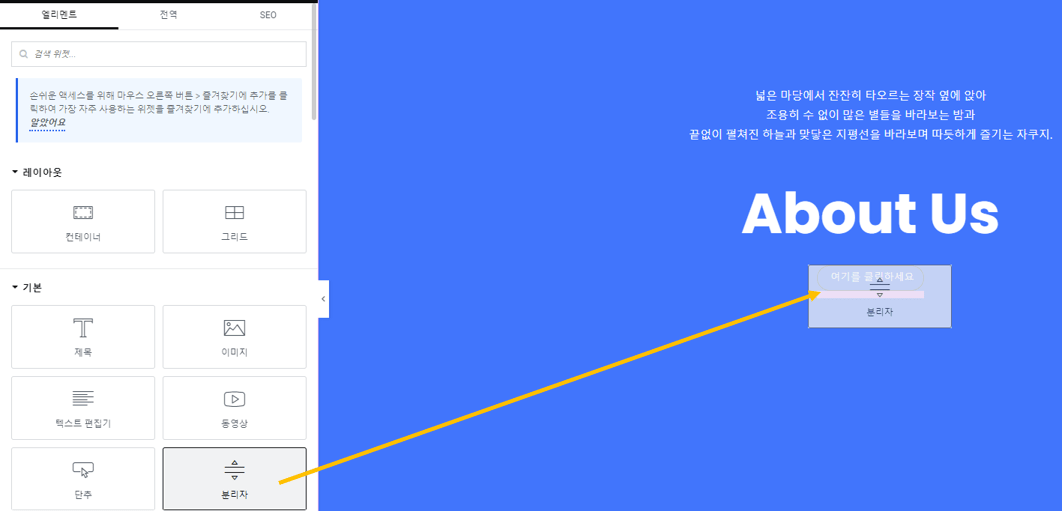
‘분리자‘를 ‘단추‘ 밑으로 드래그 합니다.

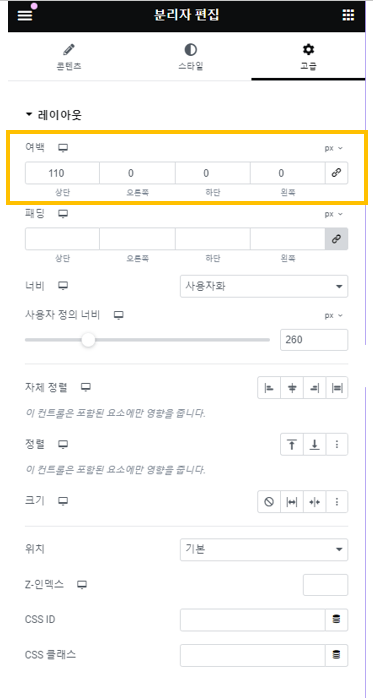
‘분리자 편집‘에서 ‘레이아웃‘을 아래와 같이 설정합니다.

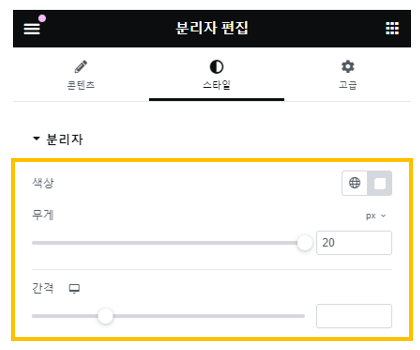
‘분리자 편집’의 ‘스타일‘에서 ‘무게’와 ‘간격’을 아래와 같이 설정합니다.

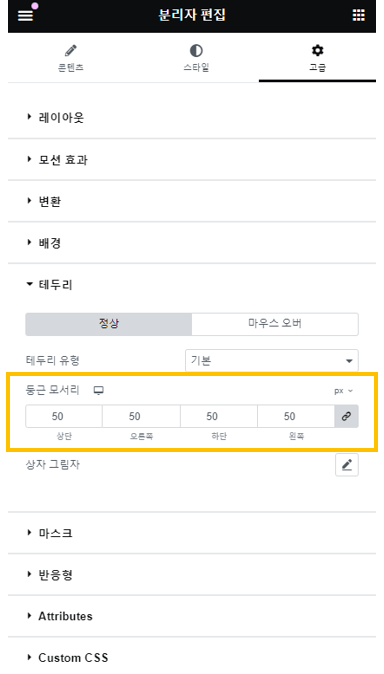
‘고급‘의 ‘테두리‘에서 ‘둥근 모서리‘를 아래와 같이 설정합니다.

‘고급‘의 ‘배경‘의 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

‘스타일‘의 ‘색상‘을 아래와 같이 완전 투명하게 설정합니다.

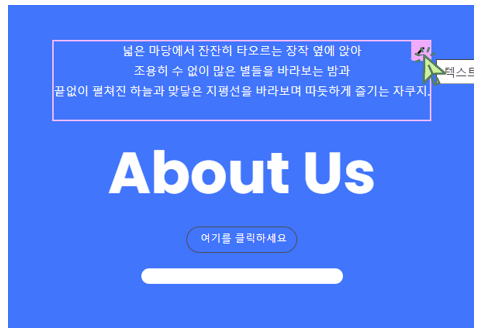
‘텍스트 편집기 편집‘을 클릭합니다.

‘고급‘의 ‘레이아웃‘의 ‘여백‘을 아래와 같이 설정합니다.

‘분리자 편집‘을 클릭합니다.

‘고급‘의 ‘레이아웃‘의 ‘여백‘을 아래와 같이 설정합니다.

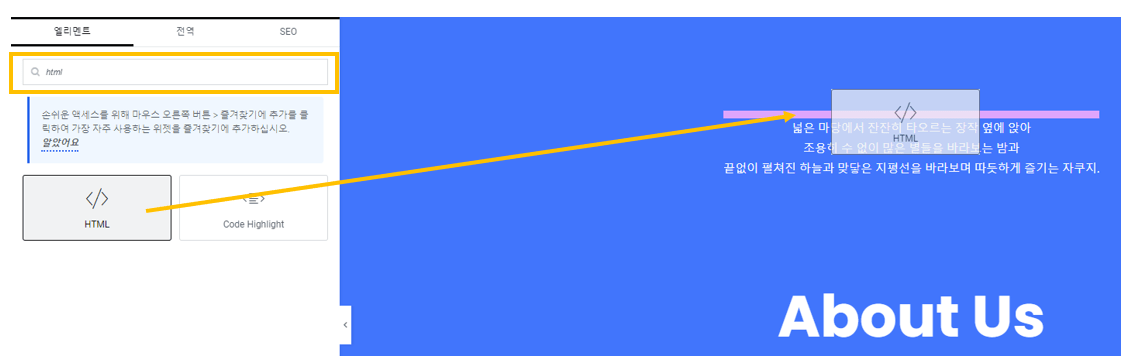
‘요소 추가’에서 검색에 ‘html’을 입력 후 ‘HTML’을 컨테이너 아무 곳이나 드래그 합니다.

아래와 같이 ‘HTML 코드‘를 입력합니다.
☆광고 클릭 후 CSS 코드 요청하기 keibae65@gmail.com로 ‘6번’ 표시

‘분리자 코드‘의 ‘고급‘에서 ‘CSS 클래스‘에 ‘mdw-gradient’를 입력합니다.

아래와 같이 멋진 그래디언트 칼러의 분리자가 만들어졌습니다.


