워드프레스 홈페이지나 블로그에서 아래와 같이 플레잉 카드와 후버 효과를 만드는 방법에 대해 안내 드립니다.
워드프레스 홈페이지 플레잉 카드 이미지 후버 효과_1
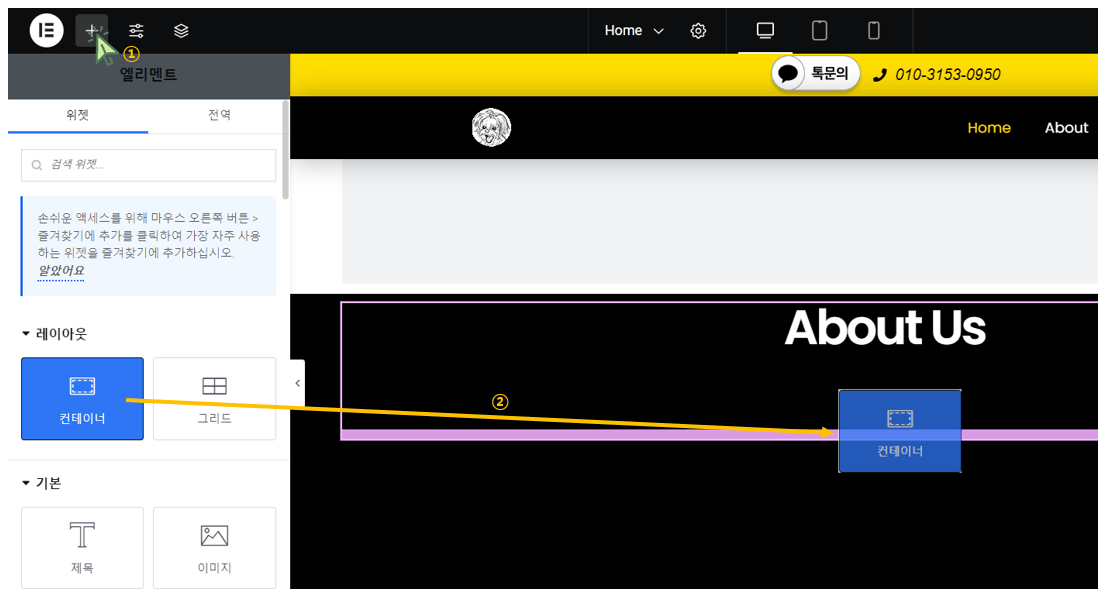
‘+’ 표시인 ‘새 컨테이너 추가‘를 클릭합니다.

‘방향 열’을 클릭합니다.

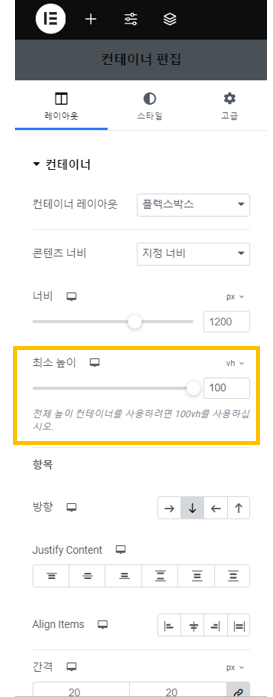
‘레이아웃‘에서 ‘최소 높이‘를 아래와 같이 설정합니다. ※ 100vh

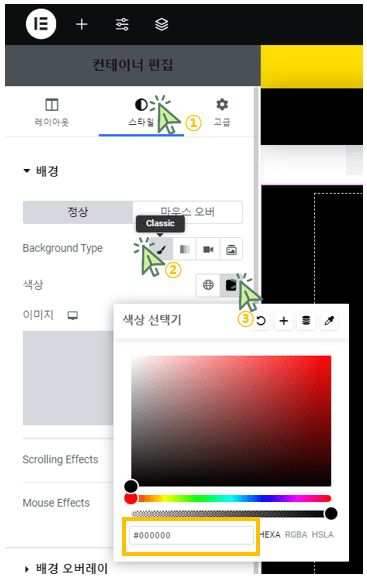
아래와 같이 배경 색상을 검정색으로 설정합니다.

‘+’ 표시인 ‘요소 추가’를 클릭 후 ‘제목’을 컨테이너 안으로 드래그 합니다.

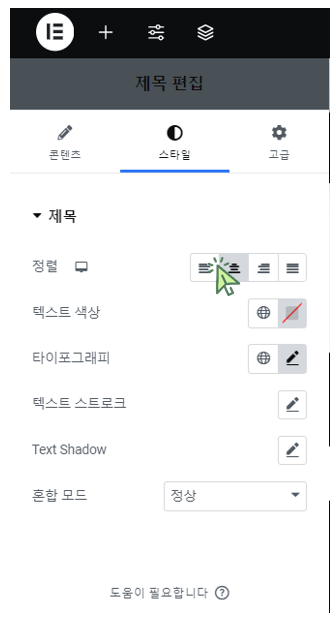
‘스타일‘에서 ‘정렬‘을 ‘중앙‘으로 설정합니다.

‘타이포그래피‘에서 각 항목을 아래와 같이 설정합니다.

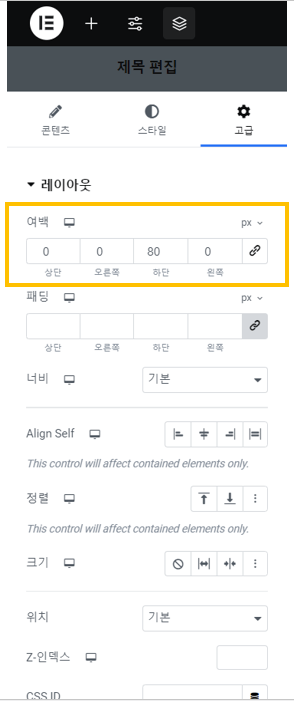
‘고급’에서 ‘레이아웃‘의 ‘여백‘을 아래와 같이 설정합니다.

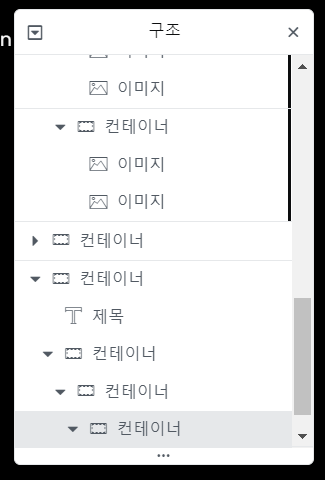
‘컨테이너‘를 ‘제목‘ 밑으로 드래그 합니다.

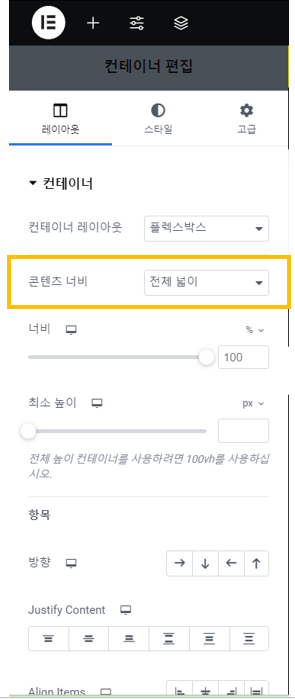
‘컨텐츠 너비‘를 ‘전체 넓이‘로 설정합니다.

다시 ‘컨테이너‘를 새로 만든 ‘컨테이너‘ 안으로 드래그 합니다.

‘컨텐츠 너비‘를 ‘전체 넓이‘로 설정합니다.

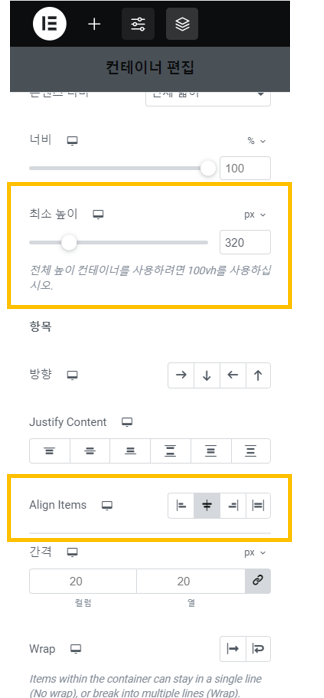
새로 만든 ‘컨테이너‘의 ‘너비‘와 ‘최소 넓이‘를 아래와 같이 설정합니다.

‘고급‘에서 ‘위치’ 등을 아래와 같이 설정합니다.

상위 ‘컨테이너‘를 클릭합니다.

‘최소 높이‘를 아래와 같이 설정하고 ‘Align Items‘를 ‘중앙‘으로 설정합니다.

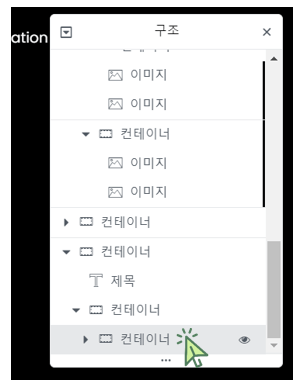
다시 최 하위 ‘컨테이너‘를 우 클릭합니다.

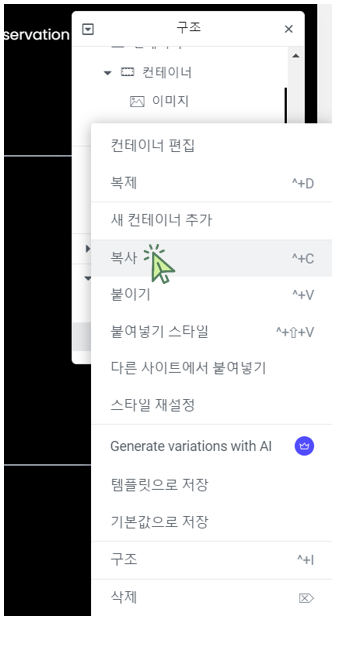
‘복사‘를 클릭합니다.

‘붙이기‘를 클릭합니다.

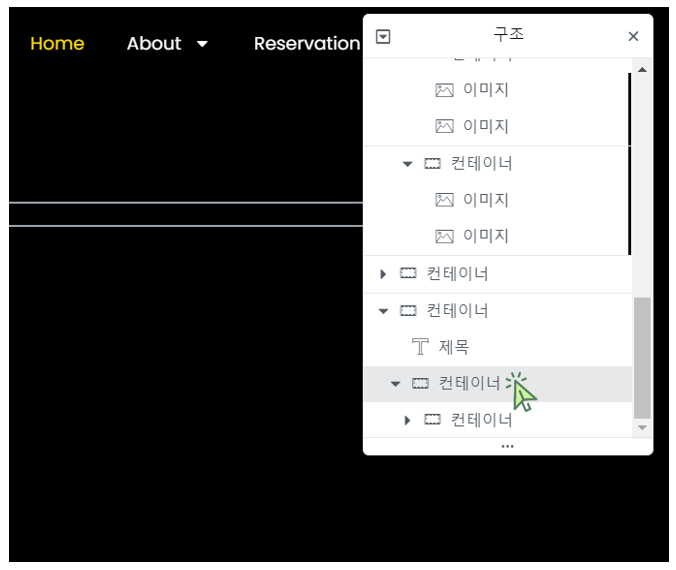
최종 아래와 같은 구조가 되어야 합니다.