워드프레스 홈페이지에서 엘리멘터 프로를 사용하여 헤더 (Header) 내에 팝업 (Popup) 메뉴를 만들어 보다 가시적인 효과를 낼 수 있는 방법에 안내 드립니다.

워드프레스 홈페이지 헤더내 팝업 메뉴 만들기
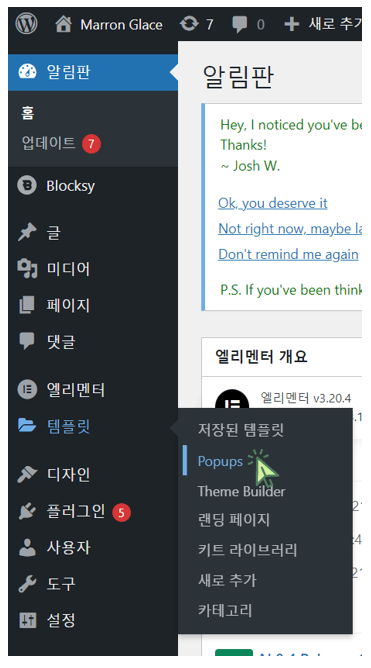
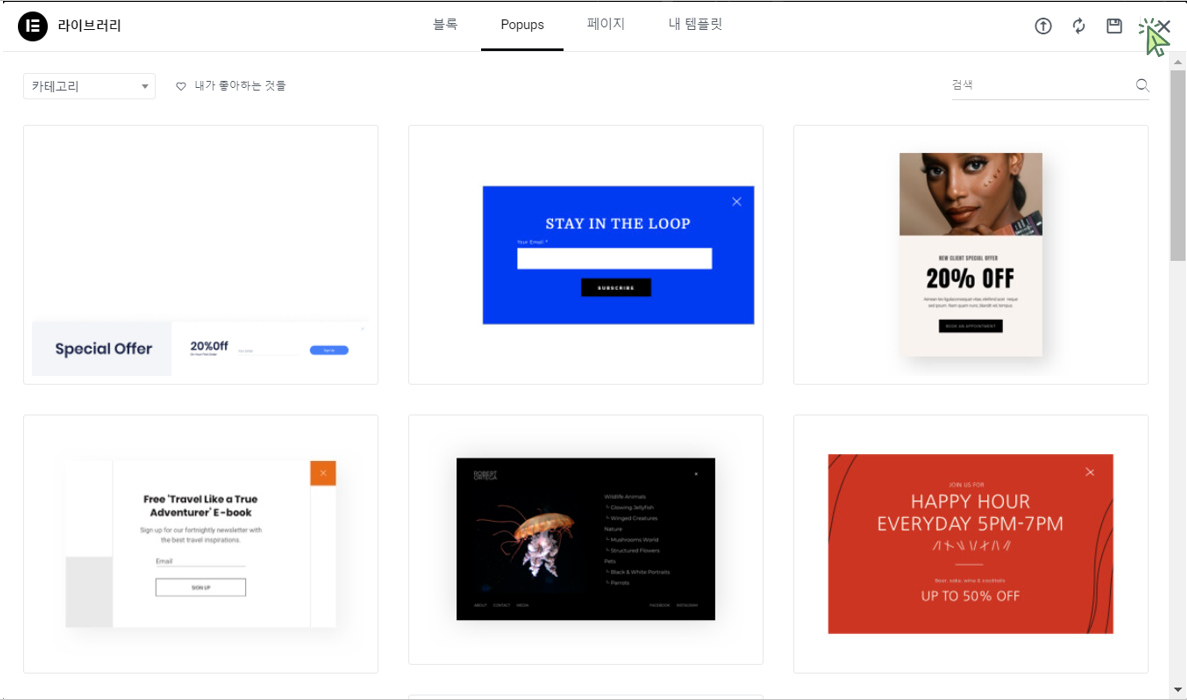
‘템플릿’의 ‘Popups’를 클릭합니다.

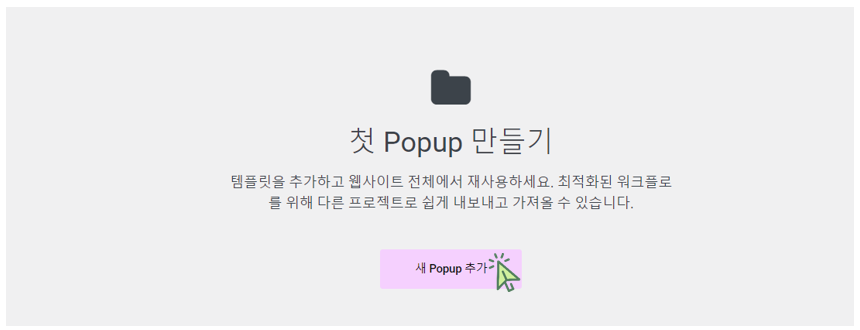
‘새 Popup 추가‘를 클릭합니다.

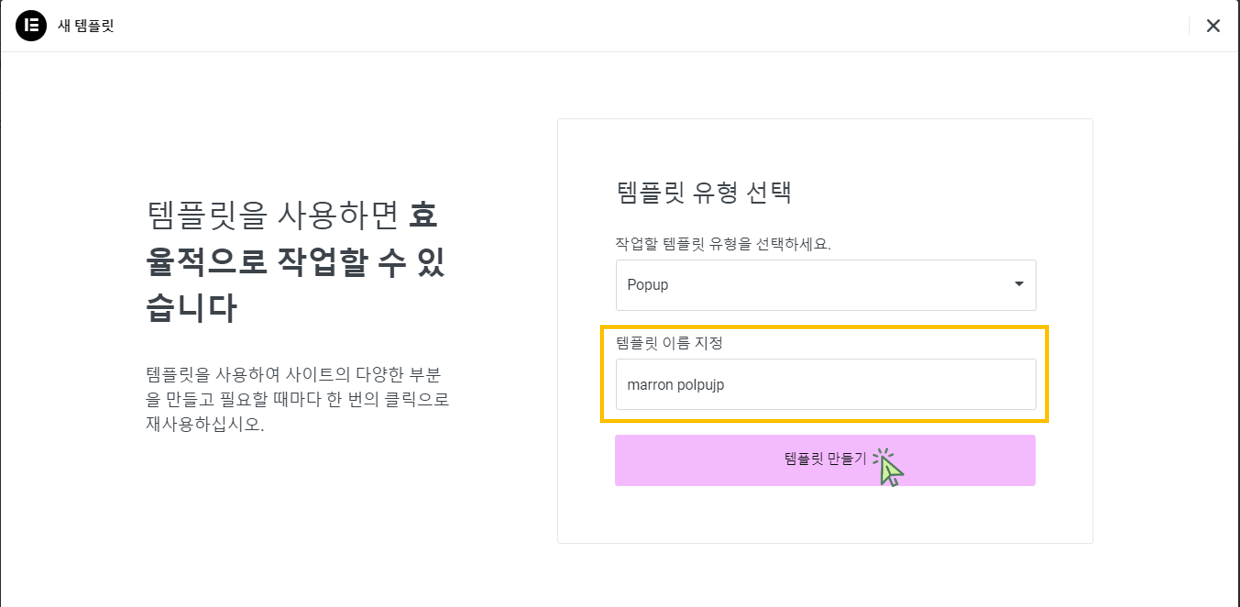
‘템플릿 이름 저장’에 원하는 이름을 입력 후 ‘템플릿 만들기’를 클릭합니다.

‘x‘를 클릭해서 창을 닫습니다.

‘+‘ 표시인 ‘새 컨테이너 추가‘를 클릭합니다.

‘구조 선택‘에서 ‘방향 열‘을 클릭합니다.

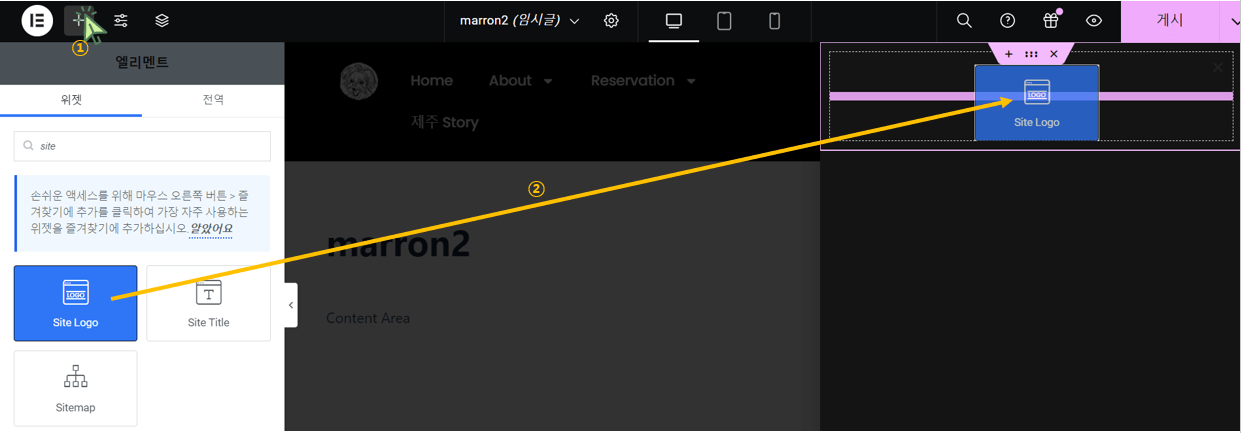
‘+‘ 표시인 ‘요소 추가‘를 클릭 후 ‘Site Logo‘를 아래와 같이 컨테이너 안으로 드래그 합니다.

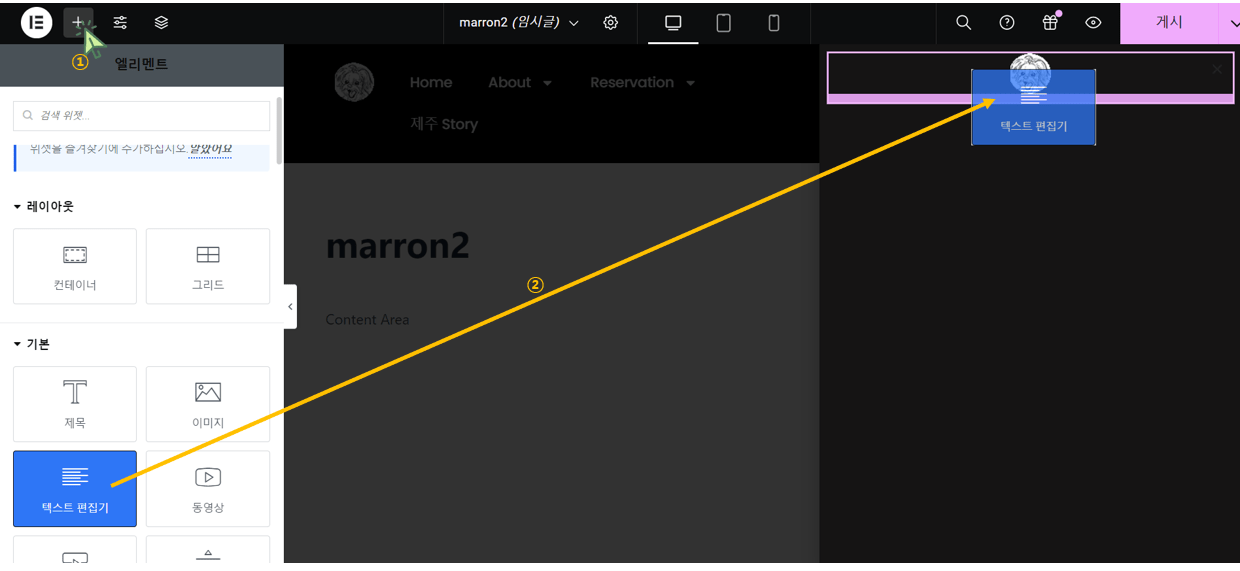
‘텍스트 편집기‘를 ‘site Logo‘아래로 드래그 합니다.

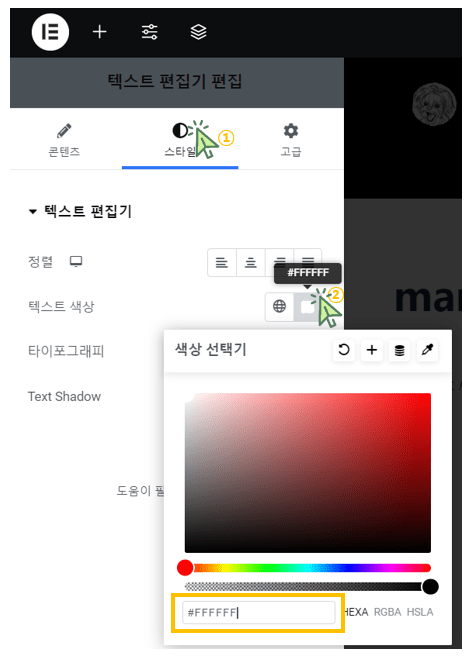
‘텍스트 편집기 편집‘에서 ‘스타일‘을 클릭 후 ‘텍스트 색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

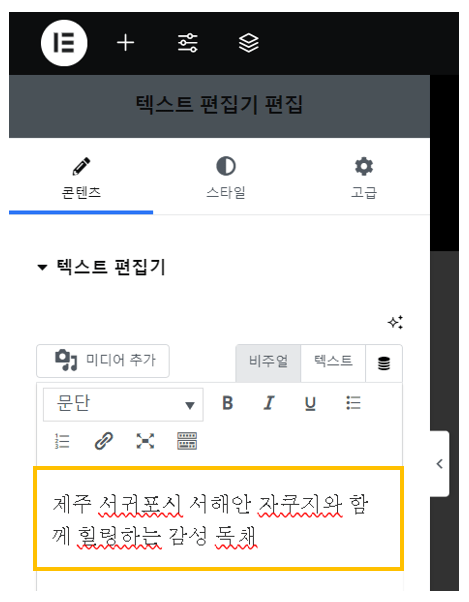
원하는 텍스트를 입력합니다.

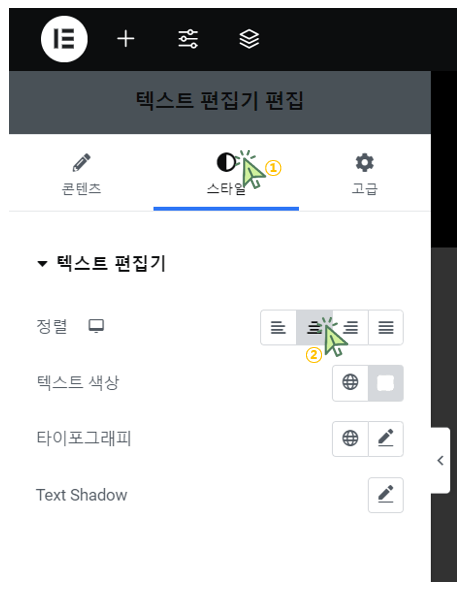
‘스타일‘을 클릭 후 ‘정렬‘을 ‘중앙‘으로 설정합니다.

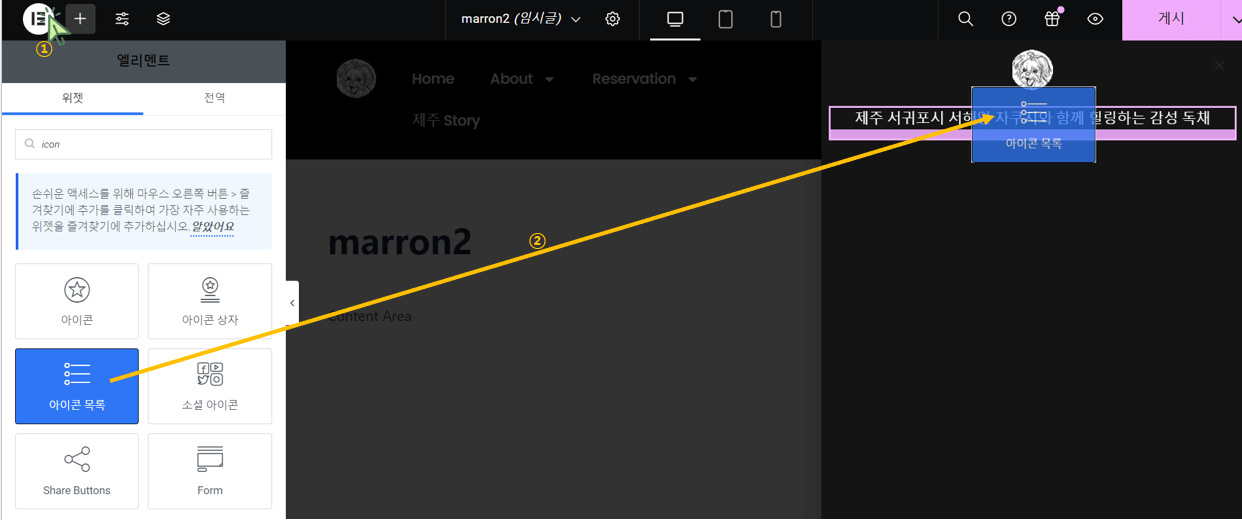
‘아이콘 목록‘을 ‘텍스트 편집‘ 아래로 드래그 합니다.

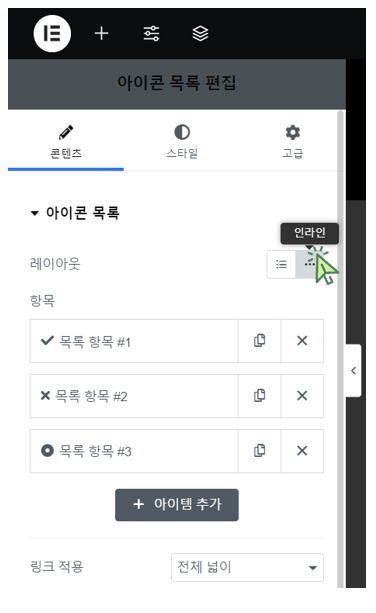
‘레이아웃‘을 ‘인라인‘으로 설정합니다.

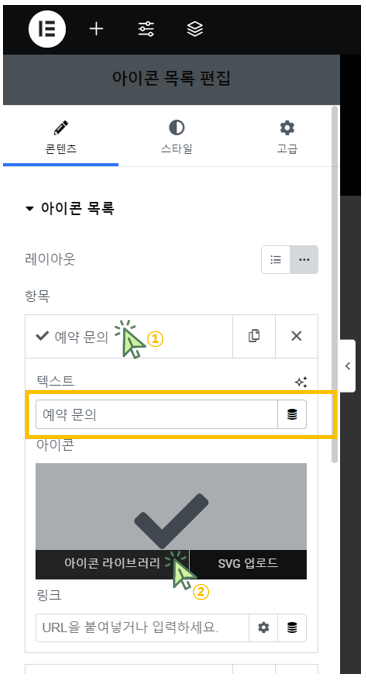
‘목록 항목 #1‘을 클릭 후 ‘텍스트‘를 입력 후 ‘아이콘 라이브러리‘를 클릭합니다.

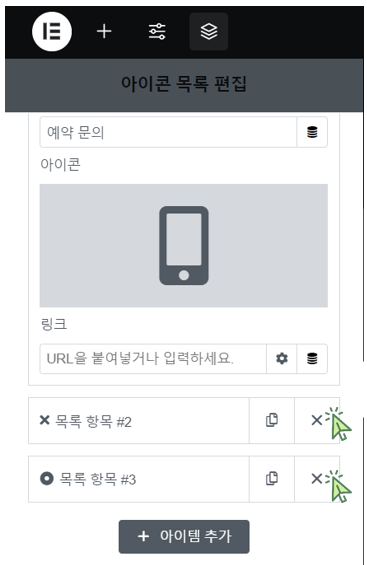
‘목록 항목 #2‘, ‘목록 항목 #3‘를 아래와 같이 삭제합니다.

‘스타일‘을 클릭 후 ‘정렬‘을 ‘중앙‘으로 설정합니다.

‘텍스트‘를 클릭 후 ‘색상‘을 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

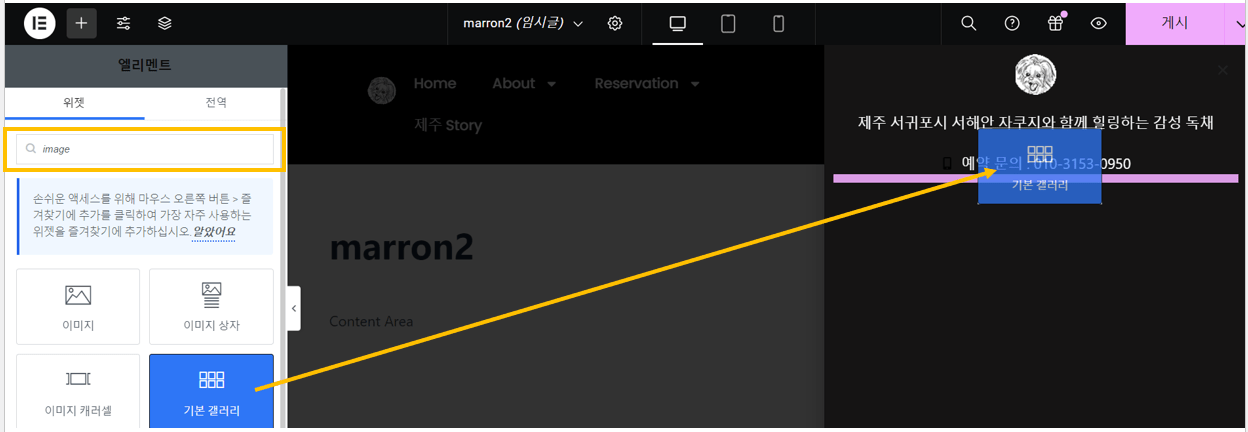
‘기본 갤러리’를 ‘아이콘 목록’ 밑으로 드래그 합니다.

‘이미지 추가‘를 클릭 후 원하는 이미지를 삽입합니다.

‘갤러리에 추가하기‘를 클릭합니다.

‘갤러리 삽입‘을 클릭합니다.

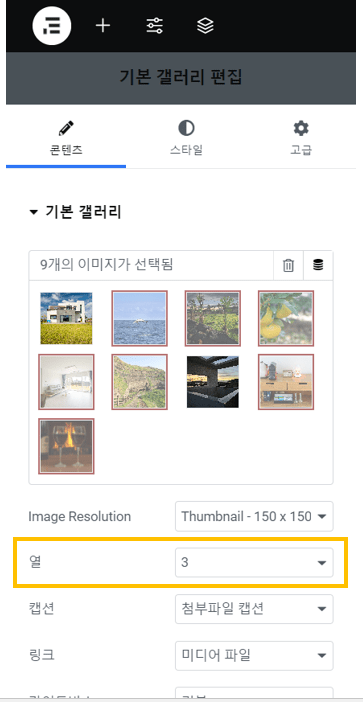
‘열‘을 ‘3’으로 설정합니다.

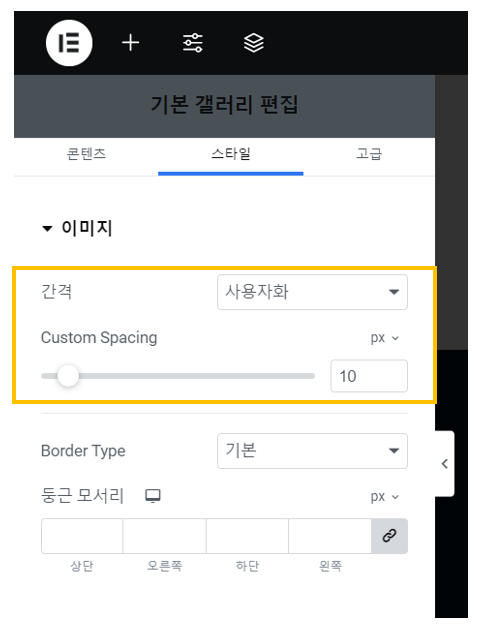
‘스타일‘에서 ‘Custom Spacing‘을 ’10’으로 설정합니다.

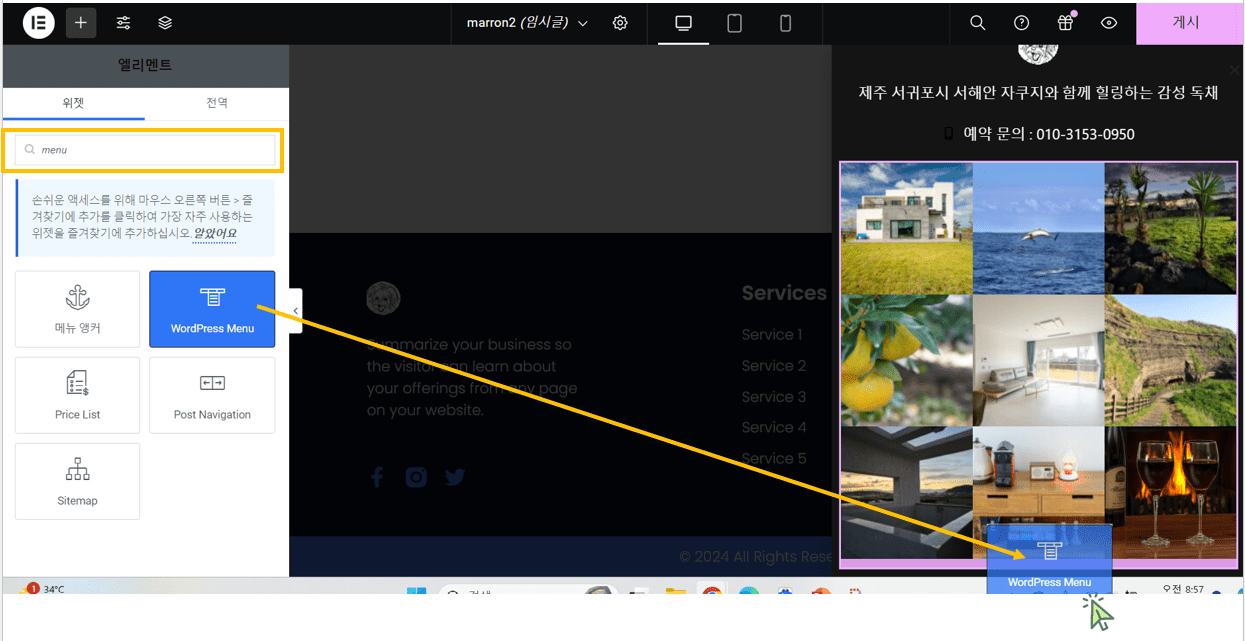
‘WordPress Menu‘를 ‘이미지 갤러리‘ 아래로 드래그 합니다.

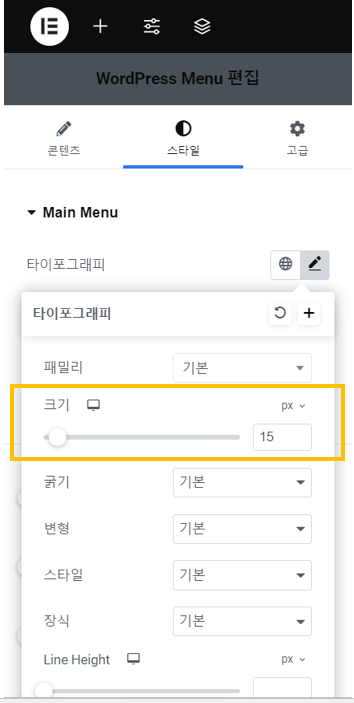
‘스타일‘을 클릭 후 ‘크기‘를 ’15’로 설정합니다.

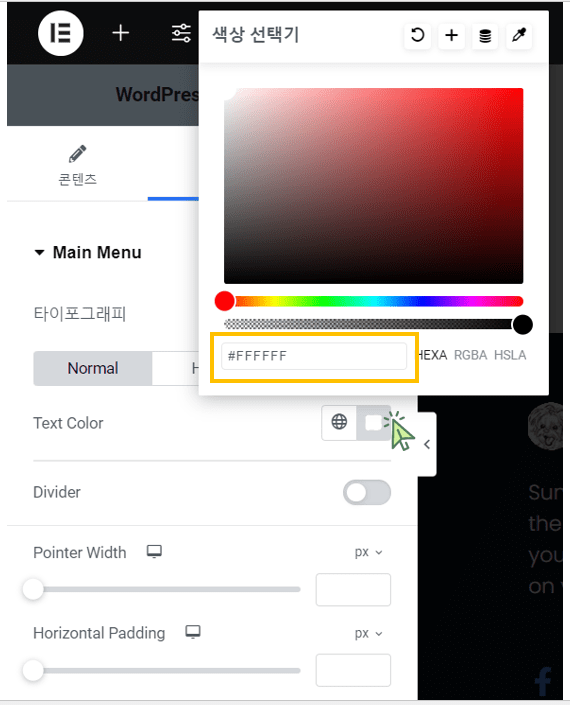
‘Text Color’를 클릭 후 원하는 색상을 선택하거나 색상 코드를 입력합니다.

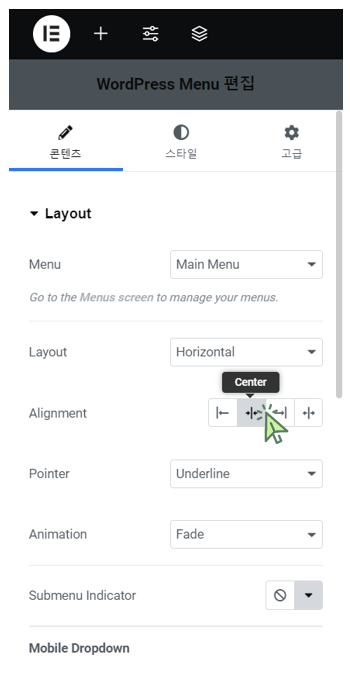
‘Alignment’를 ‘Center’로 설정합니다.

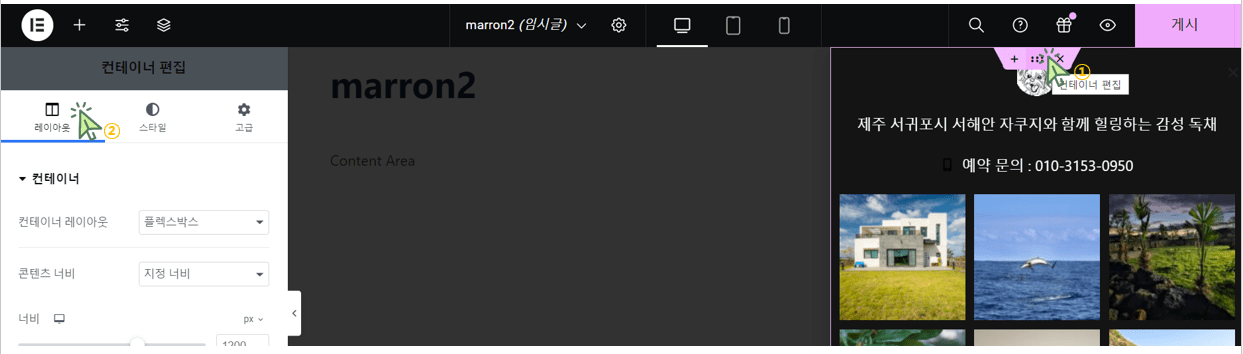
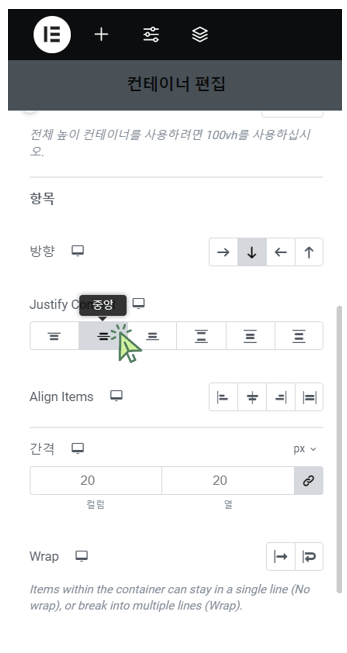
전체를 포함하고 있는 ‘컨테이너 편집‘을 클릭 후 ‘레이아웃‘을 클릭합니다.

‘Justify Content‘를 ‘중앙‘으로 설정합니다.

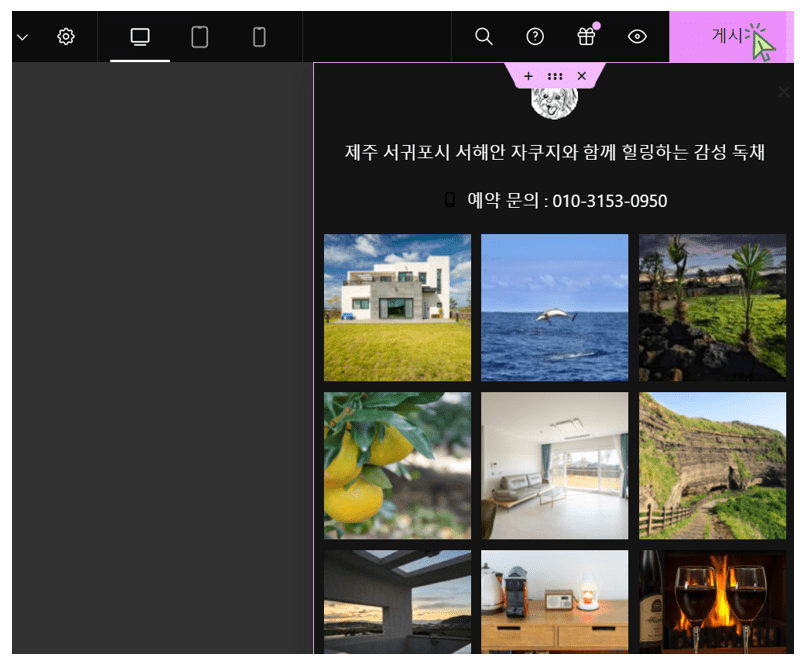
‘게시‘를 클릭합니다.

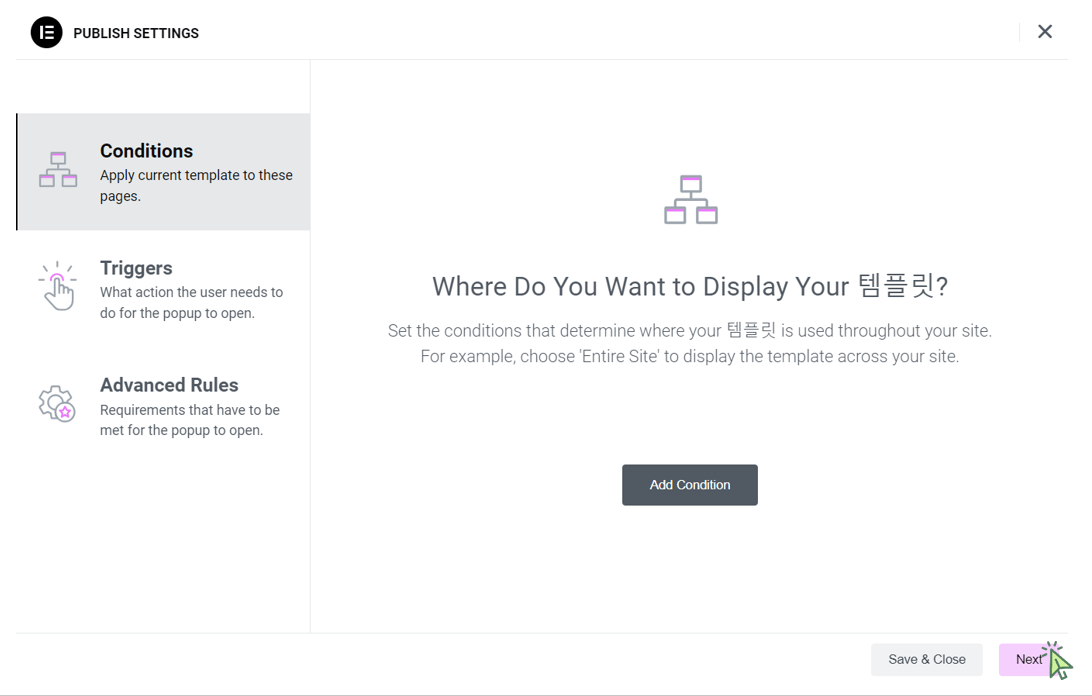
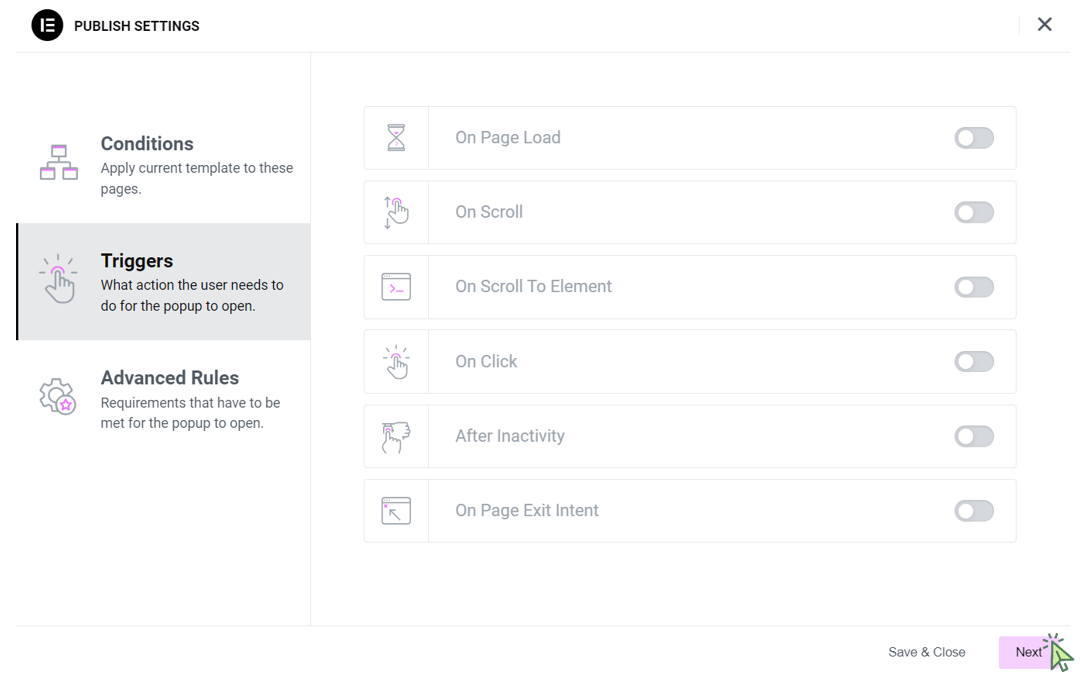
‘Next’를 클릭합니다.

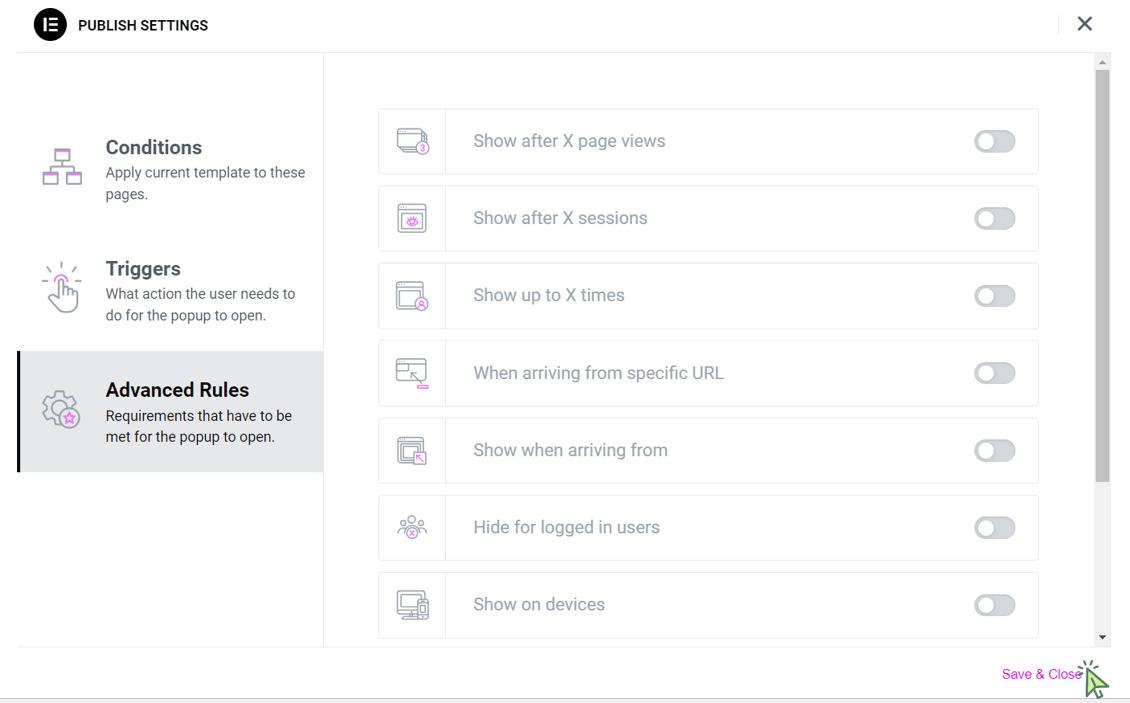
‘Next’를 클릭합니다.

‘Save & Close’를 클릭합니다.

좌측 상단의 엘리멘터 로고를 클릭 후 ‘워드프레스로 나가기‘를 클릭합니다.

‘사이트 방문‘을 클릭합니다.

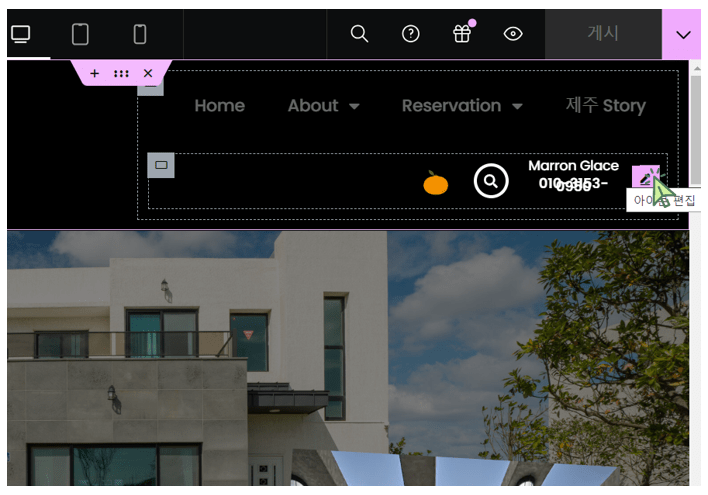
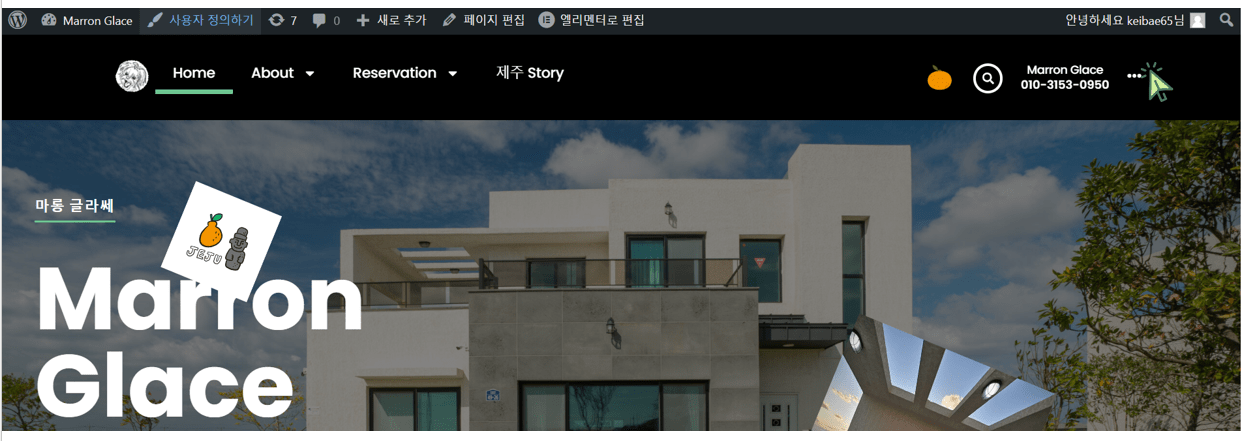
상단의 ‘엘리멘터로 편집‘을 클릭합니다.

아래와 같이 ‘아이콘 편집‘을 클릭합니다.

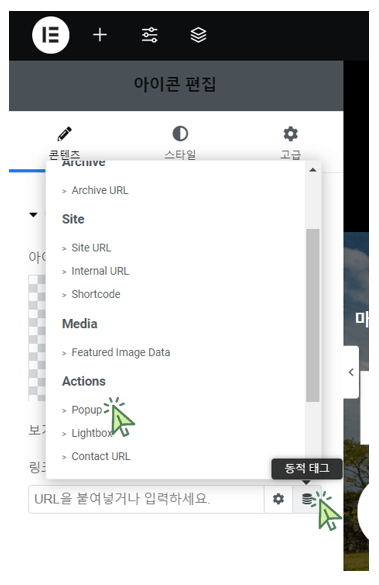
‘동적 태그‘를 클릭 후 ‘Popup‘을 클릭합니다.

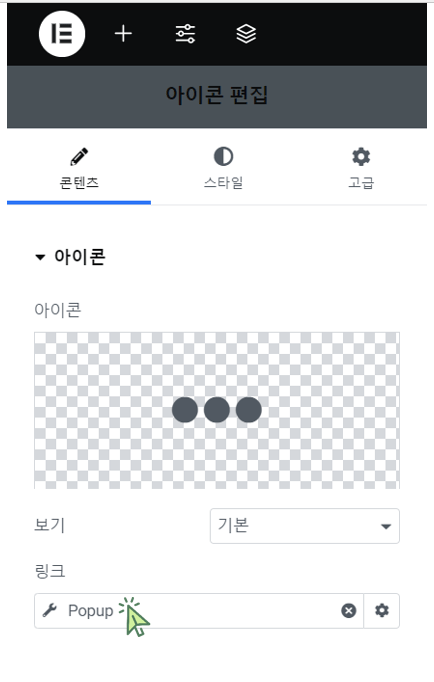
아래와 같이 ‘Popup‘을 클릭합니다.

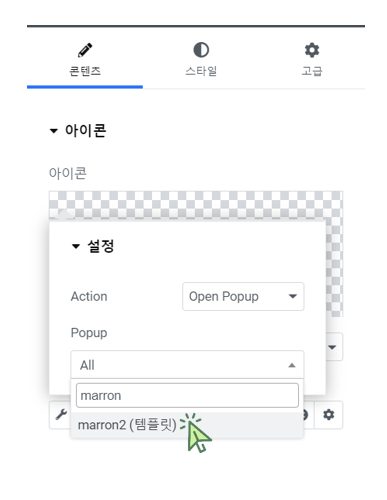
만들어 놓은 ‘템플릿‘을 클릭합니다.

‘게시‘를 클릭합니다.

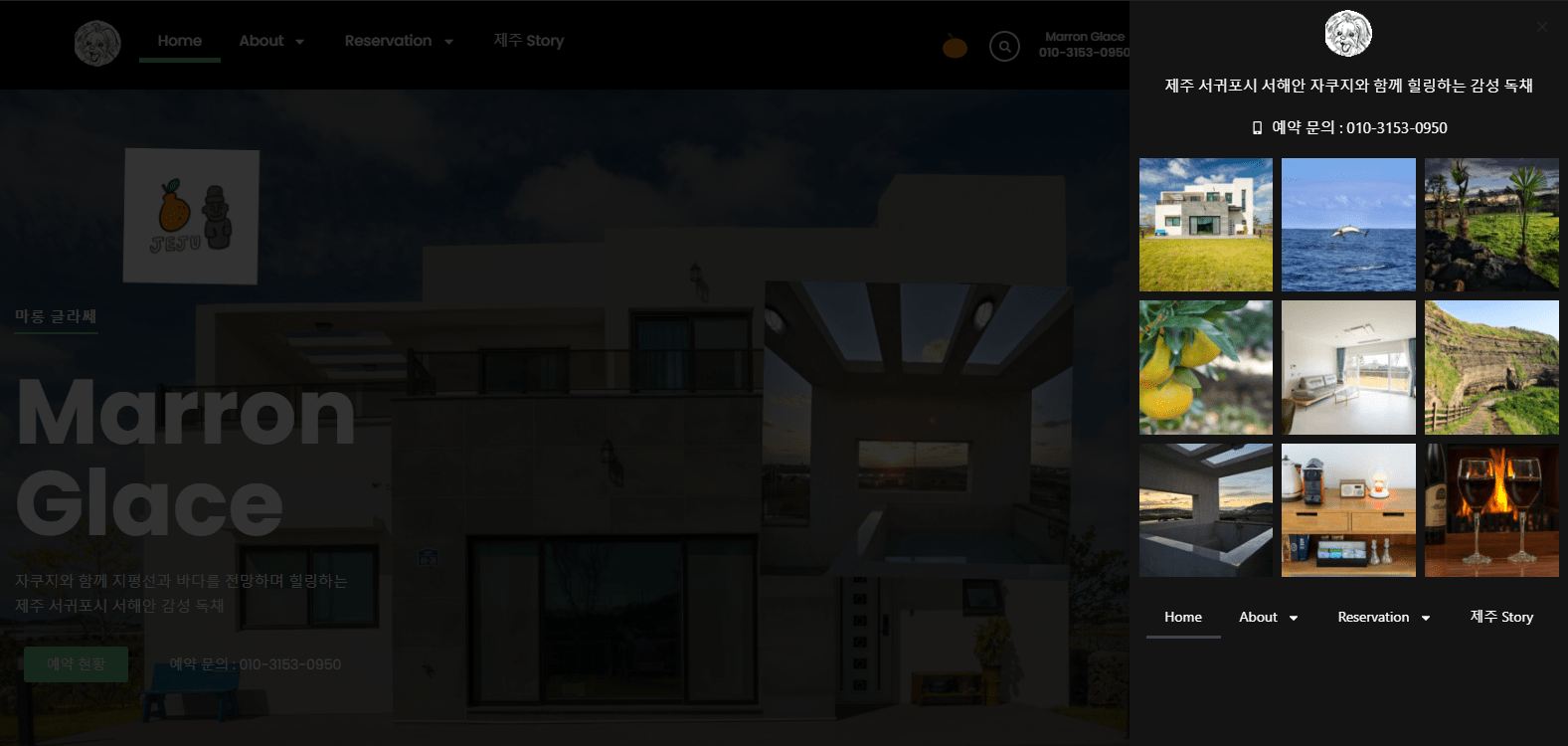
아래와 같이 아이콘을 클릭하면 팝업 메뉴가 보여집니다.

▶ 다음글

