워드프레스 홈페이지나 블로그에 사용되는 텍스트에 ‘엘리멘터 프로‘의 ‘Custom CSS‘를 활용하여 아래와 같이 나만의 그래디언트 (Gradient) 효과를 부여하는 방법에 대해 안내 드립니다.

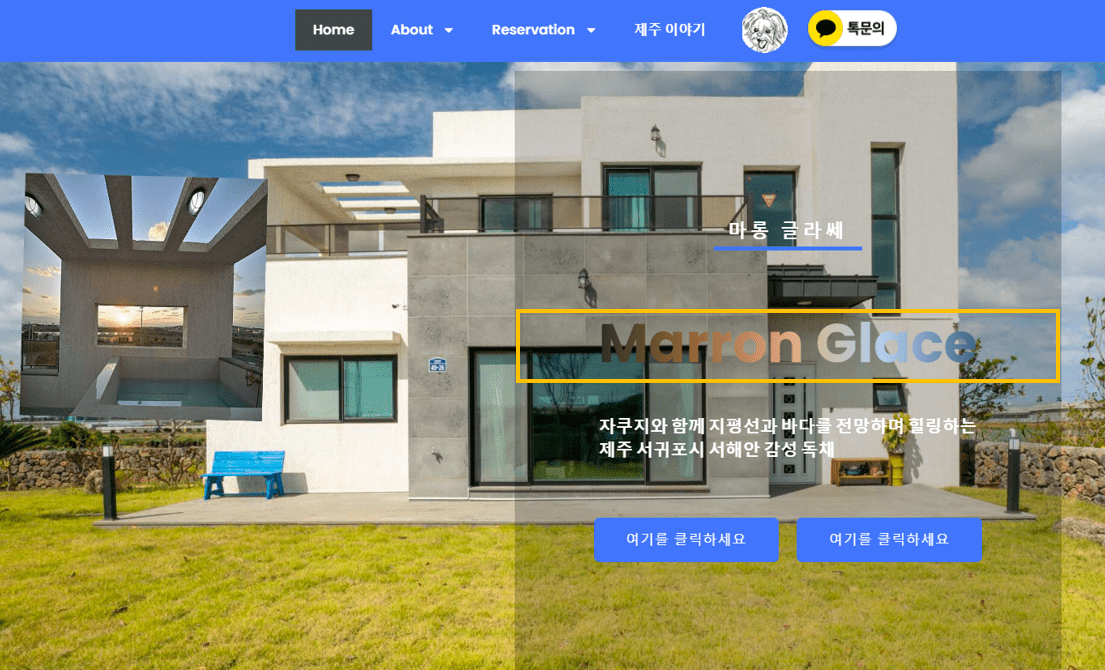
워드프레스 텍스트에 그래디언트 효과 넣기
‘+‘ 표시인 ‘새 컨테이너 추가‘를 클릭합니다.

‘구조 선택‘에서 ‘5:5‘ 구조를 선택합니다.

‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘제목‘을 컨테이너 안으로 드래그 합니다.

검색에 ‘html’을 입력 후 ‘HTML‘을 ‘제목‘ 밑으로 드래그 합니다.

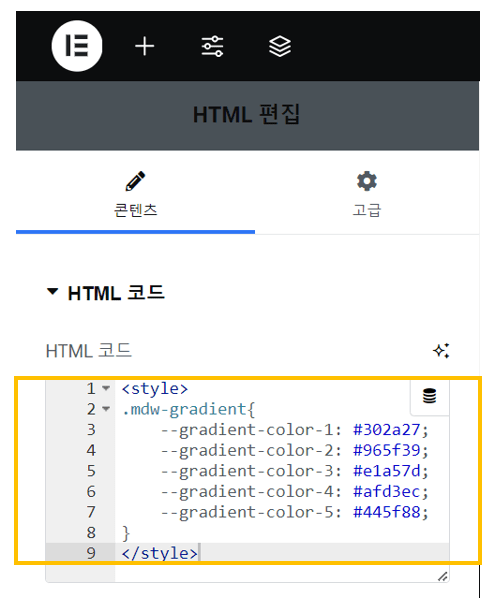
아래와 같이 ‘<Style> </Style>‘ 사이에 CSS 코드를 입력합니다.

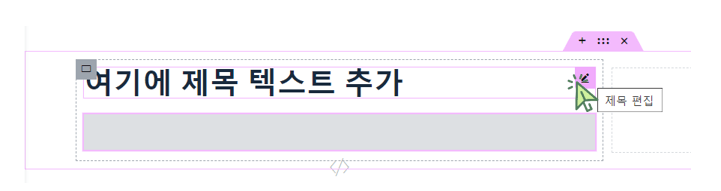
‘제목 편집‘을 클릭합니다.

‘CSS 클래스‘에 ‘mdw-gradient’와 같은 클래스 이름을 입력합니다.

아래와 같이 ‘제목‘에 그래디언트 효과가 반영되었습니다.