워드프레스 홈페이지나 블로그에서 아래와 같이 고급 캐로셀 슬라이드 효과를 만드는 방법에 대해 안내 드립니다.
1. 워드프레스 홈페이지 제목, 텍스트, 단추 만들기
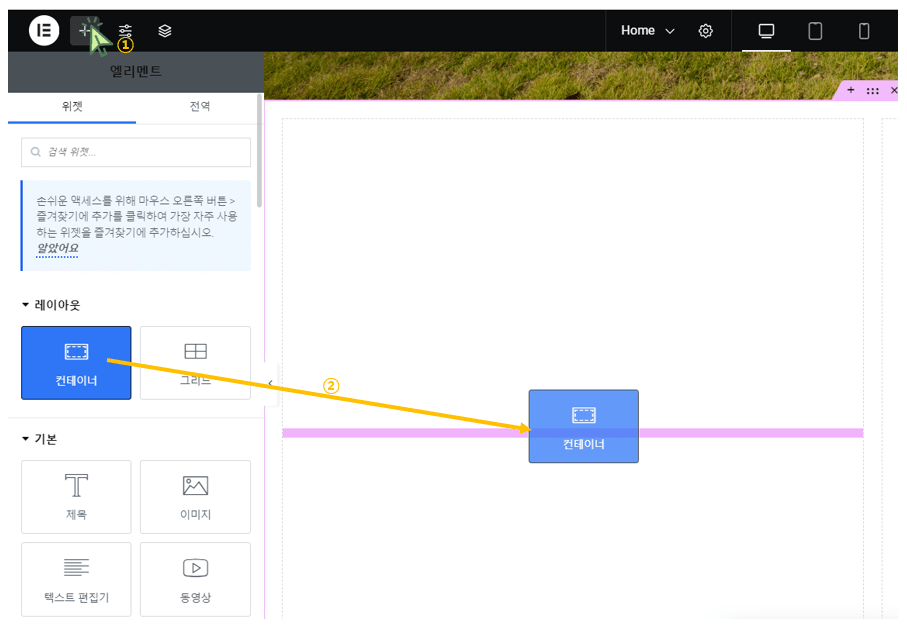
‘새 컨테이너 추가‘를 클릭합니다.

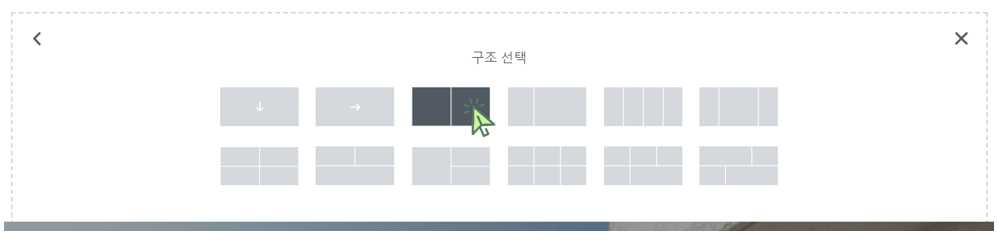
‘구조 선택‘에서 ‘5:5‘ 구조를 선택합니다.

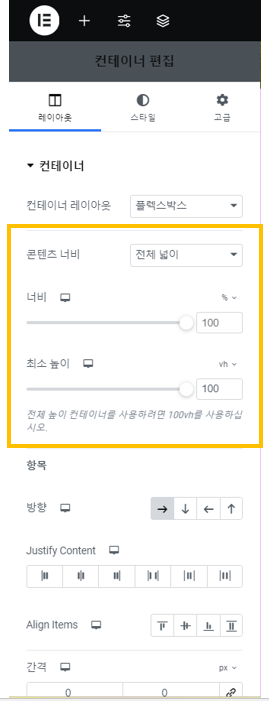
‘너비‘와 ‘최소 높이‘를 아래와 같이 설정합니다.

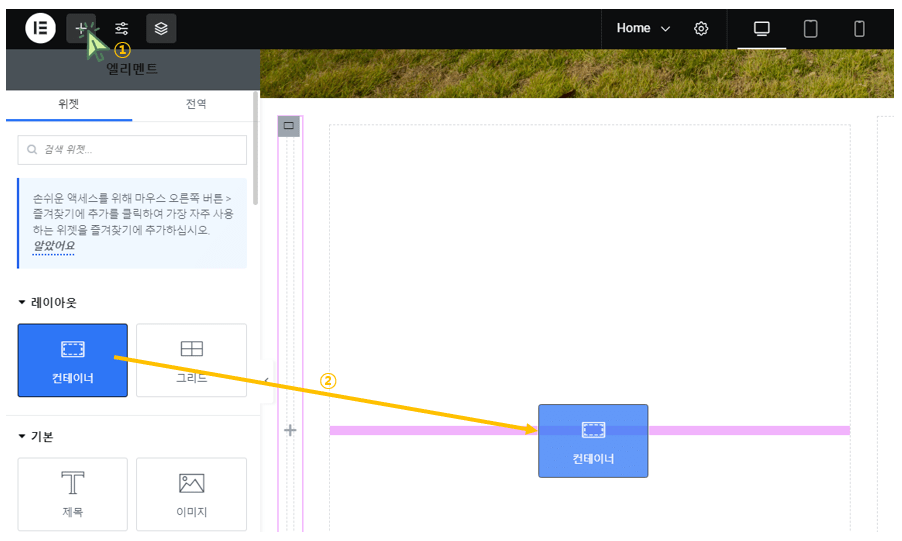
‘컨테이너‘를 좌측 컨테이너 안으로 드래그 합니다.

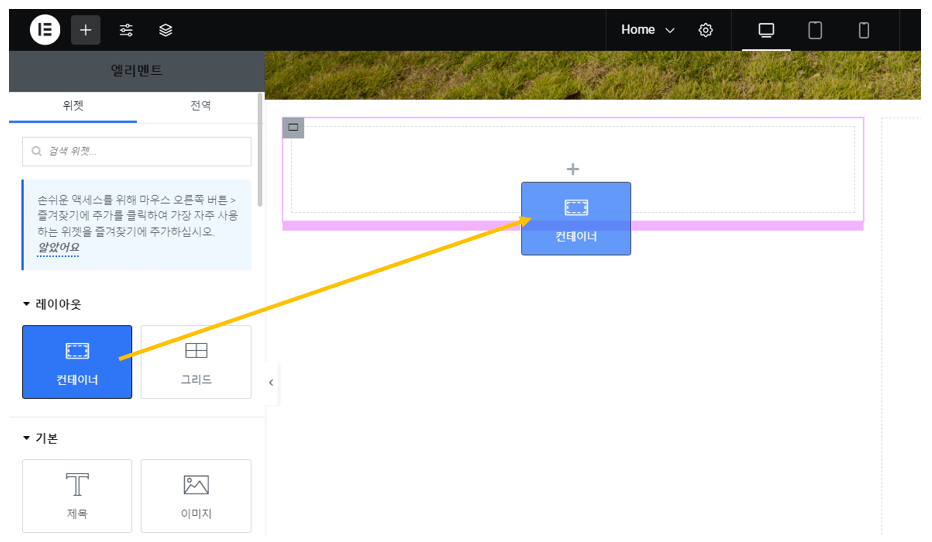
다시 새로 만든 컨테이너 아래에 ‘컨테이너‘를 드래그 합니다.

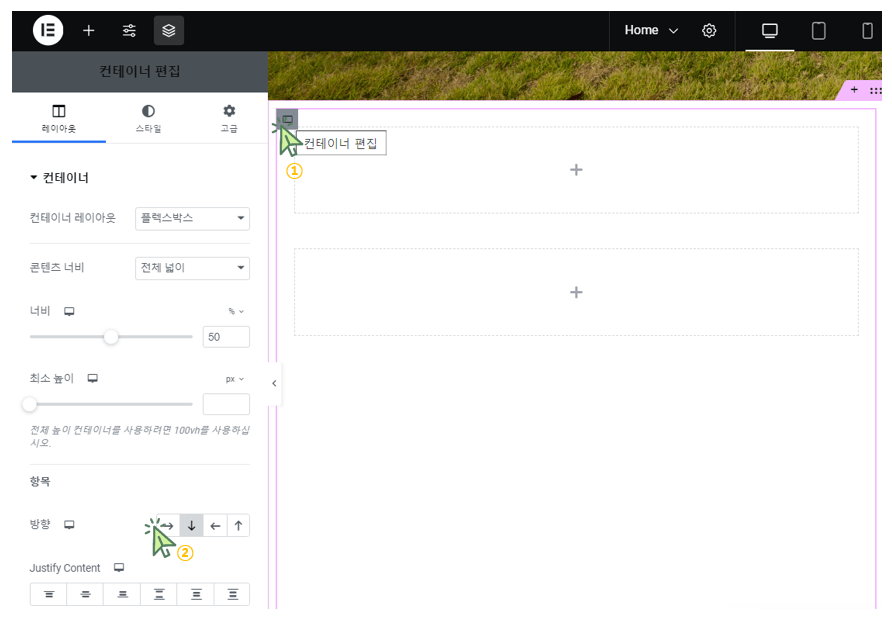
2개의 컨테이너를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘방향‘을 ‘Row-horizontal‘로 설정합니다.

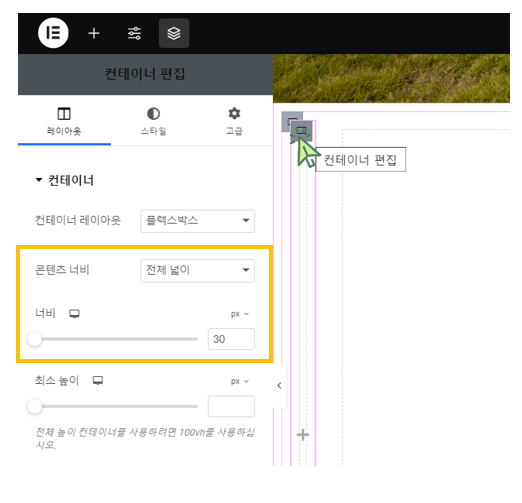
좌측의 ‘컨테이너 편집‘을 클릭 후 ‘너비‘를 아래와 같이 설정합니다.

우측의 컨테이너 안으로 다시 ‘컨테이너‘를 드래그 합니다.

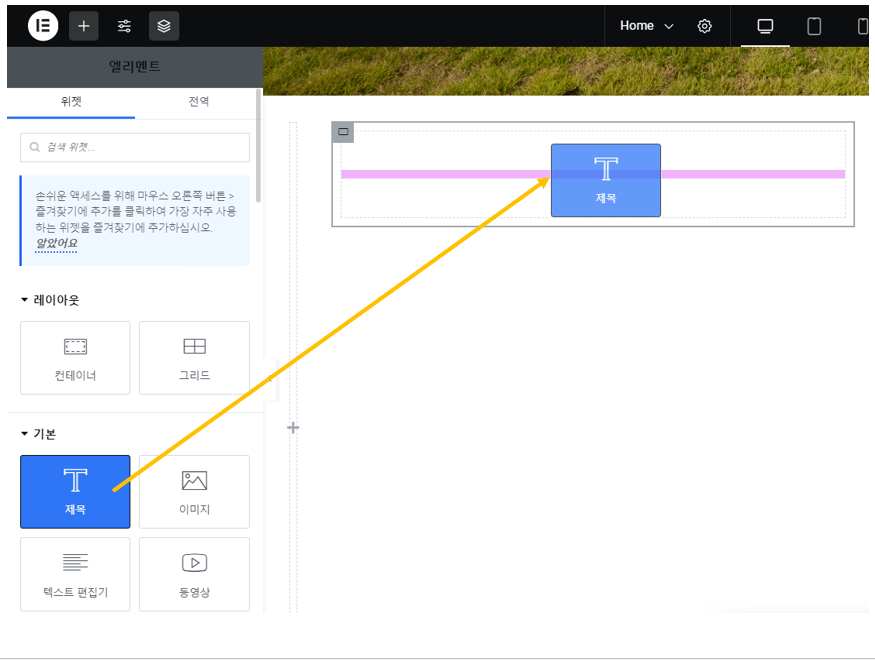
‘제목‘을 콘테이너 안으로 드래그 합니다.

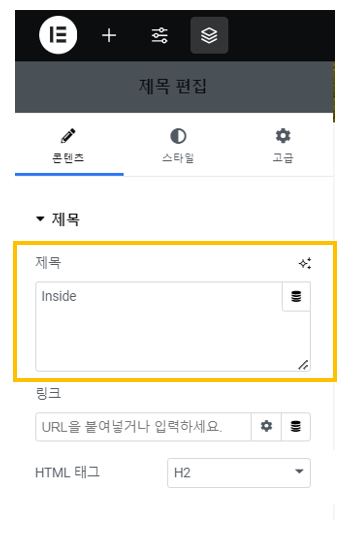
‘제목‘의 내용을 입력합니다.

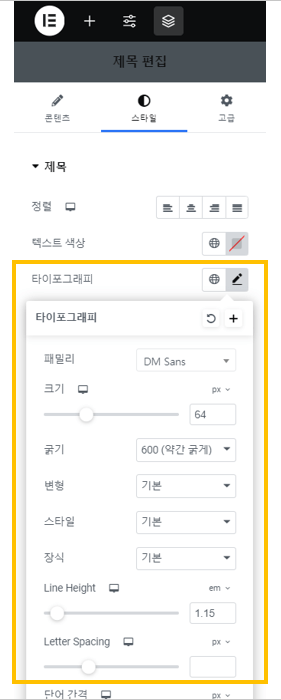
‘제목’의 ‘색상(흰색)’과 ‘타이포그래피’를 아래와 같이 설정합니다.

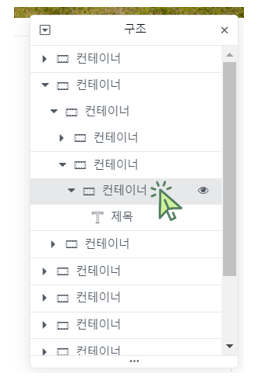
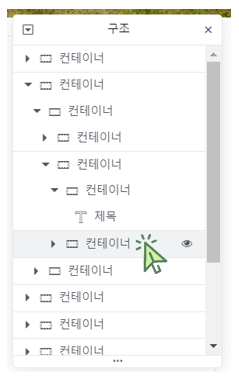
‘제목‘을 포함하고 있는 ‘컨테이너‘를 우 클릭합니다.

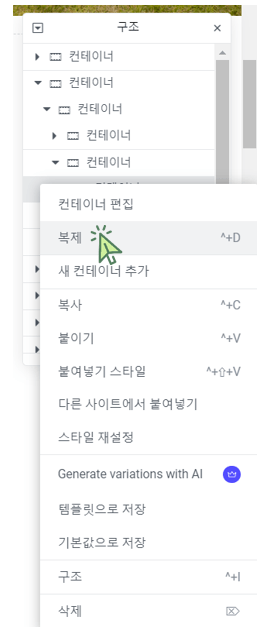
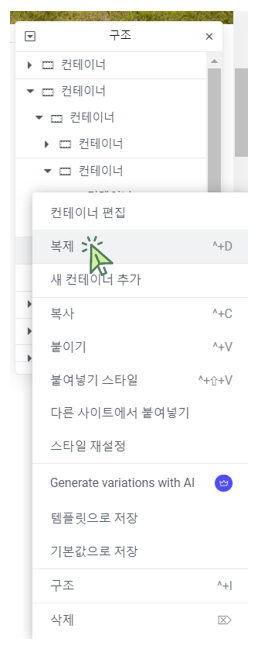
‘복제‘를 클릭합니다.

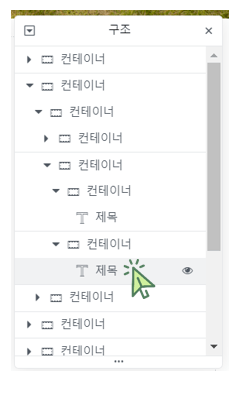
복제된 ‘제목‘을 클릭합니다.

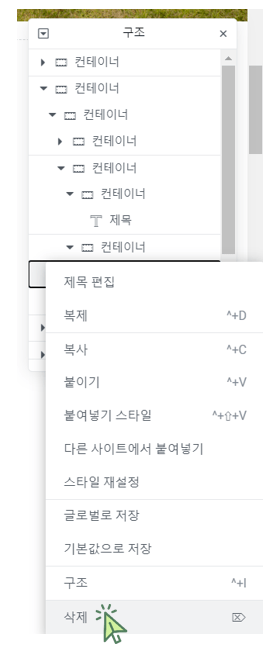
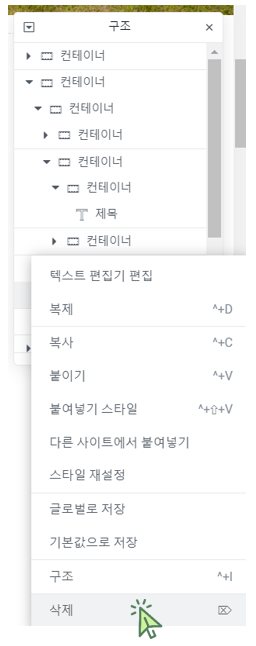
‘삭제‘를 클릭합니다.

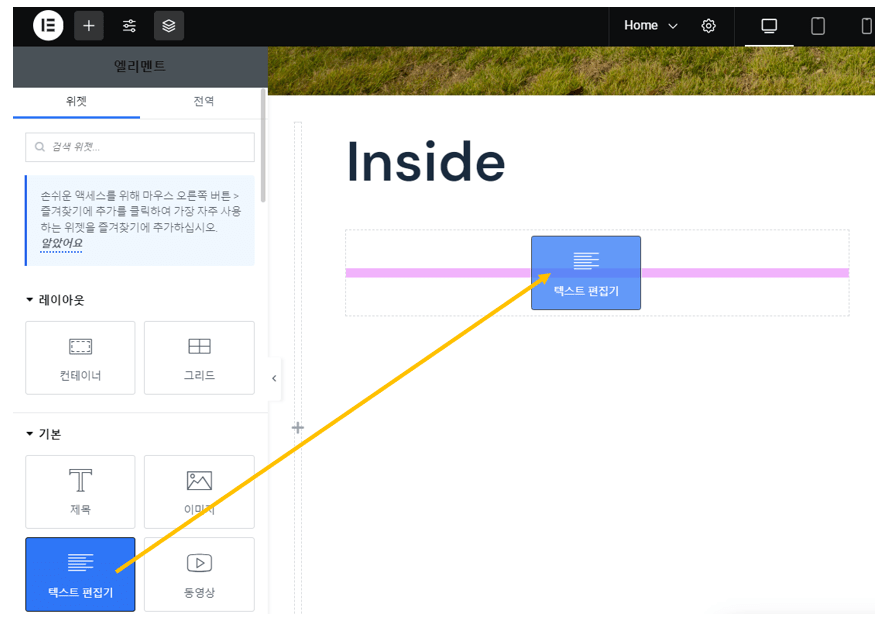
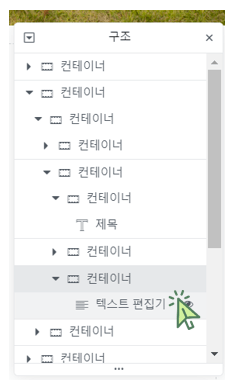
삭제된 ‘제목‘ 대신에 ‘텍스트 편집기‘를 드래그 합니다.

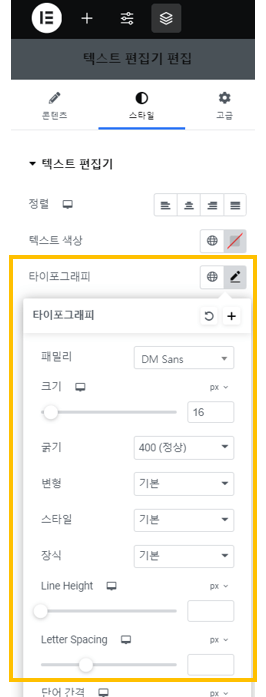
‘텍스트’의 ‘색상(흰색)’과 ‘타이포그래피’를 아래와 같이 설정합니다.

다시 ‘텍스트’를 포함하고 있는 ‘컨테이너’를 우 클릭합니다.

‘복제‘를 클릭합니다.

복제된 ‘텍스트 편집기‘를 우 클릭합니다.

‘삭제‘를 클릭합니다.

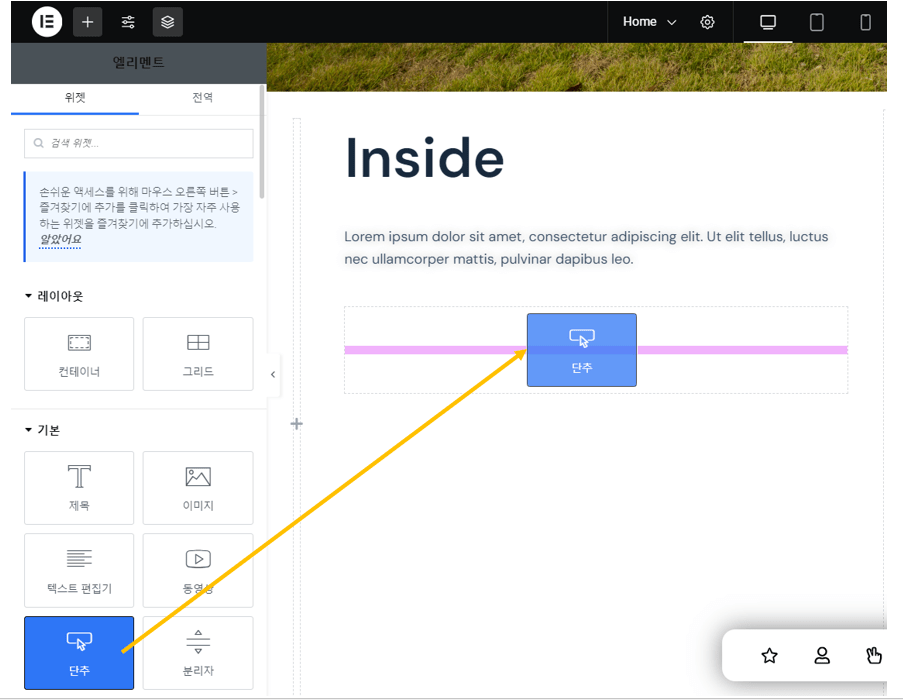
삭제된 ‘텍스트‘ 대신에 ‘단추‘를 드래그 합니다.

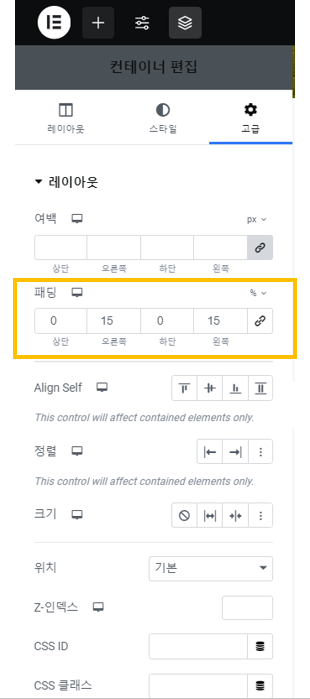
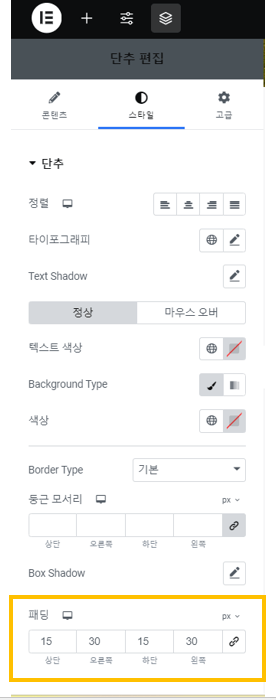
‘단추‘의 ‘패딩‘을 아래와 같이 설정합니다.

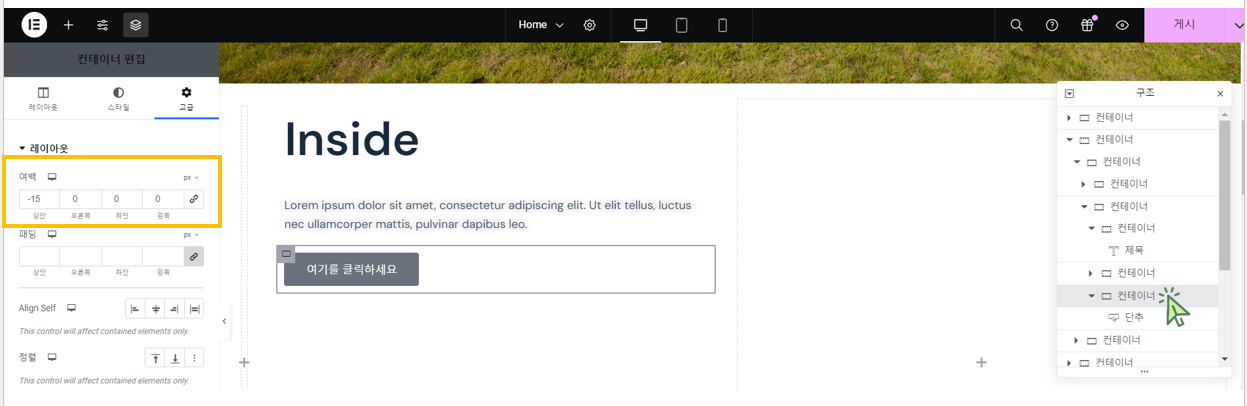
‘단추‘를 포함하고 있는 ‘컨테이너‘를 클릭 후 ‘여백‘을 아래와 같이 설정합니다.

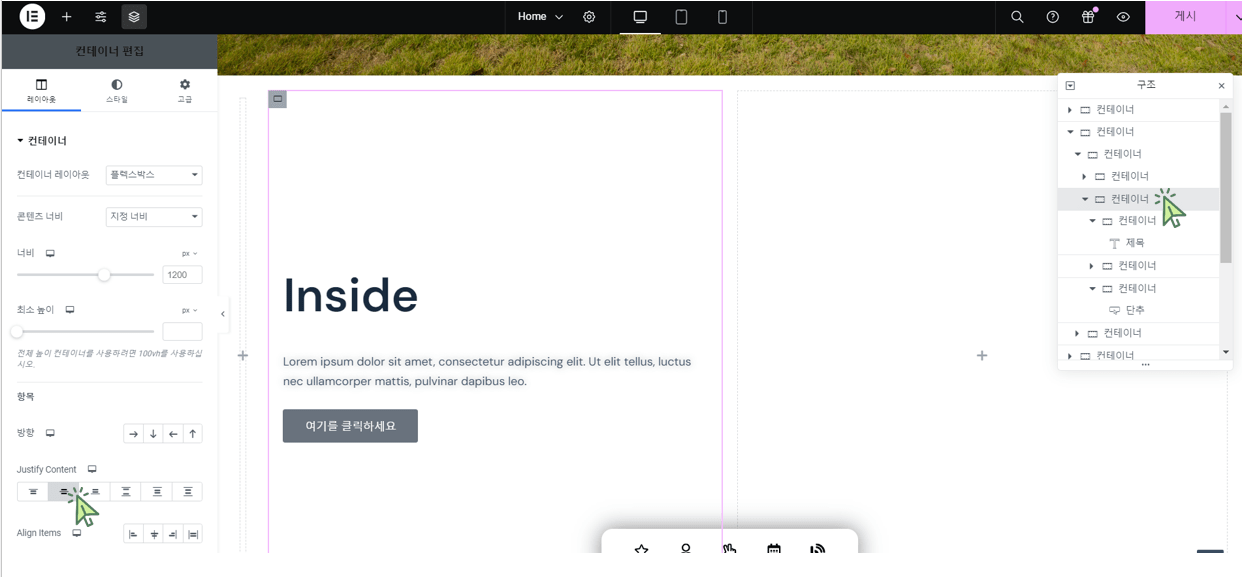
‘제목‘, ‘텍스트‘, ‘단추‘를 포함하고 있는 ‘컨테이너‘를 클릭 후 ‘Justify Content‘를 ‘중앙‘으로 설정합니다.

‘고급‘에서 ‘패딩‘을 아래와 같이 설정합니다.