워드프레스 홈페이지나 블로그에서 아래와 같이 쇼우 케이스 (Show Case) 동적 이미지를 만드는 방법에 대해 안내 드립니다.
1. 워드프레스 이미지에 쇼우 케이스 동적 효과 만들기 (제목 및 텍스트 만들기)
‘새 컨테이너 추가‘를 클릭합니다.

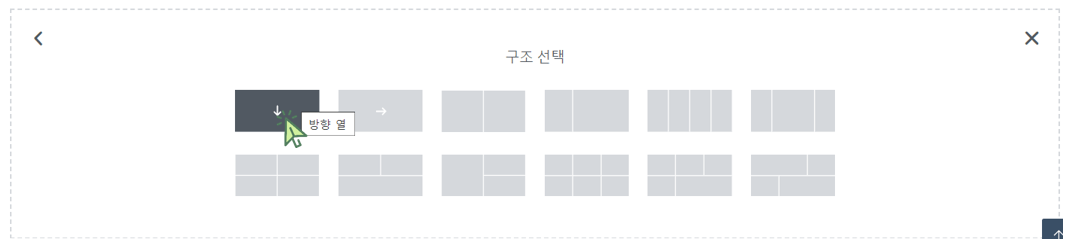
‘방향 열‘을 클릭합니다.

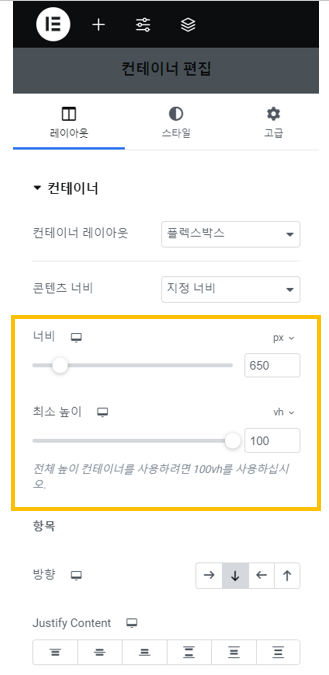
‘컨테이너 편집’에서 ‘너비’와 ‘최소 높이’를 아래와 같이 설정합니다.

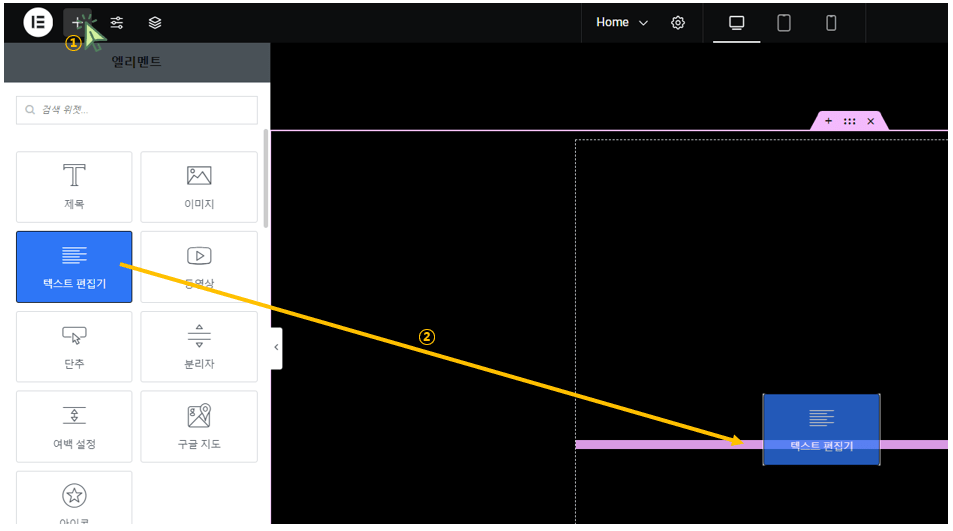
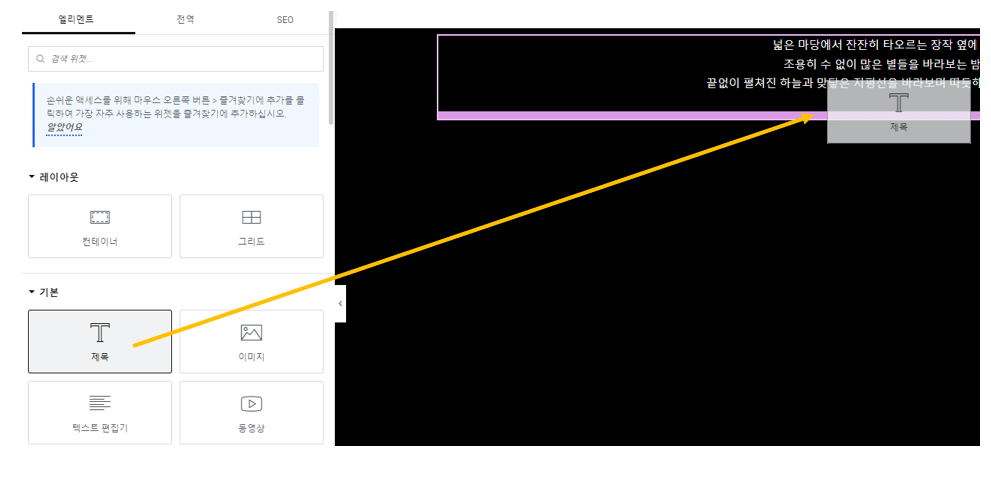
‘텍스트 편집기‘를 컨테이너 안으로 드래그 한 후 원하는 텍스트를 입력합니다.

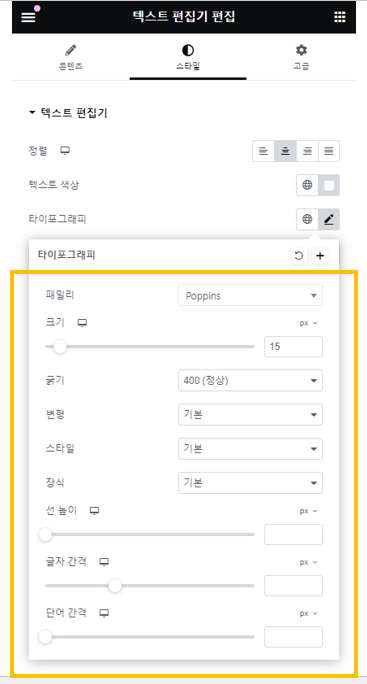
‘스타일‘에서 ‘타이포그래피‘의 각 항목을 아래와 같이 설정합니다.

‘제목‘을 ‘텍스트 편집기‘ 밑으로 드래그 한 후 원하는 제목을 입력합니다.

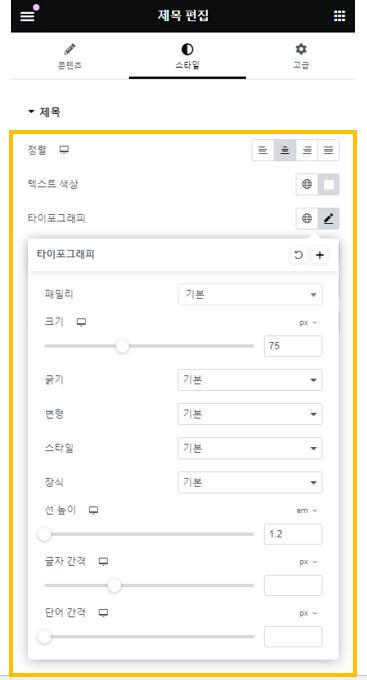
‘스타일‘에서 ‘정렬‘을 ‘중앙‘으로 설정하고 ‘텍스트 색상‘ 및 ‘타이포그래피‘를 아래와 같이 설정합니다.

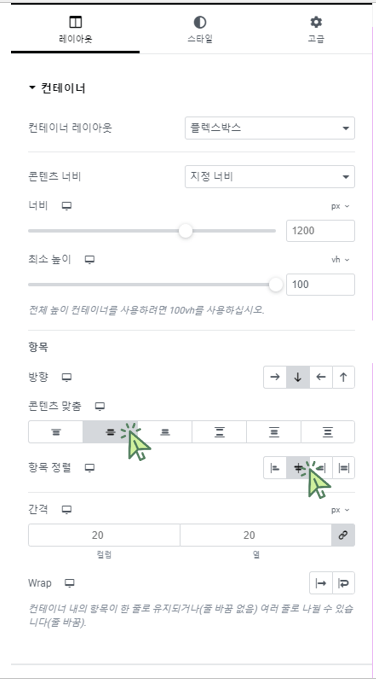
‘컨테이너 편집‘을 클릭합니다.

‘레이아웃‘에서 ‘콘텐츠 맞춤‘과 ‘항목 정렬‘을 ‘중앙‘으로 설정합니다.

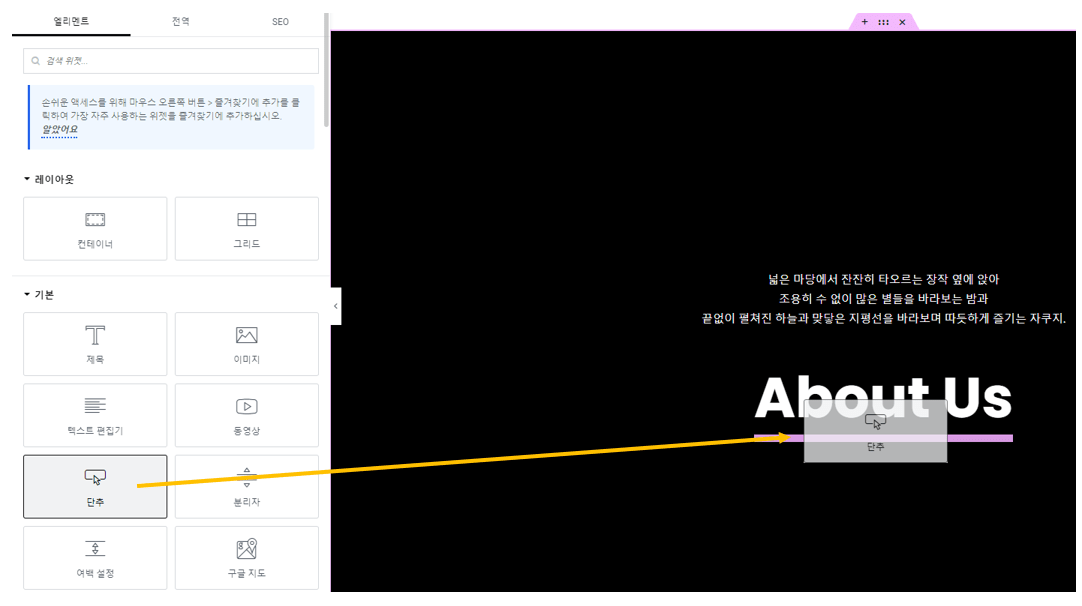
‘단추 ‘를 ‘제목‘ 밑으로 드래그 합니다.

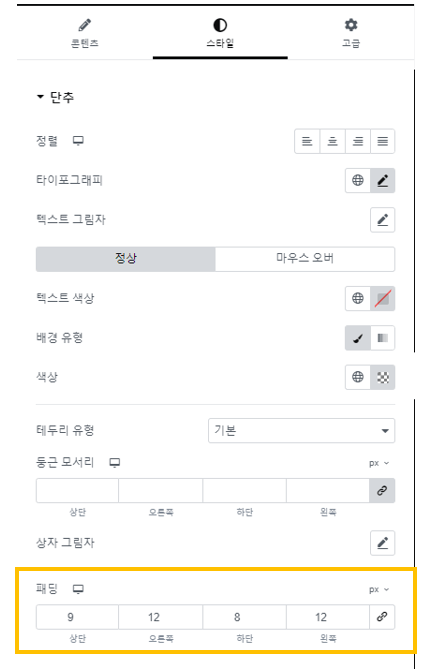
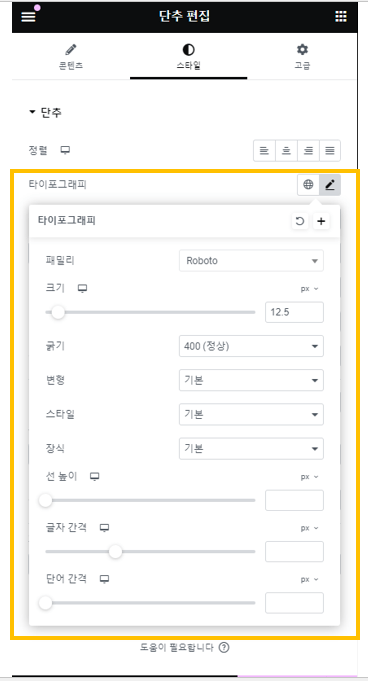
‘단추 편집‘의 ‘스타일‘에서 ‘타이포그래피‘를 아래와 같이 설정합니다.

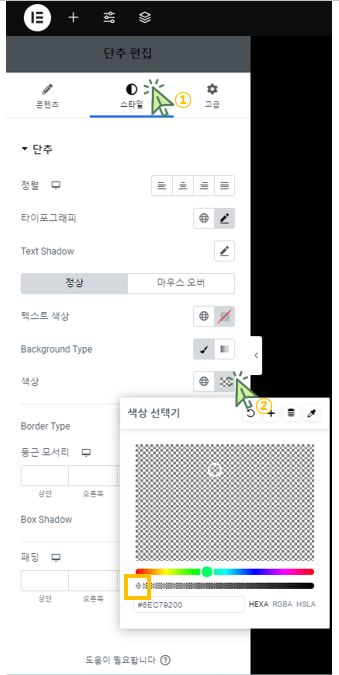
‘색상‘을 아래와 같이 투명하게 설정합니다.

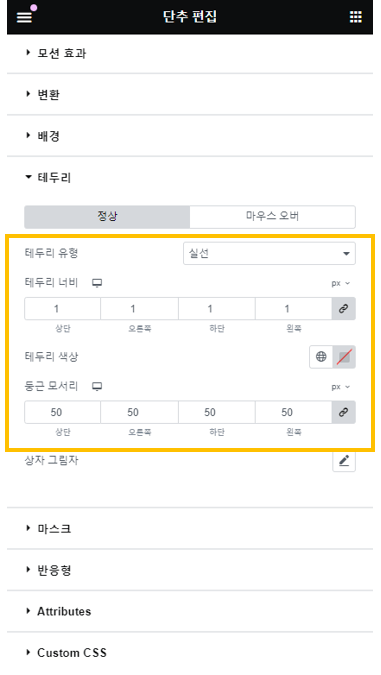
‘고급‘의 ‘테두리‘를 아래와 같이 설정합니다.

다시 ‘스타일‘의 ‘패딩‘을 아래와 같이 설정합니다.